MVC HtmlHelper listbox用法

主要实现MVC listbox左右移动,搜索左边用户
controller

List<userinfo> lstUserInfo = new List<userinfo>(); List<userinfo> lstColLessonUsers = new List<userinfo>(); lstColLessonUsers = _CollaborativeLessonUsersBLL.GetListByUserId(userIds, true, new[] { UserInfo_OrderByItem.FullName_ASC }); MultiSelectList lstMuLessonUser = new MultiSelectList(lstColLessonUsers, "userid", "FullName"); ViewBag.MuLessonUser = lstMuLessonUser; lstNotExistUserInfo = _CollaborativeLessonUsersBLL.GetListByUserId(userIds, false, new[] { UserInfo_OrderByItem.FullName_ASC }); MultiSelectList lstMuNotExistUserInfo = new MultiSelectList(lstNotExistUserInfo, "userid", "FullName"); ViewBag.MuNotExistUserInfo = lstMuNotExistUserInfo;
view:

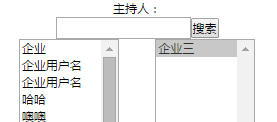
<div>
<p>主持人:@ViewBag.UserName</p>
<p><input id="txtUserName" type="text" /><input id="btnSearch" type="button" value="搜索" /></p>
</div>
<div style="width:auto;">
@Html.ListBox("NoExistUser", ViewBag.MuNotExistUserInfo as MultiSelectList, new { style = "width:100px;height:300px;", ondblclick = "move('NoExistUser','lessonUser')" })
<input id="btnMoveRight" type="button" value=">" class="btn" title="移动选择项到右侧" />
<input id="btnMoveLeft" type="button" value="<" class="btn" title="移动选择项到左侧" />
@Html.ListBox("lessonUser", ViewBag.MuLessonUser as MultiSelectList, new { style = "width:100px;height:300px;", ondblclick = "move('lessonUser','NoExistUser')" })
</div>
<div>
<input id="btnSave" type="button" value="确定" class="btn-01" style="border: 0; cursor: pointer" />
</div>
JQ:

$(document).ready(function () { //左右移动 $("#btnMoveRight").on("click", function () { move("NoExistUser", "lessonUser") }); $("#btnMoveLeft").on("click", function () { move("lessonUser", "NoExistUser") }); //保存 $("#btnSave").on("click", function () { $("#lessonUser option").attr("selected", true); var lessonUser = $("#lessonUser").val(); alert(lessonUser); $("#hnUserIds", window.parent.document).val(lessonUser); }) $("#btnSearch").on("click", function () { var userName = $.trim($("#txtUserName").val()); //已选用户 $("#lessonUser option").attr("selected", true); var arrLessonUser = $("#lessonUser").val(); // $.ajax({ type: "post", data: { lessonId: "@ViewBag.LessonId", userName: userName }, url:"@Url.Action("GetUserName","CollaborativeLesson")", success: function (data) { $("#NoExistUser").empty(); var optionhtml = ""; if (data!=null && data.length>0) { $.each(data, function (i, item) { if ($.inArray(item.UserId, arrLessonUser) < 0) { optionhtml += ("<option value=\"" + item.UserId + "\">" + item.FullName + "</option>"); } }) $("#NoExistUser").append(optionhtml); } } }) }) }) //移动 function move(lstFrom, lstTo) { var selUser = $("#" + lstFrom).val(); if (null != selUser && selUser != "") { var selOption = $("#" + lstFrom).find("option:selected"); $("#" + lstFrom).find("option:selected").remove(); $("#" + lstTo).append(selOption); } else { alert("请选择用户!"); return false; } }
类似的:http://www.cnblogs.com/liguanghui/archive/2011/11/02/2232858.html
HtmlHelper用来在视图中呈现 HTML 控件。http://www.cnblogs.com/jyan/archive/2012/07/23/2604474.html
1.ListBox
@Html.ListBox("lstBox1",(SelectList)ViewData["Categories"]) @Html.ListBoxFor(a => a.CategoryName, (SelectList)ViewData["Categories"])
生成结果:

<select id="lstBox1" multiple="multiple" name="lstBox1"> <option value="1">Beverages</option> <option value="2">Condiments</option> <option selected="selected" value="3">Confections</option> <option value="4">Dairy Products</option> <option value="5">Grains/Cereals</option> <option value="6">Meat/Poultry</option> <option value="7">Produce</option> <option value="8">Seafood</option> </select> <select id="CategoryName" multiple="multiple" name="CategoryName"> <option value="1">Beverages</option> <option value="2">Condiments</option> <option value="3">Confections</option> <option value="4">Dairy Products</option> <option value="5">Grains/Cereals</option> <option value="6">Meat/Poultry</option> <option value="7">Produce</option> <option value="8">Seafood</option> </select>
2.DropDownList
@ Html.DropDownList("ddl1", (SelectList)ViewData["Categories"], "--Select One--") @Html.DropDownListFor(a => a.CategoryName, (SelectList)ViewData["Categories"], "--Select One--", new { @class = "dropdownlist" })
生成结果:

<select id="ddl1" name="ddl1"> <option value="">--Select One--</option> <option value="1">Beverages</option> <option value="2">Condiments</option> <option selected="selected" value="3">Confections</option> <option value="4">Dairy Products</option> <option value="5">Grains/Cereals</option> <option value="6">Meat/Poultry</option> <option value="7">Produce</option> <option value="8">Seafood</option> </select> <select class="dropdownlist" id="CategoryName" name="CategoryName"> <option value="">--Select One--</option> <option value="1">Beverages</option> <option value="2">Condiments</option> <option value="3">Confections</option> <option value="4">Dairy Products</option> <option value="5">Grains/Cereals</option> <option value="6">Meat/Poultry</option> <option value="7">Produce</option> <option value="8">Seafood</option> </select>
DropDownList

表现形式一 public ActionResult Main() { List<SelectListItem> items = new List<SelectListItem>(); items.Add(new SelectListItem { Text = "Action", Value = "0" }); items.Add(new SelectListItem { Text = "Comedy", Value = "2" }); ViewBag.MovieType = items; return View(); } 表现形式二: public enum Unit { 吨, 堆, 捆 } var values = Enum.GetValues(typeof(Unit)).Cast<Unit>(); var items = from value in values select new SelectListItem { Text = value.ToString(), Value = value.ToString()., Selected = value == Unit.堆 }; 表现形式三(编辑、更新有默认值): //下拉菜单 List<SelectListItem> list = new List<SelectListItem>() { new SelectListItem(){Value="Man",Text="Man"}, new SelectListItem(){Value="Female",Text="Female"} }; ViewBag.Gender = new SelectList(list, "Value", "Text",entity.Gender);
使用方法扩展:

/// <summary> /// 在MVC开发中我们常常用到枚举类型,通常枚举类型在使用中是是用DropDownList,每次转换不是什么好办法。 通过扩展加以实现此功能。 /// </summary> public static class ExSelectListItem { public static IEnumerable<SelectListItem> ToSelectListItem(this Enum valueEnum) { var values = Enum.GetValues(valueEnum.GetType()); var result= from int value in values select new SelectListItem { Text =Enum.GetName(valueEnum.GetType(),value), Value = value.ToString() }; return result; } public static List<SelectListItem> ToSelectListItem(this Enum valueEnum, string selectName) { return (from int value in Enum.GetValues(valueEnum.GetType()) select new SelectListItem { Text = Enum.GetName(valueEnum.GetType(), value), Value = Enum.GetName(valueEnum.GetType(), value), Selected = Enum.GetName(valueEnum.GetType(), value) == selectName ? true : false }).ToList(); } }
var items = Unit.堆.ToSelectListItem("捆"); ViewBag.Unit = items;




