利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列
$("#mytable tr").find("td:nth-child(3)") 3表示获取每行的第三列
功能:实现添加一行删除一行,上一行第二列值自动到下一行第三列


function copyRow(obj, selector) { var pNode = $(obj).parents(selector); var trIndex = pNode.parents("table").find(selector).index(pNode); var chkValue = $(":radio[name=LevelType]:checked").val(); //1. 按分数;2.按百分比 if (chkValue == 1) { //第一行 if (trIndex == 1) { var tr = '<tr data-id=""><td><input id="Text1" type="text" /></td>'; tr = tr + '<td><input id="Text1" type="text" />-<input id="Text1" type="text" /></td>'; tr = tr + '<td><a href="javascript:void(0)" onclick="copyRow(this, \'' + selector + '\')">增加 </a><a href="javascript:void(0)" onclick="delRow(this,\'' + selector + '\')">删除 </a>' tr = tr + "</tr>"; pNode.after(tr); } else { pNode.after(pNode.clone(true, true)); } } else { //var tr = '<tr><td><input id="Text1" type="text" /></td>'; //tr = tr + '<td><input id="Text1" type="text" />%</td>'; //tr = tr + '<td><a href="javascript:void(0)" onclick="copyRow(this, \'' + selector + '\')">增加 </a><a href="javascript:void(0)" onclick="delRow(this,\'' + selector + '\')">删除 </a>' //tr = tr + "</tr>"; pNode.after(pNode.clone(true, true)); } } function delRow(obj, selector) { var pNode = $(obj).parents(selector); var trIndex = pNode.parents("table").find(selector).index(pNode); var chkValue = $(":radio[name=LevelType]:checked").val(); //1. 按分数;2.按百分比 if (chkValue != 1) { var pLen = $(obj).parents("table").find(selector).length; if (pLen==3) { alert("选项至少为2个!"); return false; } } pNode.remove(); }

function delRow(obj, selector) { var pNode = $(obj).parents(selector); var trIndex = pNode.parents("table").find(selector).index(pNode); var chkValue = $(":radio[name=LevelType]:checked").val(); //1. 按分数;2.按百分比 if (chkValue != 1) { var pLen = $(obj).parents("table").find(selector).length; if (pLen==3) { alert("选项至少为2个!"); return false; } } if (pNode.attr("data-id")) { $.ajax({ type: 'post', data: { optionId: pNode.attr("data-id") }, url: "", success: function (data) { if (data) { pNode.remove(); } else { artDialog.alert('error', '错误提示', '删除选项失败!', function () { }); } }, error: function (XMLHttpRequest, textStatus, errorThrown) { artDialog.alert('error', '错误提示', data.Message, function () { }); //alert(textStatus); } }) } else { pNode.remove(); } }

//上一行第二列赋值到下一行第三列 $("#fraction tr:not(:last) td:nth-child(2) input").blur(function () { var curRow = $(this).parents("tr").find(":input:eq(1)").val(); $(this).parents("tr").next("tr").find(":input:eq(2)").val(curRow); return false; })

//值不重复 $("table tr td:nth-child(1) input").blur(function () { var optionName = $.trim($(this).eq(0).val()); if (optionName == "") { alert("选项不能为空!"); return false; } var arrOptionName = []; $(this).parents("tr").siblings().each(function(){ var siblName =$.trim($(this).find("td:nth-child(1) input:eq(0)").val()); arrOptionName.push(siblName) }); if ($.inArray(optionName, arrOptionName)> -1) { alert("选项已存在!"); } });
$('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
Jquery: $("#accuracy").val($("#accuracy").val().replace(/\ +/g,""));//去掉空格
.replace(/\ +/g,"") //去掉空格方法
$("#content").val($("#content").val().replace(/[ ]/g,"")); //去掉空格
.replace(/[ ]/g,"")//去掉空格
$("#content").val($("#content").val().replace(/[\r\n]/g,""));//去掉回车换行
.replace(/[\r\n]/g,"")//去掉回车换行
.replace(/-/g, '') //去掉"-"号
============================
转:http://www.cnblogs.com/linjiqin/archive/2013/06/21/3148181.html
给指定的table添加一行、删除一行,就直接找google,搜出来的东西不尽如人意,不是功能不好就是千篇一律,简直浪费时间还不讨好,于是乎就自己动手封装个,现就把代码分享出来,避免大伙重复造轮子,如有问题欢迎大伙拍砖指正,千万可别人身攻击,嘎嘎。。。
需求场景
1)、添加一行
支持在任意行添加一行且可配置的,如可在第一行添加一行、第二行添加一行、倒数第一行添加一行、倒数第二行添加一行,随需求的变化都不会影响。
前提条件:行数需在表中存在否则添加不成功。
2)、删除一行
支持动态删除一行。
先演示结果,如中意了在好好研究代码。
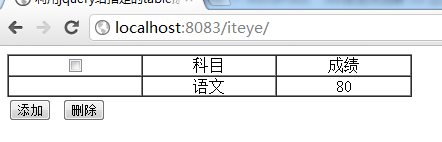
1、原始界面如下:  2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图:
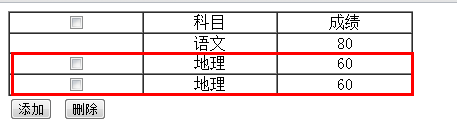
2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图:  3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截图:
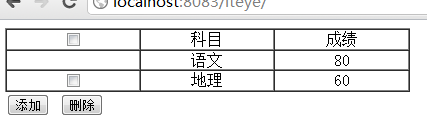
3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截图:  4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图:
4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图: 
代码如下:

<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>利用jquery给指定的table添加一行、删除一行</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.5.1.js"></script> <script type="text/javascript"> ////////添加一行、删除一行封装方法/////// /** * 为table指定行添加一行 * * tab 表id * row 行数,如:0->第一行 1->第二行 -2->倒数第二行 -1->最后一行 * trHtml 添加行的html代码 * */ function addTr(tab, row, trHtml){ //获取table最后一行 $("#tab tr:last") //获取table第一行 $("#tab tr").eq(0) //获取table倒数第二行 $("#tab tr").eq(-2) var $tr=$("#"+tab+" tr").eq(row); if($tr.size()==0){ alert("指定的table id或行数不存在!"); return; } $tr.after(trHtml); } function delTr(ckb){ //获取选中的复选框,然后循环遍历删除 var ckbs=$("input[name="+ckb+"]:checked"); if(ckbs.size()==0){ alert("要删除指定行,需选中要删除的行!"); return; } ckbs.each(function(){ $(this).parent().parent().remove(); }); } /** * 全选 * * allCkb 全选复选框的id * items 复选框的name */ function allCheck(allCkb, items){ $("#"+allCkb).click(function(){ $('[name='+items+']:checkbox').attr("checked", this.checked ); }); } ////////添加一行、删除一行测试方法/////// $(function(){ //全选 allCheck("allCkb", "ckb"); }); function addTr2(tab, row){ var trHtml="<tr align='center'><td width='30%'><input type='checkbox' name='ckb'/></td><td width='30%'>地理</td><td width='30%'>60</td></tr>"; addTr(tab, row, trHtml); } function delTr2(){ delTr('ckb'); } </script> </head> <body> <table border="1px #ooo" id="tab" cellpadding="0" cellspacing="0" width="30%"> <tr align="center"> <td width="30%"><input id="allCkb" type="checkbox"/></td> <td width="30%">科目</td> <td width="30%">成绩</td> </tr> <tr align="center"> <td width="30%"></td> <td width="30%">语文</td> <td width="30%">80</td> </tr> </table> <input type="button" onclick="addTr2('tab', -1)" value="添加"> <input type="button" onclick="delTr2()" value="删除"> </body> </html>




