@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction [转]
@Html.Action:需要有对应的Action,并且Action方法有返回值。(注:处理完业务逻辑同时,也需要返回所需值)
@{Html.RenderAction}:需要有对应的Action,Action方法没有返回值。(注:只处理业务逻辑,不需要返回值)
@Html.Partial: 不需要有Action,直接取ViewName对应的页面内容,有返回值。回传的一个Object (MvcHtmlString), 回传一个String 把一堆Html给回传出来, 然后写进到主页面上;(注:Patial的数据来自于调用的View)
@{Html.RenderPartial}: 不需要有Action,直接获取ViewName对应的页面内容,没有返回值。回传的是void, 而这个方法会在主页面上添加指定的View;(注:RenderPatial的数据来自于调用的View)
**********************************************************************************
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的。
Html.RenderPartial是直接将用户控件嵌入到界面上:
<%Html.RenderPartial("LogOnUserControl");%>或
<%Html.RenderPartial("~/Areas/Comm/Views/Shared/LogOnUserControl.ascx");%>
注意:用第一种方法时,用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
RenderPartial和RenderAction两者的相同点
通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
两者的不同点
- RenderPatial的数据来自于调用的View,而RenderAction来自自己。
- RenderAction会发起一个新的Request,而RenderPatial不会。
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
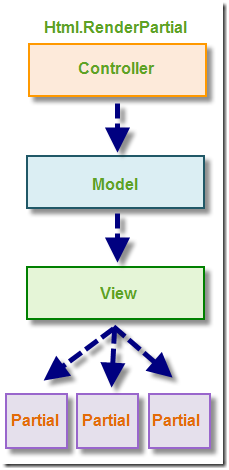
这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。ChildActionOnly的目的主要就是让这个Action不通过直接在地址栏输入地址来访问,而是需要通过RenderAction来调用它;
ActionName的意思就是为Action定义一个新的名称
[ActionName("NewTest")] 这样修改后,那么调用的时候就不是Test了,而是NewTest;
public class ChildActionOnlyTestController : Controller { [ChildActionOnly]//防止直接调用
public ActionResult GetSupplierList() { var controller = new SupplierController(); return controller.SupplierList(); } }
以下是执行过程比较图

一个示例:
Controller:
//文章菜单列表 [ChildActionOnly] public ActionResult ArticleMenu() { var item = _db.Classes.ToList(); return PartialView(item); }
View:Articlemenu.cshtml
@model IEnumerable<Class> @foreach (var item in Model) { @Html.ActionLink(item.ClassName,item.ActionName, "Article", null, new { @class = "tree_children", @target = "MainFrame" }) }
Add View:Index.cshtml
@{Html.RenderAction("ArticleMenu", "Article");}
第二个示例:
Controller: 注意PartialView里加载的是部分视图并不是model
[ChildActionOnly] public ActionResult CartSummary() { var cart = ShoppingCart.GetCart(this.HttpContext); ViewData["CartCount"] = cart.GetCount(); return PartialView("CartSummary"); }
PartiaView:CartSummary.cshtml
@Html.ActionLink("Cart (" + ViewData["CartCount"] + ")", "Index", "ShoppingCart", new { id = "cart-status" })
Add View:
@{Html.RenderAction("GenreMenu", "Store");}

对这四个的区别做一个总结,清理一下思路,方便以后使用: 1、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用: @Html.Partial 对应 @{Html.RenderPartial(....);} @Html.Action 对应 @{Html.RenderAction(....);} 2、Action、RenderAction加载方法的视图,执行Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。而Partial、RenderPartial直接加载视图文件内容 3. Html.Partial可以直接提供用户控件名作为参数,而Html.Action需要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。 4、对于简单的没有任何逻辑的用户控件,推荐使用Html.Partial;对于需要设置一些Model的用户控件,推荐使用Html.Action。当然,有Model数据也是可以使用Html.Partial方法的,可以看方法的重载。 5、使用Html.Action有个好处,就是可以根据不同的场景选择不同的用户控件。比如: @Html.Action("UserInfoControl") 在对应的UserInfoControl这个Action中,在用户未登录的时候,可以retun PartialView("LogOnUserControl");登录后,可以retun PartialView("UserInfoControl");
转:http://www.cnblogs.com/firstcsharp/p/3142091.html
http://www.cnblogs.com/gesenkof99/archive/2013/06/03/3115052.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~