调查问卷如何制作图片调查
单选图片调查
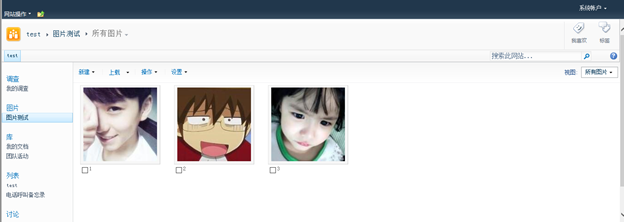
- 1. 首先建立个图片库上传图片

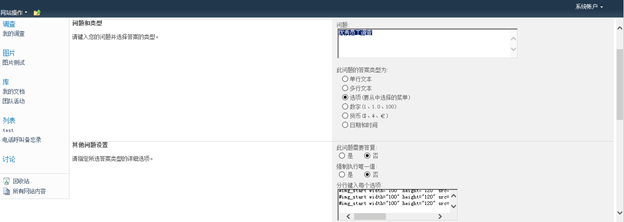
- 2. 选择单选题如下图:

格式如下:
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/1.jpg" #img_end 张三
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/2.jpg" #img_end 李四
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/3.jpg" #img_end 王五
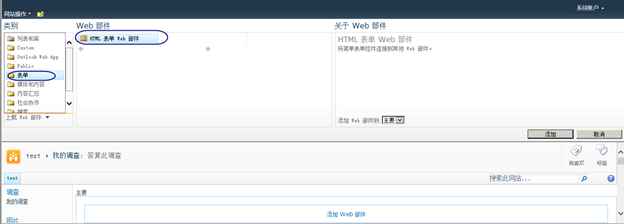
- 3. 编辑调查问卷的NewsForm.aspx页面,如下图:
插入【表单】-【HTML表单Web部件】如下图:

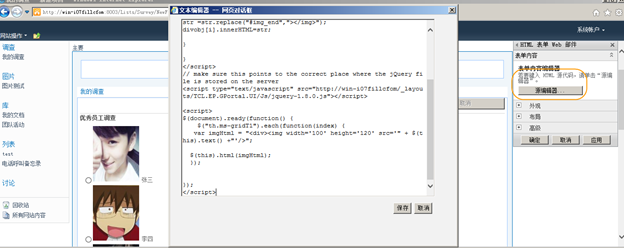
- 4. 插入后,编辑【HTML表单Web部件】源码管理器如下图:
插入如下js代码
<script type="text/javascript">
var divobj = document.getElementsByTagName("LABEL");
for(var i=0;i<divobj.length;i++)
{
if(divobj[i].innerHTML.indexOf("#img_start")>=0)
{
var str = divobj[i].innerHTML;
str =str.replace("#img_start","<img");
str =str.replace("#img_end","></img>");
divobj[i].innerHTML=str;
}
}
</script>

- 5. 采用:评估范围(一系列选项或 Likert 范围)制作,如下图:
http://win-i07fillcfom:8003/DocLib2/1.jpg
http://win-i07fillcfom:8003/DocLib2/2.jpg
http://win-i07fillcfom:8003/DocLib2/3.jpg

- 6. 同样在【HTML表单Web部件】插入如下js代码
// make sure this points to the correct place where the jQuery file is stored on the server
<script type="text/javascript" src="http://win-i07fillcfom/_layouts/TCL.EP.GPortal.UI/Js/jquery-1.8.0.js"></script>
<script>
$(document).ready(function() {
$("th.ms-gridT1").each(function(index) {
var imgHtml = "<div><img width='100' height='120' src='" + $(this).text() +"'/>";
$(this).html(imgHtml);
});
});
</script>
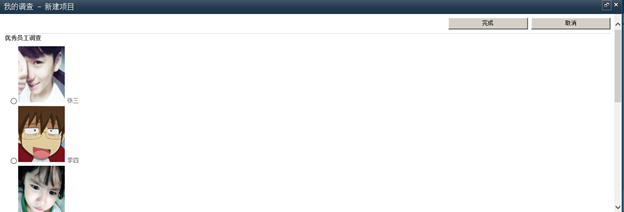
- 7. 保存所有的编辑内容。
- 8. 效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具