SharePoint2013与SharePoint2016语言切换原理以及如何使用代码进行语言切换
1、前言
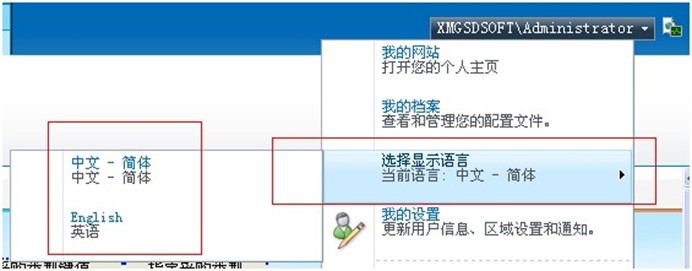
在SharePoint 2010版本,在首页面直接"选择显示语言"的菜单(如下图所示),如下图 :

在sharepoint2013和sharepoint2016并非如此。
-
这里首先需要安装语言包,SharePoint2016语言包下载地址:
https://www.microsoft.com/en-us/download/details.aspx?id=51492
SharePoint2013语言包下载地址:
https://www.microsoft.com/zh-cn/download/details.aspx?id=37140
注意:下载安装完毕后都要进行重新配置
-
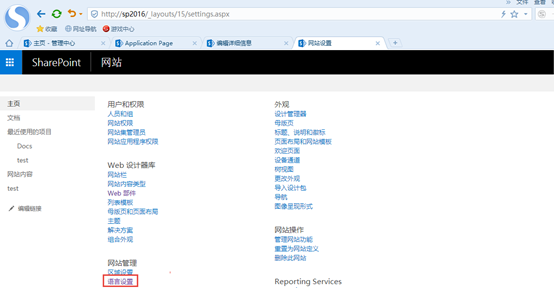
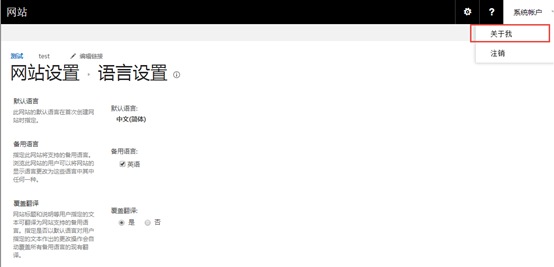
在【网站设置】-【语言设置】设置备用语言,这里为英语,如下图


-
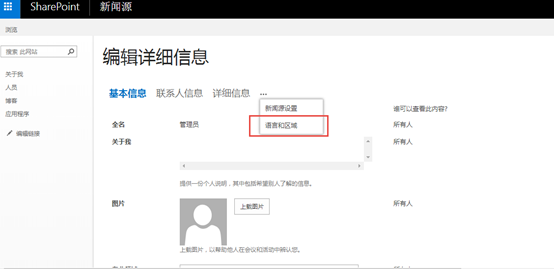
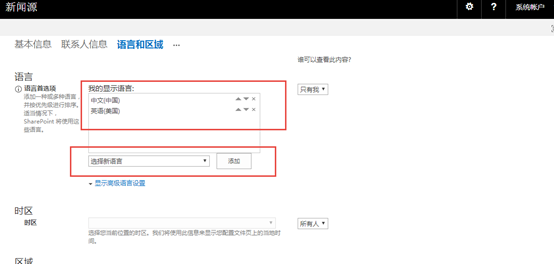
进行【关于我】进行【语言区域设置】如下图:



2、原理
上面说到SharePoint2010的语言切换根据记录cookie的方式可以快速进行切换,只要记录cookie的值lcid值,对于SharePoint2013和SharePoint2016的语言采用此方式不行,根据IE语言版本来确定显示哪个语言?,因此我们这里使用Fiddler工具进行http头文件的获取分析,主要分析:Accept-Language
说明:
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到;根据http头的情况,用代码修改Accept-Language的设置来模拟设置语言版本的切换
-
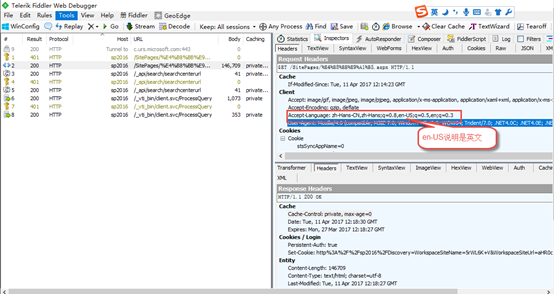
我们打开英文站点:http://sp2016 用Fiddler抓取分析,如下图:

分析结果:

-
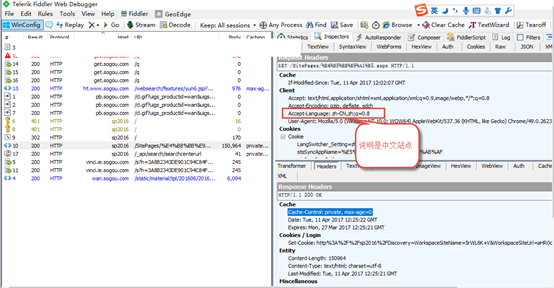
我们打开中文站点:http://sp2016(切换后)的Fiddler抓取图,如下图:

既然知道这个原理,切换代码把每次要切换的语言版本保存到cookie值里,那么我们第一次系统用代码切换前cookie值为空设置一个默认为中文,使用httpModule方式来分析http头的Accept-Language的值,如果包含en-US就设置为英文版本,如果包含zh-CN就设置为中文。明白原理写代码就方便多了。
3、代码
-
HttpModule.cs源码如下:
using System; using System.Web; using System.Web.UI; using Microsoft.SharePoint; using System.Threading; using Microsoft.SharePoint.Utilities; namespace CSSharePointLangSwitcher.LangSwitcherPage { public class HTTPSwitcherModule : IHttpModule { /// <summary> /// You will need to configure this module in the web.config file of your /// web and register it with IIS before being able to use it. For more information /// see the following link: http://go.microsoft.com/?linkid=8101007 /// </summary> #region IHttpModule Members public void Dispose() { //clean-up code here. } /// <summary> /// Init event /// </summary> /// <param name="context"></param> public void Init(HttpApplication context) { // Below is an example of how you can handle Request event and provide // custom logging implementation for it context.PreRequestHandlerExecute += context_PreRequestHandlerExecute; } #endregion /// <summary> /// Assuming the selected language is stored in a cookie. Firstly, get the selected /// language from cookie. Then add the selected language to the request header. /// Finally, use the selected language for the current culture. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> void context_PreRequestHandlerExecute(object sender, EventArgs e) { // Get current application. HttpApplication httpApp = sender as HttpApplication; // Get all HTTP-specific information about current HTTP request. HttpContext context = httpApp.Context; // Current language. string strLanguage = string.Empty; // The key of current selected language in the cookies. string strKeyName = "LangSwitcher_Setting"; try { // Set the current language. if (httpApp.Request.Cookies[strKeyName] != null) { strLanguage = httpApp.Request.Cookies[strKeyName].Value; } else { strLanguage = "zh-cn"; } var lang = context.Request.Headers["Accept-Language"]; if (lang != null) { if (!lang.Contains(strLanguage)) context.Request.Headers["Accept-Language"] = strLanguage + "," + context.Request.Headers["Accept-Language"]; var culture = new System.Globalization.CultureInfo(strLanguage); // Apply the culture. SPUtility.SetThreadCulture(culture, culture); } } catch (Exception ex) { System.Diagnostics.Debug.WriteLine(ex.Message); } } } }
-
切换代码如下:
/// <summary> /// Save current selected language to cookie. /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btnSave_Click(object sender, EventArgs e) { if (ddlLanguages.SelectedIndex > 0) { // Selected language. string strLanguage = ddlLanguages.SelectedValue; // Set the Cookies. HttpCookie acookie = new HttpCookie(strKeyName); acookie.Value = strLanguage; acookie.Expires = DateTime.MaxValue; Response.Cookies.Add(acookie); Response.Redirect(Request.RawUrl); } }
4、效果
-
测试切换效果,先测试切换到中文,如下:

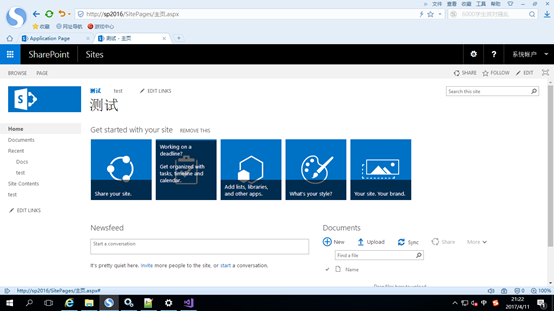
切换后,我们访问下http://sp2016 为中文效果,如下图:

-
测试切换效果,先测试切换到英文,如下:

切换后,我们访问下http://sp2016 为英文效果,如下图:

源码可以去我QQ群下载:203613636 谢谢


