如何:对 SharePoint 列表项隐藏 ECB 中的菜单项
可以通过使用功能框架向编辑控制块 (ECB) 菜单添加新的自定义操作。但是,您不能使用此方法进行相反的操作,即隐藏现有的 ECB 菜单项,因为它们是通过使用 ECMAScript(JavaScript、JScript) 文件(即 core.js)呈现的。请注意,不支持也不建议修改 core.js 文件。
因此,若要隐藏 ECB 菜单项,必须创建一个 customcore.js 文件,修改此文件以隐藏菜单项,然后通过自定义母版页来呈现customcore.js 文件。请注意,即时即用 core.js 文件必须保留在该自定义母版页中;因此,customcore.js 文件应具有值为true 的“Defer”属性。
下面的步骤用于创建一个 customcore.js 文件并通过自定义母版页呈现该文件。
隐藏 ECB 菜单项

-
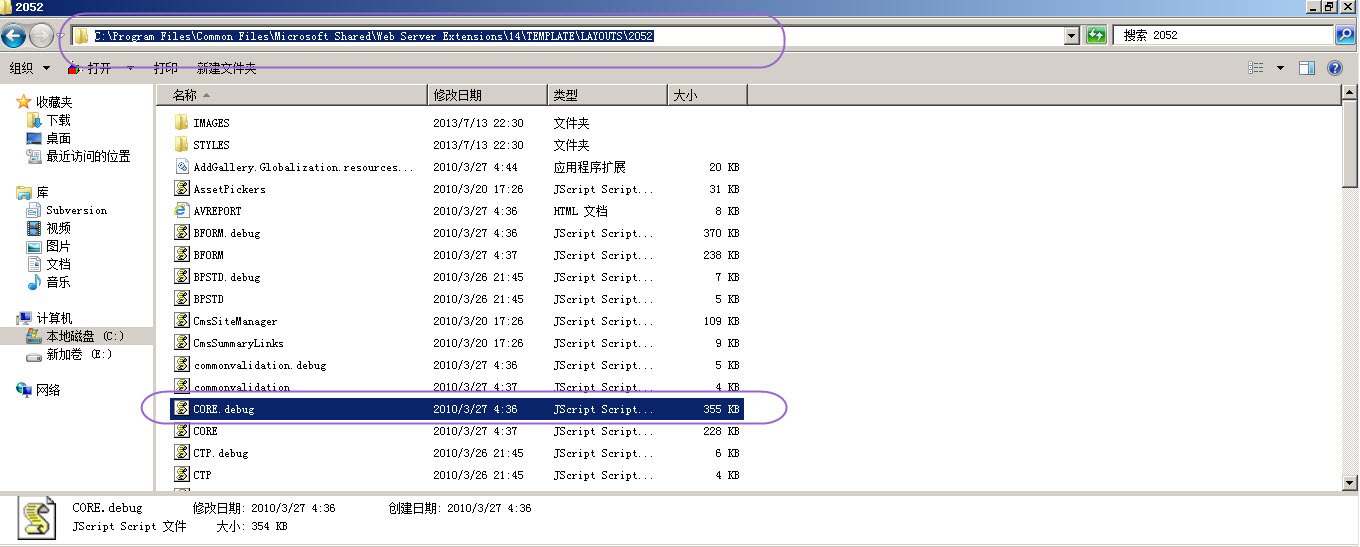
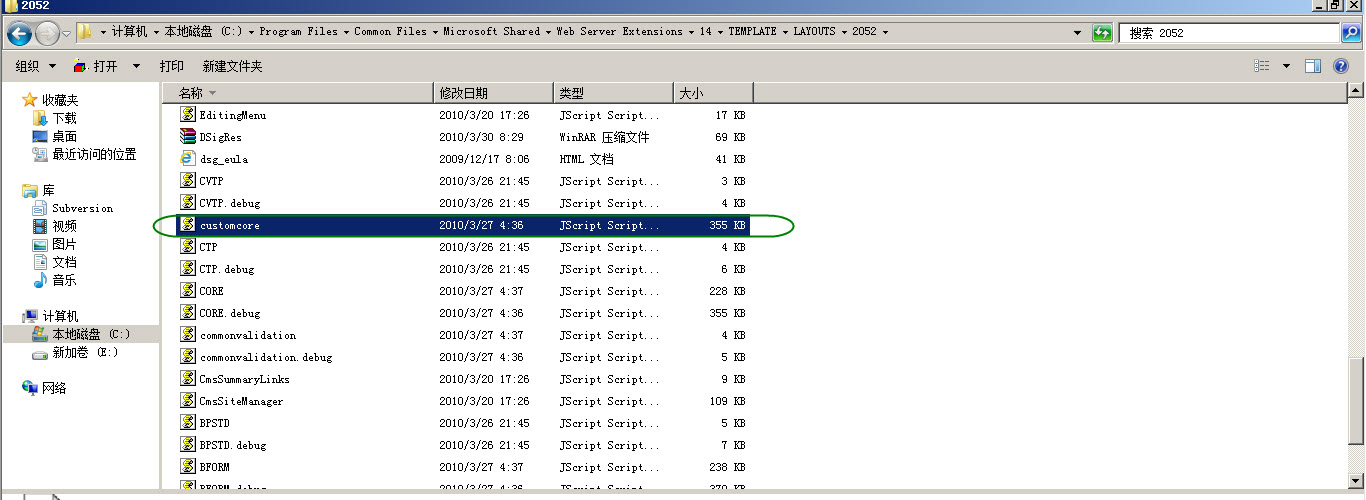
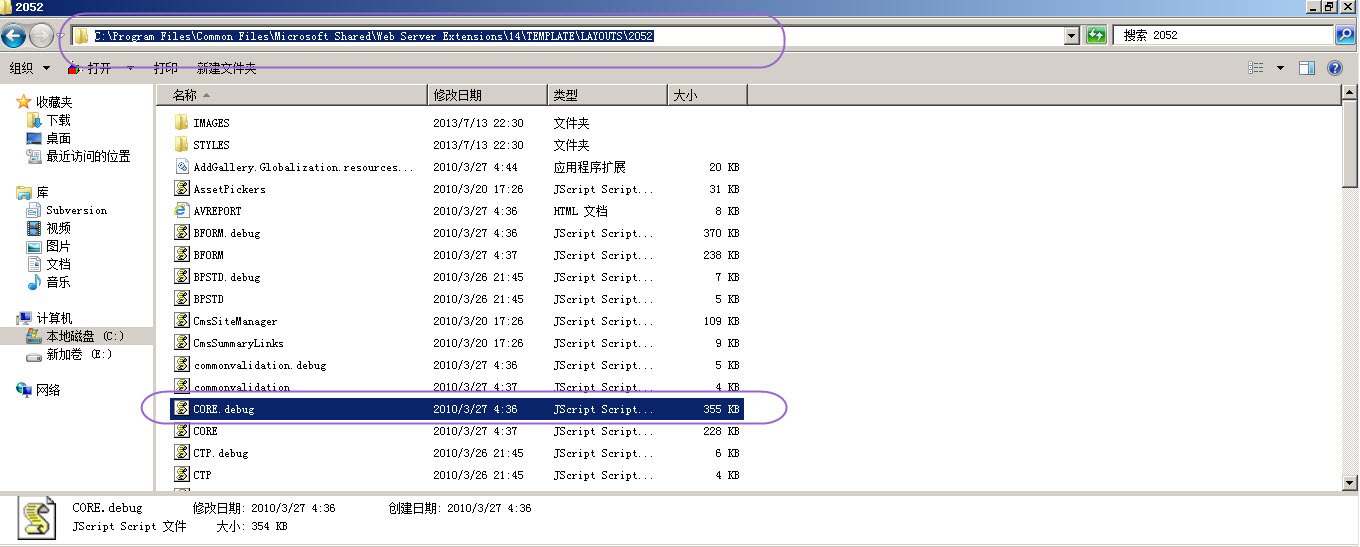
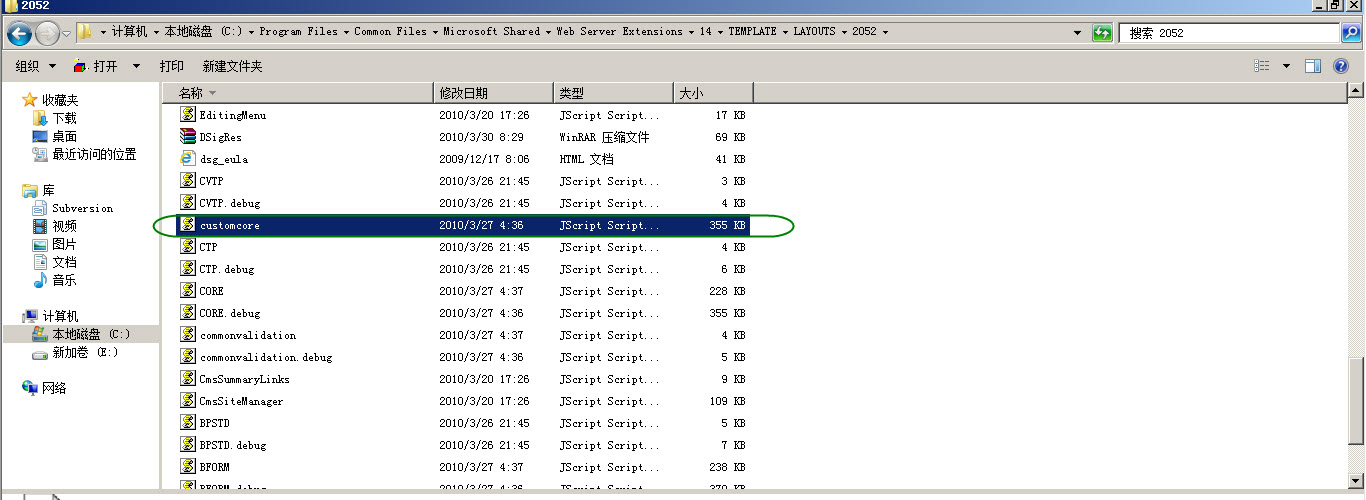
从其默认位置 %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\LAYOUTS\1033 复制 core.js 文件,将它置于同一文件夹中,并重命名为 customcore.js 文件。


- 在 customcore.js 文件中进行必要的更改以移除不需要的 ECB 菜单项。

-
若要创建自定义母版页,请制作 default.master 页的副本并将其重命名为 custom.master。
-
在自定义母版页中,添加下面的行来呈现 customcore.js 文件:
<SharePoint:ScriptLink language="javascript" name="core.js" Defer="true" runat="server"/><SharePoint:ScriptLink language="javascript" name="customcore.js" Defer="true" runat="server"/>
-
保存 custom.master 页并将其上载到该网站的母版页样式库。然后,将 custom.master 页作为网站的默认母版页应用。