How to: Hide the Ribbon in SharePoint 2010
The SharePoint 2010 ribbon provides a similar user experience as the Microsoft Office client products. The ribbon is a toolbar which appears on top of the page to provide the most commonly used tools, controls, and commands.
The ribbon hierarchy is organized as follows (see Figure 1 and Figure 2):
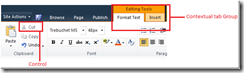
Contextual Tag Group - A contextual tab enables you to provide a set of user interface (UI) controls within a certain context. For example, when you select a table in a document, a set of tabs is displayed to work with the table. When the table is deselected, the contextual tabs are hidden. Contextual tabs with a similar context are organized in a contextual tab group so you can have more than one tab in a group.
Tabs – Tabs are used to organize groups of related controls. For example, an Insert tab displays controls that enable you to insert various objects into a document such as files, tables, images, and so forth.
Groups – Groups are used to organize related controls such as the font group, styles group, document views group, and so forth.
Controls – Buttons, dropdown controls, radio buttons, and other controls that enable you to perform a singular task from the ribbon.
The ribbon can have multiple tabs, tabs can have multiple groups, and group can have multiple controls.
Figure 1. Ribbon tabs and groups
Figure 2. Ribbon contextual tab group and controls
Hiding the Ribbon in SharePoint 2010
There are multiple ways to hide the ribbon in SharePoint 2010. For example:
When publishing a website template (which you should use for public websites), there is a Show/Hide ribbon option under the Site Actions drop-down menu.
By using the Security Trimmer control. The Security Trimmer control can be place around the ribbon in Master page to conditionally hide it based on user permissions. The following example shows that a user without manage permissions will not be able to see the ribbon. The PermissionString attribute value can be changed based on the requirement.
<SharePoint:SPSecurityTrimmedControl PermissionsString="ManagePermissions" runat="server">
<div id="s4-ribbonrow" class="s4-pr s4-ribbonrowhidetitle">
</div>
</SharePoint:SPSecurityTrimmedControl>
By using custom code. JavaScript can be used to show or hide the ribbon in SharePoint 2010.
Creating JavaScript to Hide the Ribbon
In this section, you create a file that contains JavaScript code to show or hide the ribbon while loading a website and webpage. You then create an empty SharePoint 2010 project in Microsoft Visual Studio 2010 and then add the JavaScript file to it. Next, you reference the JavaScript file in the Master page. Finally, you deploy and test the solution.
To create the JavaScript file
Open Notepad.
Add the following JavaScript code to the file and then save it as custom.js.
function ShowRibbon() {
$("#s4-ribbonrow").show();
$("#s4-workspace").height($(document).height() - $("#s4-ribbonrow").height() * 2);
}
function HideRibbon() {
$("#s4-ribbonrow").hide();
var newHeight = $(document).height();
if ($.browser.msie) {newHeight = newHeight - 3; }
$("#s4-workspace").height(newHeight);
}
_spBodyOnLoadFunctionNames.push("HideRibbon");
To create the Empty SharePoint 2010 Project
Start Microsoft Visual Studio 2010.
On the File menu, point to New, and then click Project.
In the New Project dialog window, in the Installed Templates section, click Visual C#, click SharePoint, and then click 2010.
Click Empty SharePoint Project from the project items.
In the Name box, type RibbonDemo and then click OK.
In the SharePoint Customization Wizard, type the local website that you want to use for this exercise (such as http://localhost/SampleWebSite).
For the trust level, select Deploy as a farm solution and then click Finish.
In Solution Explorer, right-click the RibbonDemo project name, point to Add, and then click Existing Item.
Navigate to the JavaScript file you created previously (custom.js) and then click Add.
Open the SharePoint 2010 Designer to the website you specified when you created the Visual Studio project.
Open the website Master page; add the following code, and then save it.
<SharePoint:ScriptLink language="javascript" name="RibbonDemo/jquery-1.6.4.min.js" runat="server"/>
<SharePoint:ScriptLink language="javascript" name="RibbonDemo/custom.js" runat="server"/>
To deploy and test the solution
In Solution Explorer, right-click the RibbonDemo project name, and then click Deploy.
Start Internet Explorer and browse to the website specified previously. The ribbon is hidden when the webpage loads.
This post discussed the SharePoint 2010 ribbon and how to hide it by using JavaScript. You can find more information about the topics discussed here at the following locations.