sharepoint2010的弹出等待提示的对话框
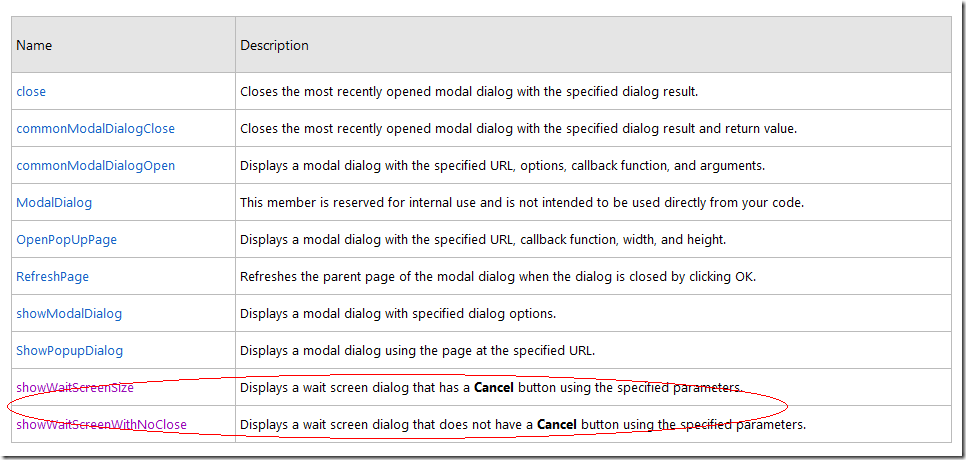
根据MSDN的资料。我做了个测试,代码如下:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Assembly Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="screenVisualWebPart.ascx.cs" Inherits="SharePointProject1.screenVisualWebPart.screenVisualWebPart" %> <input id="Button1" type="button" value="不带关闭的功能" onclick="test();" /> <input id="Button2" type="button" value="带关闭的功能" onclick="testClose();" /> <script Lanague="javscript" type="text/javascript"> <!-- function test() { var value = SP.UI.ModalDialog.showWaitScreenWithNoClose("测试", "正在等待....", 200, 300); } function testClose() { var value = SP.UI.ModalDialog.showWaitScreenSize("测试", "正在等待....", 200, 300); } //--> </script>
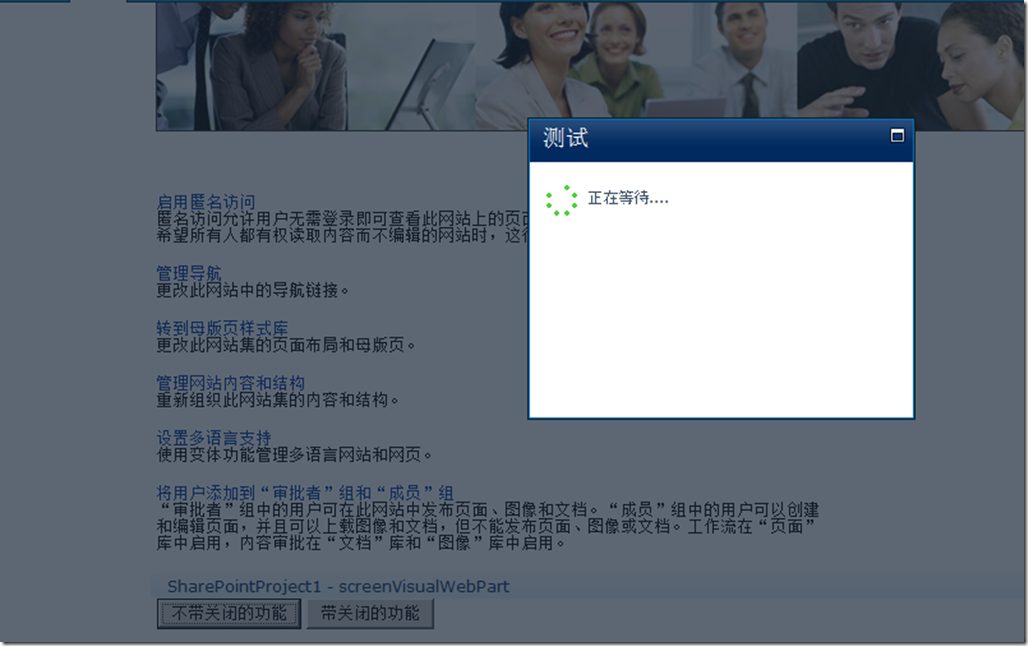
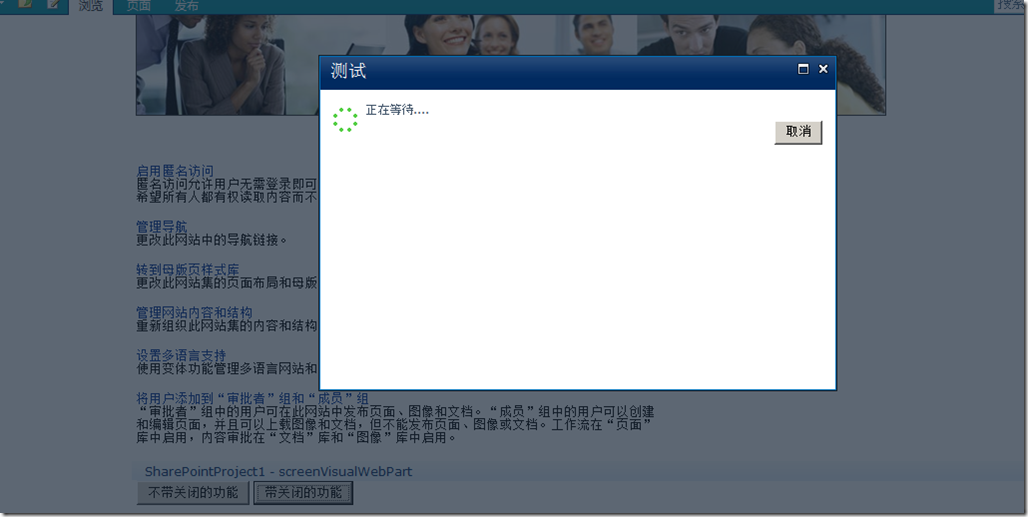
部署效果图如下:
不带关闭按钮的等待提示框
带关闭的等待提示框: