SharePoint: Group By on more than 2 columns in a view (SP 2010)
SharePoint: Group By on more than 2 columns in a view (SP 2010)
This is an update of an article written for SharePoint 2007. Many of the steps are the same in both 2007 and 2010, but both the SharePoint Designer steps and the default web part used for views have changed.
Group By on more than 2 columns in a view
In my SharePoint classes I have often been of asked how to group on more than two levels in a view. I have always given the quick answer of "use SharePoint Designer"!
But, some of you have asked "How?". You may be sorry you asked… but here goes…
Goals:
- Create a view with nested groups deeper than just 2 levels
- Put the counts and totals at the bottom of each section.
- Do the above with no custom web parts, custom XSLT or anything that has to be deployed to the server.
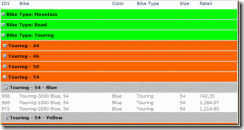
Sample:
Secrets and Tricks needed:
- It can't be done "out of the box" in the browser
- SharePoint Designer is needed to make the edits
- You need to convert the view web part to a SharePoint Designer Data Form Web Part
- You need a Sort and Group secret
- You need to fix the footer rows
- You need to manually add your totals, averages, counts etc.
Warning!
SharePoint 2010 does not consider a page with a Data From Web Part to be a “view”. It only believes that a page is a “view” when it has an “Xslt List View Web Part”. In 2007 we could create a new view, edit it in SharePoint Designer as much as we wanted, and it was still a view. In 2010, SharePoint will not recognize a page without a XsltListViewWebPart as a view.
So before you start…
- If you just need a page with your list nicely grouped, it may be best just to create a web part page and store it in a library. Then add the Data Form Web Part using the steps below.
- If you want the page to be treated as a view, leave the XsltListViewWebPart on the page, but make it hidden. Then add the Data Form Web Part below the existing web using the steps below.
- In SP 2010, a view page with an added web part introduces a bug or two. The ribbon will not be displayed. The view dropdown in the page title area will be missing the dropdown to select another view.
My Example:
- I have a simple list (actually imported from Excel) with these columns: ID1, Bike, BikeType, BikeSize, BikeColor and Retail (price).
- I want to group this on BikeType, BikeSize, BikeColor and count the items and sum or average the price in each group.
Create a new Standard View from the list's view menu.
Don't bother with any options as we are just going to delete the default list web part.
Or just create an empty web part page. (see “Warning” above)
The “before” – just a standard view with selected columns: 
If using an existing view page:
- Open your site with SharePoint Designer and click the Lists and Libraries node in the Site Objects pane
- Click your list (“Bikes” in my example)
- Click your view you created earlier (“Grouped” in my example)
Otherwise create a new web part page in a library
· Notes (background only, you can skip this):
- The view is now being displayed using a XsltListViewWebPart (It was a ListViewWebPart in SP 2007) and can only be customized with the same options as found using a browser ("Modify View")
- The XsltListViewWebPart has the same grouping limitations and the ListViewWebPart (2 levels of grouping)
- For more info on what has changed from the 2007 ListViewWebPart and the XsltListViewWebPart see http://msdn.microsoft.com/en-us/library/ff806162.aspx and http://msdn.microsoft.com/en-us/library/ff604021.aspx
- SharePoint Designer 2010 has two web parts for lists:
- XsltListViewWebPart - this is the web part used when you create a new View
- DataFormWebPart – created from SharePoint Designer using Insert, Empty Data View
- SPD 2010 adds a bit of confusion when trying to add a “Data View”
- When you click Insert, (pick an existing list) SPD inserts an XsltListViewWebPart
- When you click Insert, Empty Data View SPD inserts a DataFormWebPart
- If starting with an existing view, delete or hide the existing web part.
- Delete: In the Design window click in the web part, click the WebPartPages:XsltListViewWebPart tab, press the Delete key
or
in the Code window select the entire <WebPartPages:XsltListViewWebPart tag (including the start and end tags) and delete the code - Hide: In the Design window click in the web part. In the Ribbon in the List View Tools section click the Web Part tab and then click Properties. In the Layouts section of properties click Hidden
- Delete: In the Design window click in the web part, click the WebPartPages:XsltListViewWebPart tab, press the Delete key
- Insert an Empty Data View Web part
- Click the Insert Ribbon tab and click the Data View button
- Click Empty Data View
- In the new web part click “Click here to select a data source”
- Click your list and click OK (this will open the Data Source Details Pane)
- Select the columns you want in your list (click a field, then Shift-click each additional field)
- Click the “Insert Selected Fields as” button and click “Multiple Item View”
Note: If you followed the earlier article for SharePoint 2007, the rest of the steps are pretty much the same.
Note: the view is now being displayed using a DataFormWebPart and:
- is no longer a “View” and can not longer be modified from the browser
- can be customized from SharePoint Designer,
- from the browser you can only rename the view,
- from the browser you can also use Site Actions, Edit Page, Modify Shared Web Part to hand edit the XSLT, ;-)
- going forward, columns added to the list will not be automatically added to the DataFormWebPart. You will need to use SharePoint Designer to manually add the columns to the “view’.
Save! At this point you may want to click Save and review the results so far in a browser. Review the formatting and note the things you need to change.
· Edit the Data View Web Part
- Click the web part and note that you now have Data View Tools section in the SharePoint Designer ribbon.

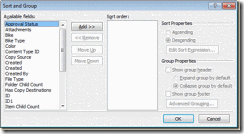
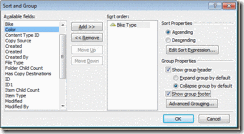
- Click “Sort and Group”

- Remove any sort fields that may already be in the Sort Order column
Add your top most group:
Add your second group by clicking the field (Example: Size) and clicking Add.
- If you stop here you will have groups, but all of your counts and totals will be wrong! We need to create both the text to display for the group and a hierarchy for the grouping. At the second level of our grouping we need to group on the combination of both columns, “Bike Type” plus “Size”
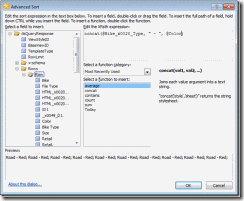
- Click “Edit Sort Expression”
- At a minimum you will need to concatenate the current grouping column with the previous grouping columns, and while you are at it you can add some “pretty” formatting:
- Enter: concat(@Bike_x0020_Type, " - ", @Size) (Watch the capitalization! Use the exact name the Intelisense offers – spaces are “coded” so “Bike Type” is “Bike_x0020_Type”.)
- Note the preview at the bottom of the dialog box…

- Click OK
- Click Show group header
- Click Collapse group (optional)
- Click Show group footer (if you want counts and totals)
· For the third and following groups - repeat the step above with Sort Expressions similar to:
- concat(@Bike_x0020_Type, " - ", @Size, " - ", @Bike_x0020_Color)
- More columns? In each new group include all of the fields from the previous groups along with any separators you like:
concat(@group1field, @group2field, @group3field, @group4field, @group5field, etc)
or concat(@group1field, " - ", @group2field, " - ", @group3field, " - ", @group4field, " - ", @group5field, etc) - If you could see the full width of these you would see:

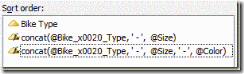
· Before clicking OK to leave this dialog box, check the order of the groups. They have probably gotten changed. (bug?)
- Make sure they are in order something like:
@BikeType
concat(@Bike_x0020_Type, " - ", @Size)
concat(@Bike_x0020_Type, " - ", @Size, " - ", @Bike_x0020_Color) - Recheck each of the sort levels to see if these are still checked:
- Click Show group header
- Click Collapse group (optional)
- Click Show group footer (if you want counts and totals)
· Optionally add one more column just to sort the data within the last group. Do not turn on the group header or group footer options for this sort-only field.
· Click OK to close the Sort and Group dialog box.
· You will probably want to change the Paging options as they default to 10 items. Click the Paging button in the Ribbon (Data View Tools group, Option tab)
· Tip: If you have a lot of data in the list SharePoint Designer can get really slow. There are two things you could do here, set paging to a small number (not so good for testing multi-level grouping) or from the Common Control Tasks select Show With Sample Data. 
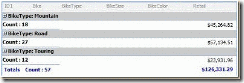
· If you want grand totals you will also need to click Data View Properties and check Show View Footer.
· Save! At this point you may want to click Save and review the results so far in a browser. You should now have all of your groups.
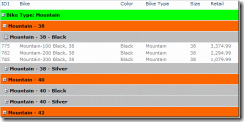
Click the + to expand a section.
· Now is a good time to clean up the formatting such as the gray background and odd row height in the group header and footer rows. (Right-click in the row in Design view and select Cell Properties.
(click for bigger view) 
· Your grouping work is now done. The following steps are only needed if you want to add totals, counts, averages, etc.
· Now for totals!
- These steps describe adding totals to the footer rows, but also apply to modifying header (top of each group) rows.
- The Data View sets up the header and footer rows as a single cell with a column span of 99! To display totals in the same columns and the data you will need to fix these rows.
- You will need to fix each of the group footer rows plus the view footer row.
· In the Code View do a search for "colspan="99"". In my example there will be seven of these, one for each grouping footer, one for each grouping header and one for the view footer.
· Now you need to do a little planning. In my example I'd like to put the "Count=" in a two column spanned cell under the ID and Bike columns. Then I would like to have one cell under each additional column. So something like: <td colspan='2'>count stuff</td><td></td><td></td><td></td><td>total goes here</td> 
Steps:
- Find "colspan="99"" for the first group footer row. (Tip: Did you find a header or footer row? Look up two lines and you should see "<xsl:if test="$showheader"" or "<xsl:if test="$showfooter""!)
- Change the 99 to 2
- Find the end tag for the cell (</td>) (down about 16 lines of html)
- After the end tag add the other cells (TD tag pairs), one for each additional column (I need four more)
<td></td> <td></td><td></td><td></td>
· Now to add the total…
- Switch to Design view and you should see the new cells in one of the footer rows.
- Click in the cell where you want the total
- Right-click and select Insert Formula
- Build your formula. For a total double click "sum" in the function list then select your field from the dropdown list. My example needed: sum(@Retail)
- The formula editor does not know one extra piece of information needed here. The @Retail field needs to come from the current group only. To get this, update the formula like this: sum($nodeset/@Retail) ("nodeset" is all lower case)
Tip: How would you have discovered this? Go look at how they calculated the Count: count($nodeset). - Notice that the formatting is wrong. The total is left aligned and the wrong size. To match the font and size find the style used for the data in the row above. In my example it looked like this: <TD Class="{$IDADW3HE}">
- Copy the class info (Class="{$IDADW3HE}") into your total cell (the TD tag). The result will look something like this:
<td Class="{$IDADW3HE}"><xsl:value-of select="sum(@Retail)" /></td> - The last step is to right align the cell (you can use the toolbar button) and to format the total. To format the number, click in the cell with the total, right-click and select Format Item As… and pick your formatting options.
- Note: SharePoint Designer may get creative and merge your formatting in new styles with great names like style1, style2, style3 etc.. If you are curious, do a search for .style1 (dot style1) and you will find they have placed the style class definition in the PlaceHolderBodyAreaClass master page placeholder.
· Fix up each footer row, including the View Footer, the same way. Add the extra TDs, add the totals, counts, etc, and format the results.
Now about the View Footer… and some things to make your head hurt…
- The View Footer is built in its own HTML table, so the column widths are not going to line up with the rest of the list. (I'll have to come back with another article to make these line up correctly).
- The grand totals need a special calculation to sum all of the rows. The @Retail field (or @yourfield) needs to come from the entire set of rows. To get this, update the formula like this: sum(/dsQueryResponse/Rows/Row/@yourfield) (make sure the capitalization is correct!)
Tip: How would you have discovered this? Go look at how they calculated the Count for the View Footer: count(/dsQueryResponse/Rows/Row) .
Finally all done!
A lot of steps, but it's a fairly routine and mechanical process. Do it a few times and you to will be able to amaze your fellow site owners!
Hopefully the next version of SharePoint (2014?) will support more than two levels of grouping. Then we can all brag: "Back in the old days I had to … "





 浙公网安备 33010602011771号
浙公网安备 33010602011771号