Markdown插入图片
基础
在博客园中写文章,有时图片地址连接失效,可以用图片Base64编码去解决

Alternative text:图片的Alternative文本,用来描述图片的关键词,可以不写。最初的本意是当图片因为某种原因不能被显示时而出现的替代文字,后来又被用于SEO,可以方便搜索引擎根据Alt text里面的关键词搜索到图片。
link:可以是图片的本地地址、网址。
"optional title":鼠标悬置于图片上会出现的标题文字,可以不写。
使用base64图片编码时格式:
![Alternative text][base64 label] //都是中括号[]
base64 label:图片Base64编码的标签名。
本地图片
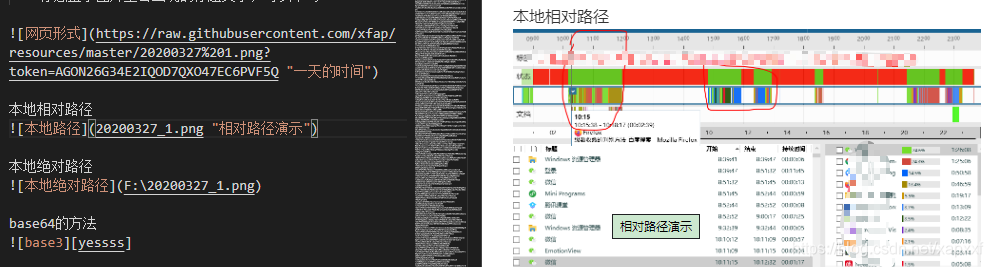
本地路径
 <!-- 此路径表示图片和MD文件,处于同一目录 -->
呈现:

一个坑:图片或者路径名字不要有空格,不然会识别不了。
相对路径
相对路径嘛,当然也可以如下,把图片放到本目录的下一级目录,或者上一级目录


很多回答说,支持绝对路径,但是白百般尝试,并不可以
一万个回答里,看到仅有一人说,不支持绝对路径。这个链接
网络图片
网络路径图片
这个按格式来就可以,例如:

呈现如下:

base64图片转码
用在线编码工具:
站长 http://tool.chinaz.com/tools/imgtobase/
自己写一个,例如:java
参看这篇文章末尾的代码,可以顺便了解下Base64的原理,由来。
例子
用base64转码工具把图片转成一段字符串,然后把字符串填到基础格式中链接的那个位置。
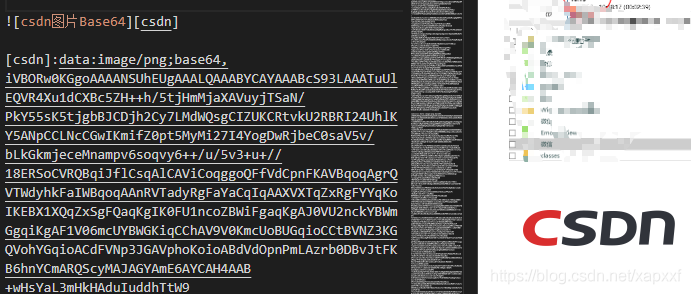
CSDN图片,转码为Base64:
data:image/png;base64,iVBORw0KGgoA..............................
MD代码:
![csdn图片Base64][csdn]
////注意:: 第二个[]中的名字,要与下面[]中的名字对应
[csdn]:data:image/png;base64,iVBORw0........................
===========================
也可以 
如上,Base64编码统一放于文档末尾,方便管理
另一个坑:不能有空格! 包括可替换文本;资源标签,也就是Base64编码的,例如上面的‘csdn图片Base64’,'csdn'。
呈现:

本文来自博客园,作者:love_x,转载请注明原文链接:https://www.cnblogs.com/love-x/articles/17925911.html


