BOM&DOM
BOM(浏览器对象模型)
1. location相关
1. location.href 获取当前url 2. location.href="http://www.sogo.com" 跳转到指定页面 3. location.reload() 重新加载页面
2.定时器&延时器
timer_obj = windows.setInterval(function(){...},time) 注:time的单位是毫秒 windows.clearInterval(timer_obj) 用于清除定时器,可以与点击事件 延时器对象 = windows.Timeout(function(){},time) 在time毫秒后执行function函数 windows.clearTimeout(延时器对象)
DOM(文档对象模型,可以访问HTML文档的所有元素)
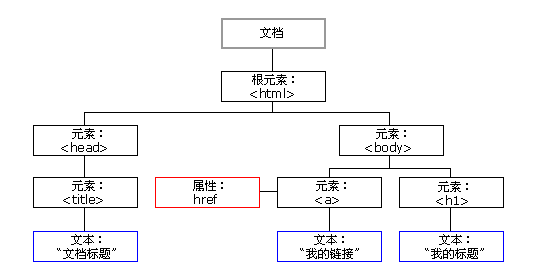
1.DOM树

2. JS通过DOM操作HTML
1. 改标签(标签的内容)
2. 改标签的属性
3. 改样式
4. 事件相关
3.操作标签
1.js查找标签
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
2. 创建标签
语法:
document.createElement("标签名")
3. 添加标签
1. 在内部最后添加
父标签.appendChild(新创建的标签)
2. 在内部指定标签前面添加
父标签.insertBefore(新创建的标签,指定标签)
4. 删除标签
从父标签里面删除指定的标签
父标签.removeChild(指定的标签)
5. 替换
在父标签里面用新创建的标签替换指定标签
父标签.replaceChild(新创建的标签,指定的标签)
4.操作标签的属性
1. 常用的属性 1. innerHTML --> 全部(子标签及子标签的文本内容) 2. innerText --> 标签(子标签)的文本内容 2. 标签的属性 1. .setAttribute("age","18") --> 设置属性 2. .getAttribute("age") --> 获取属性的值 3. .removeAttribute("age") --> 删除指定的属性 对于标签默认的属性 1. a标签.href/img标签.src 2. a标签.href="http://www.sogo.com"/img标签.src="..."
5. 获取值(input/select/textarea)
input标签.value()
select标签.value()
textarea标签.value()
6. 操作标签的样式
1. 通过class名去改变样式
1. 获取标签所有样式类 1. .className --> 得到的是字符串 2. .classList --> 得到的是数组
2. 使用classList操作样式
1. .classList.contains("样式类") --> 判断包不包含指定的样式类
2. .classList.add("样式类") --> 添加指定的样式类
3. .classList.remove("样式类") --> 删除指定的样式类
4. .classList.toggle("样式类") --> 有就删除没有就添加
2. 通过.style直接修改CSS属性
1. CSS属性带中横线的 background-color: red; .style.backgroundColor=green; 把横线改为大写字母 2. CSS属性中不带中横线的 .style.color=red; 与css样式写法一致
7. 事件相关
1. 绑定事件的方式
方式一:
1. 在标签内通过属性来设置(onclick=foo(this))
this指的是当前触发事件的标签!!!
2. 通过JS代码绑定事件
方式二:
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>
2. 常用的事件
1. onclick 当用户点击某个对象时调用的事件句柄。
2. ondblclick 当用户双击某个对象时调用的事件句柄。
3. onfocus 元素获得焦点。
4. onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
5. onchange 域的内容被改变。 (select联动示例)






