jQuery拼图小游戏
jQuery拼图小游戏
最后样式

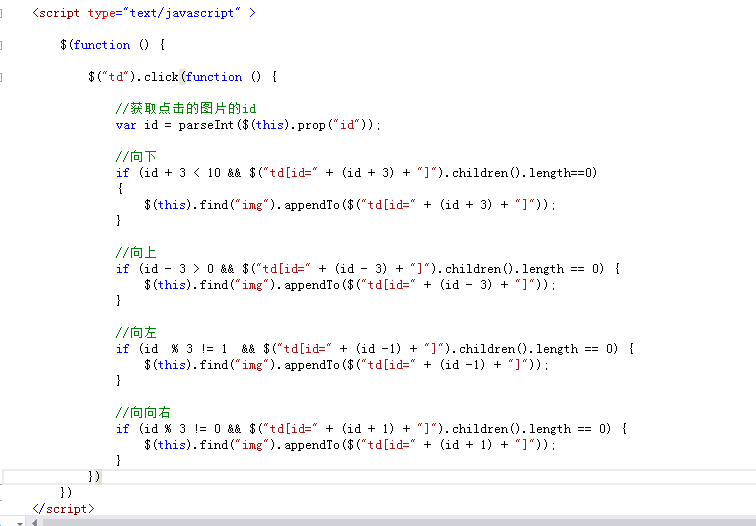
核心代码部分

<script type="text/javascript" >
$(function () {
$("td").click(function () {
//获取点击的图片的id
id = parseInt($(this).prop("id"));
//向下
if (id + 3 < 10 && $("td[id=" + (id + 3) + "]").children().length==0)
{
$(this).find("img").appendTo($("td[id=" + (id + 3) + "]"));
}
//向上
if (id - 3 > 0 && $("td[id=" + (id - 3) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id - 3) + "]"));
}
//向左
if (id % 3 != 1 && $("td[id=" + (id -1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id -1) + "]"));
}
//向右
if (id % 3 != 0 && $("td[id=" + (id + 1) + "]").children().length == 0) {
$(this).find("img").appendTo($("td[id=" + (id + 1) + "]"));
}
})
})
</script>
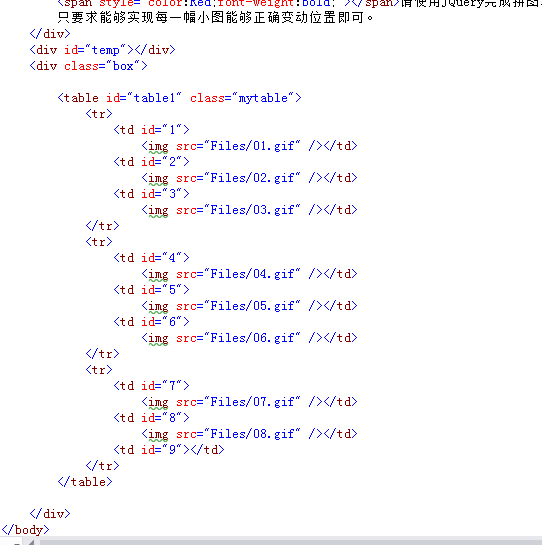
body部分