jQuery选择器
jQuery选择器
一:基本选择器
基本选择器是jquery最常用的选择器,也是最简单的选择器,通过元素id,class,标签名称来查找
DOM元素(在网页中ID只能使用一次,id是唯一的,但是class允许重复使用的)
1、id选择器
用法:$("#id名称"); 返回单个元素的组成的集合
2、class(类选择器)
用法:$(".class") ;返回集合元素
说明:.class就是样式名称
3、element(标签选择器)
用法:$("span,p,div"); 返回集合元素
4、$("*") :返回集合元素,匹配所有元素
二:层次选择器
1:parent child :祖先后代
三:过滤选择器
基础过滤选择器(也是最常用的的过滤选择器)
:not(select)
用法:$(input:not(select)) 返回集合元素
说明:去除所有与给定选择器匹配的元素。有点类似于“非”
:first 找到第一个元素
:last 找到最后一个元素
:odd 匹配下标为基数的元素
:even 匹配下标为偶数的元素
:eq("下标") 匹配制定下标的元素
:gt("下标") 匹配索引值大于给定下标的元素(不包含本身)
:lt("下标") 匹配索引值小于给定索引值的元素(不包含本身)
内容过滤选择器
:contains(“文本内容”) 匹配元素是否包含指定的文本内容
:has(标签元素) //匹配含有选择器所匹配的元素的元素
:empty //匹配元素内容为空的元素
:parent //匹配含有子元素或者文本的元素
属性过滤选择器
[attribute=value] :属性过滤选择器就是通过元素的属性来获取相应的元素
例如: $("input[name='chk']").attr("checked", true); --就是把name为chk的复选框的checked 返回的是一个集合
属性改为true
可见度过滤选择器
:hidden 筛选隐藏的元素(type="hidden",css: display="none")
: visible 筛选可见的元素
子元素过滤选择器
:nth-child(index/even/odd/equation)
注意:这里的索引值从1开始,而eq是从0开始
:first-child 找到第一个子元素
:last-child 找到最后一个子元素
:only-child 匹配只有一个子元素的元素
表单对象属性过滤选择器
:disabled 筛选不可用元素
:enabled 筛选可用的元素
: checked 筛选被选中的复选框
: selected 筛选下拉框被选中的元素
全选,全不选

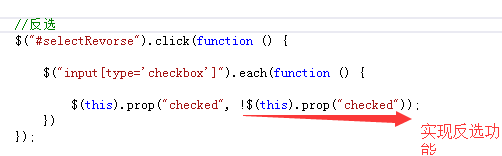
反选