iOS杂谈-图片拉伸的实现

如上图是一个按钮的背景图,在Android上,很多图片资源都是类似这样子的,但是由于按钮的高度及宽度与图片的世纪尺寸不同,所以需要采用9patch来实现拉伸处理,
可参考:http://www.cnblogs.com/loulijun/archive/2011/12/22/2298087.html
原理是通过draw9patch在图片中间画出的一个区域,图片拉伸的时候只拉伸这个区域,而其他角落或区域则保持原样。
iOS同样也可以实现这个功能,而且不需要其他工具从新编辑图片格式,只需要通过代码即可更改。
如果不进行处理,得到的效果是这样的,图片被严重拉伸

实现代码如下:
CGSize viewSize = self.view.bounds.size; UIButton *button = [[UIButton alloc] init]; button.bounds = CGRectMake(0, 0, 200, 60); button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f); UIImage *image = [UIImage imageNamed:@"button"]; [button setBackgroundImage:image forState:UIControlStateNormal]; [self.view addSubview:button];
解决办法是美工给一个按钮大小的图片资源,但是这样的图片太大,倒是安装包也很大,另外就是通过使用类似android的这种方式,不过不需要将其转化为9 patch图片,只需要在代码中设定一下即可。
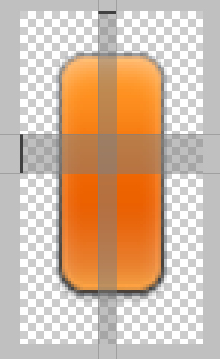
iOS中有个端盖(end cap)的概念,用来指定图片中哪一部分不用拉伸,如图,内部矩形区域用于拉伸,外围则保持原样,矩形距上面是上端盖(topCapHeight),下面为底端盖(bottomCapHeight),左侧为左端盖(leftCapHeight),右侧为右端盖(rightCapHeight),所以最后只有内部的矩形被拉伸了,从而不会引起图片的失真

iOS5之后,UIImage有一个可以处理图片拉伸的方法
-(UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
接受一个UIEdgeInsets类型参数,通过设置其left、right、top、bottom来注定上下左右盖的宽度。
代码如下:
UIImage *image = [UIImage imageNamed:@"button"]; CGFloat top = 25; CGFloat bottom = 25; CGFloat left = 10; CGFloat right = 10; UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); //iOS5,伸缩后重新赋值 image = [image resizableImageWithCapInsets:insets];
iOS6中,又增加了一个方法
-(UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
参数UIImageResizingMode参数用来指定拉伸模式
1. UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定举行居于来填充图片
2. UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定举行区域来填充图片
代码如下:
UIImage *image = [UIImage imageNamed:@"button"]; CGFloat top = 25; CGFloat bottom = 25; CGFloat left = 10; CGFloat right = 10; UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); //ios6 later image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果: