前端面试问题汇总(一)
1、js闭包
闭包是一种特殊的对象。
它有两部分组成--执行上下文,以及在该执行上下文中创建的函数。当函数执行时,如果访问了执行上下文中变量对象的值,那么闭包就会产生。
function foo(){
var a = 20;
var b = 30;
function(){
return a+b;
}
bar();
}
foo();
2、JSON
什么是JSON
- JSON:JavaScript 对象表示法(JavaScript Object Notation)。
- JSON 是存储和交换文本信息的语法。类似 XML。
- JSON 比 XML 更小、更快,更易解析。
JSON - 转换为 JavaScript 对象
JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
实例
<html>
<body>
<h2>在 JavaScript 中创建 JSON 对象</h2>
<p>
Name: <span id="jname"></span><br />
Age: <span id="jage"></span><br />
Address: <span id="jstreet"></span><br />
Phone: <span id="jphone"></span><br />
</p>
<script type="text/javascript">
var JSONObject= {
"name":"Bill Gates",
"street":"Fifth Avenue New York 666",
"age":56,
"phone":"555 1234567"};
document.getElementById("jname").innerHTML=JSONObject.name
document.getElementById("jage").innerHTML=JSONObject.age
document.getElementById("jstreet").innerHTML=JSONObject.street
document.getElementById("jphone").innerHTML=JSONObject.phone
</script>
</body>
</html>
3、浅克隆和深克隆
- 浅克隆:原始类型为值传递,对象类型仍为引用传递。
- 深克隆:所有元素或属性均完全复制,与原对象完全脱离,也就是说所有对于新对象的修改都不会反映到原对象中。
4、CSS3、svg、canvas
什么是svg
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
svg、CSS3、canvas
- svg可以当作xml,可以放大缩小,像html一样操作
- CSS3在DOM节点多的情况下效率严重下降。
- CSS3的旋转比canvas(2d)要好。
- CSS3的文字渲染比canvas好。
- canvas可以在更底层操作。
- canvas支持webgl,可秒杀一切。
- canvas(2d)兼容性还不错。
- webgl(3D绘图协议)兼容性坑爹,移动平台支持不好。
- 网页效果请用CSS3;应用、游戏、图表用canvas;如果你觉得展示数据的时候css3不够自由,canvas太麻烦可以用svg。
5、位图(标量图)和矢量图
- 矢量图使用线段和曲线描述图像,所以称为矢量,同时图形也包含了色彩和位置信息。 色彩不丰富。SVG。占用的空间会很小。
- 位图 即标量图,使用像素点来描述图像,也称为点阵图像。色彩比较丰富。.bmp、.pcx、.gif、.jpg、.tif、*.png、photoshop的 *.psd等。图像越清晰,占用空间越大。
6、浏览器内核及其在CSS中的写法
- IE浏览器内核: Trident内核
- Firefox(火狐)浏览器内核: Gecko内核
- Chrome(谷歌)浏览器内核: 2013年前是Webkit内核,后面使用Blink内核;
- Safari(苹果)浏览器内核:Webkit内核;
Opera浏览器:先是Presto内核,后来是Webkit内核,后面使用Blink内核
- -moz-:代表FireFox浏览器私有属性
- -ms-:代表IE浏览器私有属性
- -webkit-:代表safari、chrome浏览器私有属性
- -o-:代表opera浏览器私有属性
7、列和栈有什么区别
栈
- 栈是一种重要的线性结构,其特殊性在于限定插入和删除数据元素的操作只能在线性表的一端进行。(后进先出)
- 栈的元素必须“后进先出”。
- 栈的操作只能在这个线性表的表尾进行。
- 注:对于栈来说,这个表尾称为栈的栈顶(top),相应的表头称为栈底(bottom)。
- 因为栈的本质是一个线性表,线性表有两种存储形式,那么栈也有分为栈的顺序存储结构(顺序栈)和栈的链式存储结构(链式栈)。
列
- 队列也是一种线性表。它允许在表的一端插入数据,在另一端删除元素。插入元素的这一端称之为队尾。删除元素的这一端我们称之为队首。
队列的特性: - 在队尾插入元素,在队首删除元素。
- FIFO(先进先出),就向排队取票一样。
8、数组和链表有什么区别
数组特点
优点
- 随机读取效率很高。
- 查找速度快
缺点
- 内存空间要求高,必须有足够的连续内存空间。(在内存中,数组是一块连续的区域。知道每一个数据的内存地址,可以直接找到给地址的数据。)
- 浪费内存空间。(数组需要预留空间,在使用前要先申请占内存的大小,可能会)
- 插入数据和删除数据效率低(插入数据时,这个位置后面的数据在内存中都要向后移。删除数据时,这个数据后面的数据都要往前移动。 )
- 数组大小固定,不能动态拓展
链表特点
优点
- 内存利用率高,不会浪费内存。(在内存中可以存在任何地方,不要求连续。)
- 每一个数据都保存了下一个数据的内存地址,通过这个地址找到下一个数据。
- 插入删除速度快
- 不指定大小,扩展方便。(链表大小不用定义,数据随意增删。)
缺点
- 不能随机查找,必须从第一个开始遍历,查找效率低
9、MVP和MVC模型
MVC(Module View controller)模型
它是一种设计模式。所谓的设计模式其实是一种框架结构的体呈现,目的分离应用程序的页面展示,网络数据交互,数据呈现
- Module,模型层,用户数据管理,通常是一些 javaBean, db,sharePreference,network,图片处理等耗时操作均应该放在该层。
- View,视图层,展现给用户的视图,是应用程序最外层的壳,比如 xml 布局,drawable 显示
- controller 控制层,也叫中间层。一般指的是在四大组,接收 View 层的指令,处理相关指令,并对处理后的指令进去进一步操作,下发指令到Module层。
MVC模型逻辑
以点击某个按钮为例,当用户在 View 布局上发生事件交互的时候,View 层会下发指令到 control 层,control监听到事件交互,并进行处理,接着 control 下发指令到 Module 层,Module 层进行数据更新后,把数据直接显示在View上面。
优点
- 可维护性高,结构清晰明了,利于后期维护
- 重用性高,比如多个 View 视图可以共同依赖同一个Module 层
- 利于项目工程化管理 由于每个层各司其职,每一个层具有鲜明的特征
缺点
- View 层与Module 层相互耦合,不利于后期的维护
- View 对 Module 访问低效率
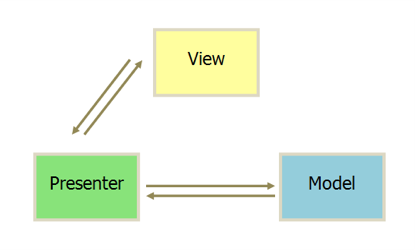
MVP(Module View Presenter )模型

- Module,模型层,用户数据管理,通常是一些 javaBean, db,sharePreference,network,图片处理等耗时操作均应该放在该层。
- View,视图层,一般指的是四大组件,四大组件对作为View,来完成应用程序界面的展示
- Presenter 控制层,也叫中间层。相当于一个中间桥梁的作用,用于解决View 层与 Module 层的耦合,一般一个 Presenter 可以对应多个 View,一个Presenter 也可以对应多个Module
MVP模型逻辑
从图中我们可以了解到 View 与 Module 已经完全没有联系了,所有的操作均是在 Presenter 中操作的,Presenter 成了中间桥梁。于操作view层发出的事件传递到presenter层中,presenter 层去操作model 层,并且将数据返回给 view 层,整个过程中 view 层和 model 层完全没有联系。一般在设计View 与 Presenter 的时候会采用接口的形式,来降低 Presenter 与 View 的耦合。
优点
- 降低View 与 Module 的耦合
- 使View 层更加的饱满
- 一个Presenter 可以对应多个 View
- 便与测试,可以脱离用户接口来测试某些逻辑。
缺点
- Presenter 层会存在引用View 层的东西出现空指针的问题
两者的不同
MVP模式:
1.View不直接与Model交互,而是通过与Presenter交互来与Model间接交互
2.Presenter与View的交互是通过接口来进行的,更有利于添加单元测试
3.通常View与Presenter是一对一的,但复杂的View可能绑定多个Presenter来处理逻辑,业务相似的时候也可以多同个View共享一个Presenter。
MVC模式:
1.View可以与Model直接交互
2.Controller是基于行为的,并且可以被多个View共享
3.Controller可以负责决定显示哪个View
MVVM
MVVM框架
- Angular.js
- react.js
- vue.js
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
10、 CSS3新增属性用法整理
1、border-color(为边框设置多种颜色)
2、border-image(图片边框)
3、border-radius(圆角边框)
4、box-shadow(阴影效果)
5、text-shadow(文本阴影)
6、text-overflow(文本截断)
7、word-wrap(自动换行)
8、opacity(透明度)
9、box-sizing(控制盒模型的组成模式)
10、resize(元素缩放)
11、outline(外边框)
12、background-size(指定背景图片尺寸)
13、background-origin(指定背景图片从哪里开始显示)
14、background-clip(指定背景图片从什么位置开始裁剪)
15、background(为一个元素指定多个背景)
16、hsl(通过色调、饱和度、亮度来指定颜色颜色值)
17、hsla(在hsl的基础上增加透明度设置)
18、rgba(基于rgb设置颜色,a设置透明度)
11、ES6面试总结
1.说出至少5个ES6的新特性,并简述它们的作用。(简答题)
1、let关键字,用于声明只在块级作用域起作用的变量。
2、const关键字,用于声明一个常量。
3、结构赋值,一种新的变量赋值方式。常用于交换变量值,提取函数返回值,设置默认值。
4、Symbol数据类型,定义一个独一无二的值。
5、Proxy代理,用于编写处理函数,来拦截目标对象的操作。
6、for...of遍历,可遍历具有iterator 接口的数据结构。
7、Set结构,存储不重复的成员值的集合。
8、Map结构,键名可以是任何类型的键值对集合。
9、Promise对象,更合理、规范地处理异步操作。
10、Class类定义类和更简便地实现类的继承。
2.使用解构赋值,实现两个变量的值的交换(编程题)。
答:
let a = 1;
let b = 2;
[a,b] = [b,a];
3.使用解构赋值,完成函数的参数默认值(编程题)。
function demo({name="王德发"}){
console.log(name);
}
4.利用数组推导,计算出数组 [1,2,3,4] 每一个元素的平方并组成新的数组。(编程题)
var arr1 = [1, 2, 3, 4];
var arr2 = [for (i of arr1) i * i];
console.log(arr2);
5.使用模板字符串改写下面的代码。(ES5 to ES6改写题)
let iam = "我是";
let name = "王德发";
let str = "大家好,"+iam+name+",多指教。";
改:
let iam = `我是`;
let name = `王德发`;
let str = `大家好,${iam+name},多指教。`;
6.用对象的简洁表示法改写下面的代码。(ES5 to ES6改写题)
let name = "王德发";
let obj = {
"name":name,
"say":function(){
alert('hello world');
}
};
改:
let name = "王德发";
let obj = {
name,
say(){
alert('hello world');
}
};
7.用箭头函数的形式改写下面的代码。(ES5 to ES6改写题)
arr.forEach(function (v,i) {
console.log(i);
console.log(v);
});
改:
arr.forEach((v,i) => {
console.log(i);
console.log(v);
});
8.设计一个对象,键名的类型至少包含一个symbol类型,并且实现遍历所有key。(编程题)
答:
let name = Symbol('name');
let product = {
[name]:"洗衣机",
"price":799
};
Reflect.ownKeys(product);
9.有一本书的属性为:{“name”:“《ES6基础系列》”, ”price”:56 };要求使用Proxy对象对其进行拦截处理,name属性对外为“《ES6入门到懵逼》”,price属性为只读。(练习题)
答:
let book = {"name":"《ES6基础系列》","price":56 };
let proxy = new Proxy(book,{
get:function(target,property){
if(property === "name"){
return "《入门到懵逼》";
}else{
return target[property];
}
},
set:function(target,property,value){
if(property === 'price'){
target[property] = 56;
}
}
});
10.阅读下面的代码,并用for...of改成它。(ES5 to ES6改写题)
let arr = [11,22,33,44,55];
let sum = 0;
for(let i=0;i<arr.length;i++){
sum += arr[i];
}
改:
let arr = [11,22,33,44,55];
let sum = 0;
for(value of arr){
sum += value;
}
11.关于Set结构,阅读下面的代码,回答问题。(代码阅读题)。
let s = new Set();
s.add([1]);
s.add([1]);
console.log(s.size);
问:打印出来的size的值是多少?
答:2。如果回答为1的,多必是记得Set结构是不会存储相同的值。其实在这个案例中,两个数组[1]并不是同一个值,它们分别定义的数组,在内存中分别对应着不同的存储地址,因此并不是相同的值。所以都能存储到Set结构中,size为2。
12.关于Map结构,阅读下面的代码,回答问题。(代码阅读题)
let map = new Map();
map.set([1],"ES6系列");
let con = map.get([1]);
console.log(con);
问:打印出来的变量con的值是多少,为什么?
答:undefined。因为set的时候用的数组[1]和get的时候用的数组[1]是分别两个不同的数组,只不过它们元素都是1。它们是分别定义的两个数组,并不是同一个值。新手避免在这里犯错。如果想达到预期的效果,你要保证get的时候和set的时候用同一个数组。比如:
let map = new Map();
let arr = [1];
map.set(arr,"ES6系列");
let con = map.get(arr);
console.log(con); //ES6系列
13.定义一个类Animal,通过传参初始化它的类型,如:“猫科类”。它有一个实例方法:run,run函数体内容可自行定义。
答案:
class Animal {
constructor(type){
this.type = type;
}
run(){
alert('I can run');
}
}
14.基于第12题的Animal类,定义一个子类Cat并继承Animal类。初始化Cat类的昵称name和年龄age。并拥有实例方法eat,eat函数体内容可自行定义。
答:
class Cat extends Animal{
constructor(type,name,age){
super(type);
this.name = name;
this.age = age;
}
eat(){
alert('I am eating');
}
}
15.利用module模块,实现两个模块A和B,A模块导出变量name,age和say方法。B模块只导入变量name和say方法,并且重命名name为nickname。
//-----模块A-------//
var name = "kitty";
var age = 15;
var say = function(){
//....
posted on 2019-04-15 20:31 louisduan66 阅读(522) 评论(0) 编辑 收藏 举报

