*注:我用的Ace Admin版本为1.3.4
Ace Admin 是一个轻量,功能丰富,HTML5、响应式、支持手机及平板电脑上浏览的优秀管理后台模板。
关于tree的使用,html文件夹下treeview.html给了静态数据的例子,examples下treeview.html给了动态PHP语言的例子。
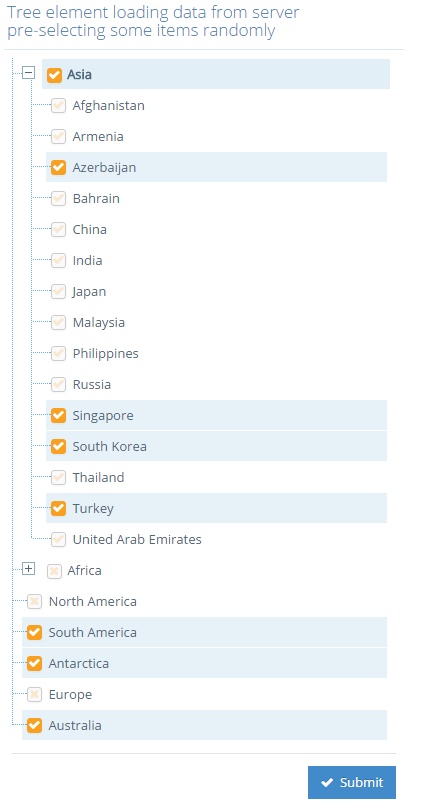
但是exmaple下的那个treeview,当参数“folderSelect=true”时:如图:

当点开  后,如图:
后,如图:

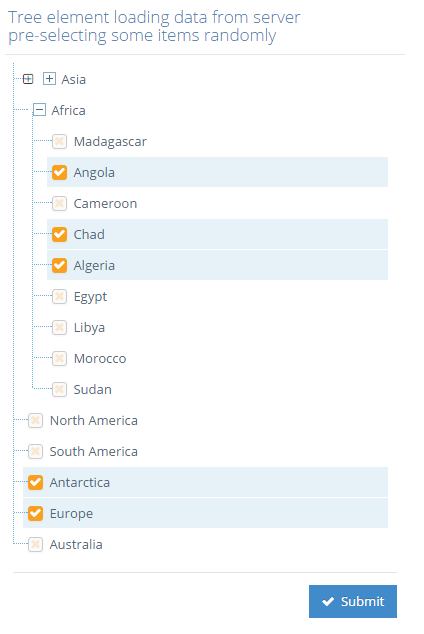
都不能再收起来,而我想改造成 folder点击选择,也象item样式一样,如图:

改造如下:1. 首先 修正 treeview.html, 找到$('#treeview').ace_tree,修正如下:
$('#treeview').ace_tree({
dataSource: remoteDateSource ,
multiSelect: true,
loadingHTML: '<div class="tree-loading"><i class="ace-icon fa fa-refresh fa-spin blue"></i></div>',
'open-icon' : 'ace-icon tree-minus hide',
'close-icon' : 'ace-icon tree-plus hide',
'selectable' : true,
'selected-icon' : 'ace-icon fa fa-check',
'unselected-icon' : 'ace-icon fa fa-times',
'cacheItems': true,
'folderSelect': true,
'folder-open-icon' : 'ace-icon tree-plus',
'folder-close-icon' : 'ace-icon tree-minus'
});
接下去,找到关联的js文件ace-elements.js,打开后找到acetree相关的部分,在
<i class="icon-folder '+$options['close-icon']+'"></i>\
后插入一行
'+($options['folderSelect'] ? ($options['unselected-icon'] == null ? '' : '<i class="icon-item '+$options['unselected-icon']+'"></i>') : '')+'\
然后, 打开“/fuelux/fuelux.tree.js”,找到selectTreeNode 属性,将
if (nodeType === 'folder') { // make the clicked.$element the container branch clicked.$element = clicked.$element.closest('.tree-branch'); clicked.$icon = clicked.$element.find('.icon-folder'); } else { clicked.$icon = clicked.$element.find('.icon-item'); }
改成
if (nodeType === 'folder') { // make the clicked.$element the container branch clicked.$element = clicked.$element.closest('.tree-branch'); clicked.$icon = clicked.$element.find('.icon-item'); } else { clicked.$icon = clicked.$element.find('.icon-item'); }
找到styleNodeSelected方法,在方法中加入
if ( $element.data('type') === 'folder' && $icon.hasClass(self.options['unselected-icon']) ) { //$icon.removeClass('fueluxicon-bullet').addClass('glyphicon-ok'); // make checkmark $icon.removeClass(self.options['unselected-icon']).addClass(self.options['selected-icon']); //ACE }
找到styleNodeDeselected方法,在方法中加入
if ( $element.data('type') === 'folder' && $icon.hasClass(self.options['selected-icon']) ) { //$icon.removeClass('fueluxicon-bullet').addClass('glyphicon-ok'); // make checkmark $icon.removeClass(self.options['selected-icon']).addClass(self.options['unselected-icon']); //ACE }
如此,jquery代码就改好了,最后在treeview.html加入css就行了
.tree .tree-branch > .tree-branch-header > .tree-branch-name > .icon-item { color: #F9E8CE; width: 13px; height: 13px; line-height: 13px; font-size: 11px; text-align: center; border-radius: 3px; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; background-color: #FAFAFA; border: 1px solid #CCC; box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05); } .tree .tree-selected > .tree-branch-header > .tree-branch-name > .icon-item { background-color: #F9A021; border-color: #F9A021; color: #FFF; }
如此就能变成漂亮的多选树型菜单



