Airtest IDE自动化测试3——Poco辅助窗展示UI渲染树
前言
Airtest 通过图像识别已经可以编写大部分的测试脚本,页面上需要点哪个元素直接截图,非常方便。
但是在某些特殊情况下,例如App里的动态元素,通过图像识别定位较为困难。所以Airtest Project解决方案也提供了另外一种基于UI控件搜索的自动化框架 Poco
UI识别方式,分别是基于两个框架:
- 基于图像识别的Airtest框架
- 基于UI控件搜索的Poco框架
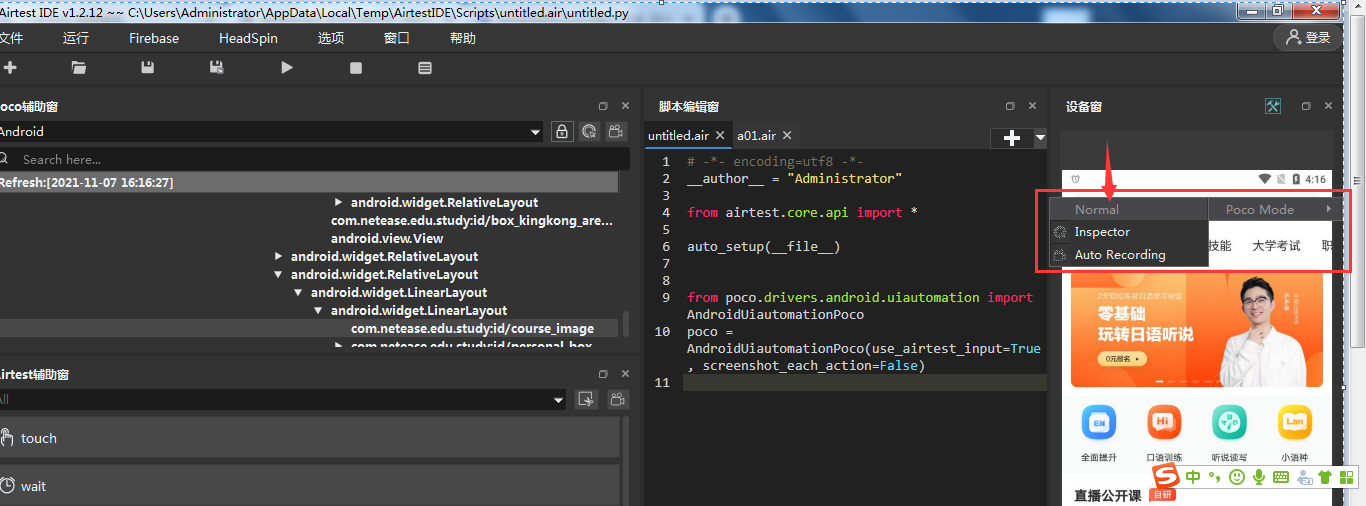
Poco辅助窗
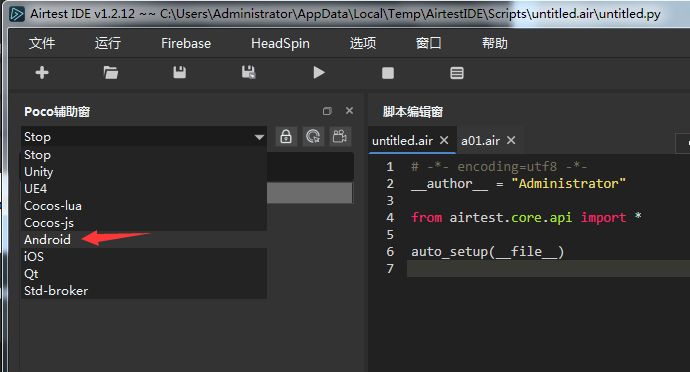
左侧Airtest 辅助窗下有个Poco辅助窗,可以拖动下换个位置,默认是Stop状态

我们测试的是Android手机,于是可以选Android;

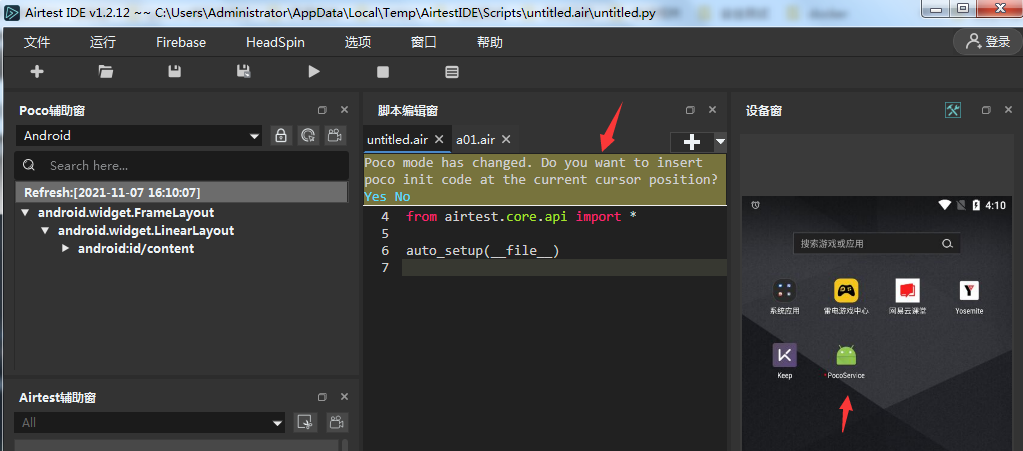
于是就能看到UI渲染树了,此时会在手机端自动生成一个Pocoservice 的应用

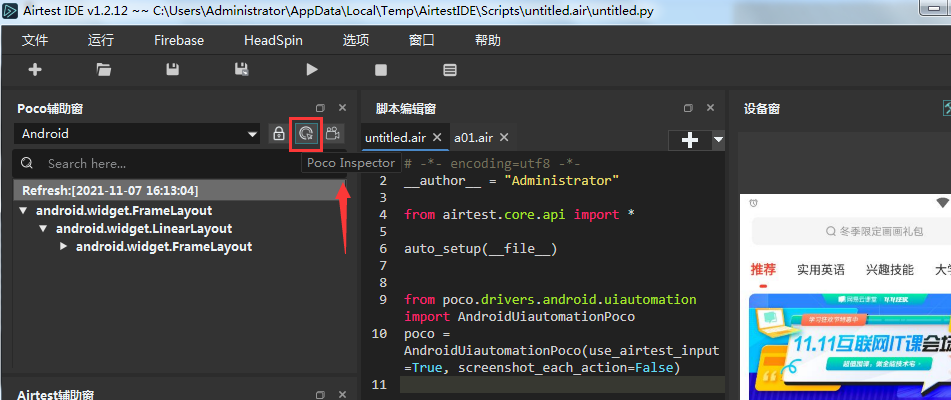
Poco Inspector
Poco 辅助窗——点Poco Inspector 按钮,探测页面元素

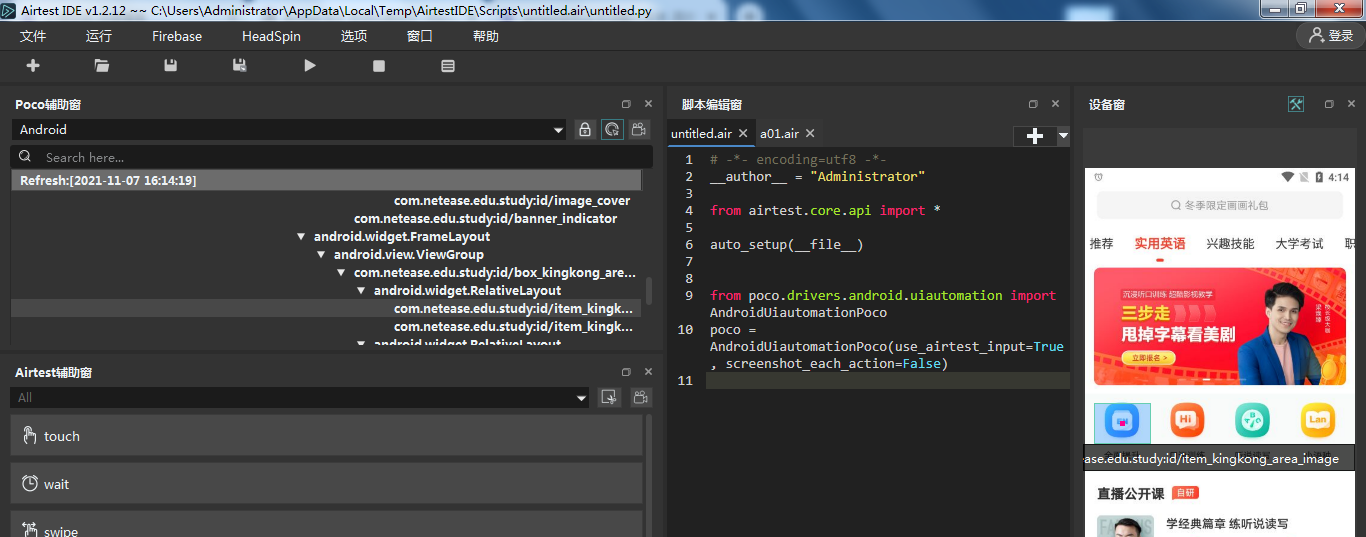
鼠标悬浮在右侧页面上的元素,在左侧UI渲染树能看到该元素属性了;

冻结模式
如果我们只想在页面上查看元素信息,可以先冻结页面,点🔒按钮

接着在右边点元素的时候,页面就不会出现跳转了
解冻可以再点下🔒按钮,或者在右侧区域——右键——Poco model——选择 Nomal模式解冻



 浙公网安备 33010602011771号
浙公网安备 33010602011771号