前端开发-DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一 查找元素
1.1直接查找
1 document.getElementById 根据ID获取一个标签
2 document.getElementsByName 根据name属性获取标签集合
3 document.getElementsByClassName 根据class属性获取标签集合
4 document.getElementsByTagName 根据标签名获取标签集合
1.2间接查找
1 parentNode // 父节点
2 childNodes // 所有子节点
3 firstChild // 第一个子节点
4 lastChild // 最后一个子节点
5 nextSibling // 下一个兄弟节点
6 previousSibling // 上一个兄弟节点
7
8 parentElement // 父节点标签元素
9 children // 所有子标签
10 firstElementChild // 第一个子标签元素
11 lastElementChild // 最后一个子标签元素
12 nextElementtSibling // 下一个兄弟标签元素
13 previousElementSibling // 上一个兄弟标签元素
二、操作
2.1内容
1 innerText 仅仅文本 自动过滤内部标签
2 outerText
3 innerHTML HTML内容:包含文本和内本的浅表
4 innerHTML
5 value 值 input标签 文本框中的内容
select 选中的值 还有一个特有的selectindex
textarea

<input id="i1" type="text" onfocus="fecus()" onblur="blu()" value="请输入关键字"> <div>onfocus 也适用于tab键</div> <div style="color: red"> <input type="text" placeholder="请输入关键字"> 这种做法在目前只适合最新版本的浏览器,so目前推荐上面js的做法</div> <script> function fecus(){ var tag = document.getElementById('i1'); var val = tag.value; if(val=="请输入关键字"){ tag.value=''; } } function blu() { var tag = document.getElementById('i1'); var val = tag.value; if(val.length==0){ tag.value='请输入关键字'; } } </script>
2.2 样式操作
增加与删除样式
obj.className
obj.classList
classList.add()
classList.remove()
设置样式的属性
obj.style.color='red';
obj.style.fontSize='16px';
2.3 属性操作
获取属性
obj.attributes
NamedNodeMap {0: id, 1: type, 2: onfocus, 3: onblur, 4: value, 5: class, 6: style, length: 7}
添加属性
obj.setAttribute('id','id1')
删除属性
obj.removeAttribute('id')
2.4 创建标签 并添加到指定位置
创建标签有两种方法:1.通过字符串的方法 2.通过dom来穿件
ps:jqure中并不具有创建标签的办法,so这里需要掌握!

<script> function addEle1() { var tag = '<p><input type="text" </p>'; document.getElementById('i3').insertAdjacentHTML("beforeEnd",tag); } function addEle2() { var tag=document.createElement('input'); tag.setAttribute('type','text') tag.style.color='red'; tag.style.border='black 1px solid' var p=document.createElement('p'); p.appendChild(tag); document.getElementById('i3').appendChild(p) } </script>
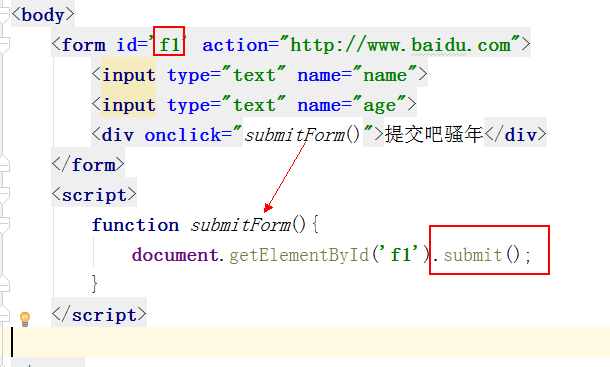
2.5 实现表单的提交
在html中 需要使用 form中的 <input type='submit'> 来实现
在dom中,任何标签都可以显示表单的提交

2.6 其他操作
1 alert 弹出消息 2 console.log 在浏览器调试模式下输出 3 confirm('真的要删除吗') 弹框确定 4 //url操作 5 location.href 获取当前网址 6 location.href=' ' 重定向 7 location.reload() 页面刷新 8 9 //定时器 10 setInterval(‘fuction’,5000) 一直在执行 11 clearIterval( obj) 清除setInterval对象 12 setTimeout(‘fuction’,5000) 只执行一次,5s之后再执行 13 qq邮箱删除邮件,就使用了该技术 14 clearTimeout(obj) 与上个一样

<div id="i1"></div> <input type="button" onclick="settime()" value="删除"> <script> function settime(){ document.getElementById('i1').innerText='已删除'; setTimeout(function () { document.getElementById('i1').innerText=''; },5000) } </script>


