vuex store 分模块化
store分模块代码如下所示:
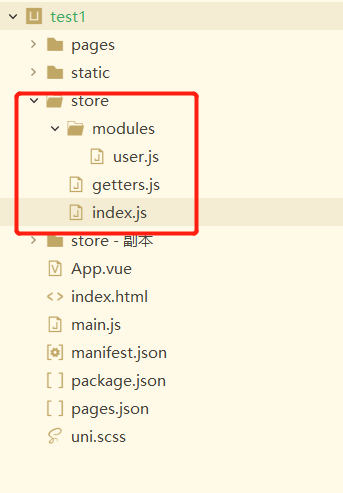
代码结构下图所示

// user.js 模块 const user = { state: { demo: '我是XX用户' }, //同步 this.$store.commit('方法名'); 来调用 mutations: { setDemo(state, value) { state.demo = value + " 触发demo"; }, setDemo1(state, value) { state.demo = value + " 触发demo1"; } }, //异步 this.$store.dispatch('方法名'); 来调用 actions: { //this.$store.dispatch('setName'); setName(content) { console.log("走这里了setName") content.commit('setDemo', ""); }, // 这里使用了异步 setName1(content, value) { console.log("走这里了setName1") content.commit('setDemo1', value); } } }; export default user;
// getters.js
const getters = { demo: state => state.user.demo } export default getters;
// index.js
import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' Vue.use(Vuex) //module文件夹下太多文件,导入太麻烦,使用context实现模块化导入 const modulesFiles = require.context('./modules', true, /\.js$/) const modules = modulesFiles.keys().reduce((modules, modulePath) => { const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1') const value = modulesFiles(modulePath) modules[moduleName] = value.default return modules }, {}) const store = new Vuex.Store({ modules, getters }) export default store
// main.js中引入 import App from './App.vue' import Vue from 'vue' Vue.config.productionTip = false App.mpType = 'app' import store from './store/index' // 引入 //把vuex定义成全局组件 Vue.prototype.$store = store // 挂载 const app = new Vue({ ...App, store // 挂载 }) app.$mount()
// 页面测试用例代码
<template> <viw> <view class="content">sotre 测试</view> <view>{{ this.$store.state.user.demo }}</view> <button @click="test" style="width: 90%;">点我【commit提交】</button> <button @click="test2" style="width: 90%;margin-top: 30px;">点我【dispatch提交】</button> </viw> </template> <script> import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'; export default { data() { return { title: 'Hello' }; }, computed: mapState(['user']), // 这里是引用user模块 mounted() { console.log(this.$store.getters.demo); console.log('我是doemo2:' + this.$store.state.user.demo); }, onLoad() {}, methods: { ...mapMutations(['setDemo']), ...mapActions(['setName']), test() { this.$store.commit('setDemo', '大王加我来巡山-01'); }, test2() { //this.$store.dispatch('setName'); this.$store.dispatch('setName1', '大王加我来巡山-02'); } } }; </script>
文章属于个人工作备忘录,欢迎指正...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架