MobX+react使用小demo
第一次接触mobx,网上找了很多例子,写此主要总结一下create-react-app + mobx入门
create-react-app myreact
cd myreact
npm install
npm start
因楼主默认端口被占用,先修改端口,也为了安装其他插件,现将eject弹出,这时执行npm run eject会报错, 是因为git原因,需要执行命令:git add . git commit -m 'test'
成功后执行npm run eject, 会问你是否弹出, 因为eject弹出后将不能恢复成原来,此执行Y, 弹出后执行命令npm start
因为mobx用到修饰器, 单修饰器还只是es7的一个提案,需要安装支持修饰器的依赖
npm i --save-dev babel-plugin-transform-decorators-legacy
npm install @babel/plugin-proposal-decorators --save-dev
现在修饰器语法应该就没什么问题了 开始安装mobx
npm install mobx --save
npm install mobx-react --save
然后配饰package.json
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
]
]
}
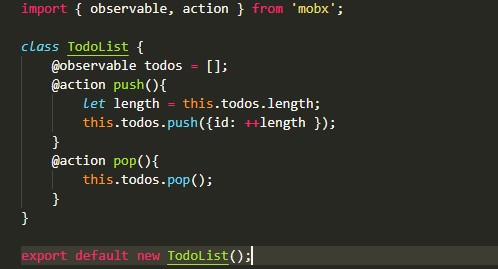
src下面新建一个名为store的文件夹
新建todoList.js

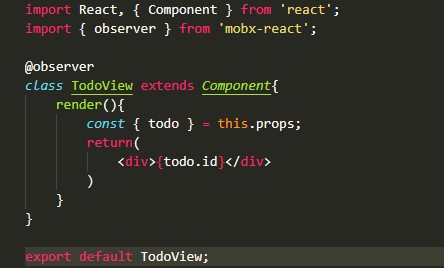
新建viewtodo.js

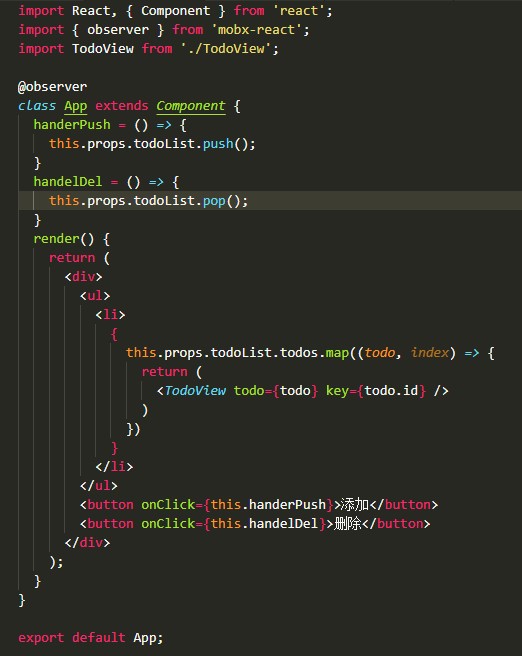
app.js

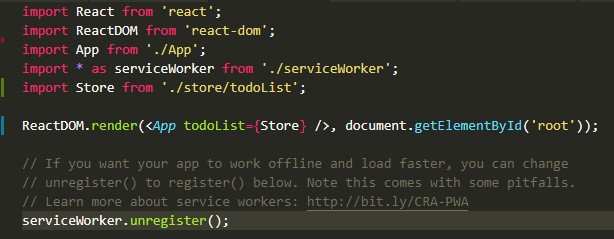
index.js

以上为全部代码 success!




