BMap Draw - 百度地图电子围栏点吸附功能、重叠部分切割demo
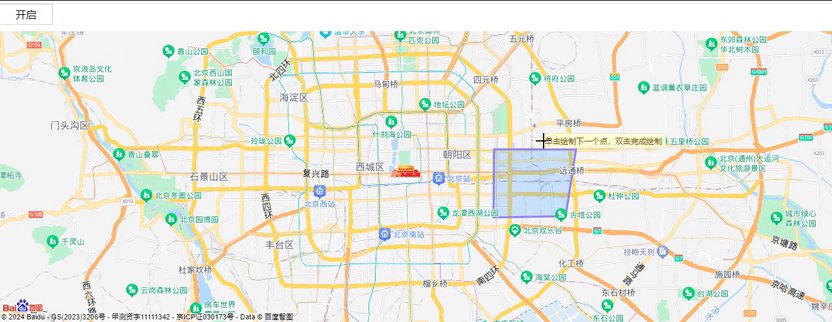
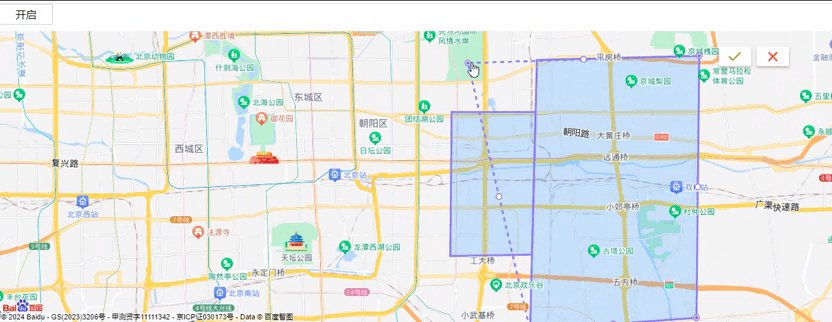
产品提出需求,基于百度地图开发电子围栏功能,电子围栏支持两个功能:1、在线的交接处加上点吸附绘制的功能, 2、两个电子围栏重叠后,要对被覆盖的区域重新计算范围,由此写了一个demo。
实现思路:
1、点吸附的功能是基于百度地图三方库 BMap Draw 实现的,官网链接:https://lbsyun.baidu.com/bmap-draw/
2、先判断当前的电子围栏区域是否有重叠,如果有重叠使用Turf.js获取区域差异并重置被覆盖区域,Turf.js官网地址:https://turfjs.fenxianglu.cn/
demo地址:https://github.com/lou0820/bMap-electric-fence-cutting