react + ts + event-source-polyfill 实现方案
使用event-source-polyfill 前提:
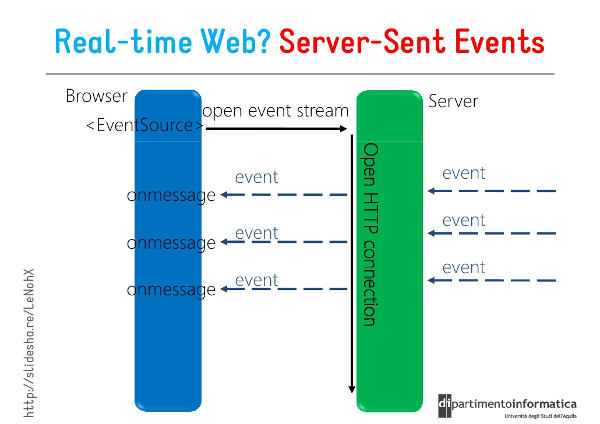
严格的来说,HTTP协议无法做到服务端主动推送消息,但是,有一种方法,是服务器向客户端声明,接下来要发送的是流信息(streaming)。也就是说,发送的不是一次性的数据包,而是一个数据流,会连续不断的发送过来,这时,客户端不会关闭链接,会一直等待服务器发过来的新的数据流,视频播放就是这样的例子,本质上,这种通信就是以流信息的方式,完成一次用时很长的下载。
SSE就是利用这种机制,使用流信息向浏览器推送信息,它基于HTTP协议,现除了IE,其他主流浏览器都有一定程度的支持。因为要兼容IE,所以我们使用到了polyfill。
SSE与WebSocket作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息。
总体来说,websocket更强大和灵活,因为它是全双工通道,可以双向通信,SSE是单向通道,只能服务器向浏览器发送,因为流本质上就是下载,如果浏览器向服务器发送消息,就变成了另一次HTTP请求。

但是SSE也有自己的优点。
SSE使用HTTP协议,现有的服务器软件都支持,WebSocket是一个独立协议。
SSE属于轻量级,使用简单;websocket协议相对复杂。
SSE默认支持断线重连,websocket需要自己实现。
SSE一般只用来传送文本,二进制数据需要编码后传送,websocket默认支持传送二进制数据。
SSE支持自定义发送的消息类型。
因此,两者各有特点,适合不同的场合。我们项目的需求是要做一个实时的消息通知,所以采用了SSE的技术栈,SSE的客户端API部署在EventSource对象上,但是由于EventSource不支持IE,也不支持在对象的header定义token, 所以采用了event-source-polyfill 。
首先,安装polyfill
npm install event-source-polyfill
or
brow install event-source-polyfill
因为event-source-polyfill没有ts版本,所以要解决这个问题,需要建立src/types/index.d.ts文件
declare const event-source-polyfill: any;
declare module 'event-source-polyfill';
使用
important { EventSourcePolyfill } from 'event-source-polyfill';
useEffect(() => {
const evtSource = new EventSourcePolyfill('/stream', {
headers: {
Authorization: 'token'
}
})
evtSource.onmessage = function(event: any) {
// to to something...
}
}, []);
!!!!! 因为SSE传送的流信息,所以在开发环境做反向代理时,一定要设置compress: false。否则监听不到onmessage事件。



