17-matplotlib绘图总结
Data_Analysis_matplotlib绘图#
图片灰度处理#
- %matplotlib inline
- 用在Jupyter notebook中具体作用是当调用matplotlib.pyplot的绘图函数plot()进行绘图的时候,或者生成一个figure画布的时候,可以直接在你的python console里面生成图像
- 代替plt.show()的作用
- 均值
- jin = plt.imread('img/jinzhengen.png')
- jin_mean = jin.mean(axis=2)
- plt.imshow(jin_mean, cmap='gray')
- 最大值
- jin_max = jin.max(axis=-1)
- plt.imshow(jin_max, cmap='gray')
- 加权
- jin_weight = np.dot(jin, [0.2,0.3,0.5])
- plt.imshow(jin_weight, cmap='gray')
Matplotlib基础知识#
- 导入
- import numpy as np
- import pandas as pd
- import matplotlib.pyplot as plt
- pandas绘图:是pandas中的额外工具,只是提供方便matplotlib是专门的绘图工具,定制性更强,样式更丰富
- 只含单一曲线的图
- 一个参数
- n = np.arange(10)
- plt.plot(n)
- 曲线,x,y
- x = np.linspace(-1,1,1000)
- y = 1 - x**2plt.plot(x, y)
- 正弦曲线
- x = np.linspace(-10,10,1000)
- y = np.sin(x) # 正弦曲线
- plt.plot(x, y)
- 一个参数
- 包含多个曲线的图
- 可以使用多个plot函数(推荐),在一个图中绘制多个曲线
- x = np.linspace(-10,10,1000)
-
在一个图中画多条线
- plt.plot(x, x*5)
- plt.plot(x, 1-x**2)
- plt.show()
-
show后面的线是另外一个图
- plt.plot(x, np.cos(x))
- 也可以在一个plot函数中传入多对X,Y值,在一个图中绘制多个曲线
- plt.plot(x, x, x, x*3, x, x**2)
- 可以使用多个plot函数(推荐),在一个图中绘制多个曲线
- 网格线
- 使用plt.grid(True)方法为图添加网格线
- plt.grid()
- plt.grid(b=True, color='red', linestyle='-.')
- plt.grid(b=True, color='green', linestyle='-.', axis='both', lw=2, alpha=0.3)
- axis=x/y/both
- x = np.linspace(-10,10,1000)
- y = np.cos(x)
- plt.plot(x, y)
- plt.grid(True, c='r', linestyle='-.')
- plt.grid()
- 使用plt.grid(True)方法为图添加网格线
- 画子图
- 数据
- x = np.linspace(-10,10,1000)
- y = np.cos(x)
- 创建一个画布,用来绘制多个子图
- fig = plt.figure(figsize=(12,6))
- 第一个子图
- axes1 = fig.add_subplot(131)
- axes1.plot(x,y)
- axes1.grid(True, c='gray', lw=1, linestyle='-.')
- 第二个子图
- axes2 = fig.add_subplot(1,3,2)
- axes2.plot(x,y)
- axes2.grid(True, c='r', lw=1, linestyle='-.')
- 第三个子图
- axes3 = fig.add_subplot(133)
- axes3.plot(x,y)
- axes3.grid(True, c='y', lw=1, linestyle='-.')
- 数据
- 坐标轴界限
- axis方法
- 如果axis方法没有任何参数,则返回当前坐标轴的上下限axis(xmin =,ymax = )
- plt.axis([-10,10,-1,2])
- -10,10 表示x坐标的最小值和最大值
- -1,2 表示y坐标的最小值和最大值
- 坐标轴数据显示更明细
- plt.axis('tight')
- 关闭坐标轴
- plt.axis('off')
- 让x轴和y轴单位长度相等,即分辨率相等
- plt.axis('equal')
- xlim方法和ylim方法
- plt.xlim(-10,10)
- 设置x轴的范围
- plt.ylim(-1,2)
- 设置y轴的范围
- plt.xlim(-10,10)
- 通过改变绘图框的尺寸来设置相等的缩放
- plt.axis('scaled')
- 画圆
- x = np.linspace(-1,1,1000)
- y = (1-x2)0.5
- plt.plot(x,y)
- plt.plot(x,-y)
- plt.axis('equal')
- axis方法
- 坐标轴标签
- 给坐标轴添加标签
- xlabel = plt.xlabel('half circle', fontsize=16)
- 更改标签位置
- ylabel.set_position((0,0.8))
- 旋转标签
- xlabel.set_rotation(60)
- 设置背景色
- xlabel.set_bbox({'facecolor':'red'})
- 设置字体颜色
- ylabel.set_color('blue')
- 给坐标轴添加标签
- 标题
- 设置标题并给定背景色
- title = plt.title('hello', bbox=dict(facecolor='pink'))
- 设置透明度
- title.set_alpha(0.6)
- 旋转标题
- title.set_rotation(60)
- 设置标题字体颜色
- title.set_color('green')
- 设置标题并给定背景色
- 图例
- legend方法
- 在plot函数中增加label参数
- plt.plot(x, y, label='half circle')
- plt.plot(x, np.sin(x), label='_sinx')
- 加了下划线的图例不显示
- 在legend方法中传入字符串列表
- plt.legend(['half circle', 'sinx', 'cosx'], loc=1)
- 在plot函数中增加label参数
- loc参数
- 表示图例的位置
- loc参数可以是2元素的元组,表示图例左下角的坐标
- plt.legend(loc=(1.1, 0.2))
- ncol参数
- ncol控制图例显示有几列
- plt.legend(loc=(1,1), ncol=3)
- legend方法
- linestyle、color、marker
- 线条样式
- plt.plot(x1, label='line1', linestyle=':', c='r', linewidth=2, marker='<', markersize=4)
- 线条样式
- 保存图片
- fig.savefig('pic1.png', dpi=200, facecolor='gray')
- filename
- 含有文件路径的字符串或Python的文件型对象
- dpi
- 分辨率,越大图片越大,默认为100
- facecolor
- 背景色,默认为白色
设置plot的风格和样式#
- 点和线的样式
- 颜色
- 别名
- color='r'
- 合法的HTML颜色名
- color = 'red'
- HTML十六进制字符串
- color = '#eeefff'
- plt.plot(x, y, c='#aa2323')
- color = '#eeefff'
- 归一化到[0, 1]的RGB元组
- color = (0.3, 0.3, 0.4)
- plt.plot(x, y, c=(0.3, 0.4, 0.5))
- color = (0.3, 0.3, 0.4)
- 别名
- 透明度
- plt.plot(x, y, alpha=0.4)
- 透明度范围0-1
- plt.plot(x, y, alpha=0.4)
- 背景色
- 设置背景色,通过plt.subplot()方法传入facecolor参数,来设置坐标轴的背景色
- plt.subplot(111,facecolor='gray')
- 线型
- plt.plot(x, y, ls='-.')
- 线宽
- plt.plot(x, y, ls='-.', lw=6)
- 不同宽度的破折线
- plt.plot(x, y, dashes=[30,2,5,10], lw=5)
- 30表示第一根破折线的长度
- 2表示第一个间距
- 5表示第二根线的长度
- 10表示第二个间距
- plt.plot(x, y, dashes=[30,2,5,10], lw=5)
- 点型
- plt.plot(x, y, marker='1', markersize=12)
- 点边缘的颜色&点内部的颜色
- plt.plot(x, y, marker='o', markersize=10, markeredgecolor='r', markerfacecolor='y', lw=4)
- 颜色
- 在一条语句中为多个曲线进行设置
- 多个曲线统一设置
- plt.plot(x, x*3, x, x**2, x, np.sin(x), ls='-.', lw=3, marker='s')
- 多个曲线不同设置
- plt.plot(x, x*3, ':', x, x**2, '-.', lw=3, marker='s')
- 多个曲线统一设置
- 三种设置方式
- 向方法传入关键字参数
- plt.plot(x, y, color='r', ls='-.')
- 对实例使用一系列的setter方法
- line = plt.plot(x, y)[0]
-
取出对象
- line.set_color('r')line.set_linestyle('-.')
- 使用setp()方法
- line, = plt.plot(x, y)
- plt.setp(line, ls='-.')
- 向方法传入关键字参数
- X、Y轴坐标刻度
- 设置x轴的刻度并自定义刻度显示
- plt.xticks([-np.pi, -np.pi/2, 0, np.pi/2, np.pi], ['-pi', '-pi/2', '0', 'pi/2', 'pi'])
- 设置y轴的刻度并自定义刻度显示
- plt.yticks([-1, 0, 1], ['min', '0', 'max'])
- 设置x轴的刻度并自定义刻度显示
- 面向对象方法
- 构建子图
- fig = plt.figure()axes = fig.add_subplot(111)
- 设置x轴刻度
- axes.set_xticks([-np.pi, -np.pi/2, 0, np.pi/2, np.pi])
- 设置x轴刻度标签
- axes.set_xticklabels(['-pi', '-pi/2', '0', 'pi/2', 'pi'], fontsize=20, c='r', rotation=30)
- 构建子图
2D图形#
- 直方图
- 直方图的参数只有一个x!!!不像条形图需要传入x,y
- plt.hist(n)
- plt.hist(n, bins=20, density=True, color='r', orientation='horizontal')
- bins 组数
- density: 表示频率,默认是出现的次数
- orientation='horizontal'
- 水平方向
- 条形图/柱状图
- plt.bar(x, y, color='r', width=0.5)
- 水平条形图
- plt.barh(x, y, color='r', height=0.5)
- 饼图
- 普通各部分占满饼图
- n = [1,2,3,4]
- plt.pie(n,
- labels=list('abcd'),
- labeldistance=1.2, # 距离圆心的距离
- autopct='%.2f%%', # 显示比例的格式化
- pctdistance=0.6, # 距离
- explode=[0.01, 0.03, 0.05, 0.06], # 中间的间隙
- colors=['r', 'g', 'b', 'y'], # 各个块的颜色
- shadow=True, # 阴影
- startangle=30, # 旋转角度
- counterclock=False, # 是否逆时针
- radius=1.5 # 半径)
- labels标签
- labeldistance标签距离圆心的距离
- autopct
- 显示比例的格式化
- pctdistance
- 显示比例距离圆心的距离
- explode
- 各个饼间的间隙
- colors
- 各个块的颜色
- shadow
- 阴影
- startangle
- 旋转角度
- counterclock
- 是否逆时针
- radius
- 饼图半径
- 普通未占满饼图
- n = [0.1, 0.2, 0.3, 0.2]
- plt.pie(n)
- 普通各部分占满饼图
- 散点图
- 散点图需要两个参数x,y,但此时x不是表示x轴的刻度,而是每个点的横坐标
- plt.scatter(x, y, s=100, c=np.arange(10), marker='d', cmap='rainbow', alpha=0.5)
- s表示点的大小
- c是颜色,可以给数组
- cmap:rainbow彩虹色
图形内的文字、注释、箭头#
- 图形内的文字
- suptitle()
- 为Figure对象添加中心化的标题
- x = np.linspace(0, 2*np.pi, 100)
- axes1 = plt.subplot(121)
- axes1.plot(x, np.sin(x))
- axes1.set_title('sin')
- axes2 = plt.subplot(122)
- axes2.plot(x, np.cos(x))
- axes2.set_title('cos')
- plt.suptitle('正弦和余弦', fontproperties='KaiTi', fontsize=20) # 注意指定中文字体
- text()
- 在Axes对象的任意位置添加文字
- x = np.linspace(0, 2*np.pi, 100)
- plt.plot(x, np.sin(x))
- plt.text(x = np.pi+0.2, y=0, s='sin()=0') # 文本x坐标,y坐标,文本内容,\pi转义
- figtext()
- 在Figure对象的任意位置添加文字
- plt.plot(x, np.sin(x))
- plt.figtext(x=0.5, y=0.5, s='sin()=0') # x与y的位置,使用比例
- suptitle()
- 注释与箭头
- plt.plot(y)plt.axis([0,400,-6,6]) # 设置x和y的坐标轴界限
-
箭头的长度取决于xytext
- plt.annotate(s='峰值', xy=[220,2.2], xytext=[260,3], fontproperties='KaiTi',
- arrowprops={'width':10,'headwidth':15,'headlength':10,'facecolor':'r','shrink':1})
- xy参数设置箭头指示的位置
- xytext参数设置注释文字的位置
- 也即箭头尾部位置
- arrowprops参数以字典的形式设置箭头的样式
- width参数设置箭头长方形部分的宽度
- headlength参数设置箭头尖端的长度
- headwidth参数设置箭头尖端底部的宽度
- facecolor设置箭头颜色
- shrink参数设置箭头顶点、尾部与指示点、注释文字的距离(比例值)
- s=箭头样式
- '-', '->', '-[', '<-', '<->', 'fancy', 'simple', 'wedge', 'arc', 'arc,angleA=10,armA=30,rad=30', 'arc3,rad=.2', 'arc3,rad=-.2', 'angle', 'angle3'
3D图#
- 导包
- from mpl_toolkits.mplot3d.axes3d import Axes3D
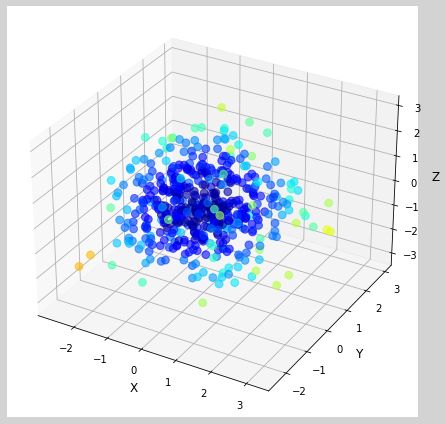
- 3D散点图
x = np.random.randn(500)
y = np.random.randn(500)
z = np.random.randn(500)
plt.figure('3D Scatter', facecolor='lightgray', figsize=(12, 6))
# 创建画布
ax3d = plt.gca(projection='3d')
# 创建三维坐标系
d = (x-0)**2 + (y-0)**2 + (z-0)**2
# 为每一个点绘色,随着值变化
ax3d.set_xlabel('X', fontsize=12)
ax3d.set_ylabel('Y', fontsize=12)
ax3d.set_zlabel('Z', fontsize=12)
# cmap参数接受一个值(每个值代表一种配色方案),并将该值对应的颜色图分配给当前图窗
ax3d.scatter(x, y, z, s=60, marker='o', alpha=0.6, c=d, cmap='jet')
plt.tight_layout()
plt.show()
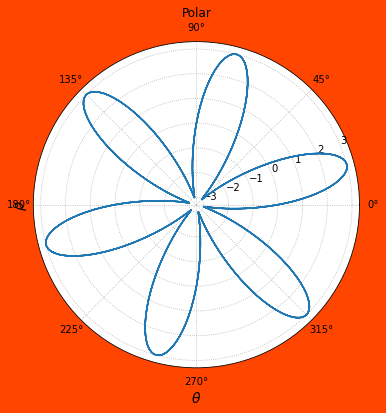
- 玫瑰图/极坐标条形图
plt.figure('Polar', facecolor='orangered', figsize=(12, 6))
# 创建画布
plt.gca(projection='polar')
# 创建极坐标系
plt.title('Polar')
plt.xlabel(r'$\theta$', fontsize=14)
# LaTax语法
plt.ylabel(r'$\rho$', fontsize=14)
plt.grid(linestyle=':')
# 绘制sin曲线
x = np.linspace(0, 6*np.pi, 1000)
y = 3*np.sin(6*x)
plt.plot(x, y)
plt.show()
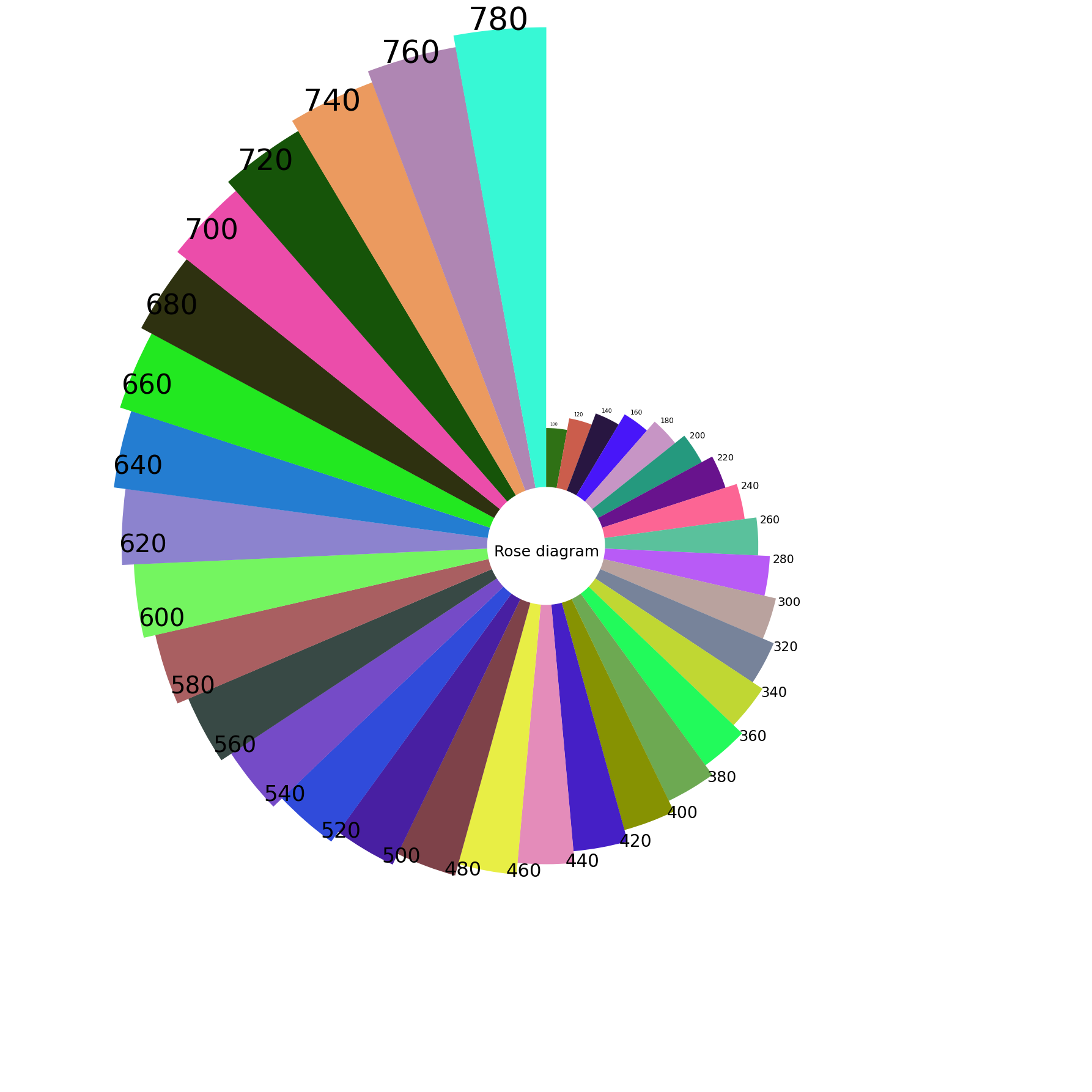
- 南丁格尔玫瑰图
# 根据给定数据,绘制南丁格尔玫瑰图,也就是在极坐标系中绘制柱状图
fig = plt.figure(figsize=(40, 25))
# 极坐标轴域
# ax = fig.add_subplot(111, projection='polar')
ax = fig.gca(projection='polar')
# 顺时针
ax.set_theta_direction(-1)
# 正上方为0°
ax.set_theta_zero_location('N')
# 极坐标系中的横纵坐标数据
r = np.arange(100, 800, 20)
theta = np.linspace(0, np.pi*2, len(r), endpoint=False)
# 绘制柱状图
ax.bar(theta,
r, # 角度对应位置,半径对应高度
width=0.18, # 宽度
color=np.random.random((len(r), 3)), # 颜色
align='edge', # 从指定角度的径向开始绘制,条形的中心位置,edge,center
bottom=100 # 远离圆心,设置偏离距离
)# 在圆心位置显示文本
ax.text(np.pi*3/2-0.2, 90, 'Rose diagram', fontsize=25)
# 在每个柱的顶部显示文本表示大小
for angle, height in zip(theta, r):
ax.text(angle+0.03, height+105, s=str(height), fontsize=height/15)
# 不显示坐标轴和网格线
plt.axis('off')
# 紧凑布局,缩小外边距
plt.tight_layout()
# 保存图片#
plt.savefig('polarBar.png', dpi=480)
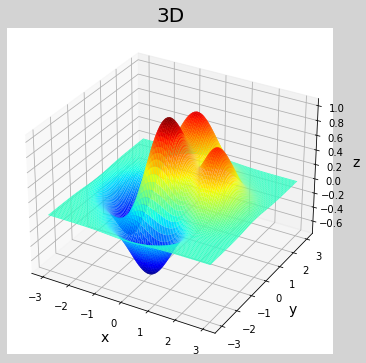
- 3D曲面
# 生成网格化坐标矩阵
'''生成绘制3D图形所需的网格数据。在计算机中进行绘图操作时, 往往需要一些采样点,
然后根据这些采样点来绘制出整个图形。在进行3D绘图操作时,
涉及到x、y、z三组数据,而x、y这两组数据可以看做是在Oxy平面内对坐标进行采样得到的坐标对(x, y)'''
x, y = np.meshgrid(np.linspace(-3, 3, 1000), np.linspace(-3, 3, 1000))
# 根据每个网格点坐标,通过某个公式计算z高度坐标
z = (1 - x/2 + x**5 + y**5) * np.exp(-x**2 - y**2)
plt.figure('3D', facecolor='lightgray', figsize=(12, 6))
ax3d = plt.gca(projection='3d')
# 创建3维坐标系
plt.title('3D', fontsize=20)
ax3d.set_xlabel('x', fontsize=14)
ax3d.set_ylabel('y', fontsize=14)
ax3d.set_zlabel('z', fontsize=14)
plt.tick_params(labelsize=10)
# 设置刻度的大小# 绘图# rstride: 行跨距# cstride: 列跨距 就是一个小格子的长和高
ax3d.plot_surface(x, y, z,rstride=10, cstride=10, cmap='jet')
plt.show()
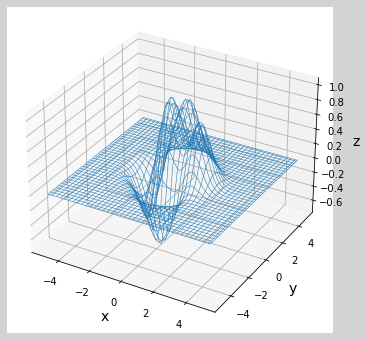
- 3D线框图
x, y = np.meshgrid(np.linspace(-5, 5, 1500), np.linspace(-5, 5, 1500))
# 生成网格化坐标矩阵
z = (1 - x/2 + x**5 + y**5) * np.exp(-x**2 - y**2)
plt.figure('3D Wireframe', facecolor='lightgray', figsize=(12, 6))
plt.title('3D Wireframe', fontsize=20)
plt.grid(linestyle=':')
ax3d = plt.gca(projection='3d')
# 创建3维坐标系
ax3d.set_xlabel('x', fontsize=14)
ax3d.set_ylabel('y', fontsize=14)
ax3d.set_zlabel('z', fontsize=14)
ax3d.plot_wireframe(x, y, z, rstride=40, cstride=40, lw=0.5, cmap='jet')
plt.show()
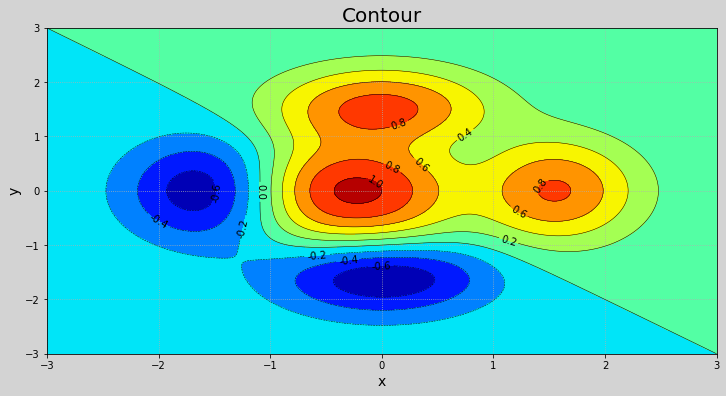
- 绘制等高线图
x, y = np.meshgrid(np.linspace(-3, 3, 1000), np.linspace(-3, 3, 1000))
z = (1 - x/2 + x**5 + y**5) * np.exp(-x**2 - y**2)
plt.figure('Contour', facecolor='lightgray', figsize=(12, 6))
plt.title('Contour', fontsize=20)
plt.xlabel('x', fontsize=14)
plt.ylabel('y', fontsize=14)
plt.tick_params(labelsize=10)
# 设置刻度的大小
plt.grid(linestyle=':')
# 绘制等高线
plt.contourf(x, y, z, 8, cmap='jet')
# plt.contourf(x, y, z, 阶数, cmap=颜色映射)
# 添加颜色线宽
cntr = plt.contour(x, y, z, 8, colors='black', linewidths=0.5)
# 为等高线添加高度标签
plt.clabel(cntr, inline_spacing=1, fmt='%.1f', fontsize=10)
plt.show()
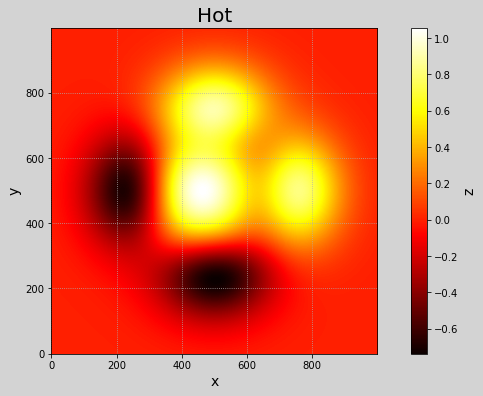
- 绘制热成像图
# 绘制热成像图
# origin ↓↓↓:
# hight: 缺省,原点在左上角
# lower:原点在左下角
# 网格化
x, y = np.meshgrid(np.linspace(-3, 3, 1000), np.linspace(-3, 3, 1000))
z = (1 - x/2 + x**5 + y**5) * np.exp(-x**2 - y**2)
plt.figure('Hot', facecolor='lightgray', figsize=(12, 6))
plt.title('Hot', fontsize=20)
plt.xlabel('x', fontsize=14)
plt.ylabel('y', fontsize=14)
plt.tick_params(labelsize=10)
plt.grid(linestyle=':')
# 绘制
plt.imshow(z, cmap='hot', origin='lower')
plt.colorbar().set_label('z', fontsize=14)
plt.show()
作者:lotuslaw
出处:https://www.cnblogs.com/lotuslaw/p/16566232.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧