前端与合约的交互
✨web3.js的使用
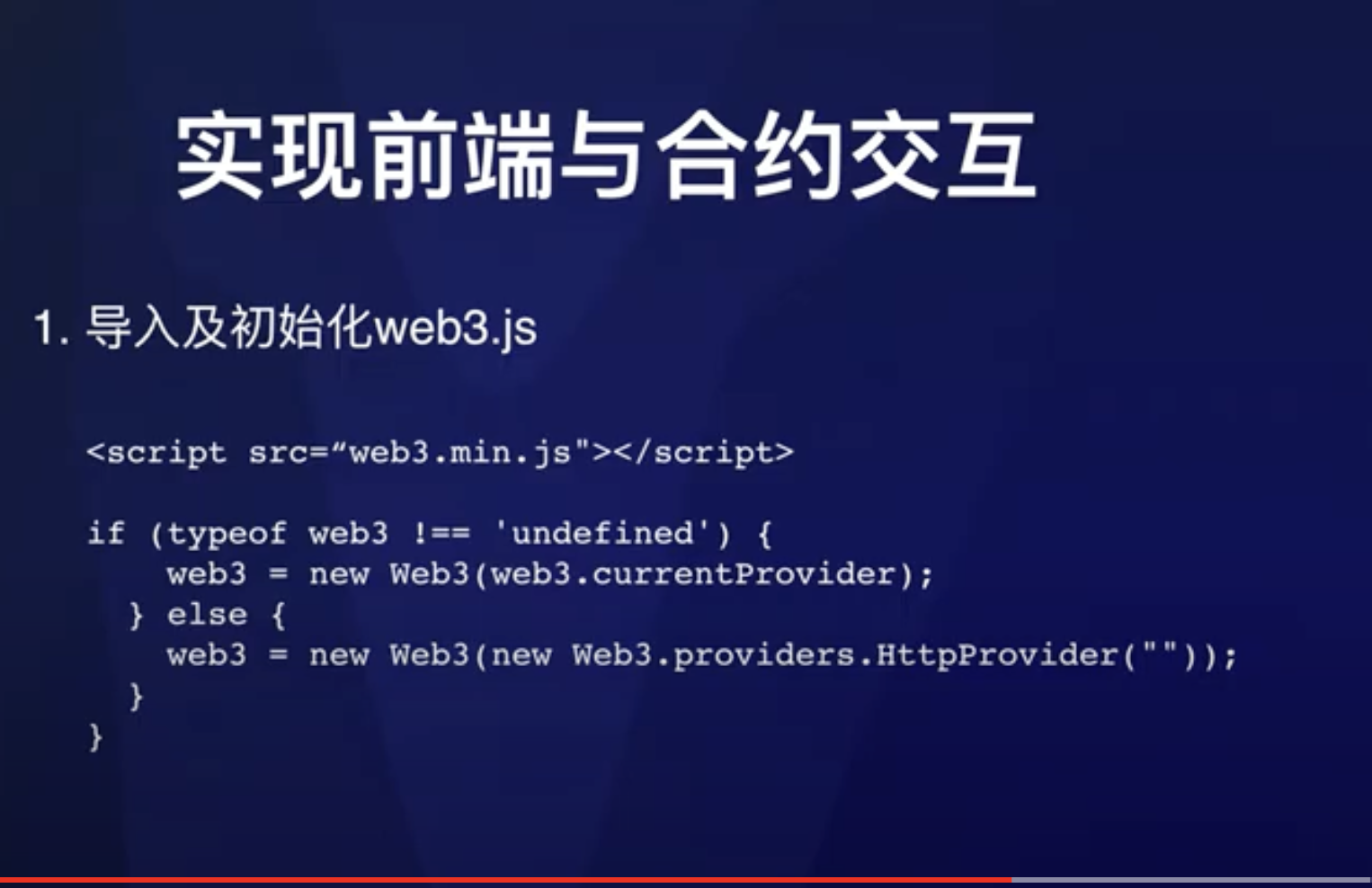
1⃣️导入和初始化

2⃣️实例合约

ABI在编译后能看到
合约地址部署后能看到
3⃣️调用合约函数

✨truffle文档
https://trufflesuite.com/tutorial/#creating-a-truffle-project-using-a-truffle-box
npm install -g truffle
mkdir MetaCoin
cd MetaCoin
truffle unbox metacoin
truffle compile //编译后的文件将放在build/contracts/ 目录中
truffle支持从单独的文件或外部包引入合约依赖文件
truffle develop //创建区块链并与之交互//这里也可以选择用ganache客户端,修改truffle-config.js
contracts/: Solidity合约目录
migrations/: 部署脚本文件目录
test/: 测试脚本目录,参考 如何测试应用?
truffle.js: Truffle 配置文件
contracts/Migrations.sol: 这是一个单独的 Solidity 文件,用来管理和升级智能合约. 每一个工程都有这样的一个文件,并且通常不需要编辑它。
连接ganache的默认配置
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*"
}
}
};
truffle migrate //在区块链上部署合约(运行迁移脚本,将合约部署到以太坊网络)
一个部署脚本
var MyContract = artifacts.require("XlbContract");
//artifacts.require()用于表示我们想与那些合约进行交互。这将返回一个合约抽象,可以在后面使用
module.exports = function(deployer) {
//module.exports:所有的部署都要通过module.exports语法来到处函数,每次迁移导出的函数都应该接受deployer对象作为其第一个参数。deployer对象适用于暂存部署任务的主要接口。
// 部署步骤
deployer.deploy(MyContract);
//deployer的abi:deployer.deploy/deployer.link/deployer.then
};
truffle console //进入控制台
✨hardhat
https://learnblockchain.cn/article/1356
在文件夹内:
点击查看代码
mkdir hardhat-tutorial
cd hardhat-tutorial
npm init --yes
npm install --save-dev hardhat
npx hardhat
scripts/ 脚本在这
test/ 测试
hardhat.config.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix