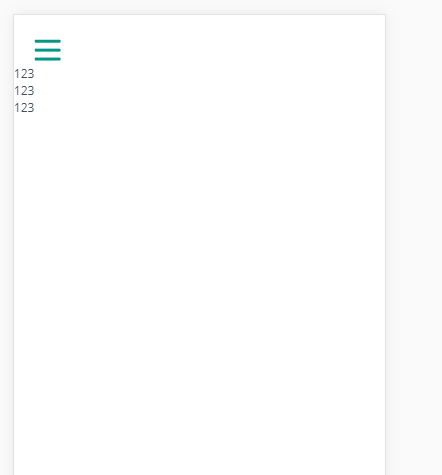
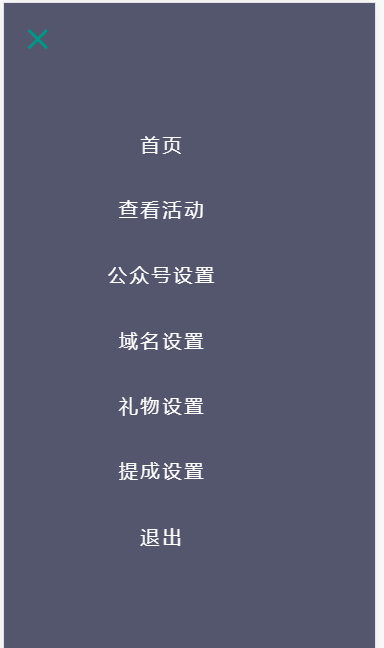
先上两张图 点击左上角 弹出tab栏


下面是html代码
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航</title> <link rel="stylesheet" type="text/css" href="dhpstatic/css/default.css"> <link href='dhpstatic/css/40e9811c7516418db462902abcece49e.css' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="dhpstatic/css/demo-3.css"> <!--[if IE]> <script src="static/js/html5shiv.min.js"></script> <![endif]--> </head> <body> <div class="screen"> <div class="navbar"></div> <div class="menu-bg"></div> <div class="menu"> <ul class="menu-splitL"> <li> <a href="ManagerIndex.jsp">首页</a> </li> <li> <a href="Activities.jsp">查看活动</a> </li> <li> <a href="WeChatSetUp.jsp">公众号设置</a> </li> <li> <a href="DomainSetUp.jsp">域名设置</a> </li> <li> <a href="giftSetUp.jsp">礼物设置</a> </li> <li> <a href="EmpBonus.jsp">提成设置</a> </li> <li> <a href="EmpBonus.jsp">退出</a> </li> </ul> <ul class="menu-splitR"> <li> <a href="ManagerIndex.jsp">首页</a> </li> <li> <a href="Activities.jsp">查看活动</a> </li> <li> <a href="WeChatSetUp.jsp">公众号设置</a> </li> <li> <a href="DomainSetUp.jsp">域名设置</a> </li> <li> <a href="giftSetUp.jsp">礼物设置</a> </li> <li> <a href="EmpBonus.jsp">提成设置</a> </li> <li> <a href="EmpBonus.jsp">退出</a> </li> </ul> </div> <div class="burger"> <div class="x"></div> <div class="y"></div> <div class="z"></div> </div> </div> <div class="mydiv"> <div id=""> 123 </div> <div id=""> 123 </div> <div id=""> 123 </div> <div id=""> 123 </div> <div id=""> 123 </div> <div id=""> 123 </div> </div> <script src="dhpstatic/js/stopexecutionontimeout.js"></script> <script src="dhpstatic/js/jquery.min.js"></script> <script src="dhpstatic/js/dhpindex.js"></script> </body> </html>
css 还有其他好多东西,加起来太多了
可以去我github下载 demo
https://github.com/lostu5/phone_table
可以加微信共同学习 LOSTU5



