2020软件工程第二次结对作业
学术家族树的web端实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277 |
| 这个作业的目标 | 学习HTML+CSS+JS,实现web端的树状结构师门树;进一步学习GitHub以及结对协作,为之后的团队作业打下基础 |
| 学号 | 031802207 031802208 |
一、链接
GitHub:https://github.com/helttt/031802208-031802207
二、具体分工:
031802207 傅显荣:需求分析,原型设计、js代码设计、收集资料及素材 博客链接
031802208 高兴:前端html、css页面设计实现及代码优化 博客链接
共同完成:单元测试、博客内容撰写
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | ||
| Analysis | 需求分析 (包括学习新技术) | 120 | 180 |
| Design Spec | 生成设计文档 | 120 | 120 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 120 | 150 |
| Coding | 具体编码 | 180 | 210 |
| Code Review | 代码复审 | 120 | 120 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 120 |
| Reporting | 报告 | ||
| Test Report | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 60 | 60 |
| 合计 | 1050 | 1170 |
四、解题思路与设计实现
读题后的直观感受:又是我不会的题
分析之后得如下要点:
1.文本数据的解析提取
2.树形结构的构建和生成
3.树的缩放功能的实现
4.其他(多棵树并存、关联树共存等)
使用HTML+CSS+JavaScript实现,可以使用bootstrap框架。
从静态实现动态的第一步!!!(树它活了)

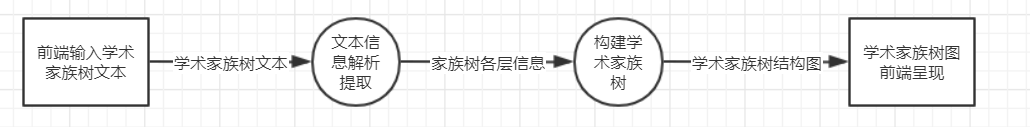
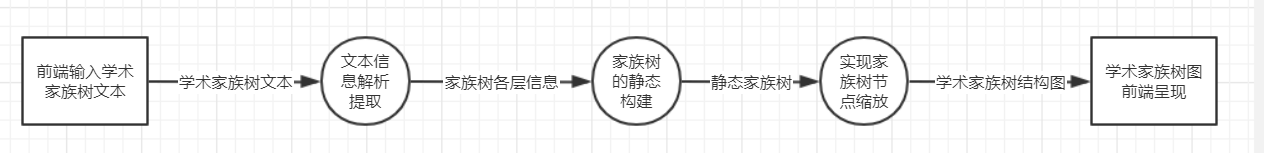
关键实现的DFD
初步讨论得出的粗糙的数据流图(第0层DFD)

进一步考虑精化(第1层DFD)

五、特点设计与展示
1、html部分:
`
<div class="bg-container"></div>
<div class="flex-container">
<div class="flex-item1">
<p id="titlename">输入文本</p>
</div>
<div class="flex-item2">
<textarea style="background:none;border-style:none;" id="user"></textarea>
</br>
<button id="text" onClick="chase()">确认</button>
</div>
<div class="flex-item3">
<p id="show-tree">Academic-Family Tree</p>
</div>
</div>
2、css部分:
这个部分就是一点点开着live server进行调试,把位置调整和大小合适,然后再是颜色等更细致的调节。
选用了flex有利于不同分辨率下设备都能进行正常显示,当然它本身的使用也非常简单易学
flex布局文章:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
主要思路:
透明背景为底,然后水平方向进行分割布局,左提交文本框+确认按钮,右显示学术家族树
家族树的样式主要是修改颜色为绿色,还有一些比如连接线的粗细设置,整体的透明度和位置等等
代码此处略。
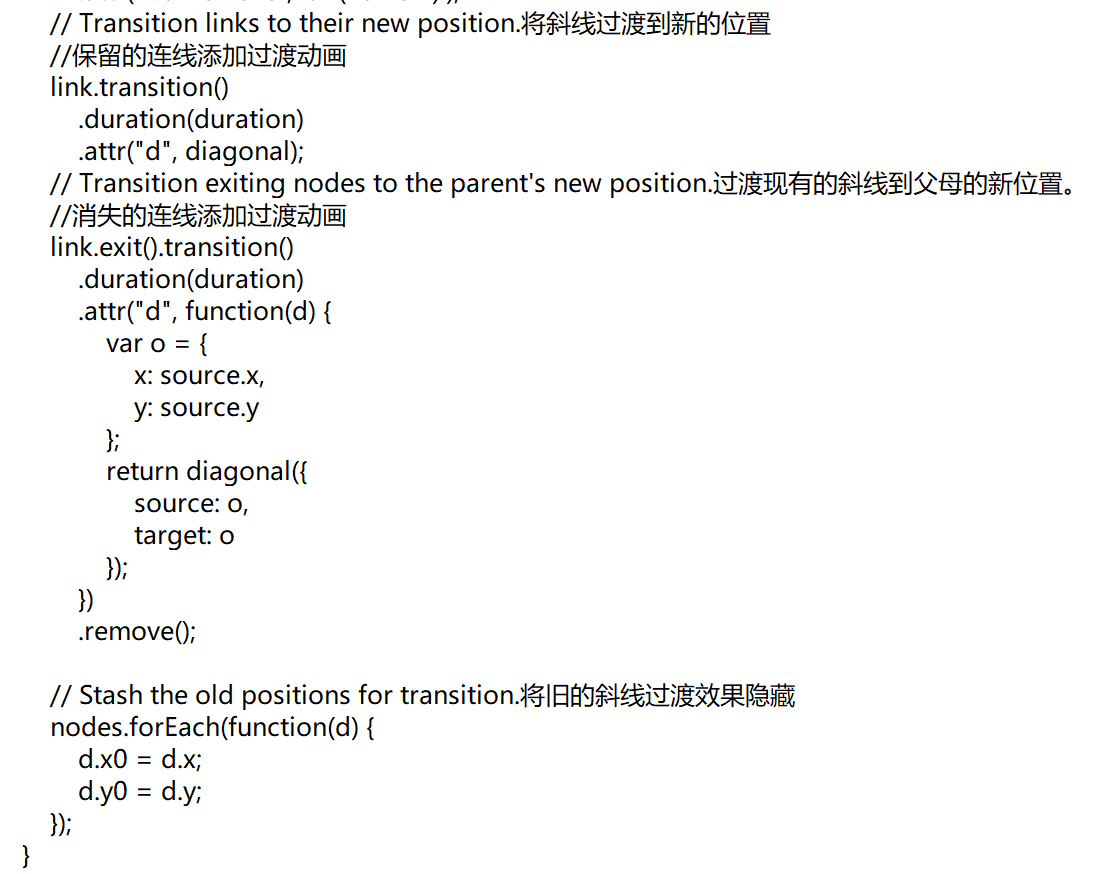
3、js部分:
make()函数,即点击“确认”按钮触发的主函数的代码:
function make() {
var count = 0; //定义儿子节点的编号
var flag = 0; //定义标志是否为关联树值为1
var all_data = document.getElementById("user").value;
var sclice_data = [];
var model_data = [];
model_data = all_data.split("\n\n");
//生成树型结构数据
for (var j = 0; j < model_data.length; ++j) {
//初始化变量
count = 0;
quanju_flag = 0;
count_shu = 0
sclice_data = model_data[j].split("\n");
for (var i = 0; i < sclice_data.length; ++i) {
var head_tmp = "";
var body_tmp = "";
var hb = sclice_data[i].split(":"); //从冒号分割一层字符串
head_tmp = hb[0];
body_tmp = hb[1];
//处理冒号前的部分
if (head_tmp == "导师") {
var daoshi2 = {
"name": body_tmp,
"parent": "null",
"children": [{}]
}
treeData[j] = daoshi2; //将导师嵌入节点
}
else {
//document.write("<br />");
var children = {
"name": head_tmp,
"parent": "null",
"children": [{}]
}
treeData[j].children[count] = children;
//处理冒号后的部分
var bodies = body_tmp.split("、");
for (var kk = 0; kk < bodies.length; ++kk) {
var children = {
"name": bodies[kk],
"parent": "null",
}
treeData[j].children[count].children[kk] = children; //将姓名嵌入节点
}
count++; //第二子节点编号加一,生成下一个第二子节点
}
}
//一棵树型数据构造完成
//alert(treeData[j].length);
//和前面所有的树比较,判断是否为关联树
var tree_tmp = treeData[j];
var name_tmp = treeData[j].name;
for (num_tmp = 0; num_tmp < j; num_tmp++) {
check(treeData[num_tmp], name_tmp, tree_tmp, num_tmp);
}
if (!quanju_flag) count_shu++; //若有关联树则独立树的棵数不增加
}
for (var i = 0; i <= count_shu; i++) {
shuInit(i)
}
}
make函数主要实现:树形结构数据的生成、家族树的生成、检验树和树之间是否存在关联关系的功能,对关联树和不同的树会进行正确的处理和区分。
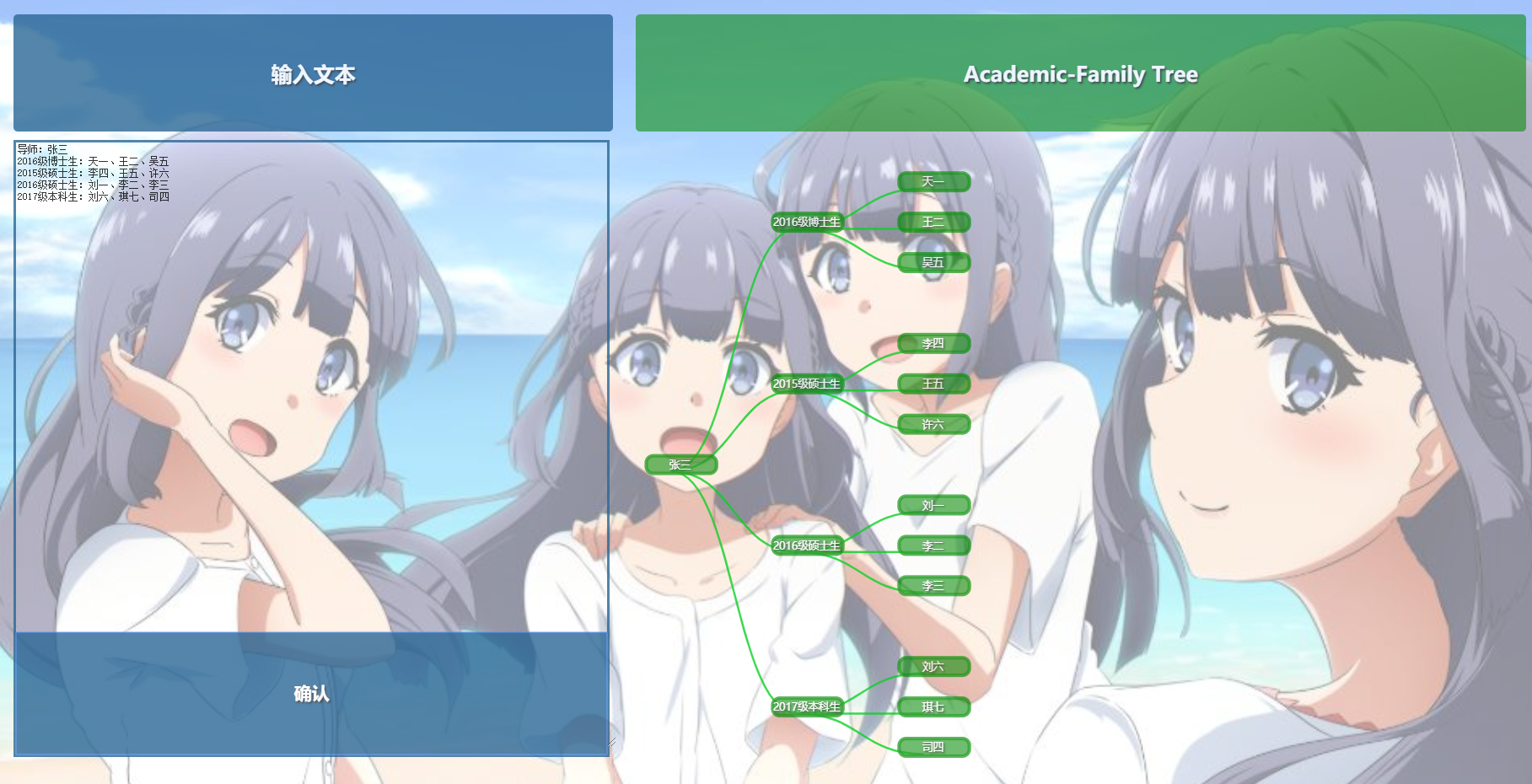
结果展示:

目前只实现了单独一棵树的建立
六、目录及使用说明

说明
目录说明:
- 1.jpg:背景图片素材
- d3.v3.min.js: d3框架文件
- index.html:学术家族树文件
- style.css: 网页的css样式
- tree.js:家族树生成函数
- README:使用说明文件
使用说明:
GitHub上将所有文件clone到本地,后在Chrome上运行index.html文件,
在文本框内输入对应格式的数据,点击下方的确认按钮,即可生成对应的家族树。
刷新页面可以重新输入
七、单元测试
一开始看到单元测试我是一脸懵逼的,心里苦但为了自己项目不会出奇奇怪怪的错误,还是必须得做
时间紧任务重,先采用白盒测试,其他测试仍在学习实践中 白盒测试
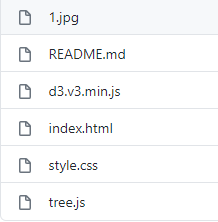
单独一棵树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
结果:

单独一棵树,其中某一叶节点点了技能
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
刘六:JAVA、数学建模
结果:
数据输入后无法提交,努力解决中……
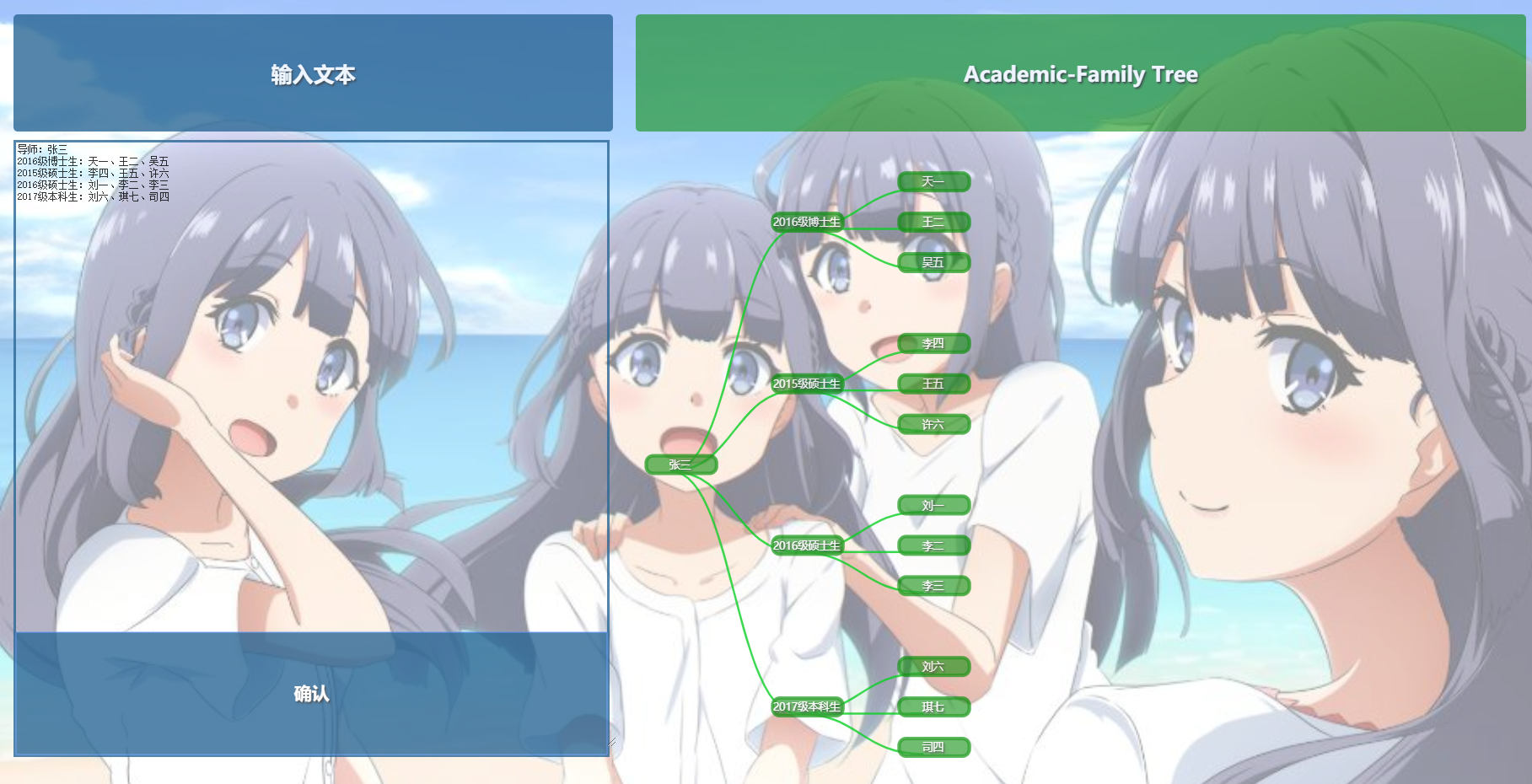
两棵相互独立的树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
导师:赵十
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
结果:


由于两棵树太大故分成两张图显示
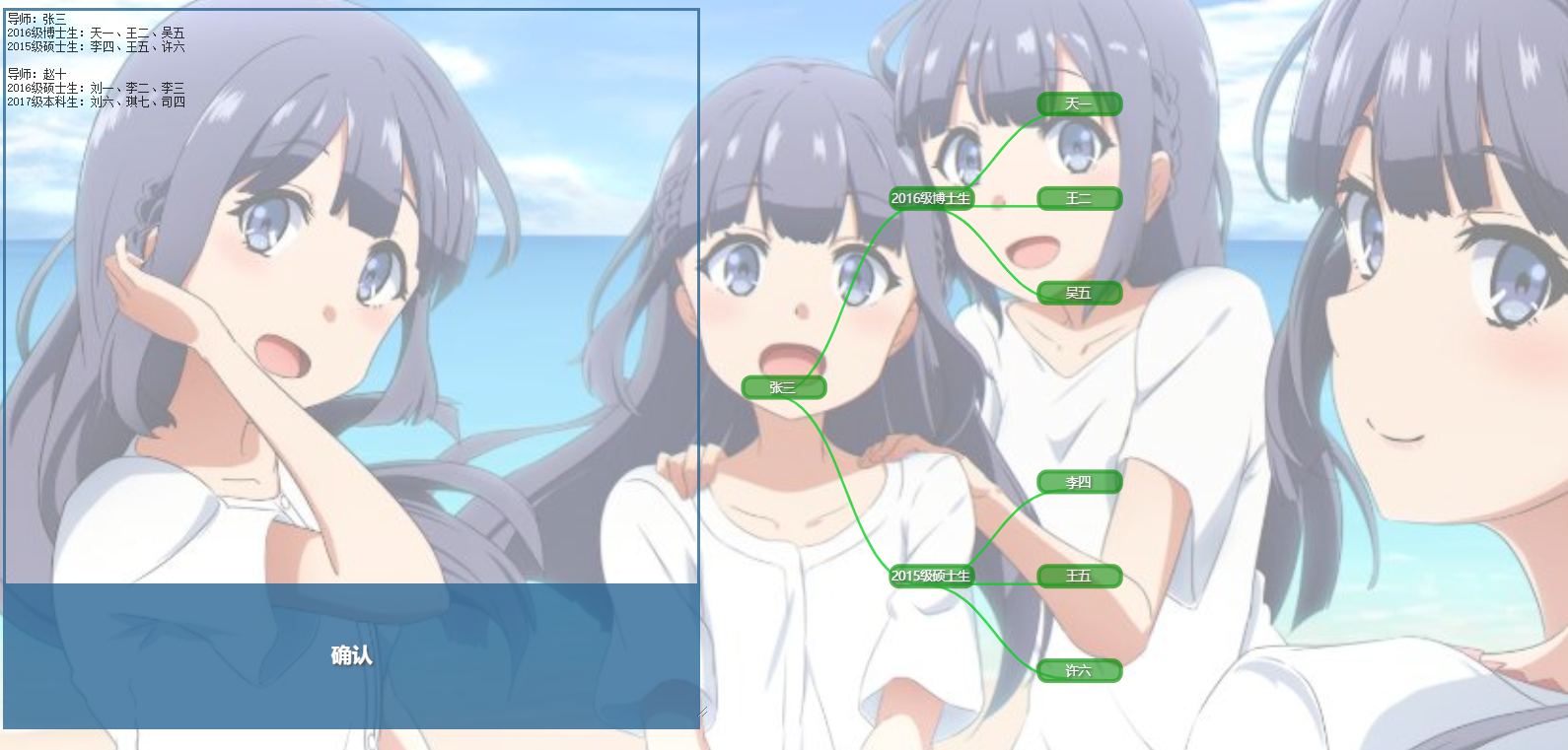
关联树
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2018级本科生:齐天、吴久、陆十
结果:

关联树,某一叶节点点了技能
数据:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2018级本科生:齐天、吴久、陆十
李二:字节跳动、京东云
结果:
数据输入后无法提交,努力解决中……
测试数据构建思路:分析样例数据,从最简单的单独一棵家族树设计,如果一棵树都建不起来后面的功能直接gg;然后考虑独立的两棵树,进而自然地考虑到两棵关联树、一棵树的叶节点带技能、关联树叶节点带技能等情况。
面对潜在的***难:对于输入的处理还是比较粗糙,假设输入文本有英文、半角全角、没有按格式换行等等,水平有限暂时没法实现对这些情况的报错等处理。
八、GitHub记录

九、遇到的问题及解决方法
1.最大的困难就是对HTML+CSS+JS的陌生。
解决方法:花费了较多的时间学习这方面的内容
2.对文本关键字的解析提取
解决方法:面向CSDN及百度学习
3.用mocha等实现较为全面的单元测试暂时没法完成
解决方法:先采用白盒测试进行较基础的测试,后续有时间再学习mocha并编写脚本进行测试
4.当GitHub和markdown莫名其妙地抽风时(比如我博客中显示出格式不一的代码段以及git莫名从master改成了main?)
解决方法:死磕
5.千辛万苦历经九九八十一难做出来的树居然输入有问题,测试的时候好几种情况都没法实现(菜鸡自闭)
解决方法:目前实现了关联树,但是技能树部分仍无法实现
十、队友评价
我的队友,高兴同学,属实老肝帝。连肝五十多节网课还各种熬夜通宵。这种不要命也要完成任务的精神属实让我感动。向他学习!
对于自己,平时还是算有点懒散,不太敢去尝试,html之类的内容也是碰上了才学,显得比较手足无措。
加上课余时间比较紧张,没有很好地安排自己的任务,总是到了ddl前才发愤图强。还是得学时间管理啊
脚步再匆匆,人生需从容。希望高兴同学跟我都做到这一点,与君共勉


