HTTP 与HTTPS详解
超文本传输协议HTTP:
一. HTTP协议主要特点:
- 客户端——服务器模式,客户端发送请求到服务器,服务器返回响应给客户端即完成了一次http请求。
- 简单快速,http协议结构简单,提交请求方法(Get、Post、Put、Delete等)、路径和数据即可发起请求。
- 灵活,HTTP支持各种格式的数据传输,通过Content-Type 标记类型。
- 无连接,其含义就是限制每次连接只处理一个请求,服务器处理完客户的请求并收到客户的确认之后即关闭连接。从HTTP1.1起,默认使用keep-alive长连接,即请求完成后连接仍保持一段时间,如果一直没再使用,再关闭连接。目前三个版本共存,HTTP1.0、HTTP1.1、HTTP2.0。
- 无状态, HTTP协议自身不对请求和响应之间的通信状态进行保存,任何两次请求之间都没有依赖关系。(每次请求都是独立的,与前面的请求和后面的请求都没有直接联系。协议本身不保留之前一切的请求或响应报文的信息。)
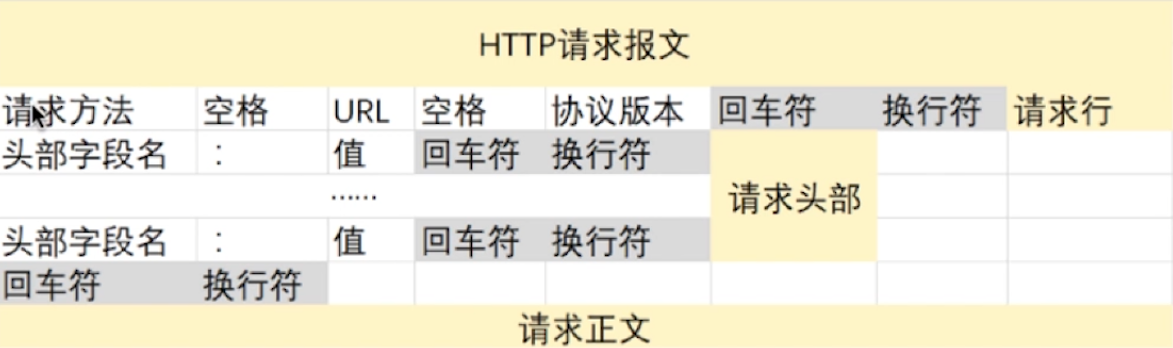
二. HTTP请求报文
HTTP请求报文由请求行,请求头部和请求数据构成

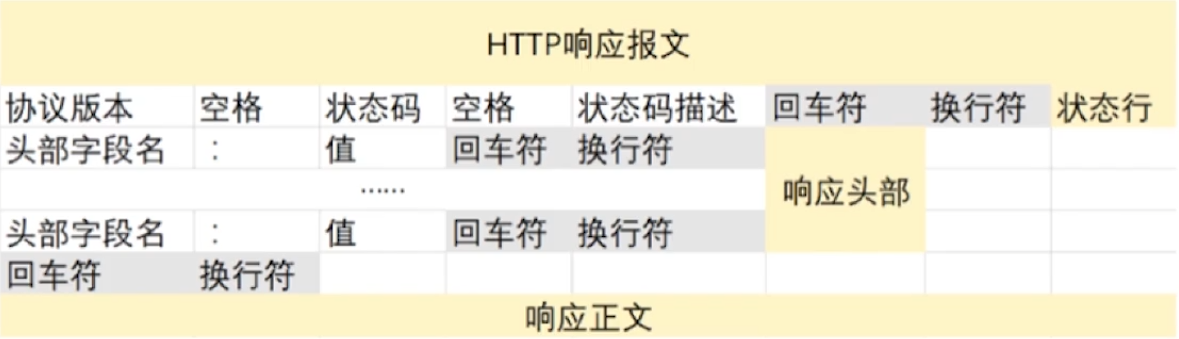
三. HTTP响应报文
HTTP响应报文由状态行、响应头部、响应正文组成。

四. HTTP状态码
1XX——信息提示,服务器收到请求,需要请求者继续执行操作;
2XX——成功,操作被成功接收并处理;
3XX——重定向,需要进一步的操作以完成请求。例如请求资源已经在浏览器中缓存;
4XX——客户端错误,请求包含语法错误或无法完成请求;
5XX——服务器错误,服务器在处理请求的过程中发生了错误。
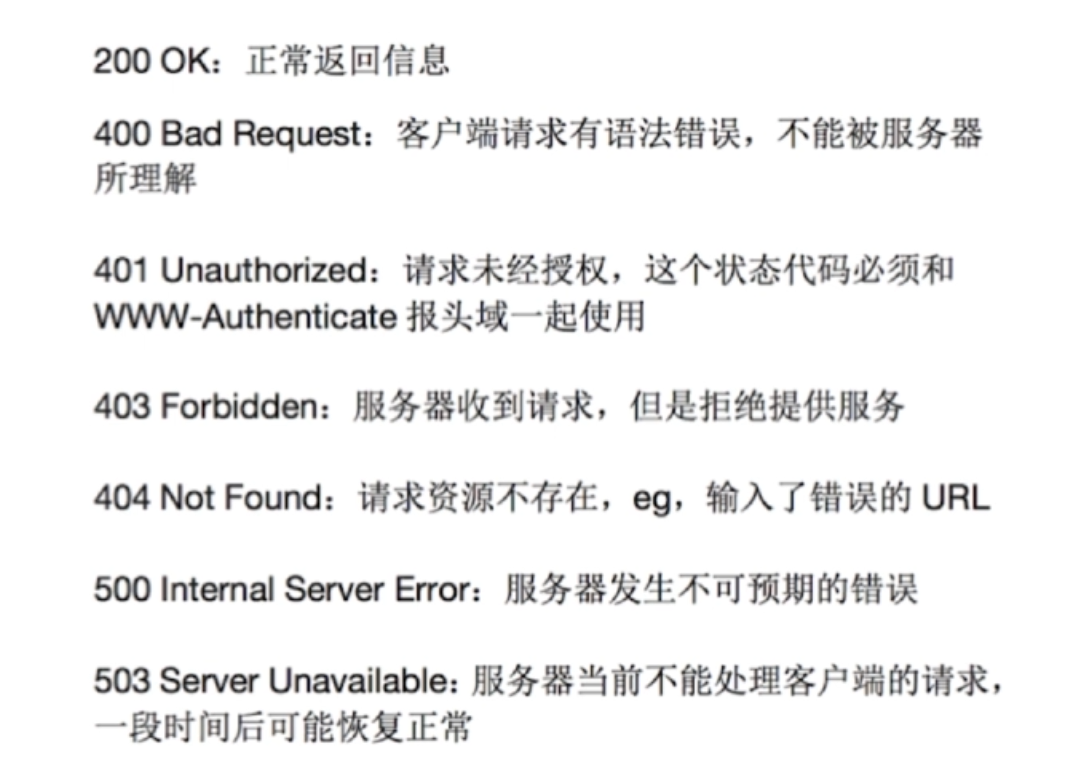
常见状态码:
更多状态码见 HTTP状态码
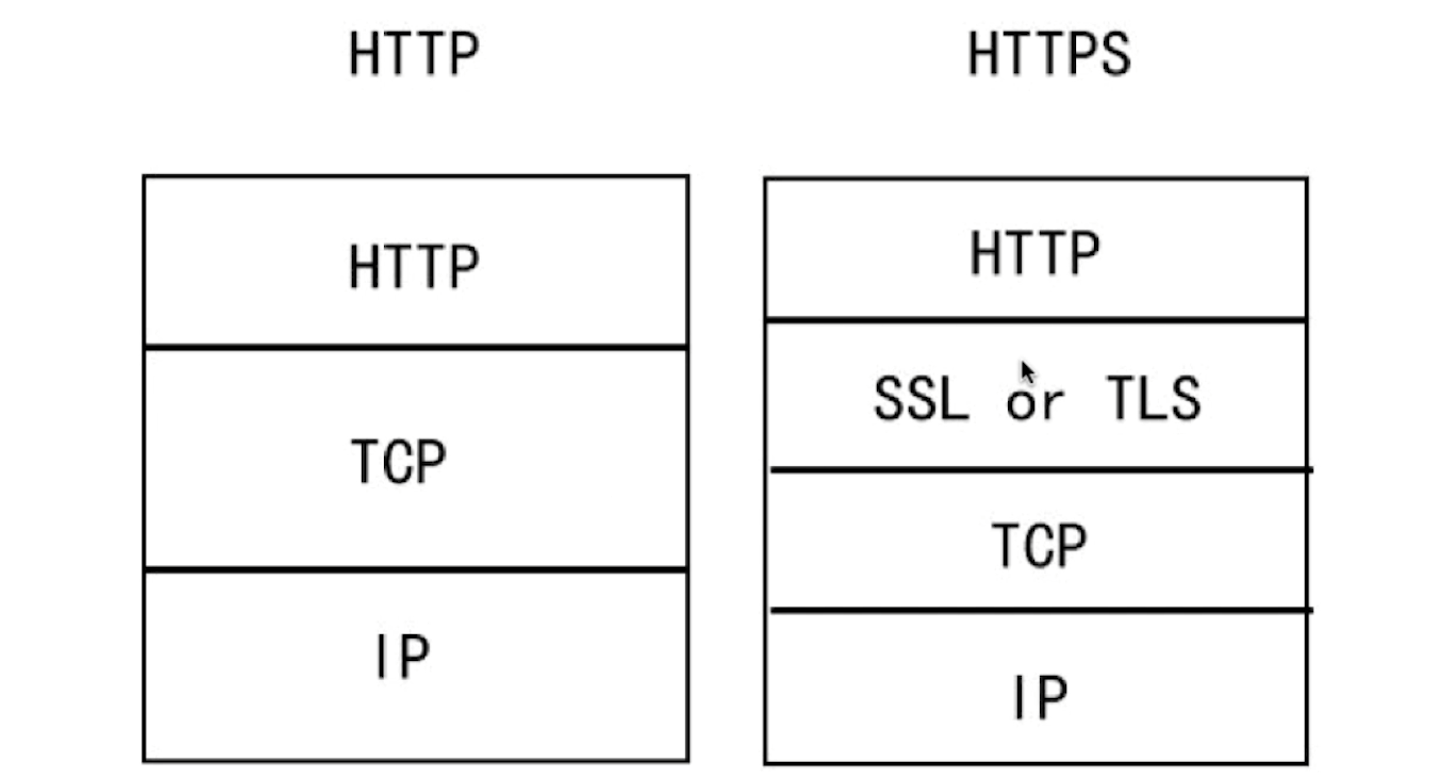
六. HTTPS 超文本传输安全协议
(1) HTTPS在HTTP层下加入SSL层,从而具有保护数据交换隐私以及完整性,并提供对网站服务器身份认证的功能。

(2) SSL:Security Sockets Layer
- 为网络通信提供安全及数据完整性的一种安全协议
- SSL位于TCP与各应用层之间,是操作系统对外的API,SSL3.0之后更名为TLS
- SSL 采用身份验证和数据加密保证网络通信的安全和数据的完整性
(3) 加密方式
- 对称加密:加密和解密使用同一个密钥
- 非对称加密:加密使用的密钥(公钥)和解密使用的密钥(私钥)是不相同的
- 哈希算法:将任意长度的信息转换为固定长度的值,算法不可逆。例如: MD5
- 数字签名:证明某个消息或者文件是某人发出的。哈希算法+ 非对称加密。 注意:消息内容——> Hash摘要——己方私钥加密形成签名——>原文和签名发给接收方——>接收方公钥解密签名并计算原文的Hash摘要进行比较以确保文件没有被篡改。为什么用私钥加密?
(4) HTTPS通信流程
-
-
- 浏览器与服务端的443端口建立TCP连接
- 向服务端发送请求,告诉服务端自己支持的加密方法、SSL版本、随机数R1
- 服务端收到后,返回确定的加密算法(用于生成会话密钥)、TLS版本、数字证书(内含公钥)、随机数R2;
- 客户端验证数字证书,获得网站(即网站服务端)的公钥、加密算法、随机数R2。生成随机数R3并使用网站的公钥进行加密后发送回服务端
- 服务端用自己的私钥解密获得R3。
-
至此浏览器和服务端都获取到了R1,R2,R3三个随机数,且约定了相同的加密算法。两端使用相同的加密算法对R1,R2,R3进行计算生成会话密钥。之后使用该会话密钥进行对称加密通信。
总结HTTPS的主要流程:
1. TCP连接;
2. SSL握手,即详细流程中的2-5步。其中涉及到数字证书、数字签名、非对称加密
3. HTTP通信,只是通信内容进行了对称加密。密钥来自SSL握手的过程。
什么是数字证书? 数字证书就是第三方机构对你的公钥进行数字签名(见上文)后打包的文件,见下图:由于机构的公钥是公开的,这样我们就可以利用机构的公钥来验证该证书是否有效。

(5) HTTP与HTTPS的区别:
HTTPS需要到CA申请证书,HTTP不需要。
HTTPS密文传输,HTTP明文传输
HTTPS默认使用443端口,HTTP默认使用80端口。
七. HTTP2.0 新特性:
1. 二进制分帧
HTTP2.0 采用二进制格式传输数据,而非 HTTP 1.x 的文本格式,二进制协议解析起来更高效。 HTTP / 1 的请求和响应报文,都是由起始行,首部和实体正文(可选)组成,各部分之间以文本换行符分隔。HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码。虽然HTTP1.1 的纯文本形式看起来一目了然,非常直观,但这只是对人的体验而言,事实上这种方式存在多义性,例如大小写、空白字符、回车换行、多字少字等,程序在处理的时候需要复杂的处理。效率比较低且麻烦,而二进制的方式,只是0和1,可以严格规定字段大小,顺序,标志位等,不存在歧义,提交小,同时也提升了数据在网络中传输的效率。
2. Header压缩
Http2.0开发了专门的“HPACK”算法,大大压缩了Header信息。
3. 多路复用
http2.0中引入了多路复用技术,很好的解决了浏览器限制同一个域名下的请求数量的问题。
多路复用技术可以只通过一个TCP链接就可以传输所有的请求数据。
4. 服务端推送
HTTP2.0在一定程度上改变了传统的“请求-应答”工作模式,服务器不再完全被动地响应请求,也可以新建“流”主动向客户端发送消息。(例如,浏览器在刚请求html的时候就提前把可能会用到的JS,CSS文件发送给客户端,减少等待延迟,这被称为“服务端推送Server Push”)


