Bootstrap
Bootstrap
功能极其强大的组件库
简介


 bootstrap使用
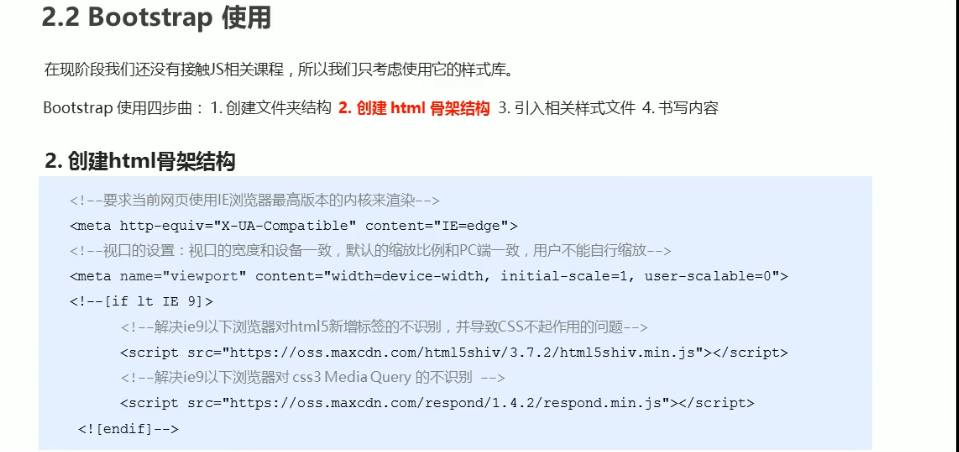
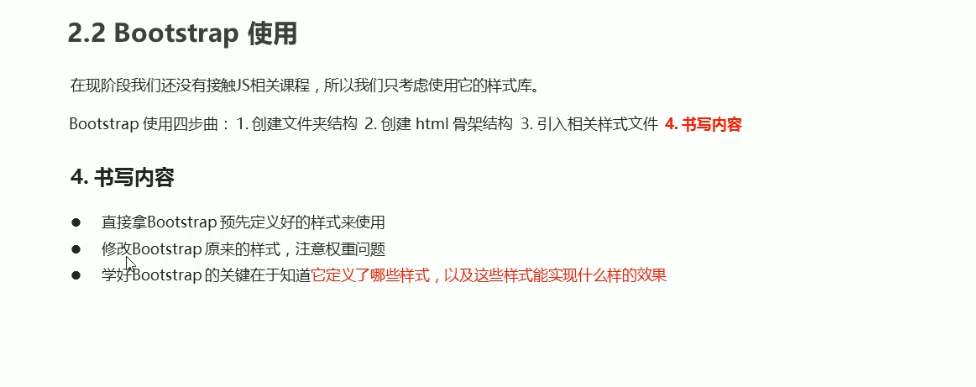
bootstrap使用
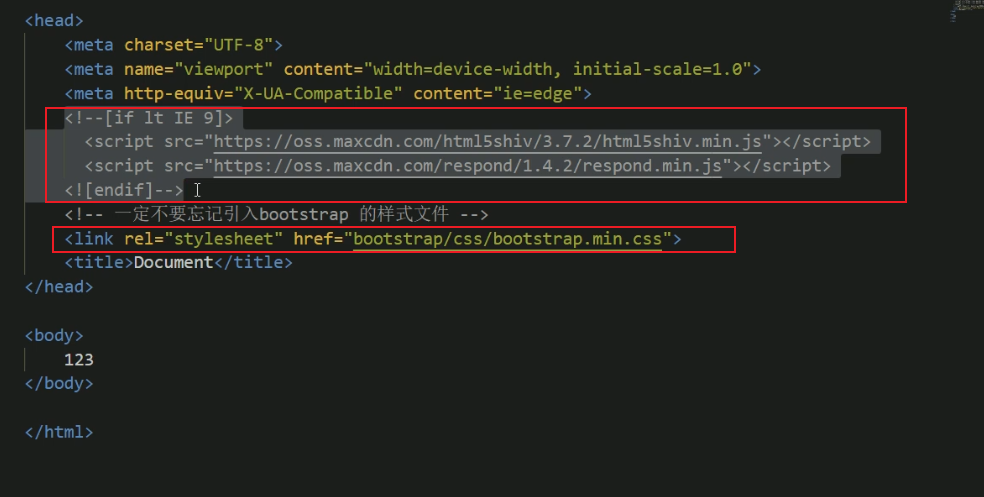
创建文件夹结构

创建html骨架结构,设置对IE浏览器的兼容性

引入css样式文件


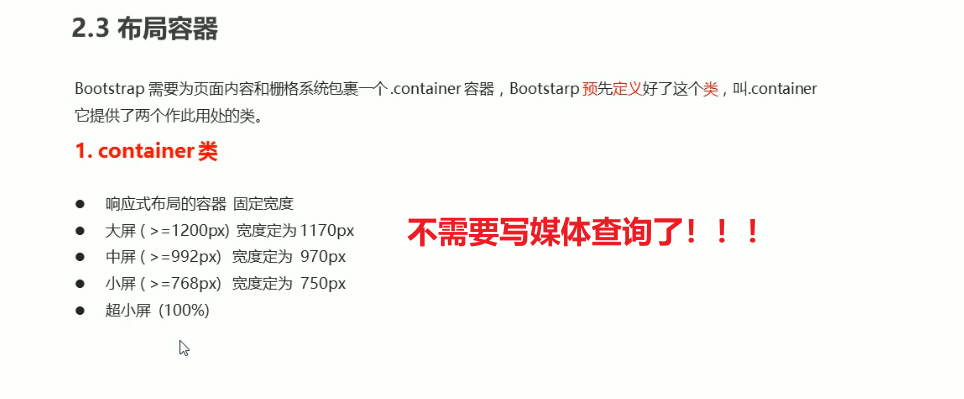
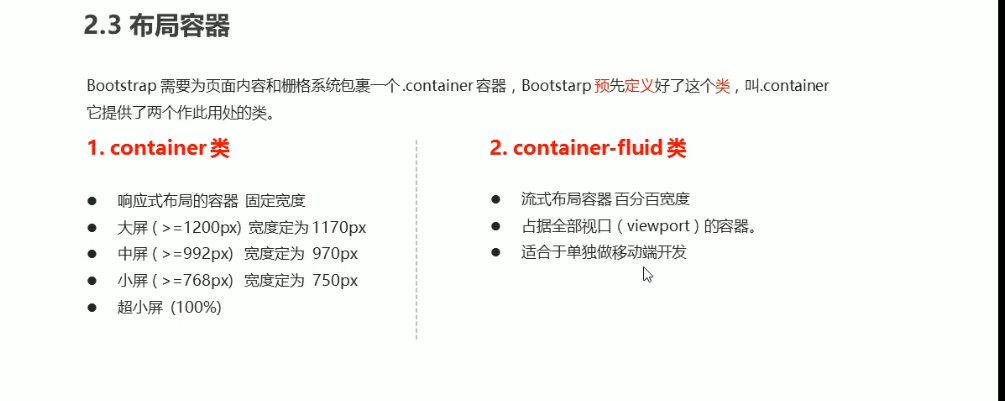
布局容器
咱就是说,牛!
container类-响应式开发

container-fluid类-移动端开发

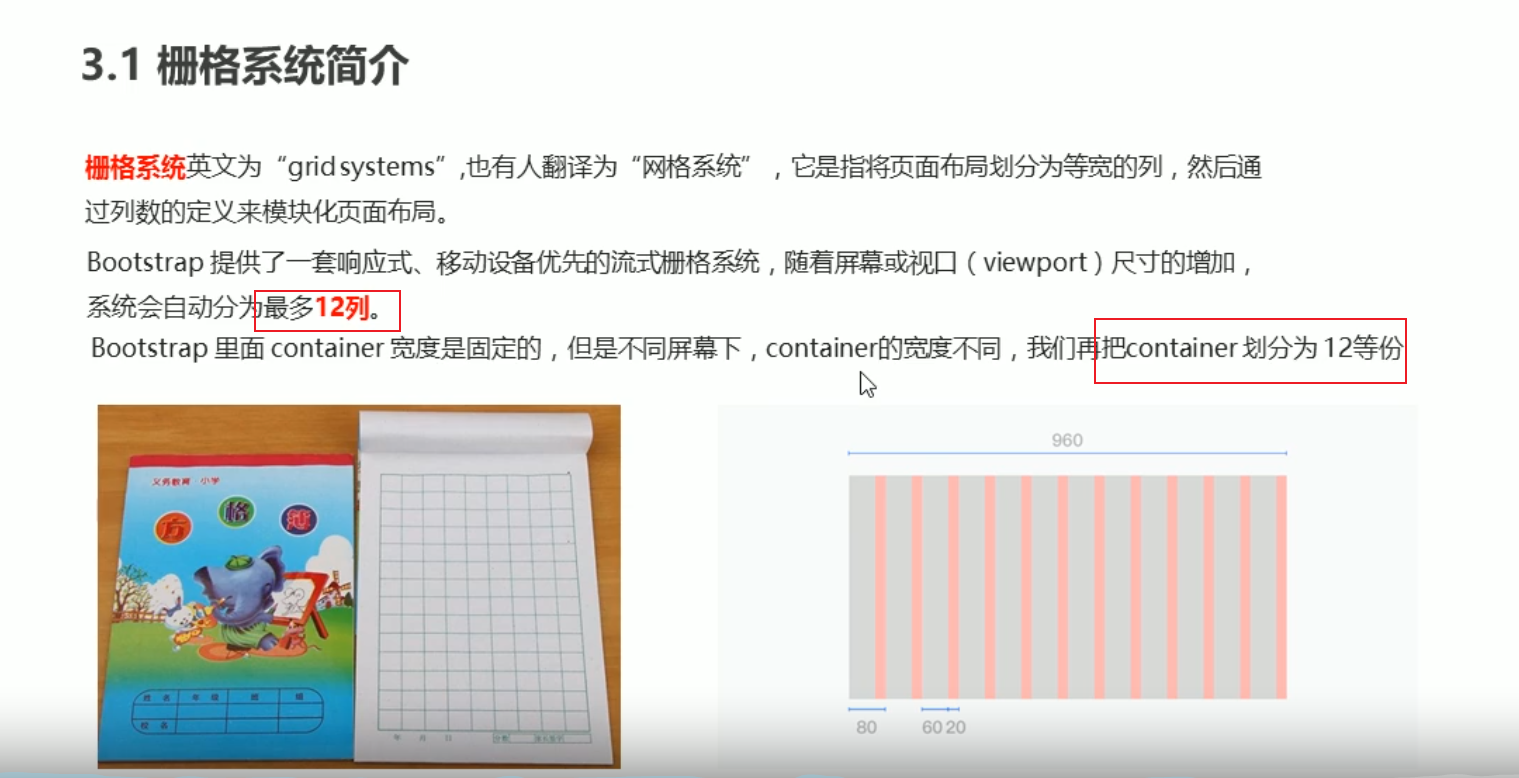
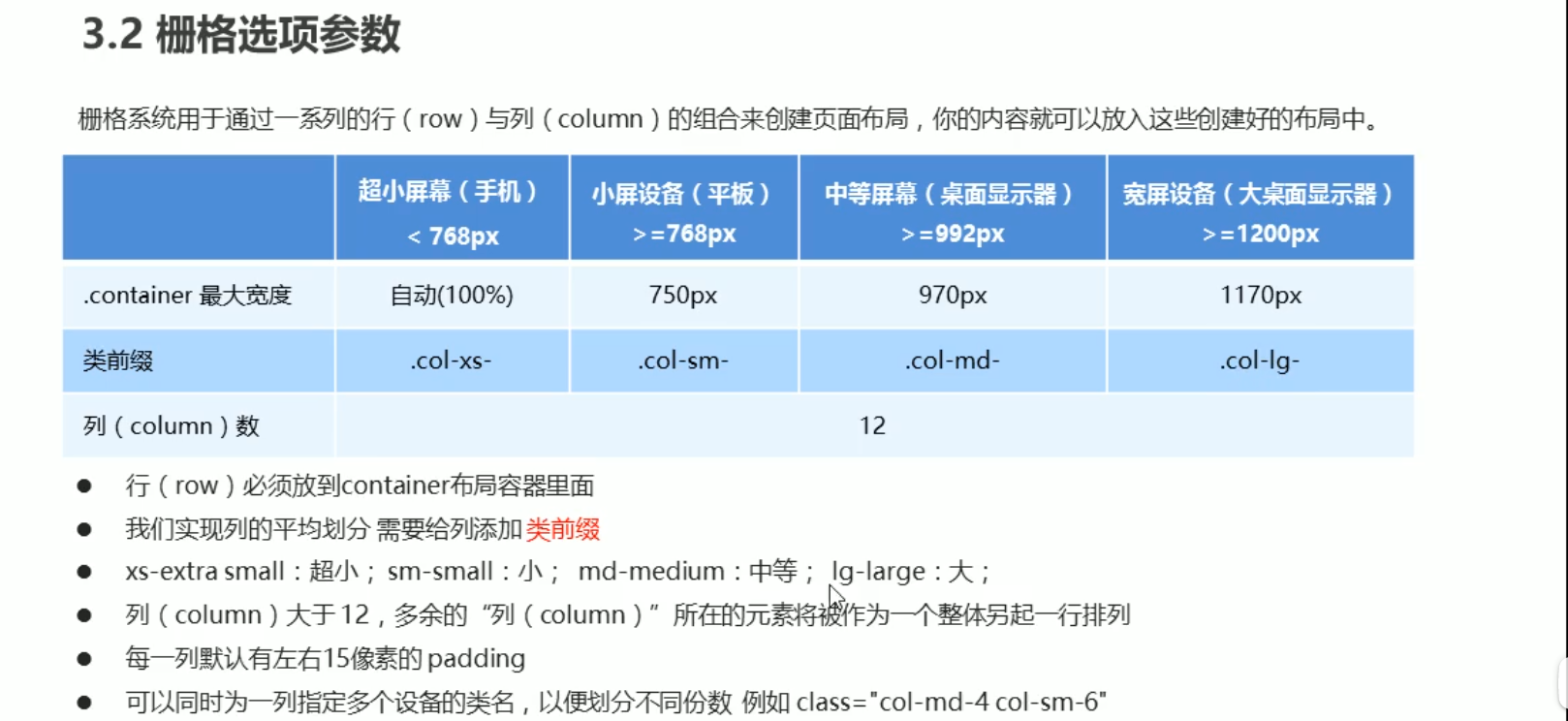
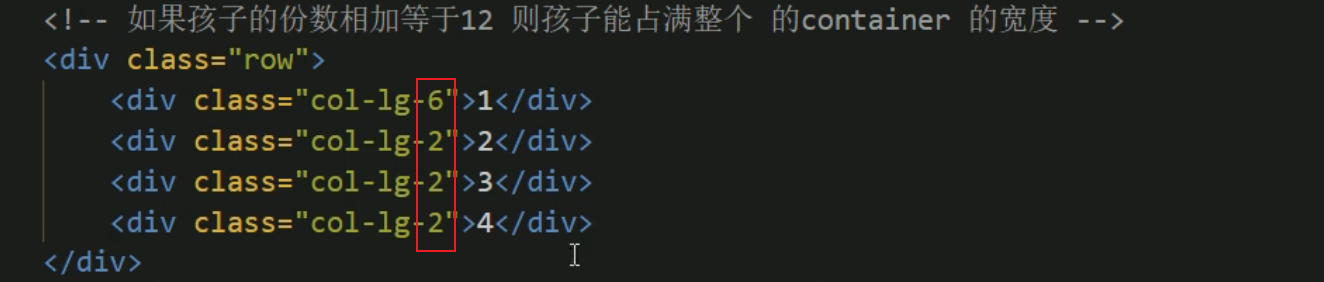
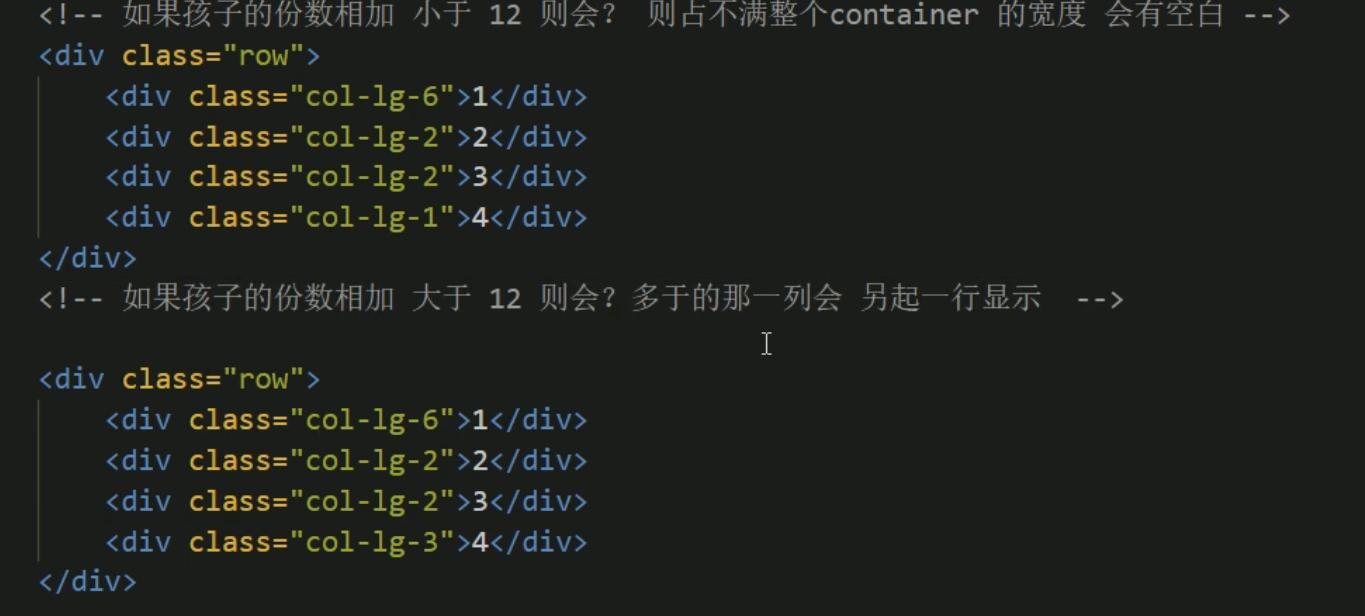
栅格系统
容器用上面的布局容器类名container和container-fluid二选一!!!
然后定义行就用类名row包裹
定义列就用类名column包裹


注意!每列都有默认的padding15px,只要嵌套一个row就可以消除这个padding


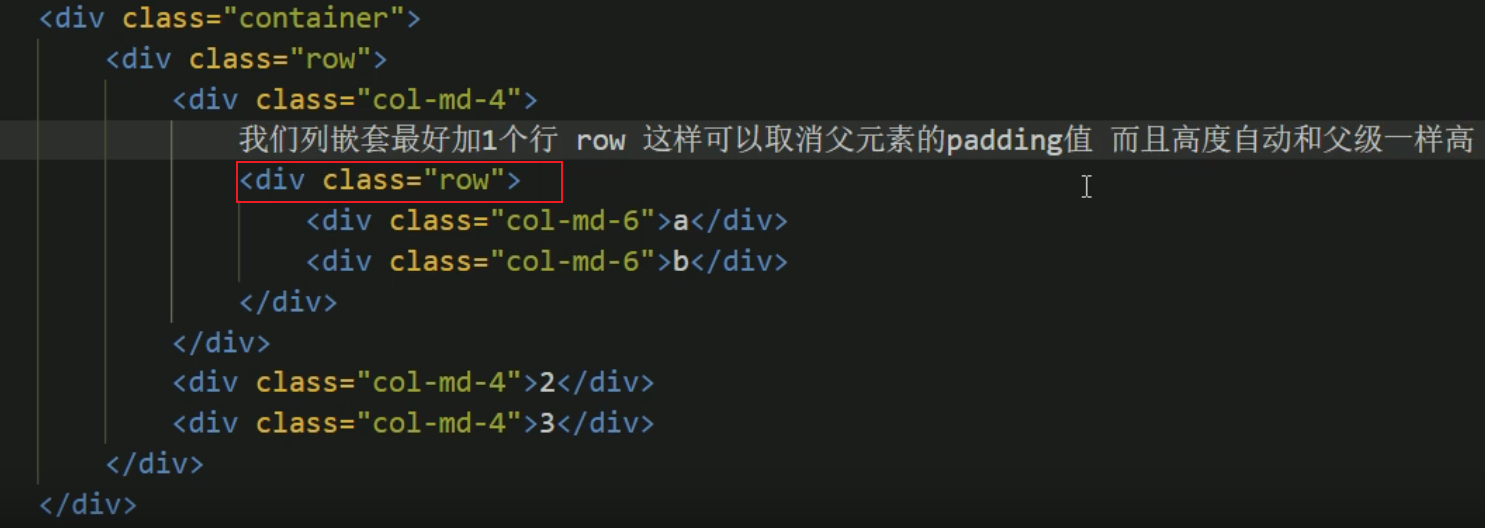
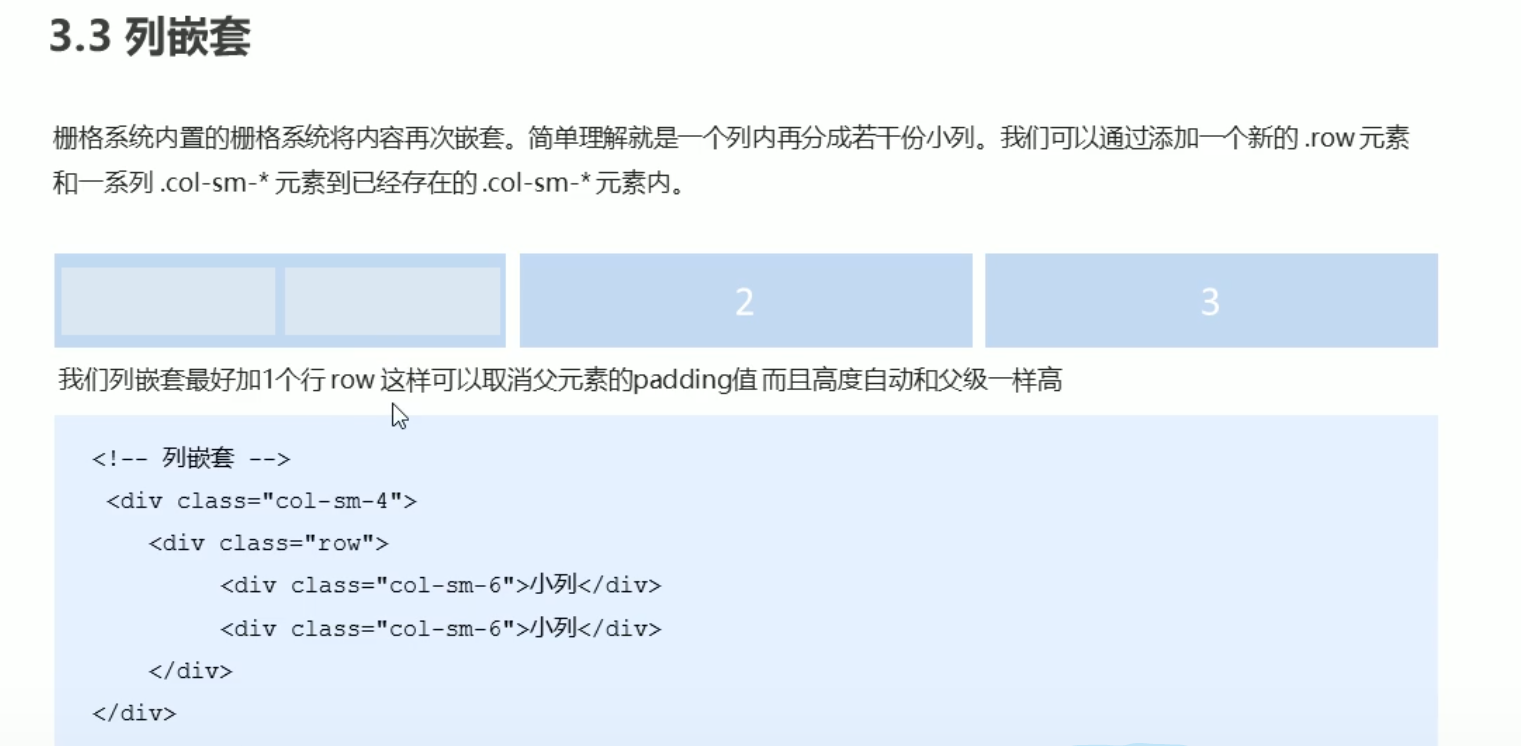
列嵌套
注意!每列都有默认的padding15px,只要嵌套一个row就可以消除这个padding


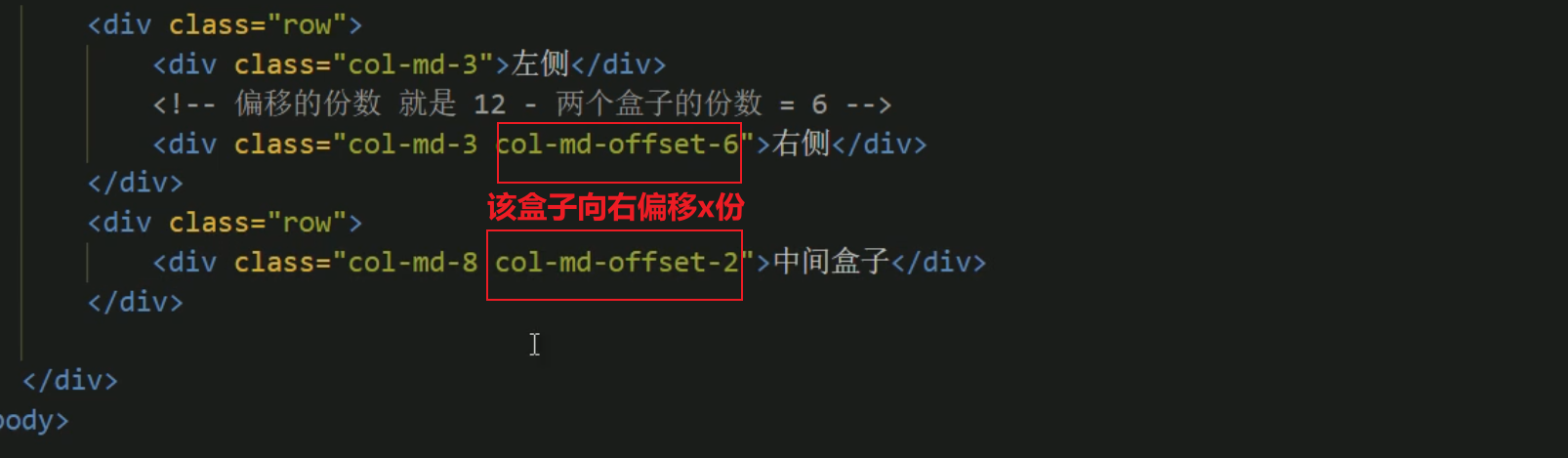
列偏移
指定的盒子加上偏移类名。就可以向右偏移指定的份数

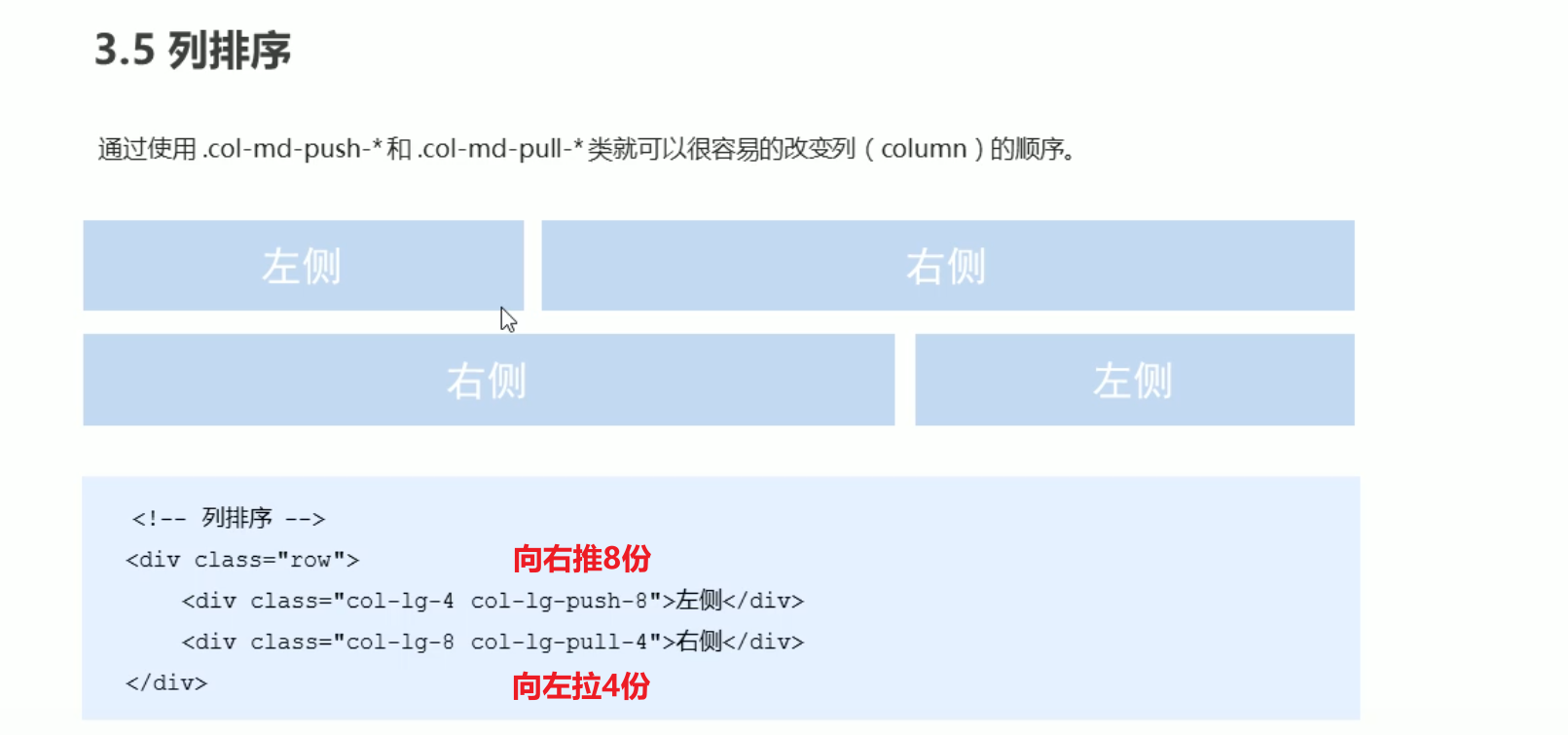
列排序
通过设置类名实现列的排序

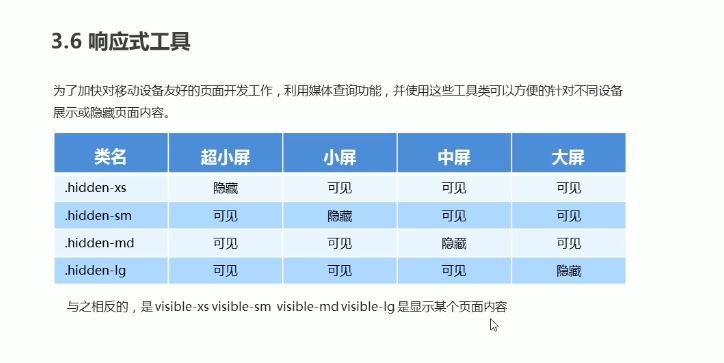
其他特殊功能的类名





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)