webpack笔记
webpack笔记
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
webpack 自身只理解 JavaScript
安装
npm install webpack@5.42.1 webpack-cli@4.7.2 -D

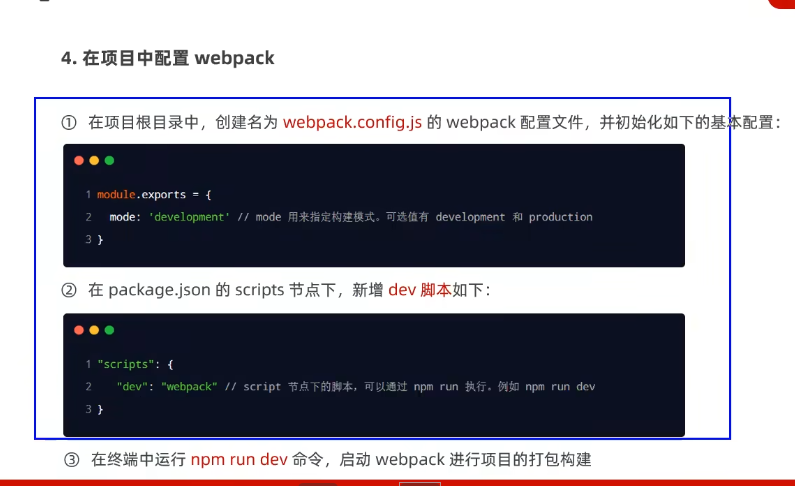
基本使用
webpack会解决代码对浏览器的兼容性,使我们更好的专注于功能的实现
mode使用development开发模式,不会进行代码的压缩,耗时短
mode使用production生产模式,会进行代码的压缩,耗时长
所以最后要上线的时候,我们要将mode修改成生产模式




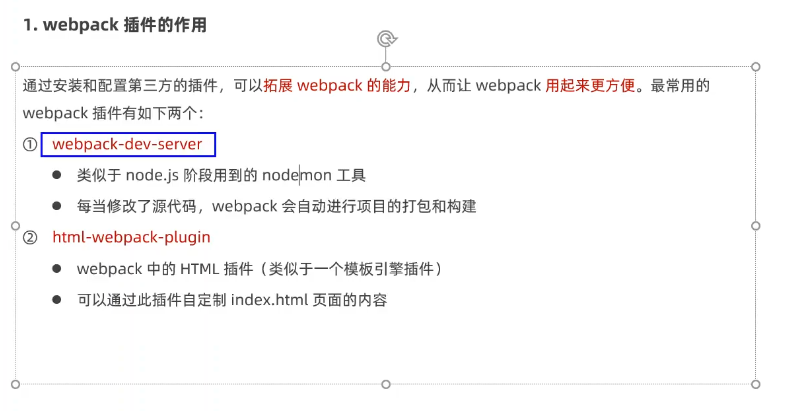
webpack-dev-server


webpack-dev-server有个Bug,生成输出文件是放在内存中的,它的路径是根目录‘/’而不是‘/dist’,所以在文件的引用中,需要引用/main.js或者自定义的名字
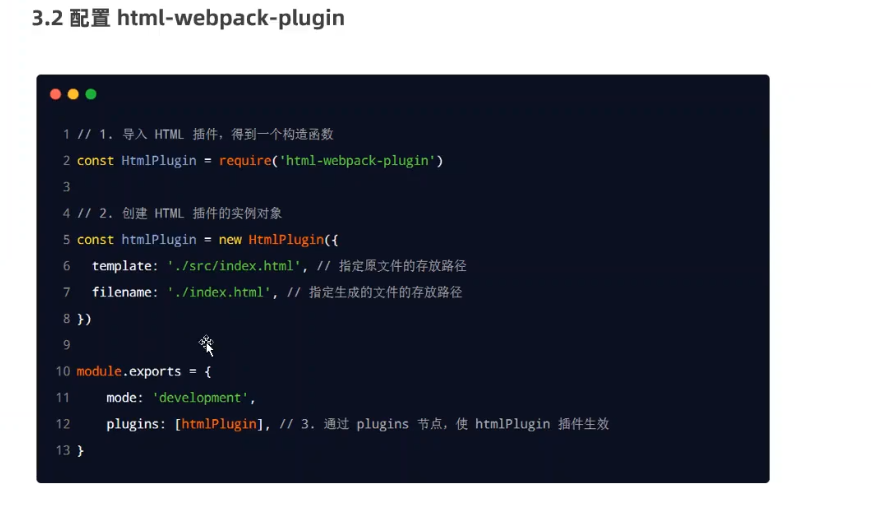
html-webpack-plugin
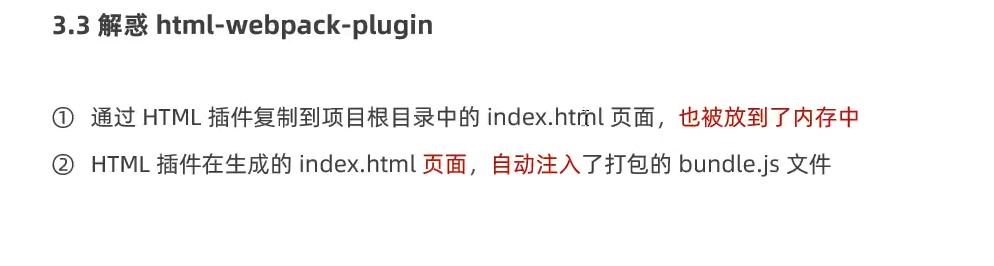
html-webpack-plugin不仅能初始化页面【将原index.html文件复制到根目录下】
,而且还会往新文件自动加入脚本
当源文件删除了之后,依然正常执行【也就是说源文件就不需要引用了,因为这个插件都帮我们做好了】



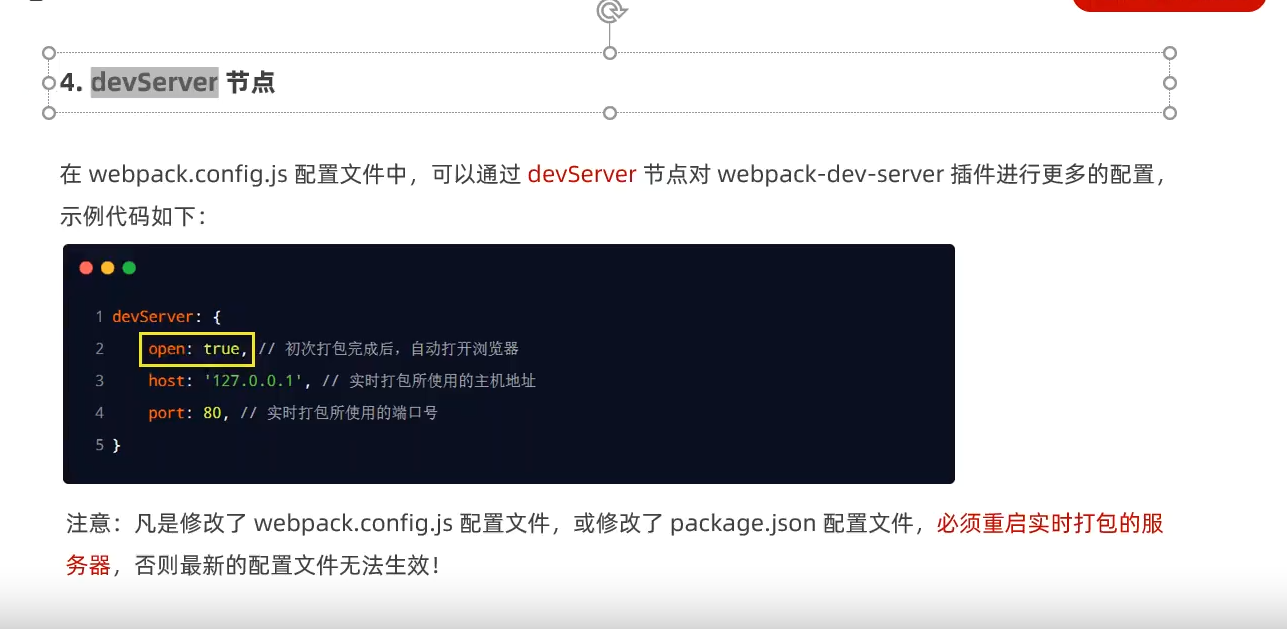
devServer节点

css-loader

less-loader

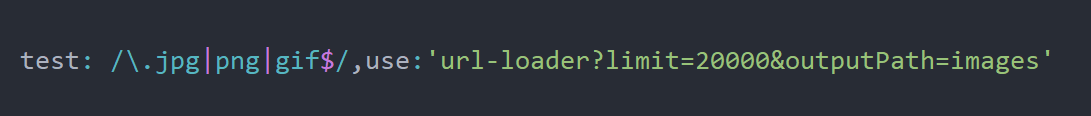
url-loader/file-loader
可以将图片转换成base64格式【图片大小小于limit】,好处是减少了请求服务器资源的次数,安全!

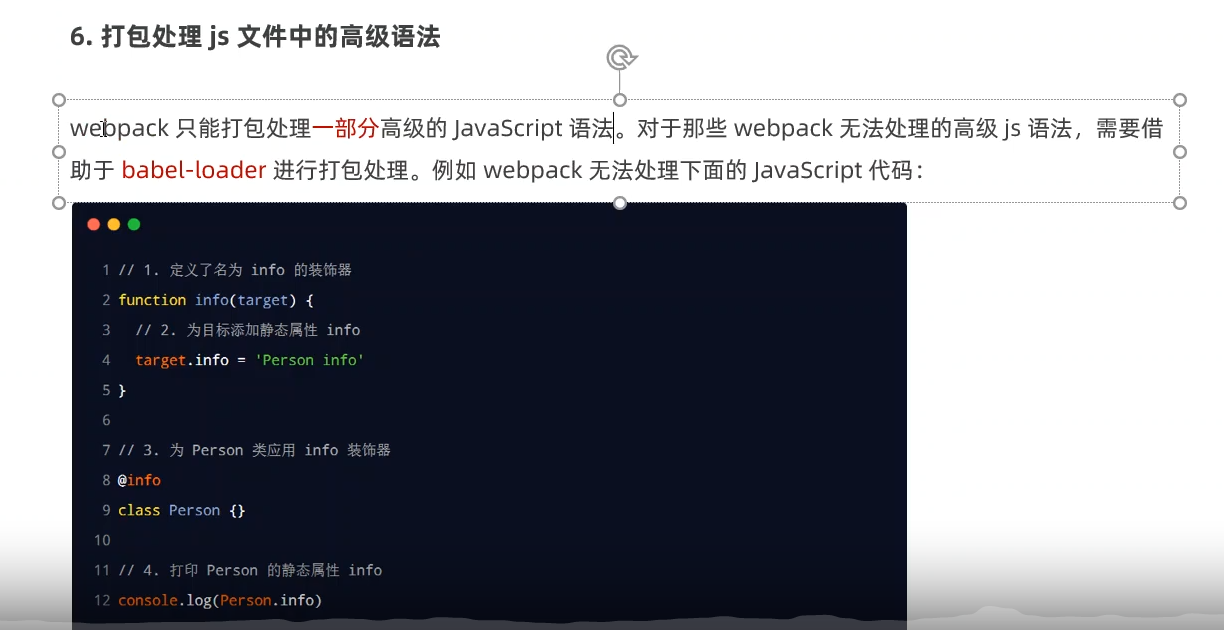
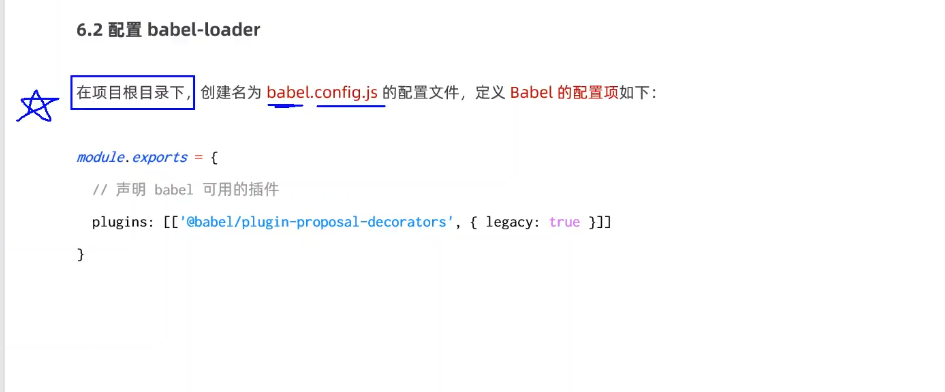
babel-loader
一定要排除node_module中的js文件,提高效率。程序员只需要管自己的js文件即可



build-打包发布

统一打包JS文件到同一目录

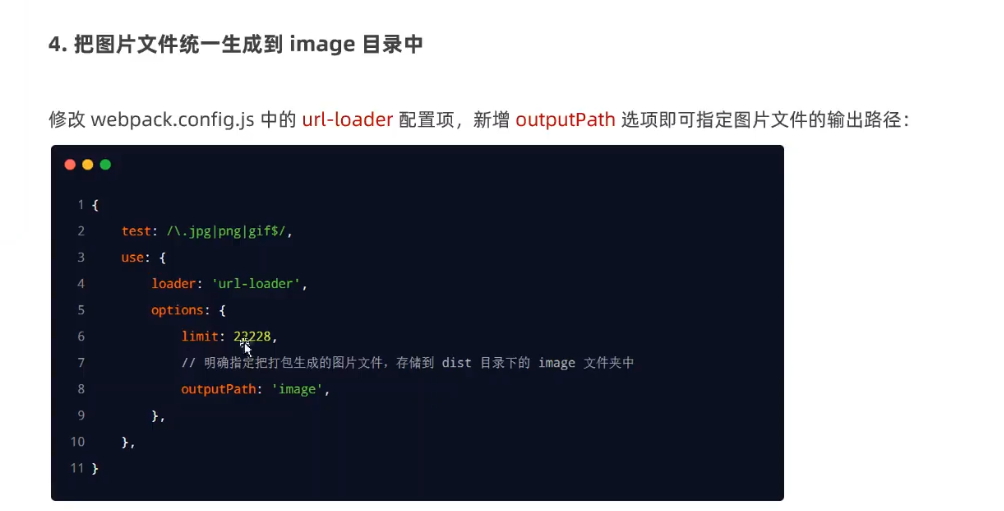
统一打包图片文件到同一目录【base64格式的不会被打包】
【base64格式的不会被打包,只有大于limit的图片才会被打包,并不会压缩,就是换个文件夹】
第二种不推荐


clean-webpack-plugin:自动删除旧dist
【PS:webpack5.4+ 在output中直接加入clean:true即可】

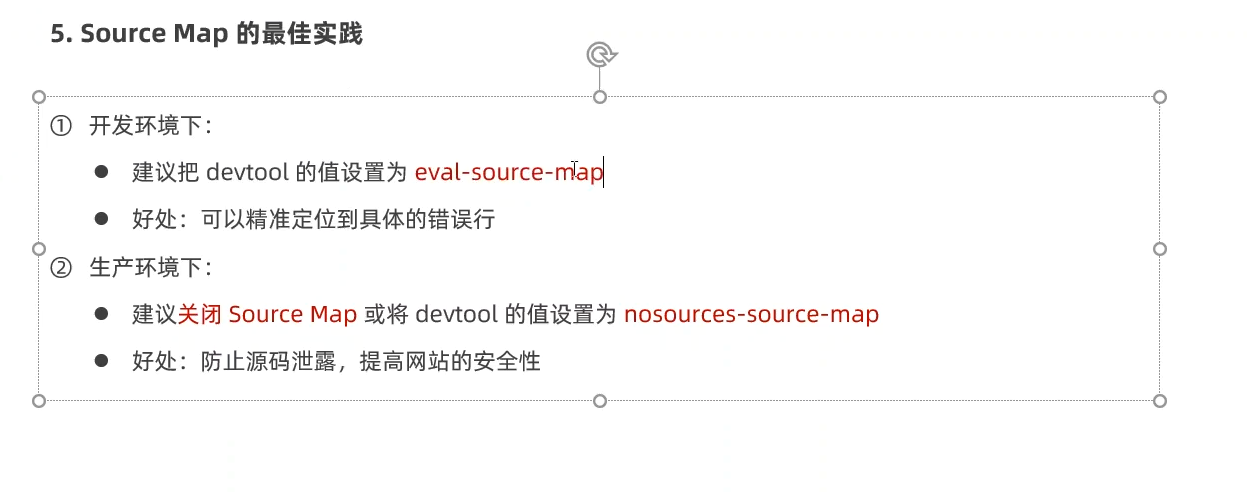
Source-Map-开发阶段建议开启
当我们调试报错的时候,提示报错源的位置,实际上是dist中的行数,而不是我们自己写的代码的行数,
所以要使用这个给插件使得他们关联起来,可以直接定位到源码的错误行
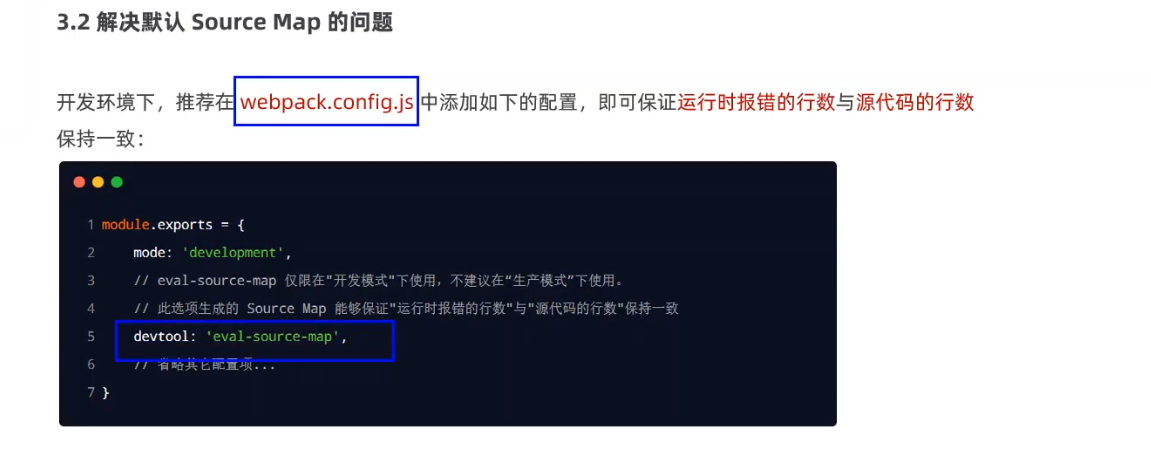
在开发调试阶段,建议开启Source Map使得,源码和生成的压缩代码【dist中的】有了对应关系,可以直接找到源码的错误行
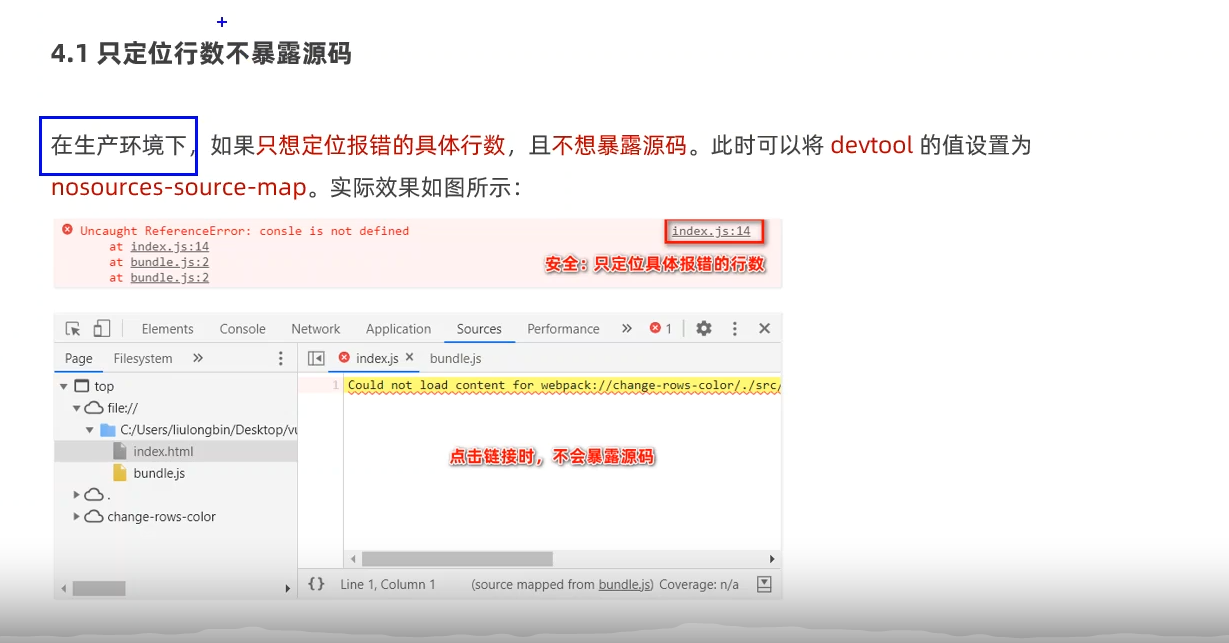
但是发布阶段,我们需要省略这个选项,或者删掉,或者注释掉,为了安全,防止他人直接定位到错误行




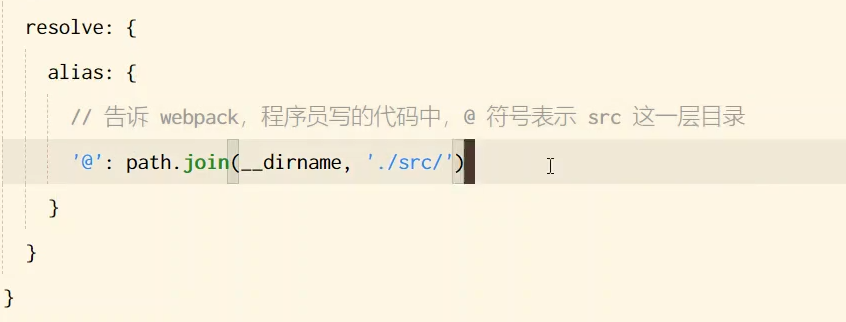
@表示源代码目录【src目录】在resolve中注册
但是要配置webpack.config.js

但它模块化提供了很多语言的支持
webpack 通过 loader 可以支持各种语言和预处理器编写模块。loader 描述了 webpack 如何处理 非 JavaScript(non-JavaScript) 模块,并且在 bundle 中引入这些依赖。 webpack 社区已经为各种流行语言和语言处理器构建了 loader,包括:
入口(entry)-内部依赖图的路口
入口就是主函数所在的文件的路径!!!
表明了webpack的打包起始文件路径(可以是数组的形式,也就是多个打包起始文件)
module.exports = {
entry: './path/to/my/entry/file.js'
};
出口(output)
表明了webpack的输出文件路径和文件名
const path = require('path');//这个path是Node.js的核心模块
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'), //输出路径
filename: 'my-first-webpack.bundle.js' //输出文件名
}
};
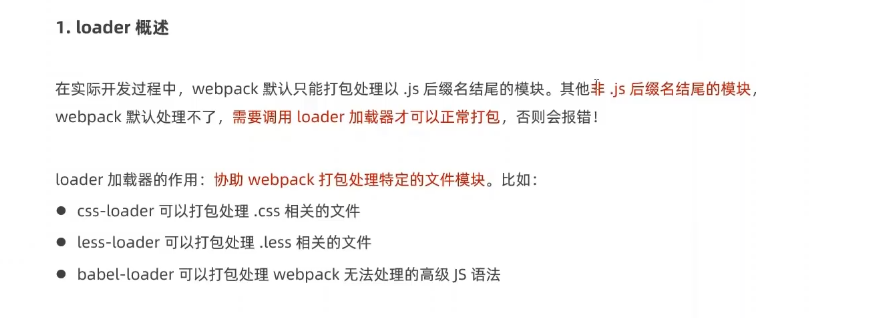
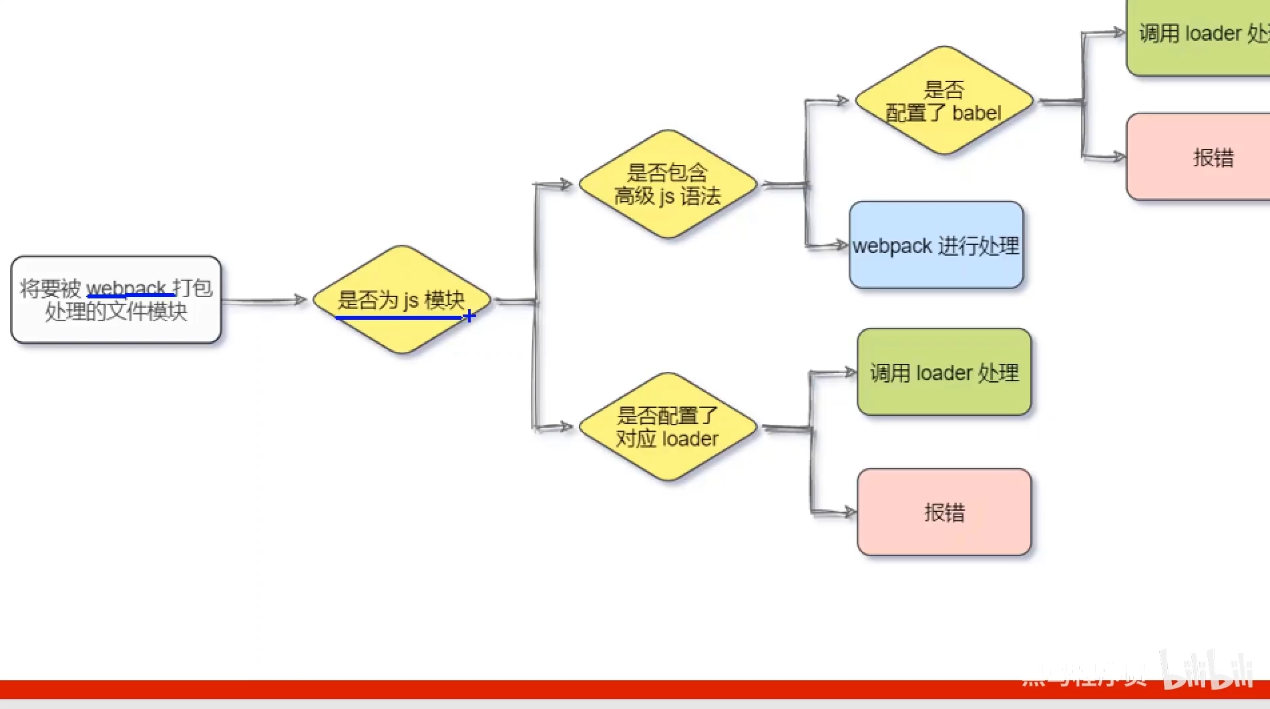
loader-处理非javascript的文件


loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
loader 能够 import 导入任何类型的模块(例如 .css 文件),这是 webpack 特有的功能
在 webpack 的配置中 loader 有两个目标:
-
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。 -
use属性,表示进行转换时,应该使用哪个 loader。在 webpack 配置中定义 loader 时,要定义在
module.rules中如下:
//webpack.config.js
const path = require('path');
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
//所有后缀为.txt的文件都用raw-loader编译
{ test: /\.txt$/, use: 'raw-loader' },
//若有多个use,从后往前调用loader工具,是都要使用到!!!不是只使用一个
{ ts:/\.css$/,use:['style-loader','css-loader']}
]
}
};
module.exports = config;
webpack 编译器「在遇到 require()/import 语句中被解析为 '.txt' 的路径」时,在对它打包之前,先使用 raw-loader 进行转换!
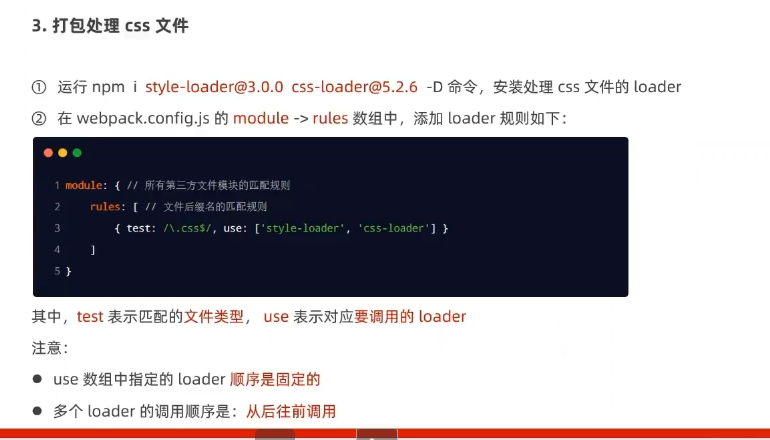
导入CSS文件-css-loader,style-loadder
如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
//style.css
body {
background: yellow;
}
//两种方法
//:runoob1.js 提前加入前缀
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));
webpack runoob1.js bundle.js
//:runoob1.js 打包的时候选择合适的编译器
require("./style.css");
document.write(require("./runoob2.js"));
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
webpack.config.js
我们可以将一些编译选项放在配置文件中,以便于统一管理
这样我们打包命令只需要输入webpack即可,不需要对每个类型的文件做判断,选择合适的编译器
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};
插件(plugins)-用于完成一些 loader 不能完成的工作。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例。
//webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;
模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化
module.exports = {
mode: 'production'
};
module.exports
用于给外界import的输出对象/内容
若内容较多可以封装成一个对象,然后直接module.exports=对象名
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
module.exports = config;
若内容较少可以使用
module.exports={
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}
}
注意!!!
Vue Loader 的配置和其它的 loader 不太一样。除了通过一条规则将 vue-loader 应用到所有扩展名为 .vue 的文件上之外,请确保在你的 webpack 配置中添加 Vue Loader 的插件:
// webpack.config.js
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
module: {
rules: [
// ... 其它规则
{
test: /\.vue$/,
loader: 'vue-loader'
//「在遇到 `require()`/`import` 语句中被解析为 '.txt' 的路径」时,使用vue-loader进行转换
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)