jQuery
jQuery
jQuery常用插件网站
jQuery插件库:http://www.jq22.com/
jQuery之家 http://www.htmleaf.com/



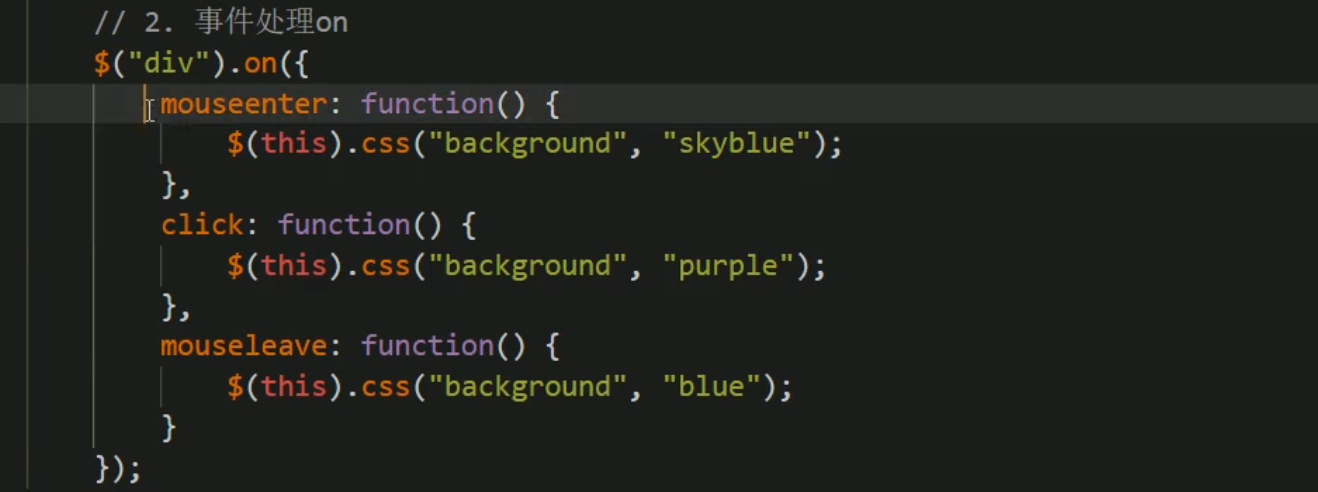
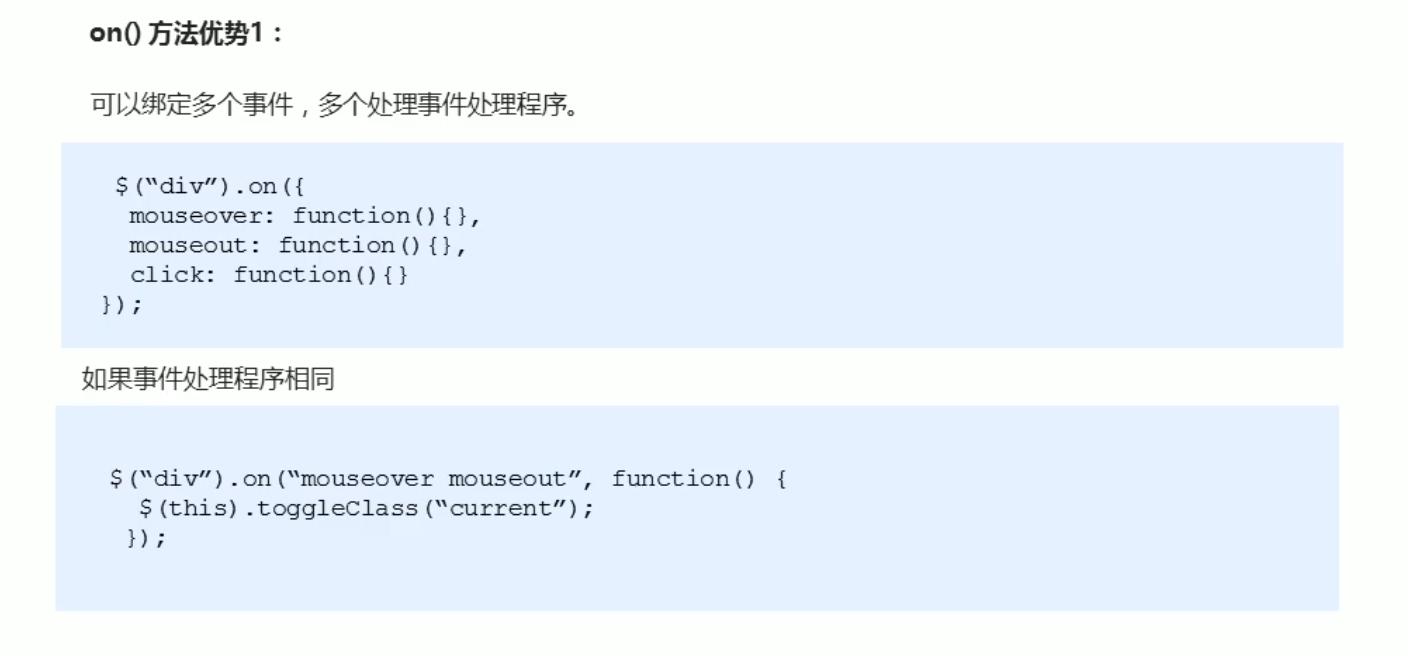
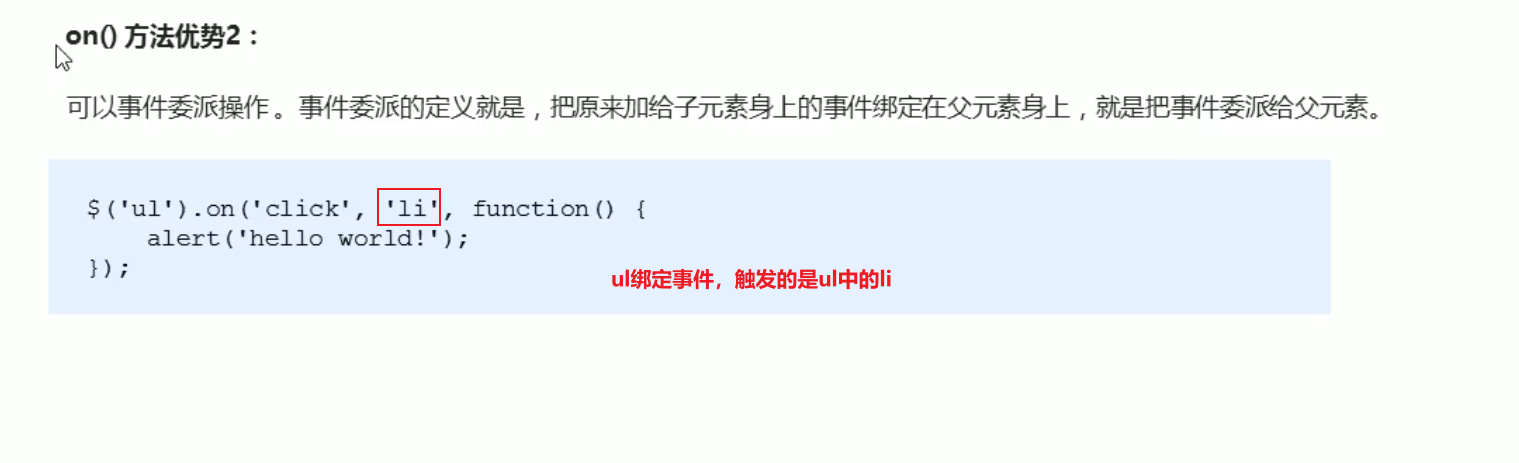
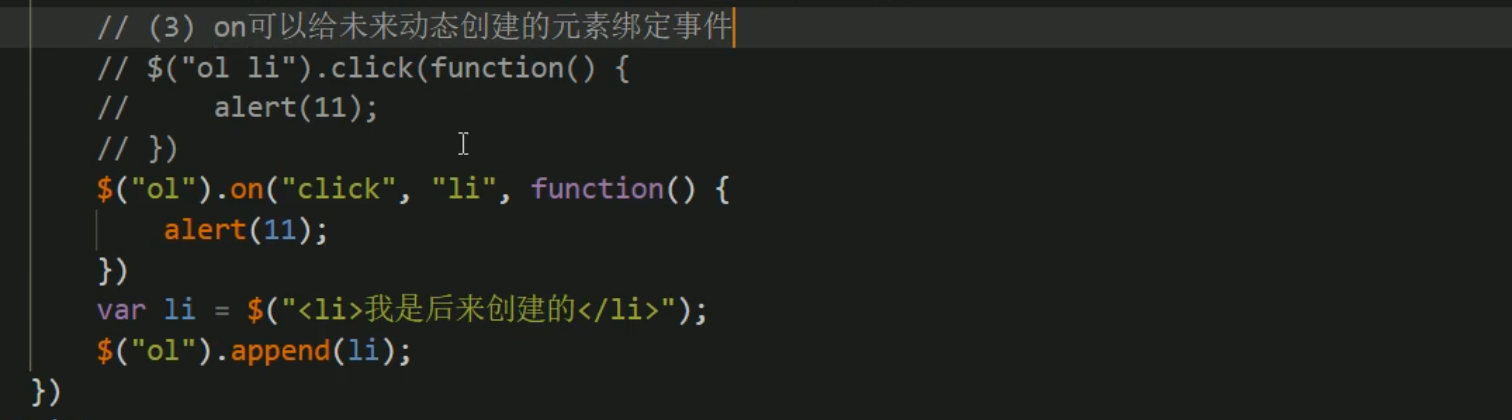
jQuery事件/on()绑定多个事件






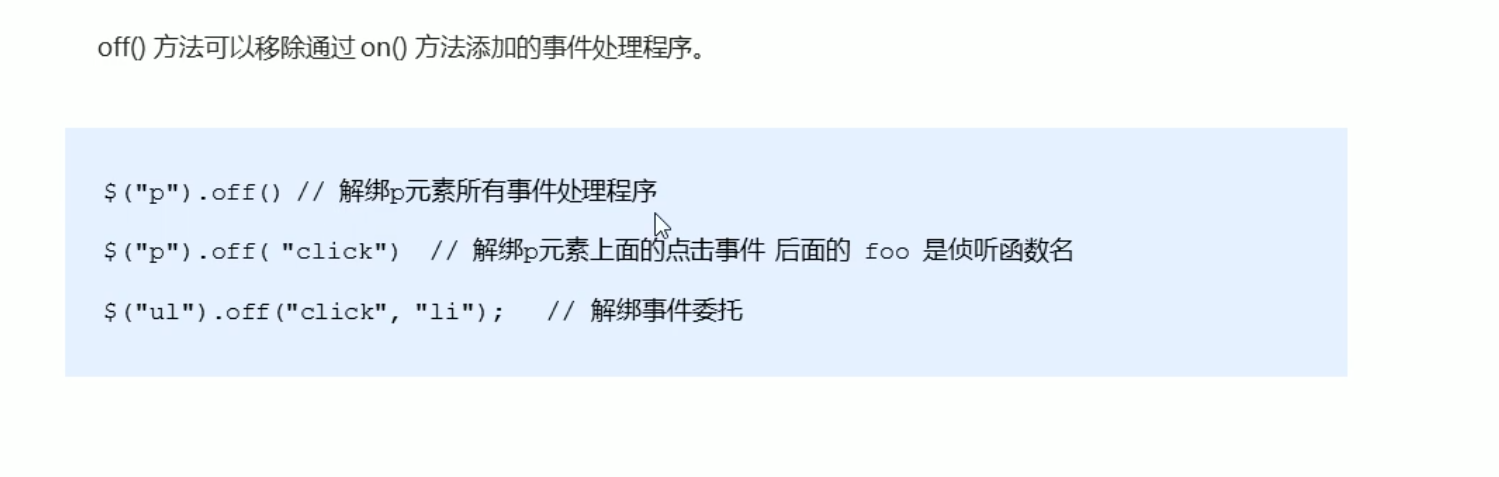
jQuery解绑事件off()

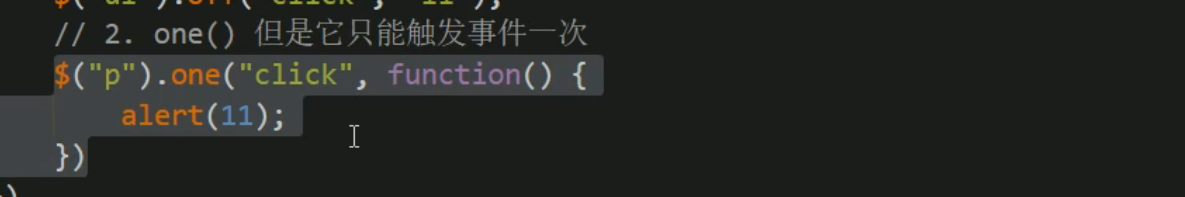
jQuery绑定只执行一次事件one()

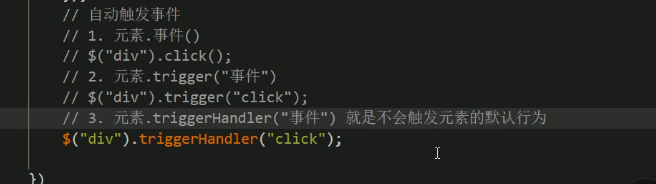
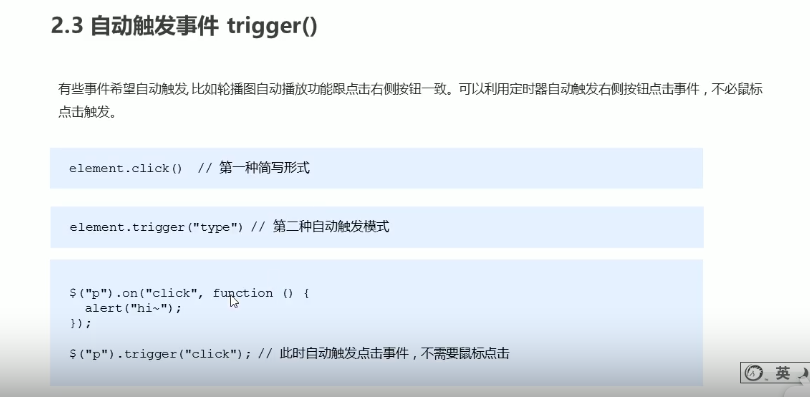
jQuery自动触发事件trigger()
和定时器一起使用可以达到自动触发指定事件的效果


第三种方法不会触发元素的默认行为

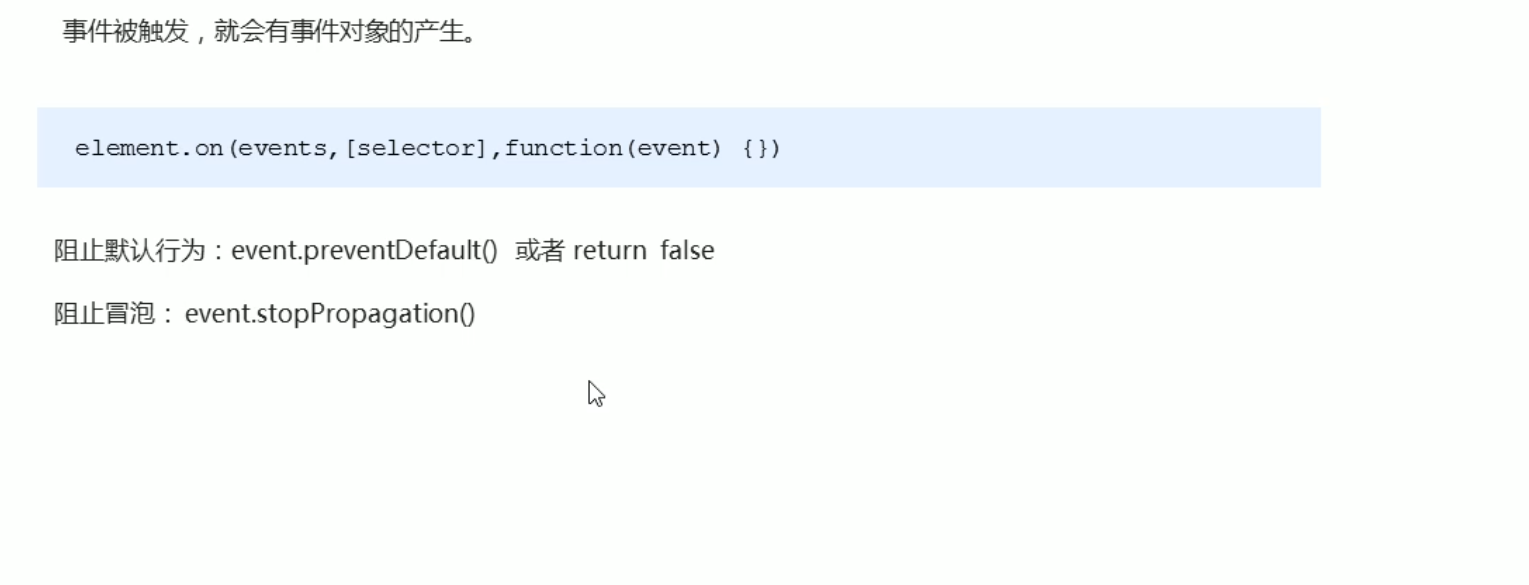
jQuery事件对象

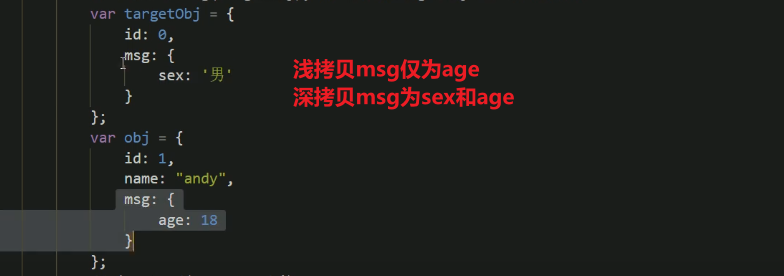
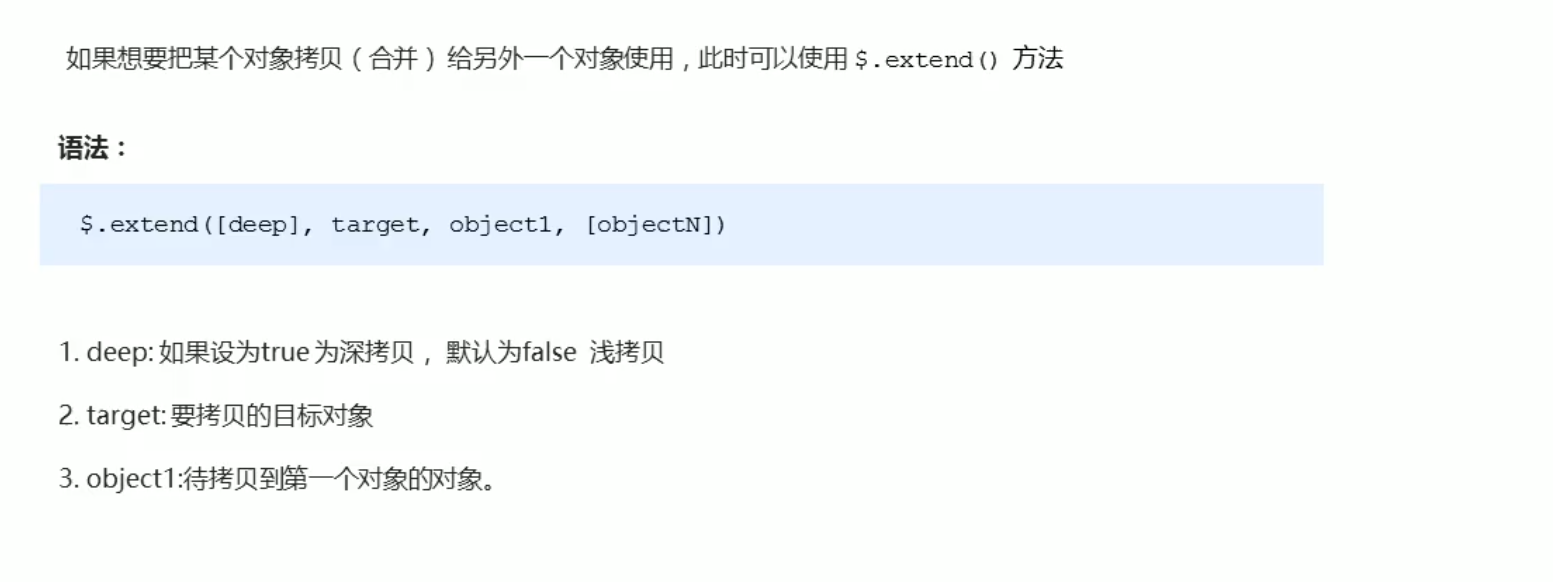
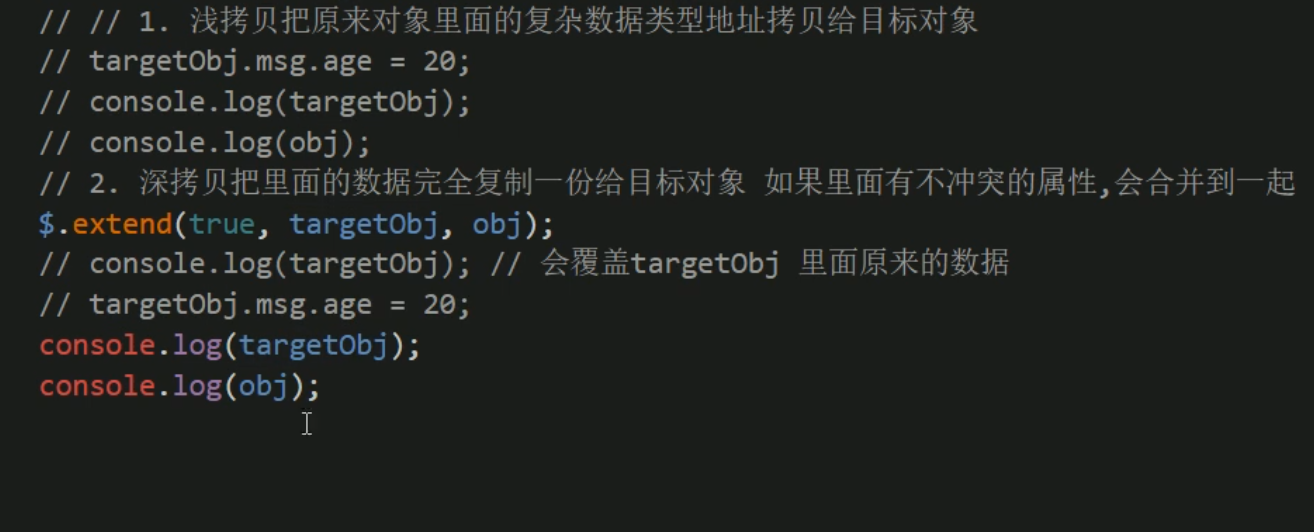
jQuery对象拷贝
deep默认为浅拷贝,设置成true则为深拷贝
浅拷贝和深拷贝的区别:浅拷贝传址,深拷贝传值
浅拷贝不考虑自身,重复字段会完全覆盖
深拷贝保留自身的情况下,重复的覆盖
传址就是共享一个地址,会同时改变,一个改变了,另一个也会改变
传值就是独立的值,一个改变,另一个不会改变



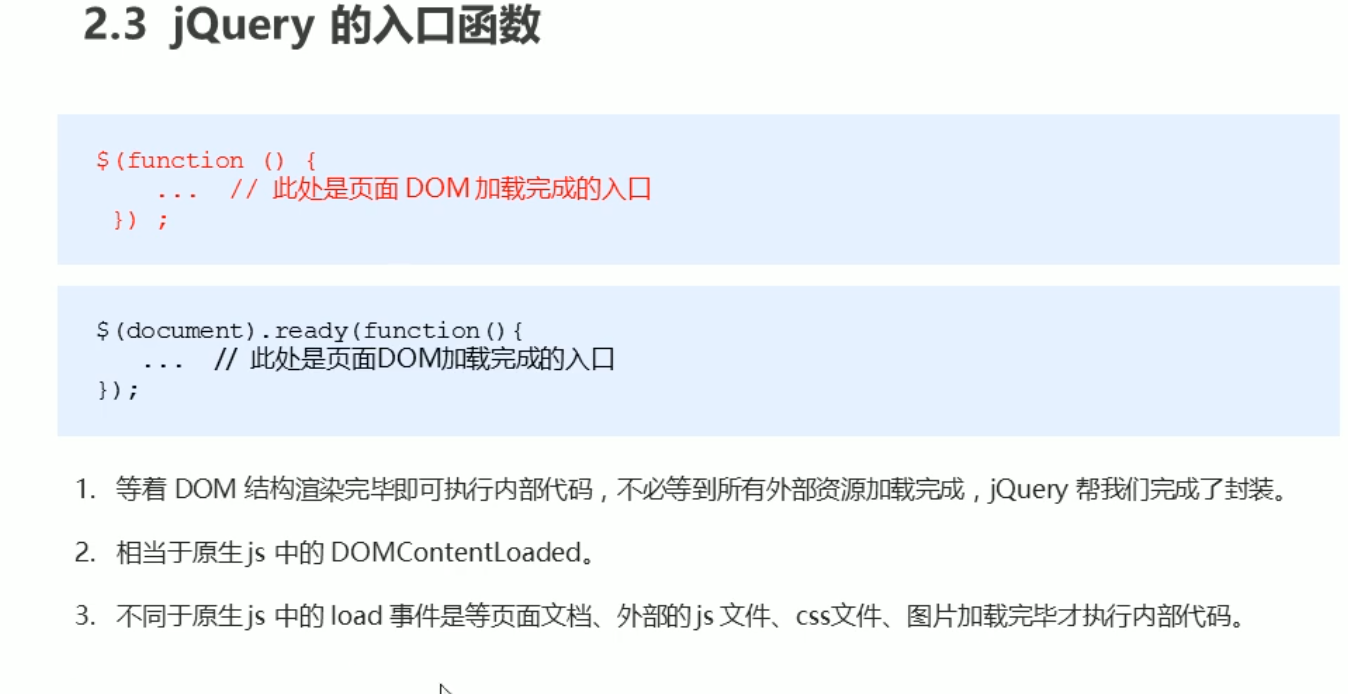
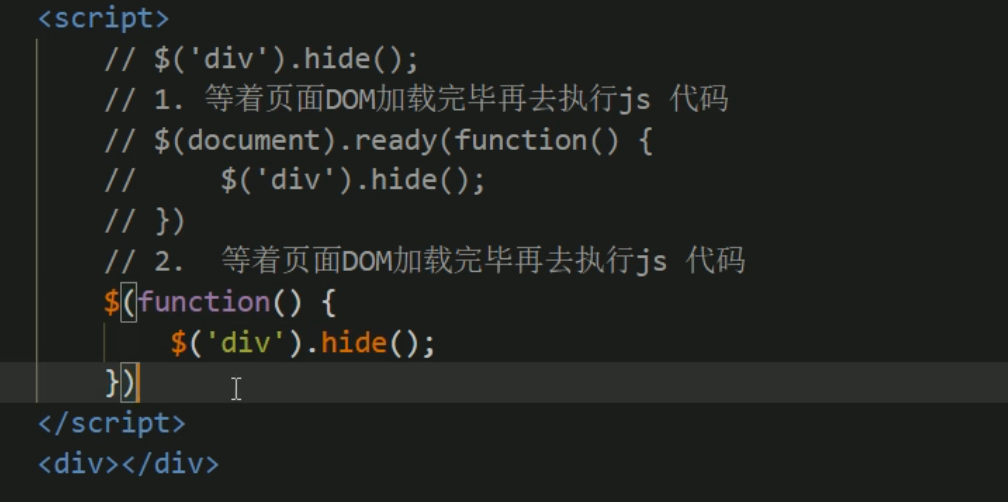
jQuery入口函数


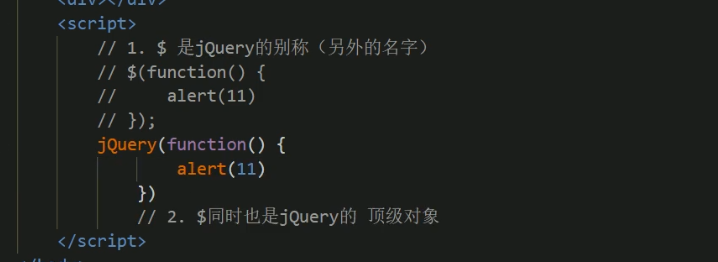
jQuery顶级对象$,等价于jQuery

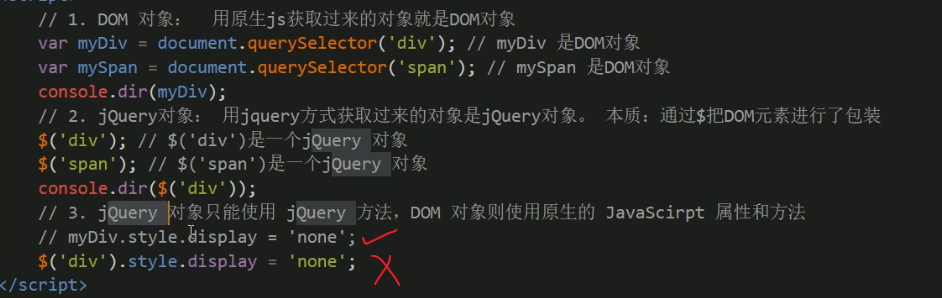
jQuery对象和DOM对象的区别

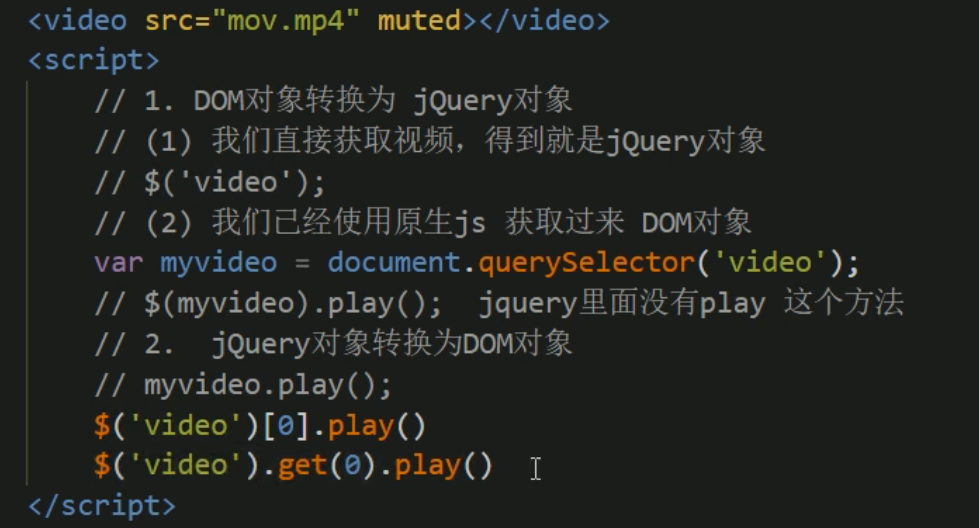
jQuery和DOM对象的相互转换
jQuery获取到的是一个伪数组集合,若只有1个元素,那它的索引就是0


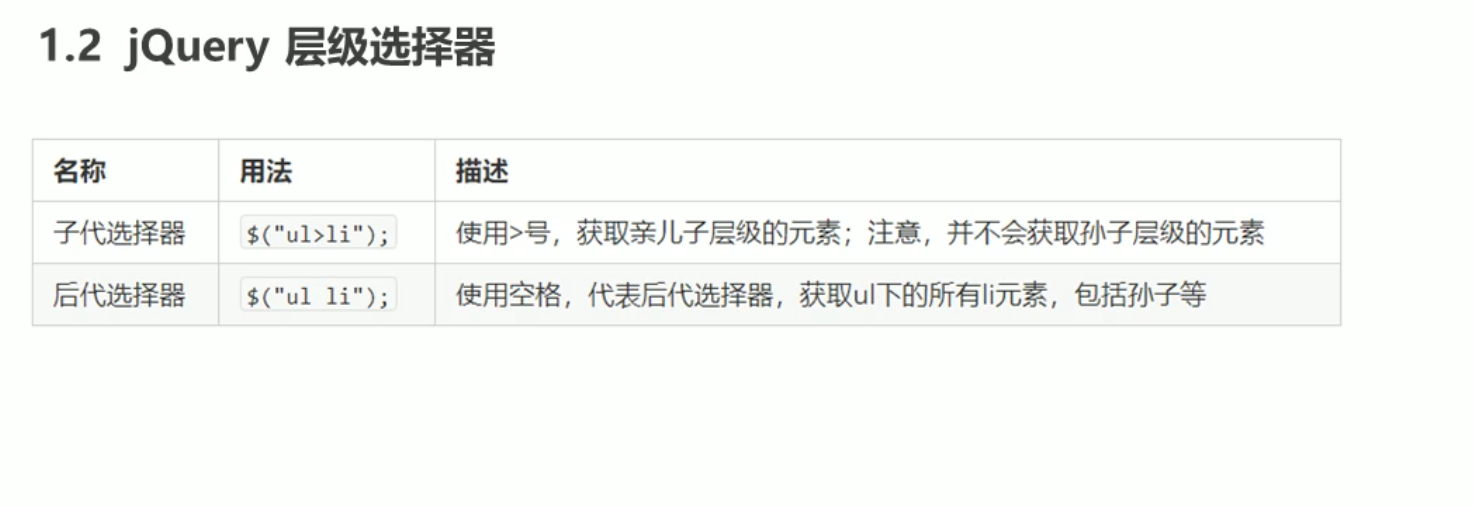
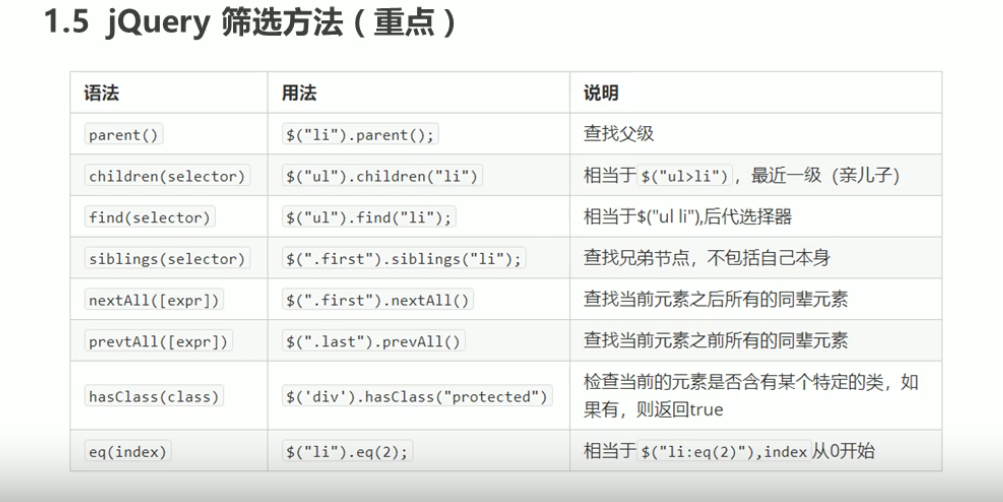
jQuery常用选择器




jQuery直接修改样式-css
jQuery自带隐式for循环【隐式迭代】,会遍历选出来的伪数组,依次遍历,进行样式的赋值和修改
多组样式使用对象封装起来,用逗号分开。属性名和值可以不加引号,当css就好啦

jQuery直接修改样式-get

jQuery通过添加自定义类名修改样式

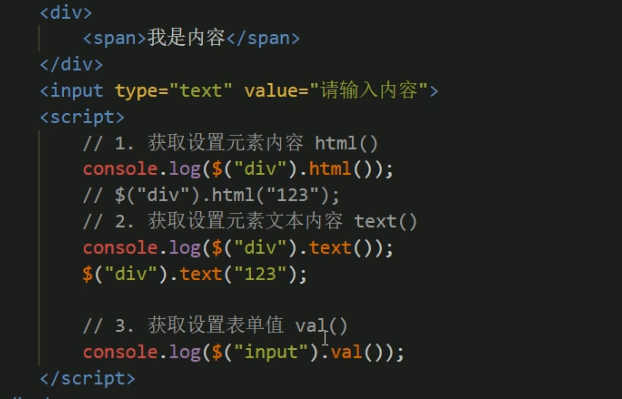
jQuery修改html内容
html()/text()

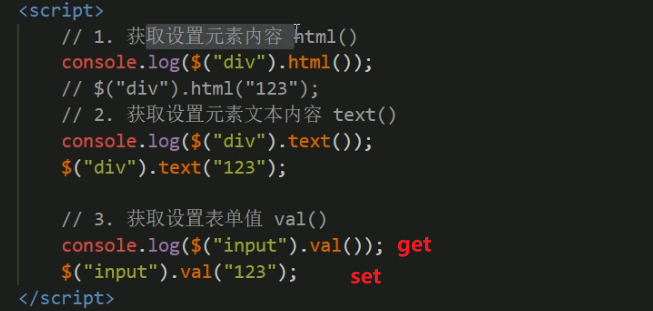
val()



jQuery判断类名是否存在

jQuery获取当前元素在伪数组中的索引
$(this).index()
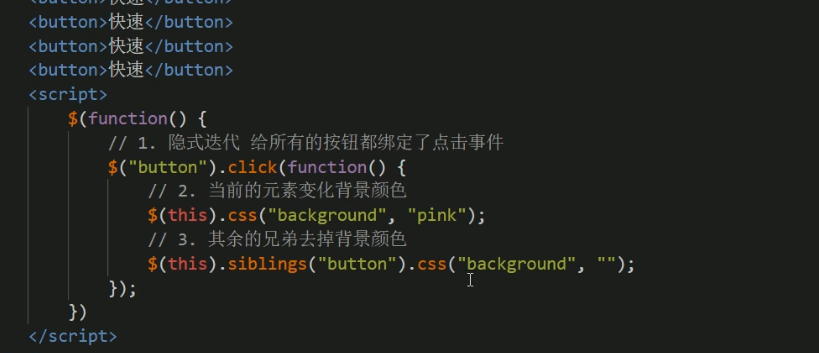
jQuery排他思想
通过$(this).siblings选中其他兄弟节点

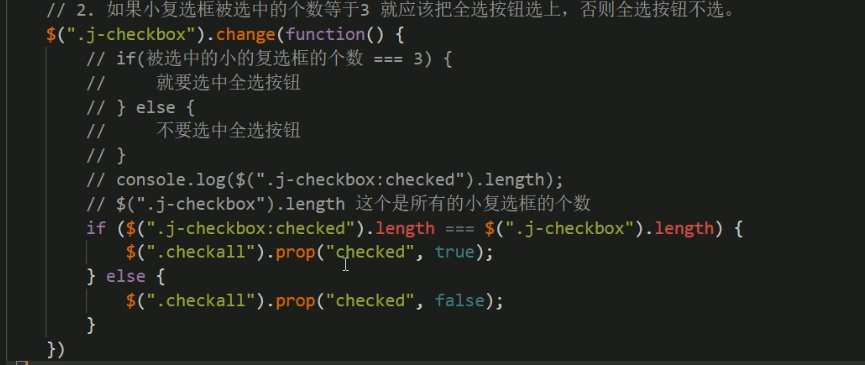
判断复选框是否全选
妙啊!checked返回的是伪数组的长度,自然也是选中的复选框的个数

链式编程
按顺序执行代码

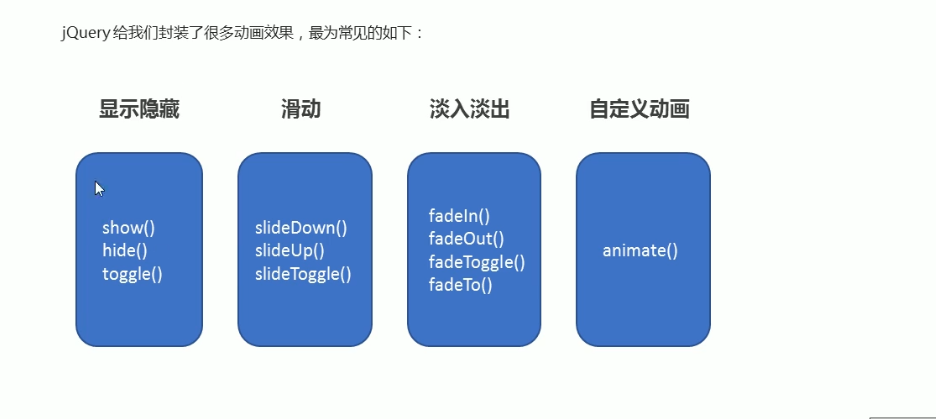
jQuery效果
- 显示隐藏
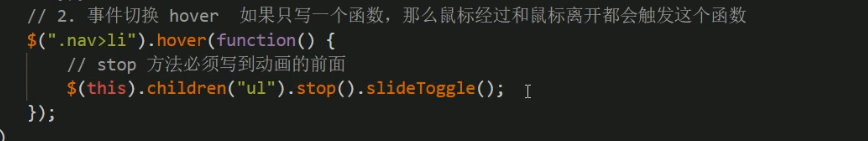
- 滑动
- 淡入淡出
- 自定义动画


页面设置动画

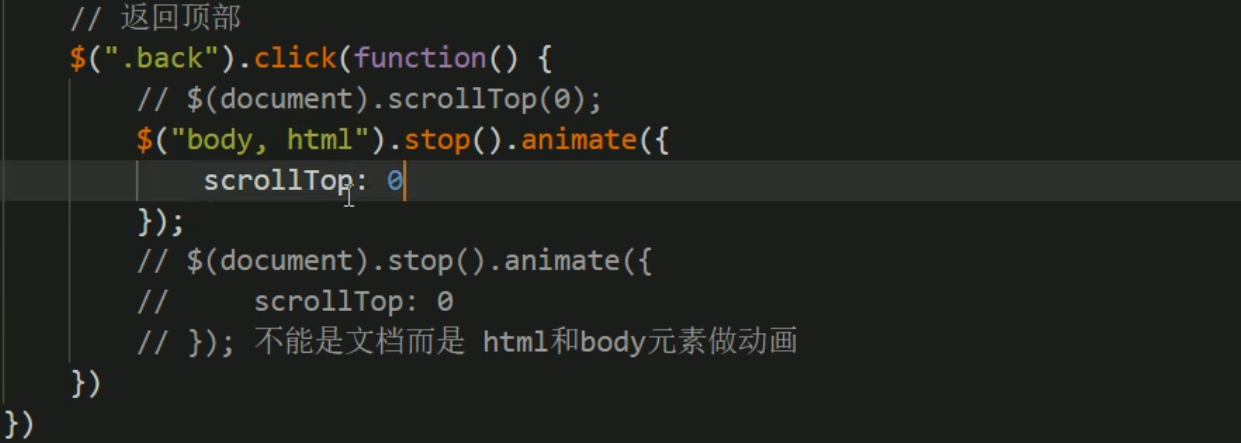
jQuery动画队列停止-stop()
防止一次性触发多个动画进行展示,使用stop()方法就会停止之后的动画,仅展示当前动画


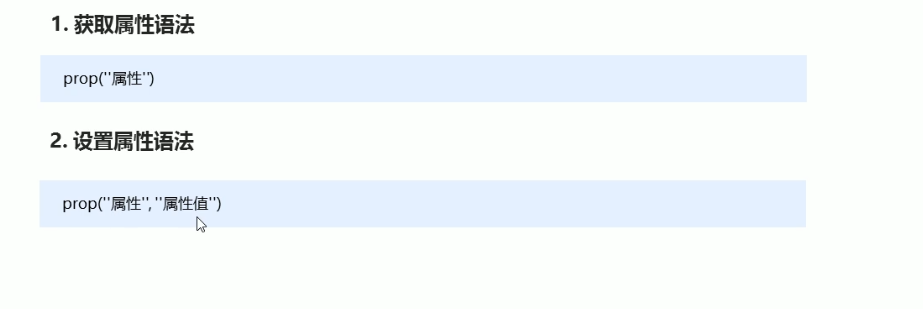
获取jQuery对象自带的属性值使用prop()


获取jQuery对象自定义属性值使用attr()

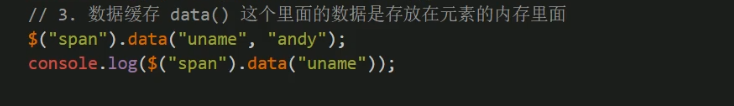
数据缓存-data()【不常用】
获取dom中data-index自定义属性的值的时候,只需要element.data("index")即可
不用写前缀data-,而且返回的是数字类型


jQuery尺寸

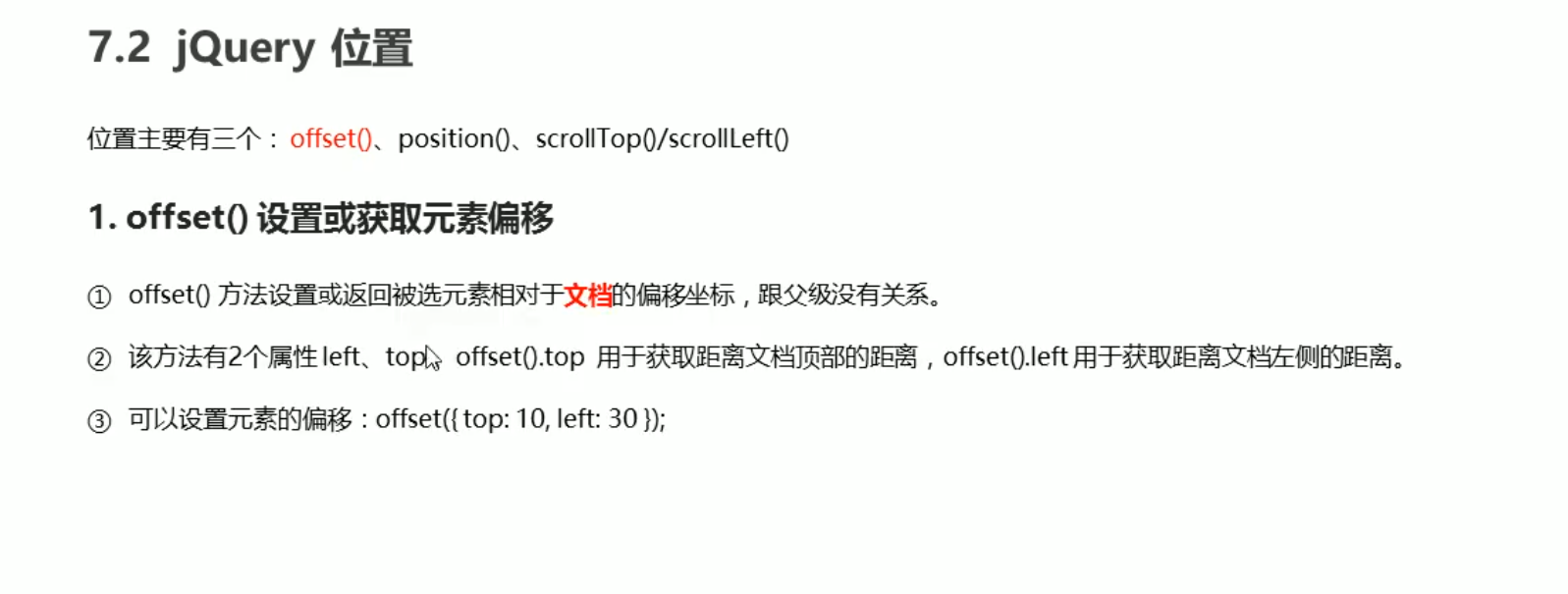
jQuery位置
offset()

position()

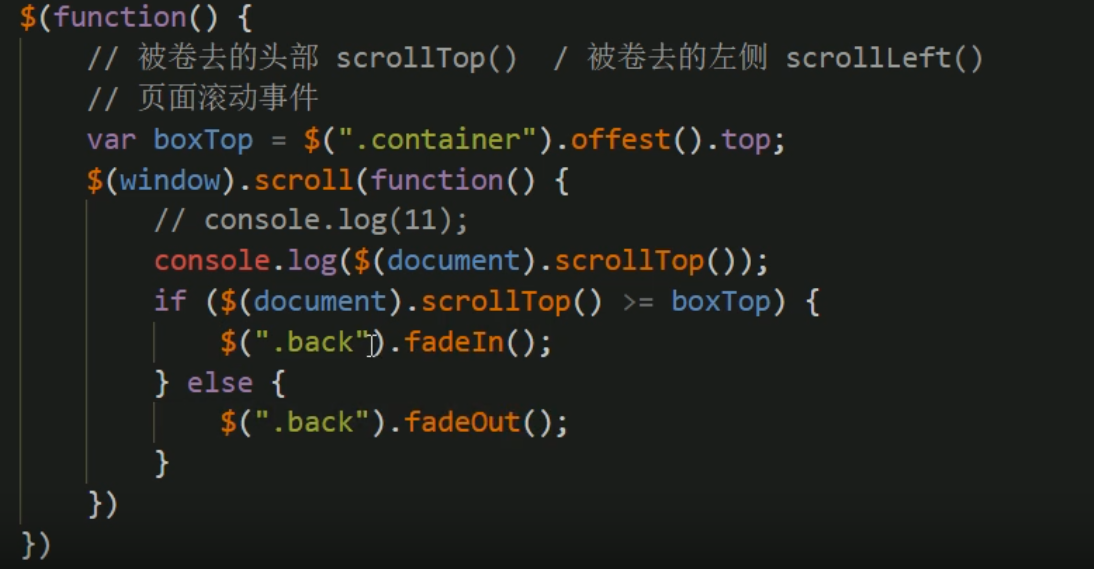
scrollTop()/scrollLeft()


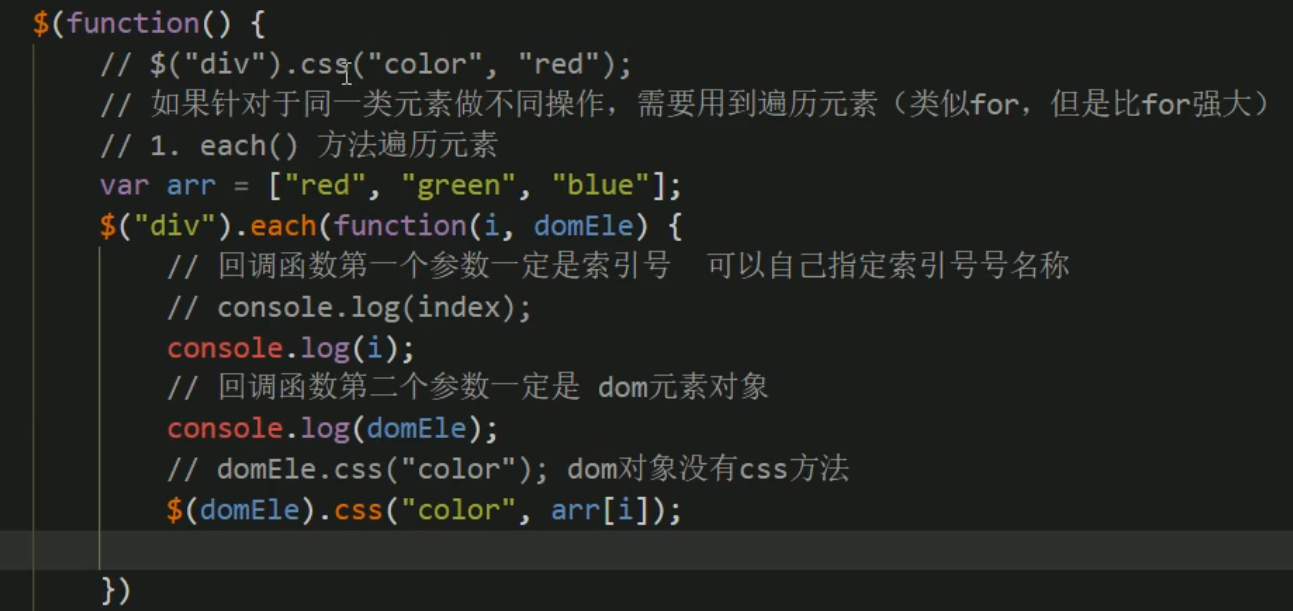
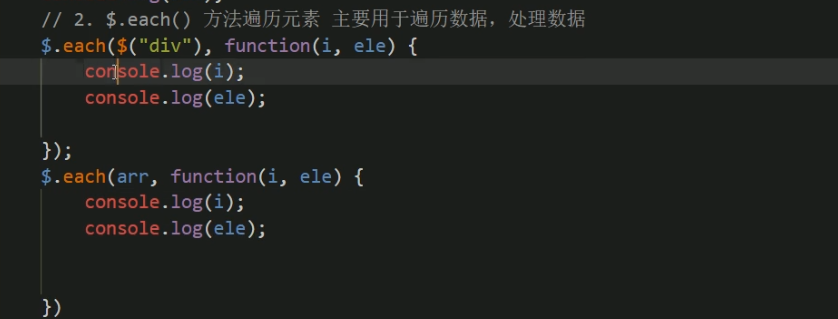
遍历-each

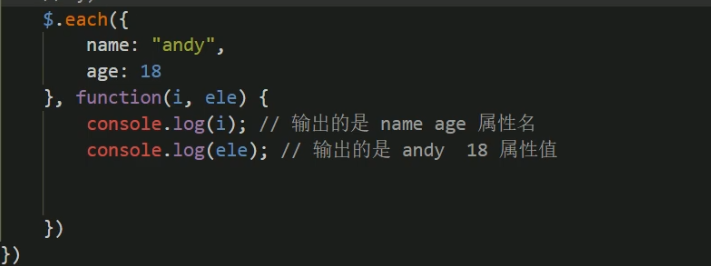
遍历-$.each()
主要用于处理数据,可以遍历对象


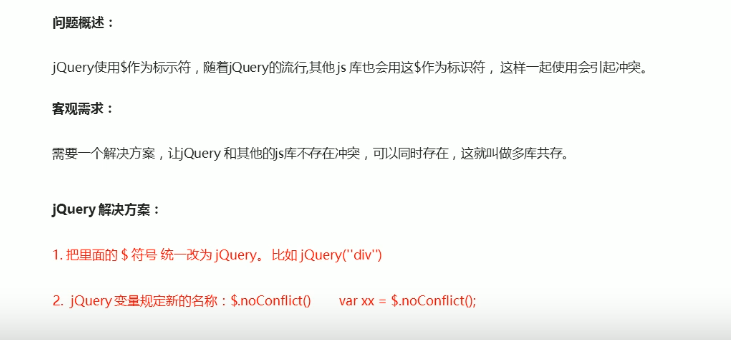
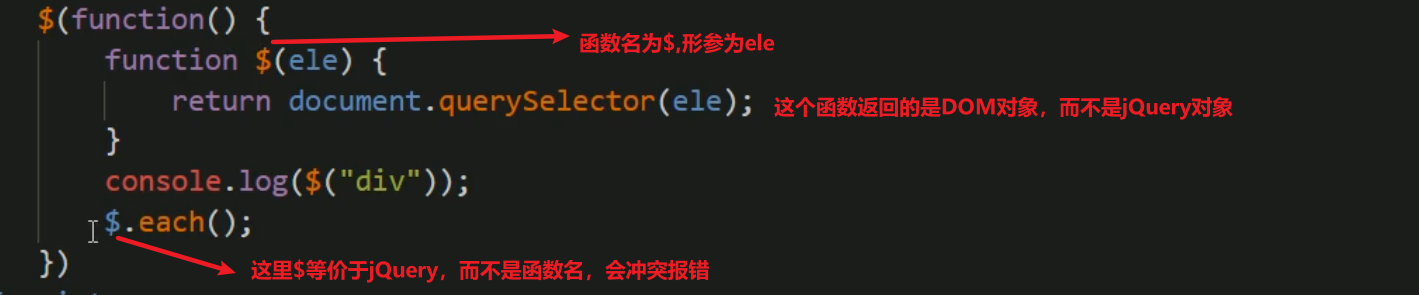
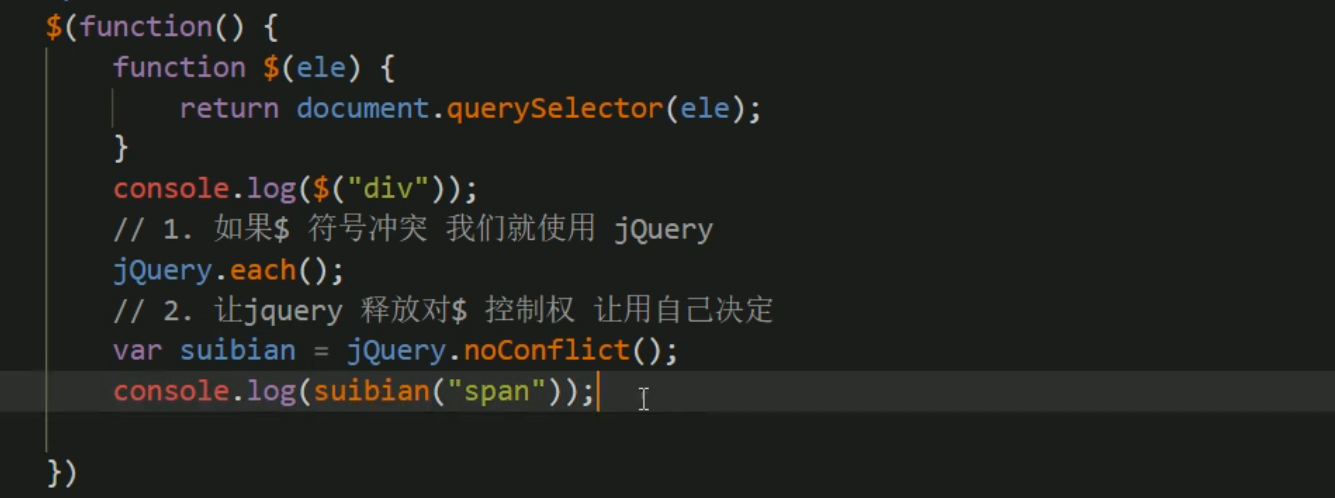
jQuery多库共存


解决方法【换个名字呗】:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)