CSS笔记
CSS笔记
ps:只学到导航栏,其他的后面再学
DOM.classList可以获得该对象的类名伪数组
css三大特性:
-
层叠性:样式中相同的属性会覆盖
-
继承性:子标签会继承父标签的某些样式(如:文字颜色和字号,text-xx,font-xx,line-xx,color...)
-
优先级:样式继承的优先级后面会有详细的介绍.
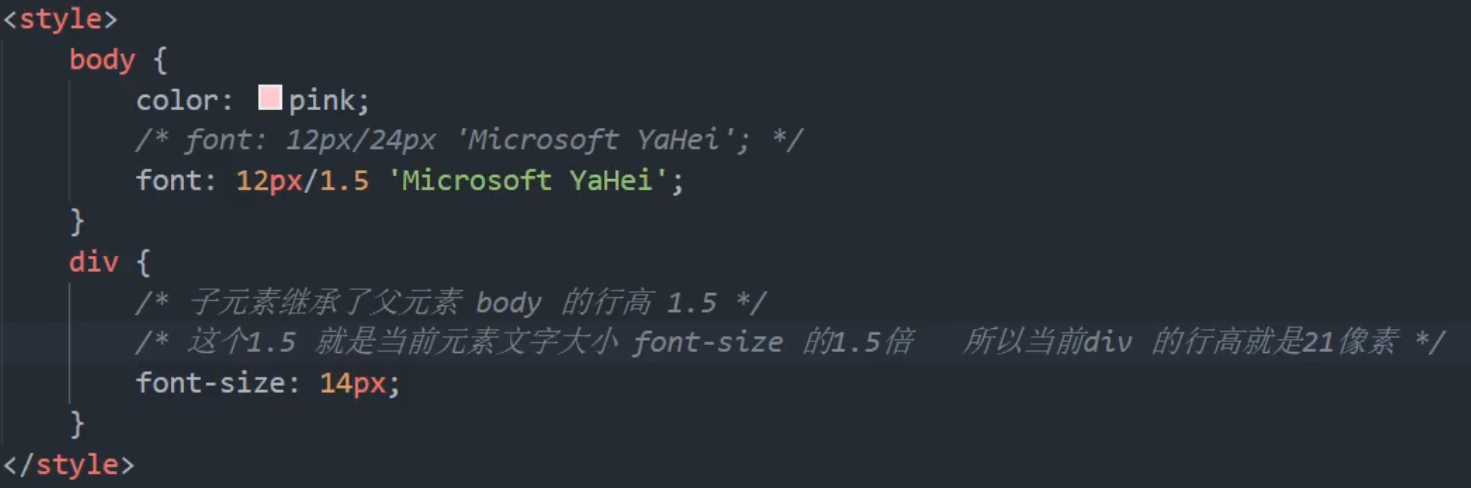
特殊:行高继承!!!若没有单位,则表示倍数!!!行高=子文字大小*继承过来的倍数

CSS语法规范:
选择器+空格{
属性名:空格+值
}
例如
p {
color: red;
}
若选择器名字较长,则中间可以用 '-',但不要使用纯数字、中文等命名
多类名的情况:class="aaaa bbbb cccc" 中间用空格分开
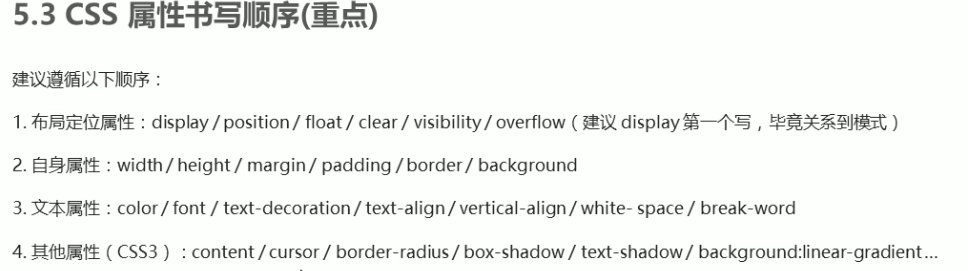
CSS属性书写顺序!重点!!!

/*常用举例*/
background-image:url('bgdesert.jpg');
background-color:#6495ed;
background-repeat:repeat-x;/*水平方向平铺*/
background-repeat:repeat-y;/*垂直方向平铺*/
background-repeat:no-repeat;/*不平铺*/
background-position:right top;/*右上角 right和top也可以换成具体的像素,(x,y),注意像素单位和数字之间不能有空格,若只有一个参数10px,则另一个参数默认值为center*/
/*具体数字和方位名词可以混合使用,第一个参数为x,第二个参数为y,要一一对应*/
/*颜色的三种方式*/
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
/* 文本对齐方式 */
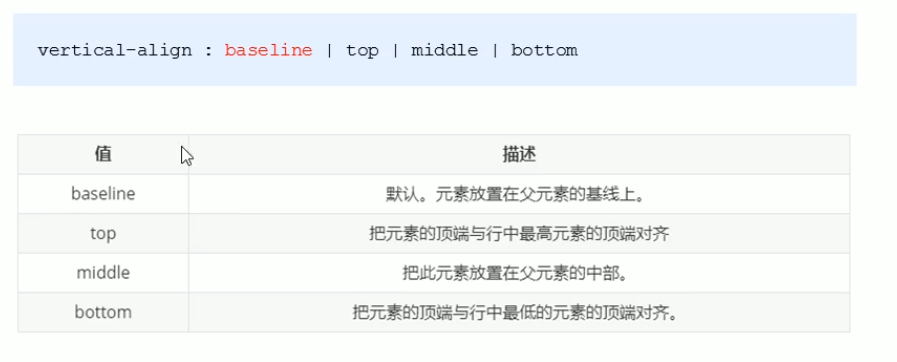
/*垂直对齐于底部|顶部|中间 - - - - 适用于行内元素和行内块元素,不适用于块元素*/
vertical-align:bottom|top|middle;
/*水平对齐*/
text-align:center;
text-align:right;
text-align:justify;
/*当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐*/
/*图片居中对齐,给图片的上一层容器添加text-align:center;*/
/*文本修饰---链接线位置*/
a {text-decoration:none;}/*无链接线*/
h1 {text-decoration:overline;}/*链接线在上方*/
h2 {text-decoration:line-through;}/*链接线在中间*/
h3 {text-decoration:underline;}/*链接线在下方*/
/*文本转换---指定大小写*/
p.uppercase {text-transform:uppercase;}/*全大写*/
p.lowercase {text-transform:lowercase;}/*全小写*/
p.capitalize {text-transform:capitalize;}/*首字母大写*/
/*首行缩进*/
p {text-indent:50px;}
p {text-indent:2em;}/*首行缩进两个字符*/
/*字体样式*/
p.normal {font-style:normal;}/*正常*/
p.italic {font-style:italic;}/*斜体*/
p.oblique {font-style:oblique;}/*让字体向右边倾斜,若italic失效,则用此方法*/
/*链接样式,必须按顺序缺省
LVHA记忆:L(link)OV(visited)E and H(hover)A(active)TE*/
/*由于a链接在浏览器中具有默认的样式,所以a标签需要单独指定样式*/
/*无独有偶,h1,所以a标签需要单独指定样式*/
/*下面这些是不是看着怪怪的?,因为这用到了伪类,这是典型的anchor伪类*/
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
/*
无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 ol - 列表项的标记有数字或字母
列表项标记如下:
*/
ul.a {list-style-type:circle;}/*圆形*/
ul.b {list-style-type:square;}/*方形*/
ol.c {list-style-type:upper-roman;}/*大写罗马文字*/
ol.d {list-style-type:lower-alpha;}/*小写英文字母*/
ul{list-style-image: url('sqpurple.gif');}/*指定列表项标记为指定的图片*/
字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
常见字体“Microsoft yahei”-微软雅黑
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
字体大小默认16像素(16px=1em)
许多开发者使用 em 单位代替像素
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
元素的默认字体大小的是百分比
/* 相对大小 */
body {font-size:100%;}
/* 绝对大小 */
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
简写(属性值按顺序缺省)
字体简写
body{font: font-style font-weight font-size/line-height font-family;}
/* font-size/line-height例如 '20px/14px' */ /*line-height为行间距(行高) */
body{font: italic 700 16px 'Microsoft yahei';}
当使用字体简写属性时,以和上面的属性的顺序,顺序缺省
但是!!! font-size和font-family必须有!!!
背景简写
body {background: #ffffff url('img_tree.png') no-repeat right top;}
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
列表简写
ul
{
list-style: square url("sqpurple.gif");
}
可以按顺序设置如下属性:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
边框简写
border: 5px solid red;
按顺序设置如下属性:
- border-width
- border-style (required)
- border-color
margin简写
margin: 100px 50px;
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
(填充)padding简写
padding :25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px;
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px;
- 上下填充为25px
- 左右填充为50px
padding:25px;
- 所有的填充都是25px
border-radius简写
border-radius: 10px 20px 30px 40px;
左上角 右上角 右下角 左下角
border-radius: 10px 20px;
左上角和右下角 右上角和左下角
若正方形想设置成圆形
border-radius: 高度/宽度的一半(数值) 或者 直接50%(百分比形式)
也可以单独写:
border-top-left-radius:
border-bottom-left-radius:
border-top-right-radius:
border-bottom-right-radius:

CSS 背景属性-背景颜色在背景图片的下面
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。默认scroll滚动,fixed固定 |
| background-color | 设置元素的背景颜色。默认值为 transparent 透明色 |
| background-image | 把图像设置为背景。默认值为 none 无背景图片 |
| background-position | 设置背景图像的起始位置,若只写一个参数,则第二个参数默认值为center |
| background-repeat | 设置背景图像是否及如何重复。 |
背景半透明~透明程度(背景透明)
/*简写:*/
background: rgba(0,0,0,0.5);
/* 前三个参数为rgb颜色参数构成颜色,后一个参数a指的是alpha,它用于选择透明程度->取值在0到1之间*/
/*实际上就是改背景颜色的透明度*/
background-color: rgba(164, 53, 46, 0.3);
所有CSS文本属性。
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高-若设置成和盒子一样的高度,则可以实现垂直居中 |
| text-align | 对齐元素中的文本-水平对齐 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
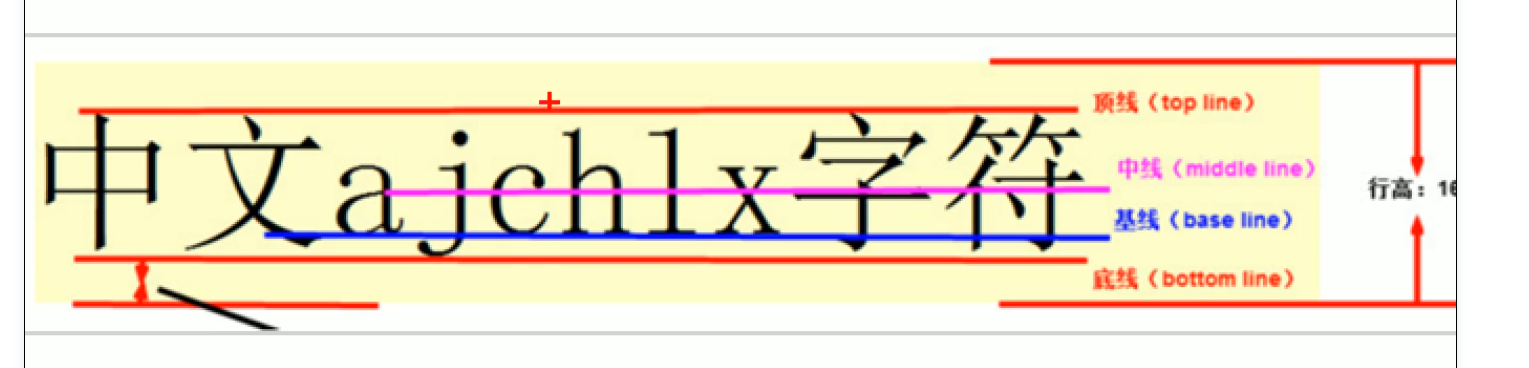
行间距line-height由三部分组成默认为16px,上下间距为0px
若调整行高,只会平均更改文字上下的间距
行高大于文字高度,则偏下
行高小于文字高度,则偏上

所有CSS字体属性
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
所有的CSS列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
| border-collapse | 合并相邻的边框 separate(默认): 边框独立 collapse: 相邻边被合并 |
| border-radius: length | 每个角都是半径为length(数值或百分比)的圆内接的弧,半径越大,越明显 |
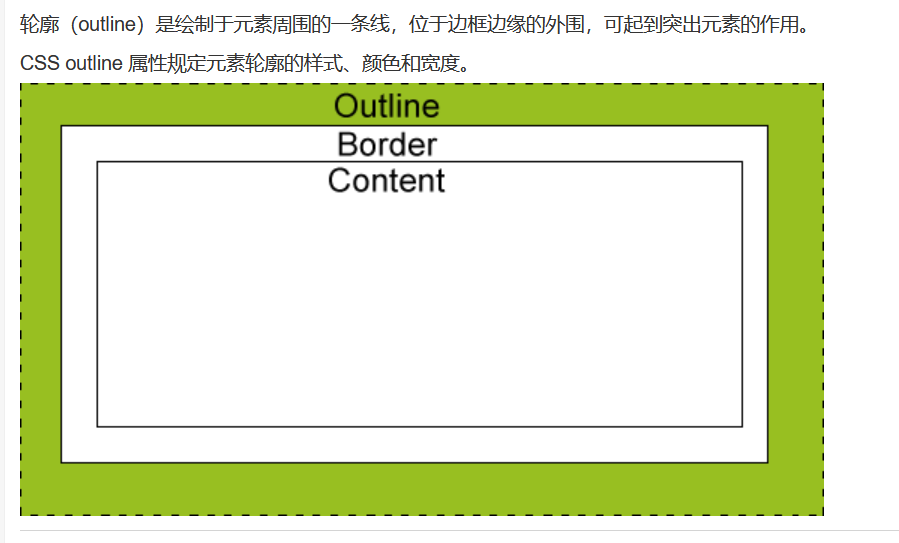
所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | *outline-color outline-style outline-width * inherit | 2 |
| outline-color | 设置轮廓的颜色 | *color-name hex-number rgb-number * invert inherit | 2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置轮廓的宽度 | thin medium thick *length * inherit | 2 |
所有的CSS边距属性
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
| margin-top | 设置元素的上外边距。 |
所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| overflow | 设置成hidden,可以取消父子元素边距的合并,避免外边距塌陷 |
所有CSS 尺寸 (Dimension)属性
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
所有的CSS定位属性
"CSS" 列中的数字表示哪个CSS(CSS1 或者CSS2)版本定义了该属性。
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 | auto *length % * inherit | 2 |
| clip | 剪辑一个绝对定位的元素 | *shape * auto inherit | 2 |
| cursor | 显示光标移动到指定的类型 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help | 2 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 | auto *length % * inherit | 2 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 | auto hidden scroll visible inherit | 2 |
| overflow-y | 指定如何处理顶部/底部边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content | 2 |
| overflow-x | 指定如何处理右边/左边边缘的内容溢出元素的内容区域 | auto hidden scroll visible no-display no-content | 2 |
| position | 指定元素的定位类型 | absolute fixed relative static inherit | 2 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 | auto *length % * inherit | 2 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 | auto *length % * inherit | 2 |
| z-index | 设置元素的堆叠顺序 | *number * auto inherit | 2 |
CSS Overflow
注意!!!特殊情况下使用定位的盒子慎用hidden!!!因为有些情况就是要溢出!
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,溢不溢出都会加滚动条 |
| auto | 若内容溢出,则加滚动条,否则不加滚动条 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
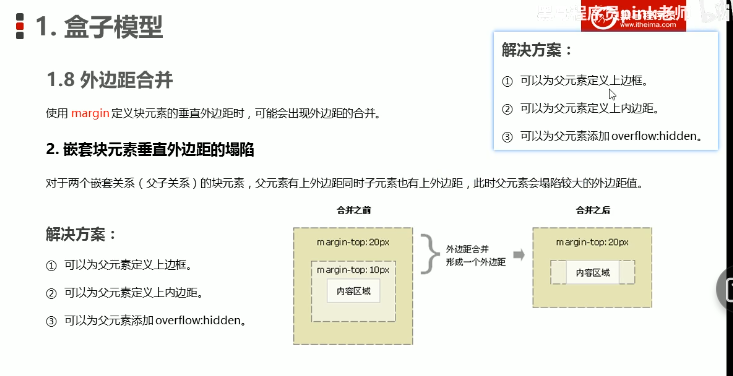
避免外边距塌陷-取消外边距合并-hidden
浮动,绝对、固定定位的盒子没有外边距合并问题

CSS 中所有的浮动属性
"CSS" 列中的数字表示不同的 CSS 版本(CSS1 或 CSS2)定义了该属性。
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。(清除浮动) | left right both none inherit 最常用的就是both | 1 |
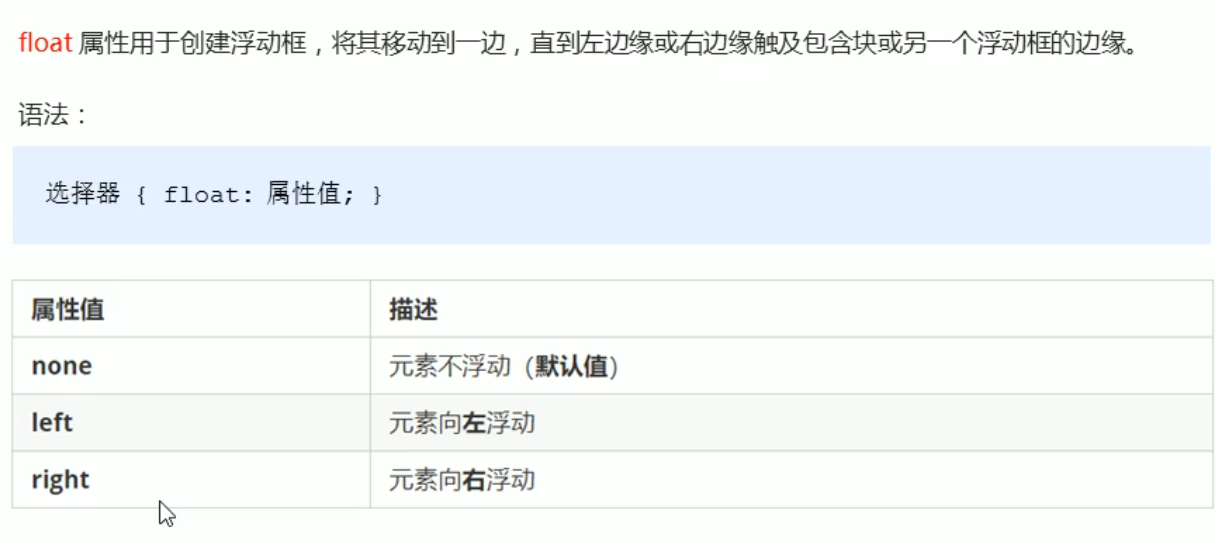
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit | 1 |
所有CSS伪类/元素-伪类选择器
伪元素:使用CSS在HTML新建标签,在HTML是找不到的,所有叫伪元素
伪类用 : ; CSS3伪元素用 :: CSS2用 : 都行
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :checked | input:checked | 选择所有选中的表单元素 |
| :disabled | input:disabled | 选择所有禁用的表单元素 |
| :empty | p:empty | 选择所有没有子元素的p元素 |
| :enabled | input:enabled | 选择所有启用的表单元素 |
| :first-of-type | p:first-of-type | 选择的每个 p 元素是其父元素的第一个 p 元素 |
| :in-range | input:in-range | 选择元素指定范围内的值 |
| :invalid | input:invalid | 选择所有无效的元素 |
| :last-child | p:last-child | 选择所有p元素的最后一个子元素 |
| :last-of-type | p:last-of-type | 选择每个p元素是其母元素的最后一个p元素 |
| :not(selector) | :not(p) | 选择所有p以外的元素 |
| :nth-child(n) | p:nth-child(2) | 选择所有 p 元素的父元素的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择所有p元素倒数的第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有p元素倒数的第二个为p的子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择所有p元素第二个为p的子元素 |
| :only-of-type | p:only-of-type | 选择所有仅有一个子元素为p的元素 |
| :only-child | p:only-child | 选择所有仅有一个子元素的p元素 |
| :optional | input:optional | 选择没有"required"的元素属性 |
| :out-of-range | input:out-of-range | 选择指定范围以外的值的元素属性 |
| :read-only | input:read-only | 选择只读属性的元素属性 |
| :read-write | input:read-write | 选择没有只读属性的元素属性 |
| :required | input:required | 选择有"required"属性指定的元素属性 |
| :root | root | 选择文档的根元素 |
| :target | #news:target | 选择当前活动#news元素(点击URL包含锚的名字) |
| :valid | input:valid | 选择所有有效值的属性 |
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接-(链接按下且松开) |
| :active | a:active | 选择正在活动链接-(链接按下但未松开) |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个 元素的第一个字母 |
| :first-line | p:first-line | 选择每个 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 元素 |
| :before | p:before | 在每个 元素之前插入内容 |
| :after | p:after | 在每个 元素之后插入内容 |
| :lang(language) | p:lang(it) | 为 元素的lang属性选择一个开始值 |
| ::placeholder | CSS3伪元素 | 设置对象文字占位符的样式。 |
| ::selection | CSS3伪元素 | 设置对象被选择时的颜色。 |
| E:first-letter/E::first-letter | CSS1/3伪元素 | 设置对象内的第一个字符的样式。 |
| E:first-line/E::first-line | CSS1/3伪元素 | 设置对象内的第一行的样式。 |
| E:before/E::before | CSS2/3伪元素(创建行内元素) | 在元素的内部的前面插入内容。必须设置content属性 |
| E:after/E::after | CSS2/3伪元素(创建行内元素) | 在元素的内部的后面插入内容。必须设置content属性 |
补充:
E:n-child(n),E的直接子元素,其中
-
n可以是数字、关键字、公式
-
n是数字,则选择第几个元素,从1开始
-
n是关键字,如even选择偶数,odd选择奇数
-
n是公式,则从0开始(但是第0个元素或超出的元素的个数会被忽略),常见公式如下:
公式写字母,且只能是n
- 直接写n 从0个元素开始遍历,每次加1,直到超出为止。相当于全选
- 多项式1:2n,2n+1,5n 从0个元素开始遍历,每次加1 懂了吧!!!!!!!
- 多项式2:n+5 ,从第5个开始(包括第五个)遍历到最后 【不可以5+n】
- 多项式3:-n+5 ,从第5个往前遍历到0(前五个,包括第五个)【不可以5-n】
重要!E:nth-last-of-type(n)同上,只不过是指定标签为E
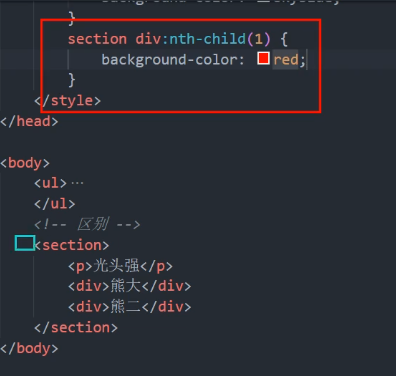
nth-child(1)和nth-of-type(1)的区别
用第一个一个都不行,因为首先找到光头强,然后往前检查,发现是div于是不匹配
nth-child是先排列好,选择第一个,然后检查是否匹配
用第二种则是
nth-child是先匹配上,然后在排列,选择第一个

CSS 中 id 选择器以 "#" 来定义,class类选择器以一个点"."号显示
CSS2选择器
/*通配符选择器*/
* { /* *表示全部标签*/
color: red;
}
/* 全局选择设置*/
#para1 /* id=para1 id唯一!!!*/
{
text-align:center;
color:red;
}
.center /* class=center*/
{
text-align:center;
}
/*嵌套选择器*/
/* 指定标签选择设置*/
div>p /*使用">",选择div下的所有直接子元素的为p的设置以下属性,注意:p不能被其他元素嵌套,必须是直接子元素*/
{
background-color:yellow;
}
div+p /*使用"+",选择和div同级的第一个p元素,也就是第一个兄弟设置以下属性*/
{
background-color:yellow;
}
div~p /*使用"~",选择和div同级所有p元素设置以下属性*/
{
background-color:yellow;
}
p.center /* 所有p标签并且class=center的设置以下属性*/
{
text-align:center;
}
ul li /* 使用" ",选择所有在ul内部的li设置以下属性,用空格表示前后包含关系*/
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}
ul :first-child /*伪类选择ul中的第一个li标签,注意这里有空格哦!*/
{
/*ul内的第一个孩子*/
}
ul li:first-child{/*伪类选择ul中的第一个li标签,注意这里没有空格哦!*/
/*所有的ul内的li标签中的第一个进行选择*/
}
/*注意:下面两个顺序不一样,代表的意思也不一样
.marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
*/
/*下面这叫分组选择器,按照约定的语法规范,我们习惯竖着写,最后一个不用加逗号*/
table,
th,
td /*使用",",选择所有的table,th,td都设置以下属性,用逗号表示并列*/
{
border:1px solid black;
}
CSS3选择器
属性选择器

外部样式
<link rel="stylesheet" type="text/css" href="mystyle.css">
<!--rel="stylesheet" -->
<!--rel是relation的缩写 -->
<!--这指出引用的文件是一个样式表 -->
<!--rel的所有值之中,只有"stylesheet"是所有浏览器都支持的 -->
内部样式html中的
内联样式直接再元素中加入style="xxxxx:xxxxxx"
多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
合并具有相同名字的样式,优先级高的覆盖重复的样式,也就是说以优先级高的样式优先。
<!--内部样式-->
<style type="text/css">
body
{
background-color:yellow
}
p
{
color:blue
}
</style>
<!--内联样式是直接写在标签里的-->
CSS选择器优先级
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器(见上文) > 标签选择器 = 伪元素选择器
若选择器选择的是用一个html元素,则先合并然后按优先级高覆盖优先级低的相同样式。
子元素继承过来的优先级是0,不影响
!important
在样式的某个属性的值后添加这个语句,将会使得无论优先级怎么变,该样式就是最高级!

选择器权重

复合选择器会有权重叠加的情况,子元素继承过来的优先级是0,不影响
一位一位进行比较,确定优先级的大小,从而决定样式的优先级,注意:没有进位!!!
例如
div a{ 0,0,0,1+0,0,0,1 = 0,0,0,2 权重是2
}
.nav a{ 0,0,1,0+0,0,0,1 = 0,0,1,1 权重是11
}
div.zc{//所有div并且类名叫zc的元素
0,0,0,1+0,0,1,0 = 0,0,1,1 权重是11
}
属性选择器权重:
div[class="icon"] 权重是 0,0,0,1 + 0,0,1,0 = 0,0, 1 , 1 权重是11
浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
实例
/*最重要的就是要将浏览器原有的格式清空*/
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
/*然后设置你想要的样式*/
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px; /*距离左边框14个像素*/
}
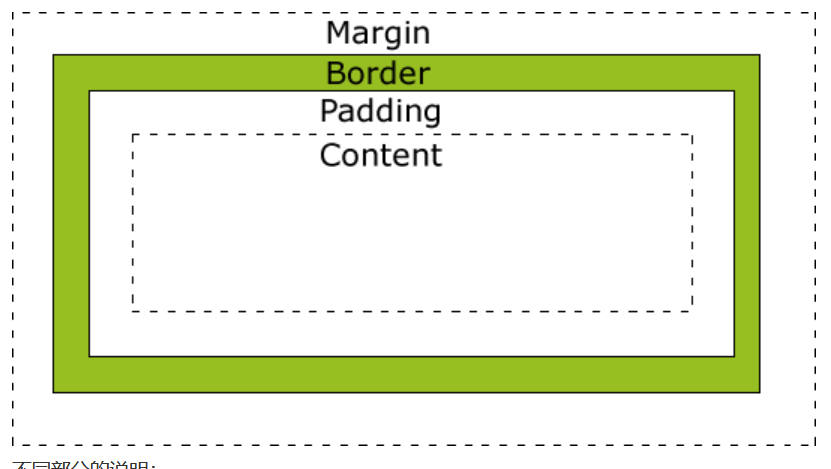
CSS 盒子模型(Box Model)

-
Margin(外边距) - 清除边框外的区域,外边距是透明的。
margin会改变盒子的大小,解决办法同下padding
-
Border(边框) - 围绕在内边距和内容外的边框。
-
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
padding会改变盒子的大小
-
不写width时,会继承父元素的width属性,此时使用padding-left/padding-right就不会改变盒子的大小
-
不写height时,会继承父元素的height属性,此时使用padding-top/padding-bottom就不会改变盒子的大小
-
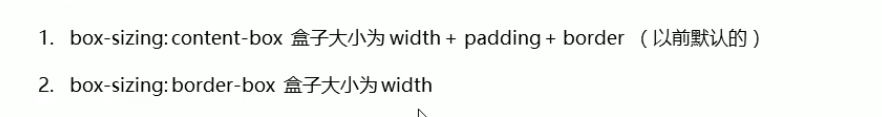
CSS3新增的方法:使用添加box-sizing: border-box;属性,可以避免padding撑开,
该属性默认是content-box

-
将内容的宽和高减小,来保证盒子的大小不变
-
-
Content(内容) - 盒子的内容,显示文本和图像。
所以:
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度(content宽)+左填充(padding左宽)+右填充(padding右宽)+左边框(border左宽)+右边框(border右宽)+左边距(margin左宽)+右边距(margin右宽)
元素的总高度最终计算公式是这样的:
总元素的高度=高度(content高)+顶部填充(padding上高)+底部填充(padding下高)+上边框(border上高)+下边框(border下高)+上边距(margin上高)+下边距(margin下高)
盒子阴影box-shadow

盒子底部加阴影
box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.3);
文字阴影text-shadow

border-style 值:
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
可以单独设置每侧的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
/*单独设置margin边距*/
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
/*单独设置padding边距*/
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
border-width 值:
可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个(内置)关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
CSS 轮廓(outline)

/*先设置边框,再设置轮廓*/
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
outline-width:3px;
应用场景,input盒子获得焦点后会有一圈蓝色的轮廓线
如何去除?outline: none;

CSS Display(显示) 与 Visibility(可见性)
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
-
visibility:hidden 保留原来的位置且被隐藏
-
display:none 不保留原来的位置且被隐藏
h1.hidden {visibility:hidden;} /*仍然占用空间*/
h1.hidden {display:none;} /*不占用空间*/
显示元素
li {display:inline;} /*用于内联元素,都在一行*/
span {display:block;}/* 用于块级元素,每行一个*/
li{display:inline-block;} /*用于内联块元素*/
li{visibility:visible}
块级,内联,内联块元素(块级,行内,行内块元素)
块级元素(block)特性:
-
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
-
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
-
让整体变为可点击链接区域(不只是文本)
-
宽度默认时容器(父级宽度)的100%
-
是一个容器及盒子,里面可以放行内或块级元素
注意:
- 文字类的元素内(例如p标签\h1~h6标签之间)不能使用块元素
- 特别是p标签内不能由div标签
- 块级元素转化成行内元素-->display:inline -- 显示为内联元素
内联元素(inline)特性:
-
和相邻的内联元素在同一行(一行可以显示多个);
-
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
-
宽和高的直接设置是无效的
-
默认宽度就是它本身内容的宽度
-
行内元素只能容纳文本或其它行内元素
注意:
- a标签内不能放a标签
- 特殊情况a标签内可以放块元素,但是给a标签转换一下块级模式最安全-->display:block -- 显示为块级元素
- 为了照顾兼容性,我们一般只设置行内元素的左右 的内外边距,不设置上下 的内外边距,但是转化成块级元素就可以
行内块元素特性:同时具有行内元素和块级元素的特点
- 和行内块在一行上,但他们之间会有空隙,一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度,行高,外边距以及内边距都可以改变(块元素特点)
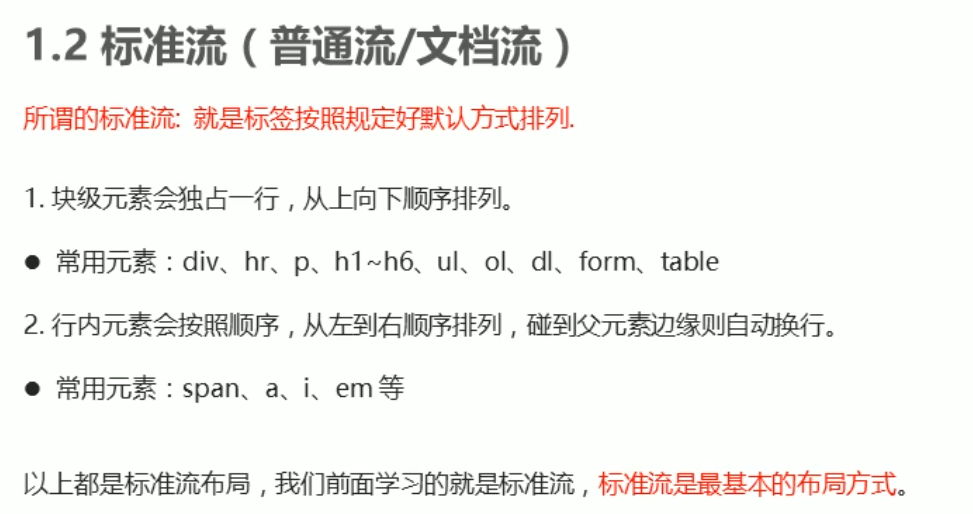
块级元素主要有:
- address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联(行内)元素主要有:
- a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var. 其中span是最典型的行内元素
行内块元素主要有:
- img,input,td
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
- applet ,button ,del ,iframe , ins ,map ,object , script
总结

CSS中块级、内联元素的应用:
利用CSS我们可以摆脱上面表格里HTML标签归类的限制,自由地在不同标签/元素上应用我们需要的属性。
主要用的CSS样式有以下三个:
- display:block -- 显示为块级元素
- display:inline -- 显示为内联元素
- display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将所有
Visibility
对于 CSS 里的 visibility 属性,通常其值被设置成 visible 或 hidden。
visibility: hidden 相当于 display:none,能把元素隐藏起来,但两者的区别在于:
- 1、display:none 元素不再占用空间。
- 2、visibility: hidden 使元素在网页上不可见,但仍占用空间。
然而,visibility 还可能取值为 collapse 。
当设置元素 visibility: collapse 后,一般的元素的表现与 visibility: hidden 一样,也即其会占用空间。但如果该元素是与 table 相关的元素,例如 table row、table column、table column group 等,其表现却跟 display: none 一样,也即其占用的空间会释放。
在不同浏览器下,对 visibility: collapse 的处理方式不同:
- 1、visibility: collapse 的上述特性仅在 Firefox 下起作用。
- 2、在 IE 即使设置了 visibility: collapse,还是会显示元素。
- 3、在 Chrome 下,即使会将元素隐藏,但无论是否是与 table 相关的元素,visibility: collapse 与 visibility: hidden 没有什么区别,即仍会占用空间。
display: flex;弹性布局是一种新推出的布局方案
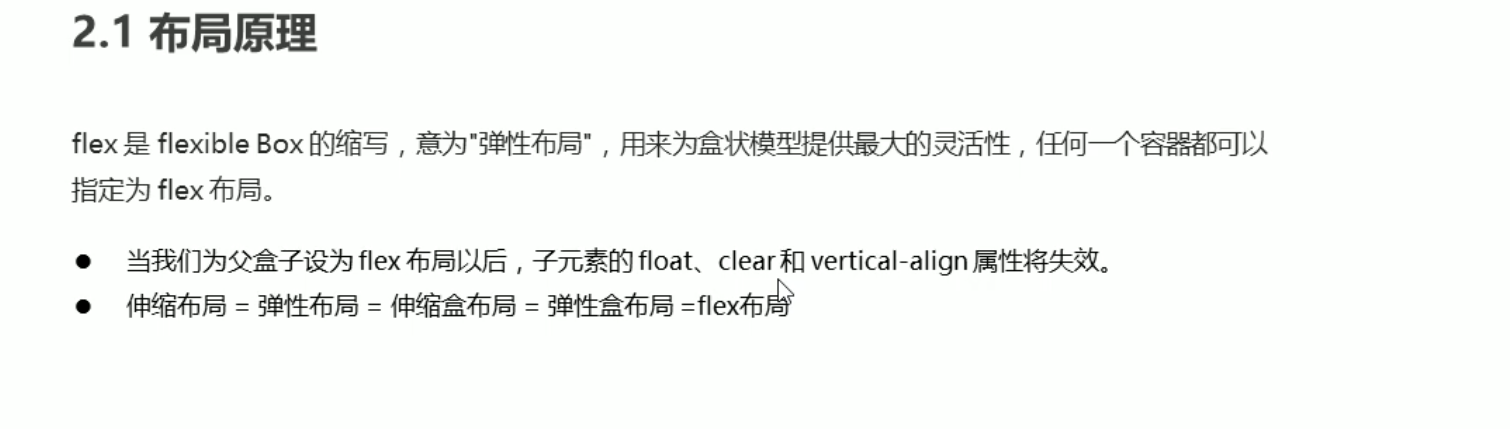
flex布局原理

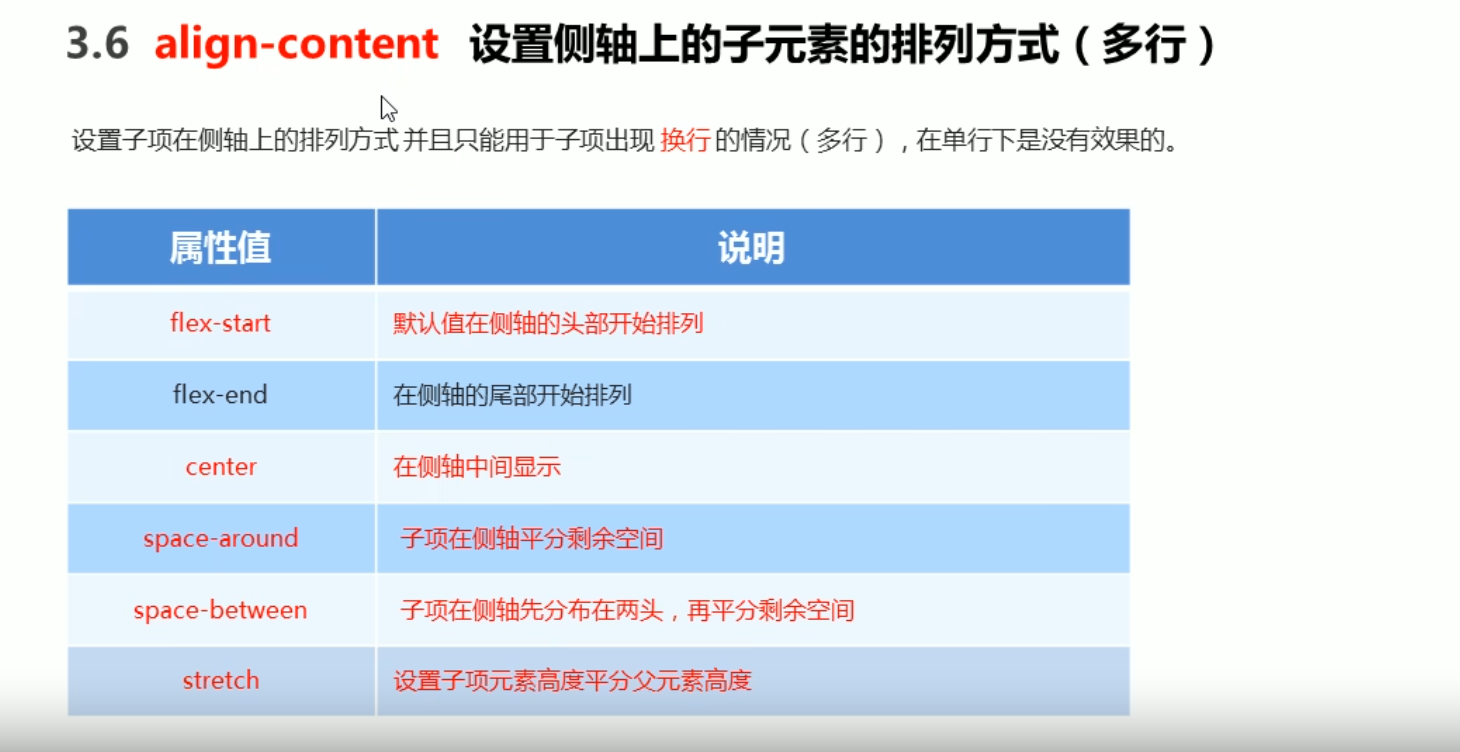
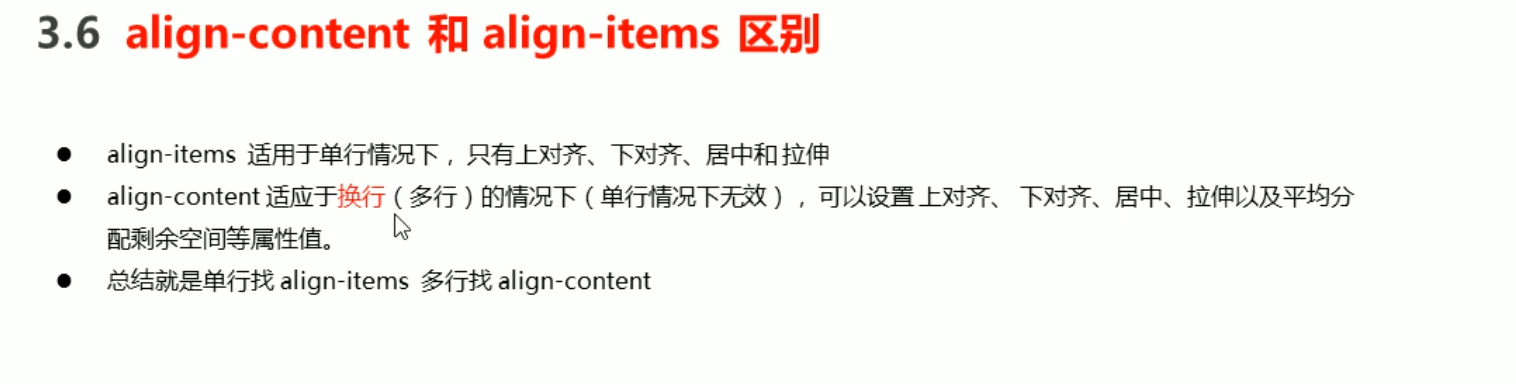
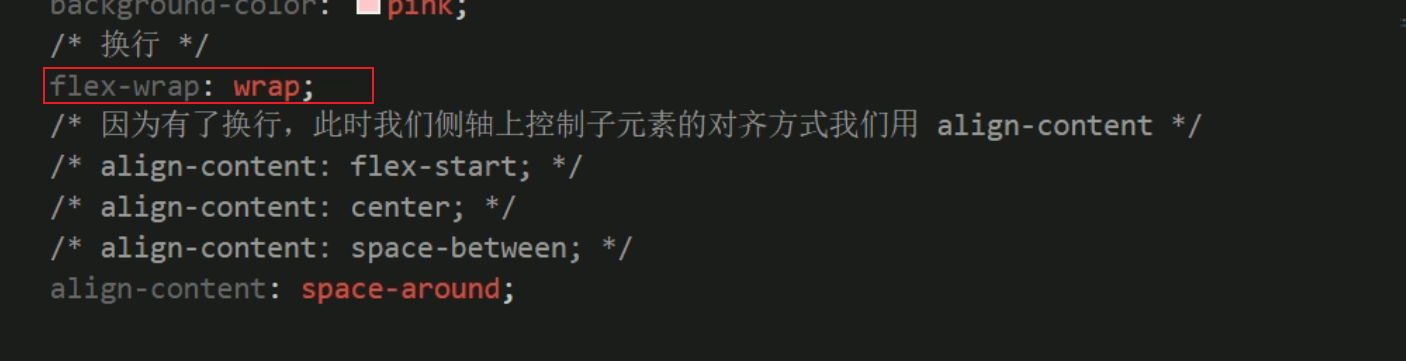
align-content

align-content和align-items的区别


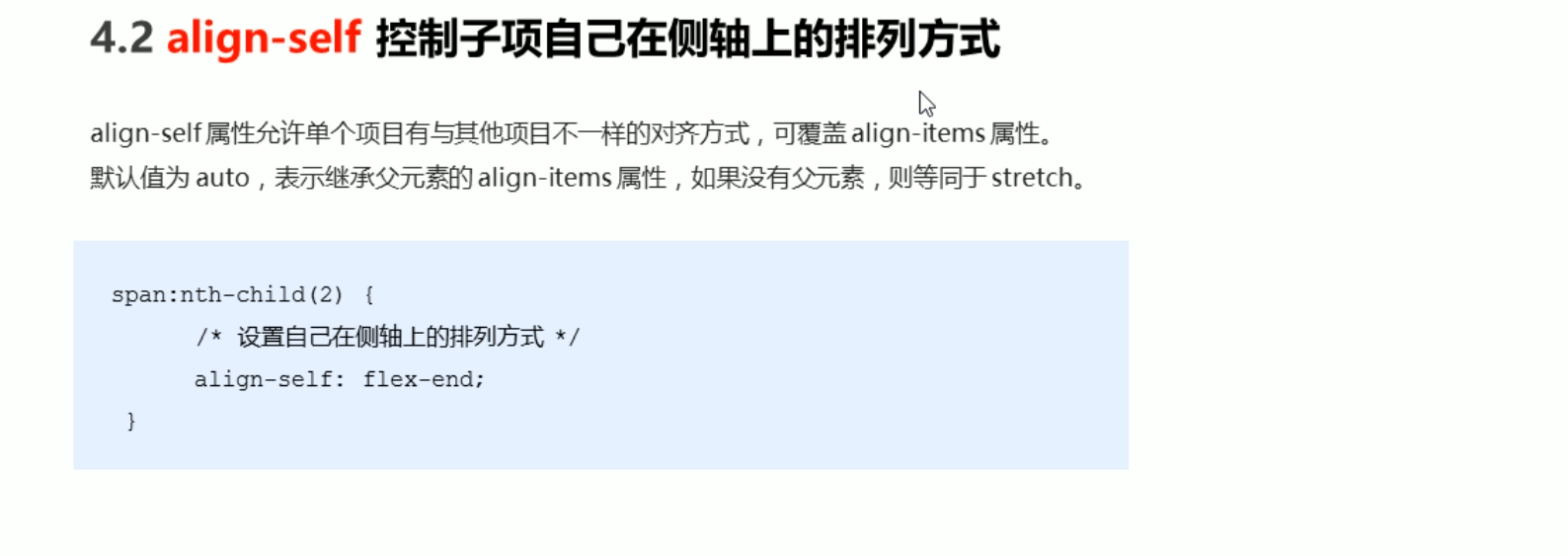
align-self:单独设置排列方式

写的很好!
https://www.runoob.com/w3cnote/flex-grammar.html
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}
行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
flex基本概念
写的很好!
https://www.runoob.com/w3cnote/flex-grammar.html
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

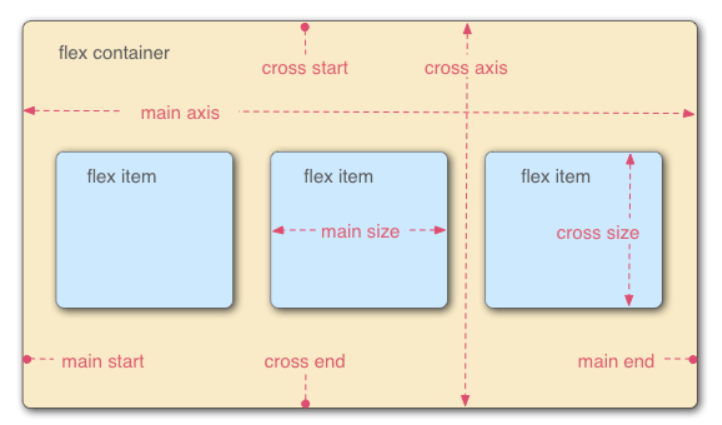
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
order属性
设置flex容器中项目的排列顺序,默认是0!注意z-index设置的是上下层叠顺序。
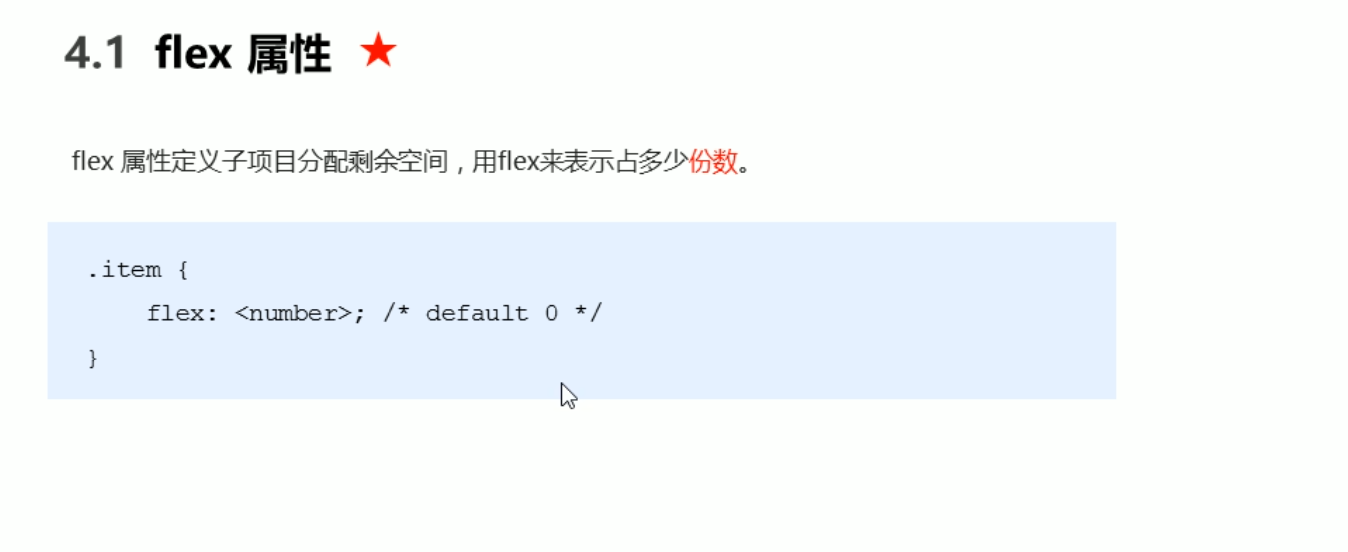
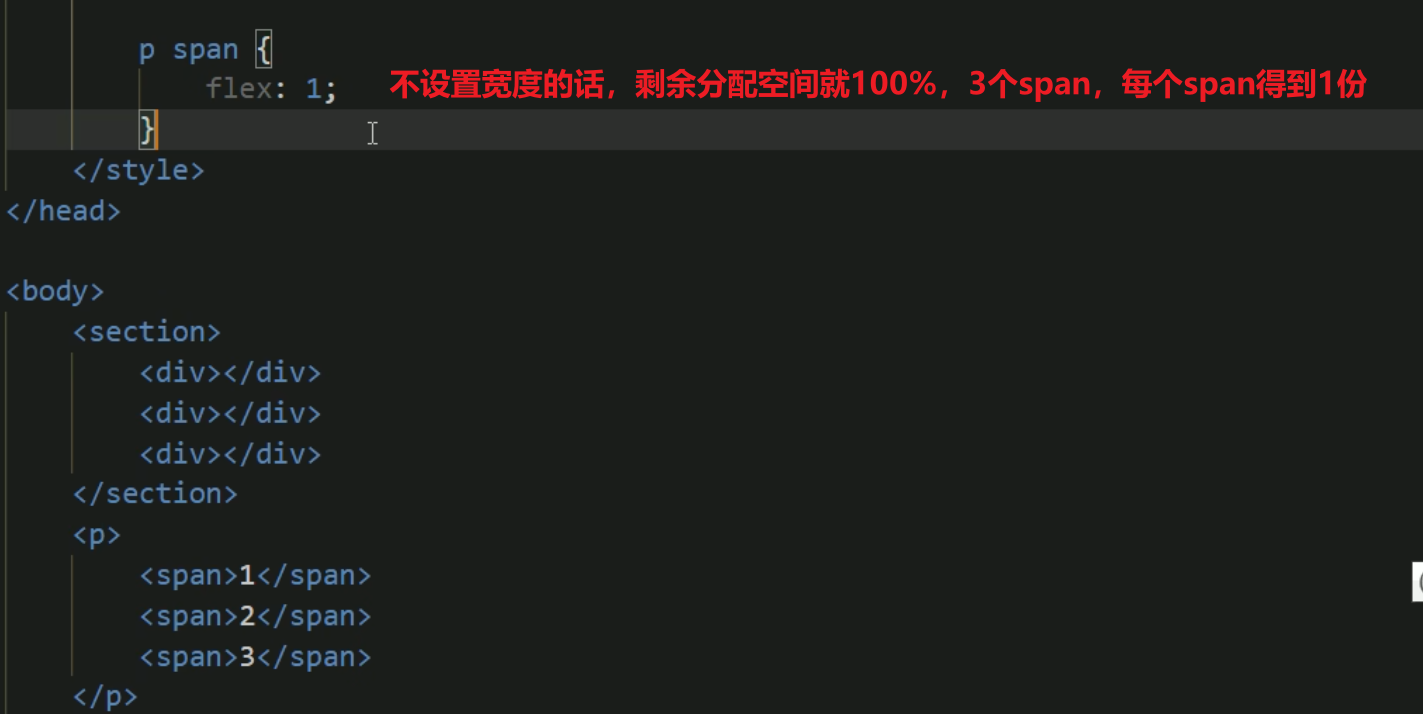
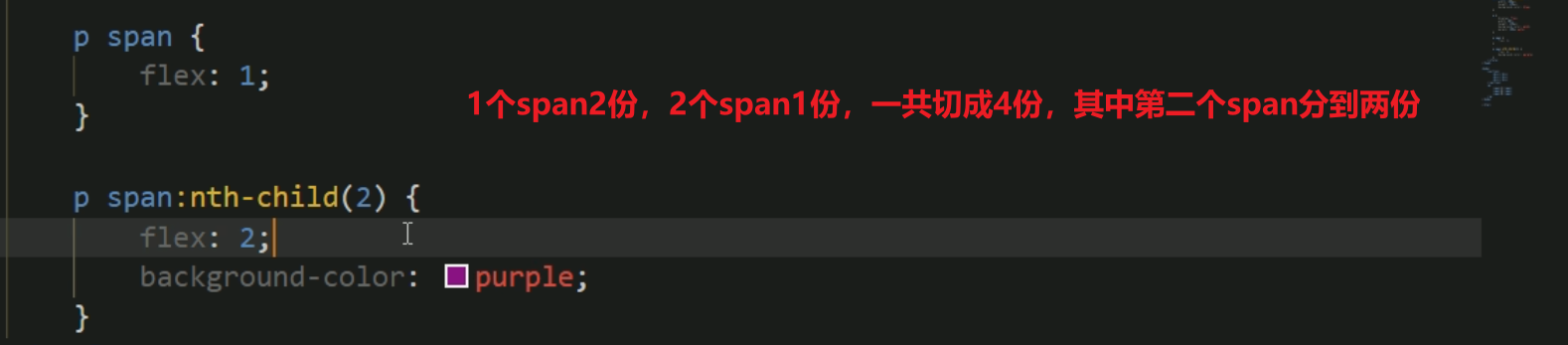
flex属性



Position(定位)-偏移属性可选,若sticky,则必选
-
脱标的绝对定位和固定定位都实现了和浮动相似的效果,即盒子拥有行内块的特点
-
当然特殊情况:子绝父绝也是会出现的!
-
位偏移:top bottom left right
-
若盒子同时设置了left和right,则right无效,执行left
-
若盒子同时设置了top和bottom,则bottom无效,执行top
口诀:子绝父相 -子盒子若是绝对定位,父盒子则要设置相对定位
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
实例
div.static {
position: static;
border: 3px solid #73AD21;
}
fixed 定位-脱标-比绝对定位的盒子还要高-最高
因为是靠浏览器固定的位置,所以位置最高
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
实例
p.pos_fixed {
position:fixed;
top:30px;
right:5px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
relative 定位-类(不)脱标但保留位置-比浮动高
相对定位很像浮动-脱标,会覆盖着标准流的盒子之上,但是保留原来位置。
相对定位元素的定位是相对其正常位置。
移动相对定位元素,但它原本所占的空间不会改变。
实例
h2.pos_left {
position:relative;
left:-20px;
}
h2.pos_right {
position:relative;
left:20px;
}
实例
h2.pos_top {
position:relative;
top:-50px;
}
相对定位元素经常被用来作为绝对定位元素的容器块。
相对定位通常作为绝对定位的父级,也就是离它最近的祖先
absolute 定位-脱标-不保留位置
绝对定位在浮动盒子的上层!!!
简单来说:有绝对定位的元素会向上去找有设置定位(什么定位都行)的祖先元素,它的位置相对于离它最近祖先,若找不到,则相对于浏览器
实例
h2 {
position:absolute;
left:100px;
top:150px;
}
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
sticky 定位-固定位置且保留原来位置-类脱标
必须添加top、bottom、left、right其中一个位移
这里的偏移是盒子距离浏览器的边距
当向右拉滚动时,该盒子的左偏移达到left设定的值时,变成固定
当向下拉滚动时,该盒子的上偏移达到top设定的值时,变成固定
sticky=fixed+relative
往下滚动 当大于设定的值时(相对变固定)
往上滚动 当小于设定的值时(固定变相对)
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
实例
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
定位重叠(叠放)次序:z-index属性
- 只有定位的盒子才有z-index属性
- 不能加单位!!!
- 可以有正数或负数,默认值是auto,越大越在上面
- 如果z-index属性值相同或没写z-index,则按书写顺序,后来者居上
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序:
实例
img {
position:absolute;
left:0px;
top:0px;
z-index:-1; /*负数则图片作为下一层,正数则图片作为上一层*/
}
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
Overflow-默认visible
用于控制内容溢出元素框时显示的方式
CSS 伪类(Pseudo-classes)-简化代码
伪类就是触发的事件名
CSS伪类是用来添加一些选择器的特殊效果。
语法
伪类的语法:
selector:pseudo-class {property:value;}
/*html元素:伪类{键:值}*/
CSS类也可以使用伪类:
selector.class:pseudo-class {property:value;}
/*html元素并且类名等于class:伪类{键:值}*/
/*就是p.center*/
CSS 伪元素
CSS伪元素是用来添加一些选择器的特殊效果。
语法
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
伪类和伪元素的区别:
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
页面布局通常由标准流,浮动,定位共同构成
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
标准流

为什么需要浮动?

浮动(float)-只影响后面的元素,不影响前面的元素
浮动顾名思义:将呈现在标准流的上一层
浮动的盒子不会压在下面标准流盒子内的文字/图片,文字/图片会被挤出来,仅仅压住标准流盒子本身。因为浮动最初的目的是要文字环绕图片的效果,若图片是浮动的,那么文字就会被挤开,达到环绕的效果
具有相同浮动值盒子会串联起来(盒子之间不会有缝隙)
设置margin外边距可以实现浮动的盒子之间的缝隙,注意,一行之显示不了,会另起一行
若多个盒子设置了浮动,则会按照属性值一行内显示并且顶端对齐排列,(若一行装不下,则会另起一行)

浮动特性-重点!!!
浮动顾名思义:将呈现在更上一层
设置了浮动(float)的元素将会有以下特性:
-
浮动的盒子将脱离标准流的控制(浮动)移动到指定位置,俗称(脱标)
-
浮动的盒子将不再保留原先的位置,后继的元素会往前填充该盒子的位置(若位置得当将会实现两个盒子叠加的效果)
-
浮动元素会具有行内块元素的特性(一行显示多个,可以设置宽和高...等等)
(行内元素有了浮动,不需要转换成块或行内块元素了,就可以设置宽和高)
(块元素有了浮动,就不需要转换成行内或行内块元素了,就可以一行显示多个,大小由内容决定)
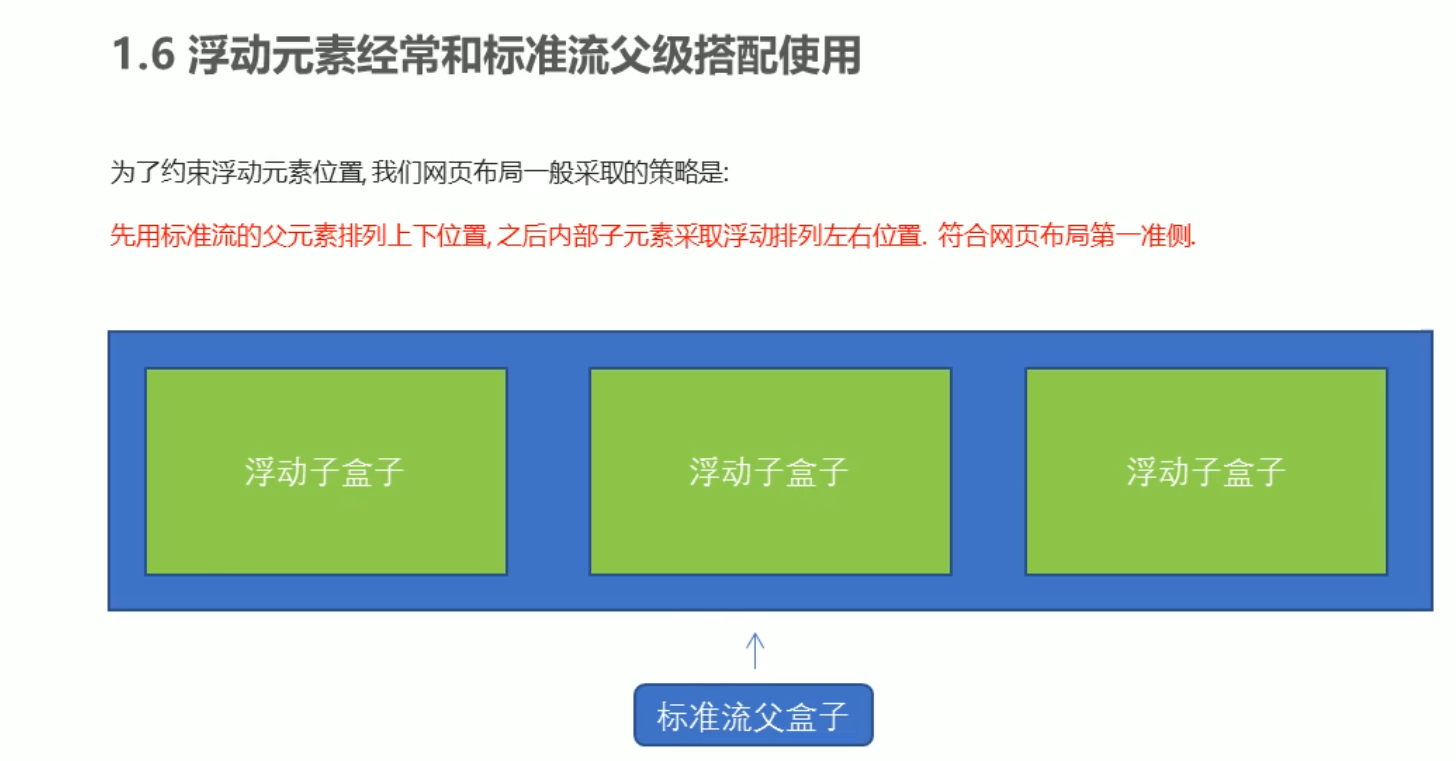
浮动元素经常和标准流父级搭配使用

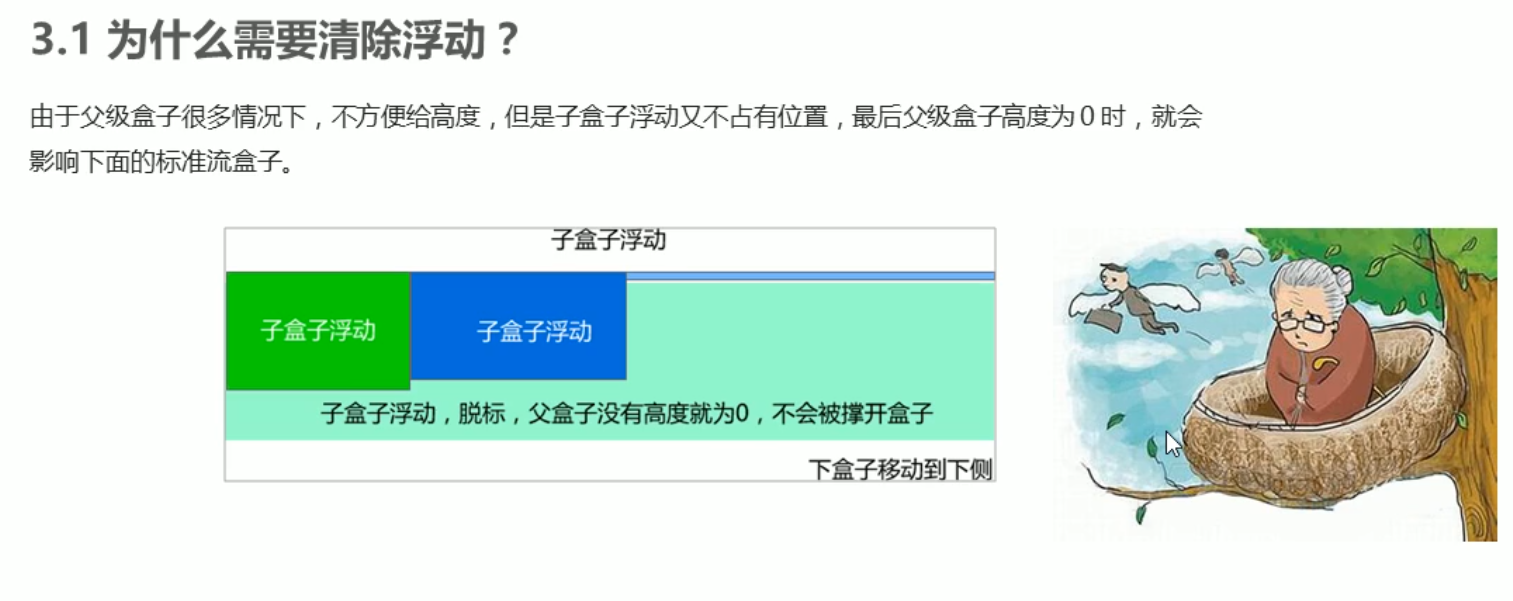
为什么需要清除浮动?-保留浮动元素原先的位置
注意:若要父盒子随着子浮动盒子的增加而增加父盒子的高度的话,就不要给父盒子设置高度,设置宽度即可,若不设置宽度,则会默认设置成父级继承过来的宽度(body的默认宽度就是浏览器是默认宽度)
为什么要清除浮动???
- 父元素没有高度
- 子盒子浮动了
- 影响了后面的布局
不给父盒子设置宽度,清除浮动之后,后续可以自行添加子盒子-向右扩展-自动增加宽度
不给父盒子设置高度,清除浮动之后,后续可以自行添加子盒子-向下扩展-自动增加高度

清除浮动的本质
- 清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动,所以要扩展的话就不要设置高度
- 清除浮动之后,父级会根据增加浮动的子盒子,自动设置高度,就不会影响后续的标准流
注意:若要父盒子随着子浮动盒子的增加而增加父盒子的高度的话,就不要给父盒子设置高度,设置宽度即可,若不设置宽度,则会默认设置成父级继承过来的宽度(body的默认宽度就是浏览器是默认宽度)
清除浮动-几乎只使用both

清除浮动的策略
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
清除浮动方法-7种方法
注意:若要父盒子随着子浮动盒子的增加而增加父盒子的高度的话,就不要给父盒子设置高度,设置宽度即可,若不设置宽度,则会默认设置成父级继承过来的宽度(body的默认宽度就是浏览器是默认宽度)
- 额外标签法也成为隔墙法,是W3C推荐的做法-不常用
- 给父级添加overflow属性-属性值任意,一般用hidden,不是visible就行 -常用
- 给父级添加after伪元素 -常用
- 给父级添加双伪元素 -常用
- 给父级添加透明边框
- 给父级设置padding,只设置一个也可以
- 使用BFC,以下3种方法触发BFC【块级格式上下文解决问题】
- 给父级设置成行内块
- 给父级浮动
- 给父级设置绝对定位或固定定位!不能是相对定位!!!
方法1:在浮动元素的末尾添加一个空的任意块级标签,设置它的样式为clear: both即可
例如
> 优点:简单
缺点:会添加许多无意义的标签
方法2:给父级添加overflow属性-属性值任意,一般用hidden,不是visible就行
方法3:
优点:简洁
缺点:无法显示溢出的部分-可能导致画面缺省,要注意计算像素
方法3:用到了伪类 :after,是方法一的进阶版,可以省去书写无意义的标签
就是在父元素的后面放堵墙

给父元素添加class="clearfix" 之所以是clearfix是因为习惯
优点:没有增加标签,结构更加简单
缺点:IE浏览器低版本不行!也可以不是缺点
/* [:after] p:after 在每个<p>元素之后插入内容 */
/*直接使用以下代码: */
<style>
/*在此之后插入一个内容为空的高度为0的不可见的块元素,并且它实现了清除*/
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix{ /*IE浏览器6和7专有, 为了兼容性低版本浏览器,可以不写呗*/
*zoom: 1;
}
}
</style>
方法4:使用两个伪类:before和:after (混合双打,双保险)
给父元素添加class="clearfix" 同上
就是在父元素的前后都放一堵墙

<style>
.clearfix:before,.clearfix:after{
content: "";
display: table;/*--墙A 浮动 墙B;由于墙必须是块元素,墙B会换行,所有用table把两个墙放一行*/
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom:1; "为了兼容IE浏览器低版本6/7 可以不写呗 "
}
</style>
优点:没有增加标签,结构更加简单
缺点:IE浏览器低版本不行!也可以不是缺点
高级css的使用
精灵图/雪碧图
服务器端会将多个小背景图片整合成一张大的图片(称为精灵图)进行传送,我们需要这张图的一个部分,只需要将精灵图作为我们规定的盒子的背景,然后使用background-position改变背景的位置即可!!!
背景的左上角即盒子的左上角,即原点,然后通过两个参数进行位移得到我们想要的背景!
第一个参数是x轴, 右移正,左移负
第二个参数是y轴, 下移正,上移负
一般来说参数是负数
可以使用方位变量:right left top bottom


字体图标
字体图标下载网站:
国外的比国内的多
外国:icommoon字库 http://icomoon.io
国内:阿里iconfont字库 http://www.iconfont.cn

字体图标下载-官网选择需要的图标,下载图标压缩包
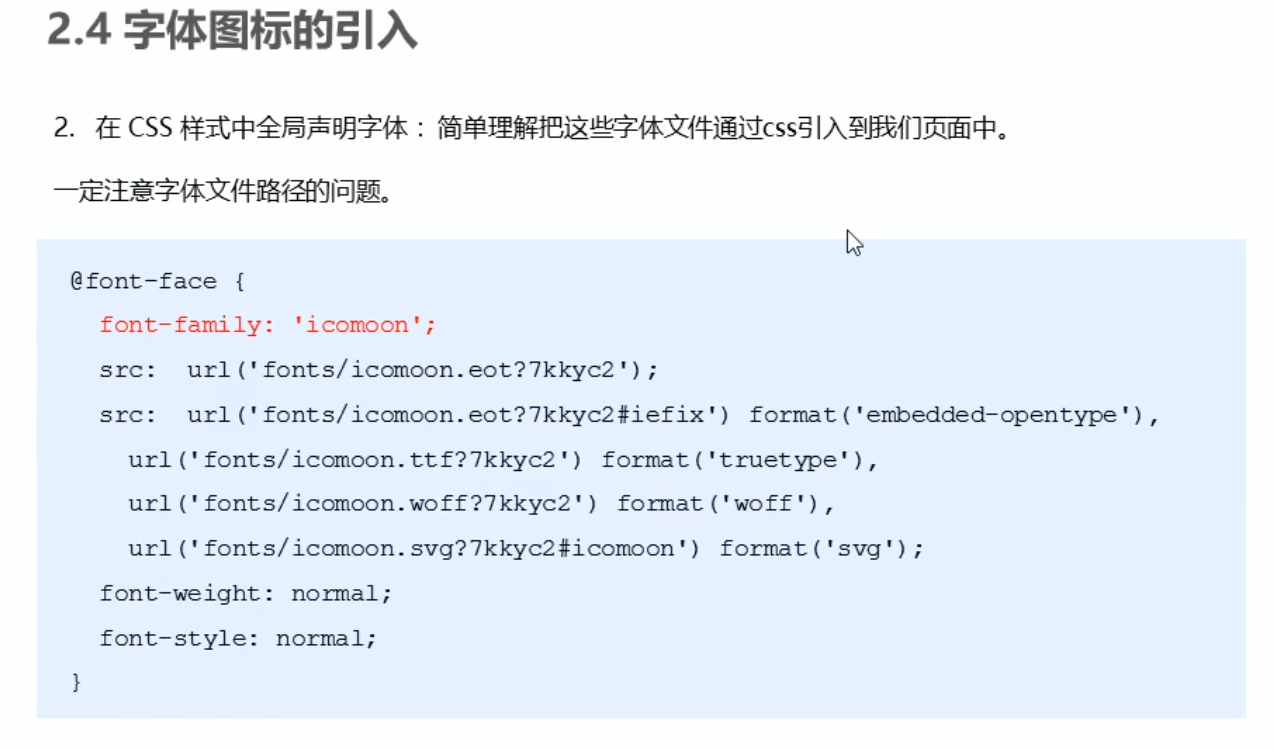
字体图标的引入-以icomoon字库的引入为例-需新建fonts文件夹


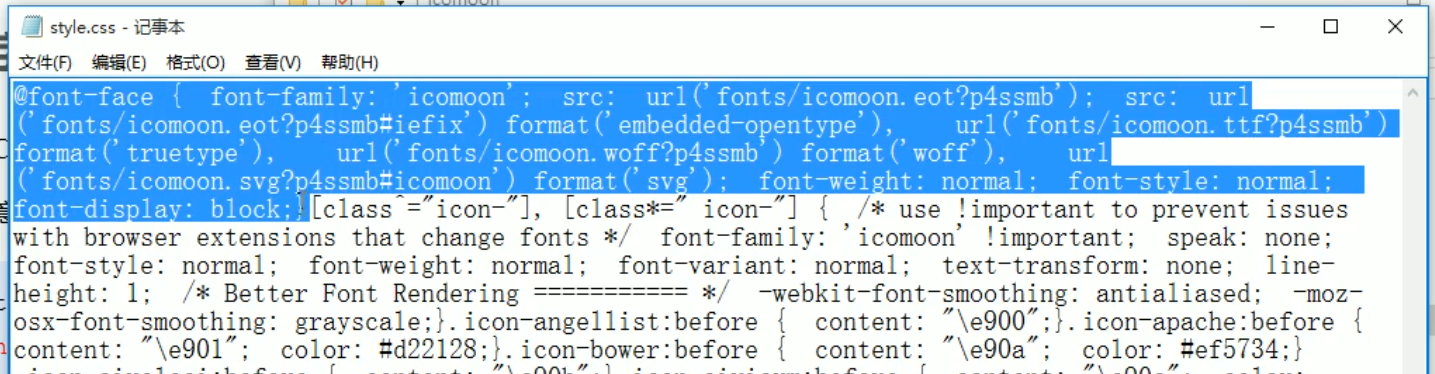
上面这些代码是用于引用字体图标,写在CSS中,这些代码在下载包的style.css中有!如果没有则手打!

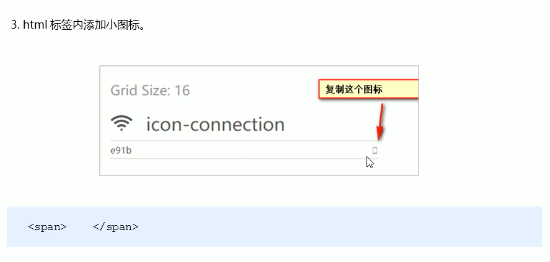
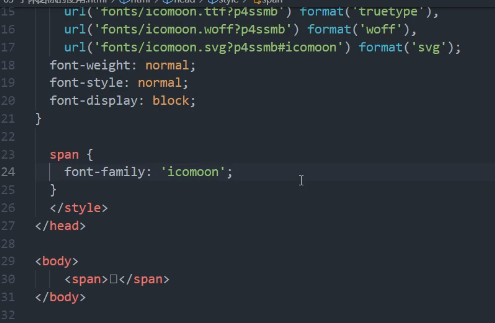
3.打开下载包中的demo.html,复制对应的图标到项目的盒子中,最后对相应的盒子设置font-family


阿里巴巴iconfont字库很简单!直接看官方教程
-
可以js引入在线的外部链接-这个比较简单-有网就行-练练手,
-
可以下载代码包,再引入外部js-后续可以这个方法更好
追加字体图标
上传下载包中的.json文件即可!然后添加新图标再下载!
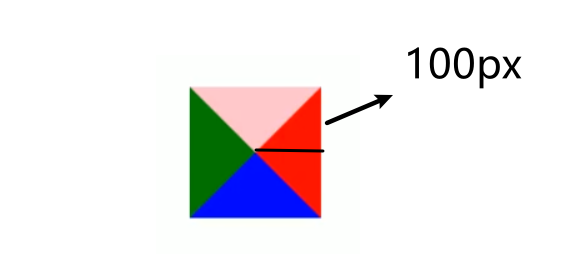
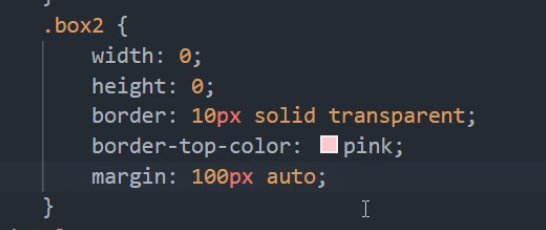
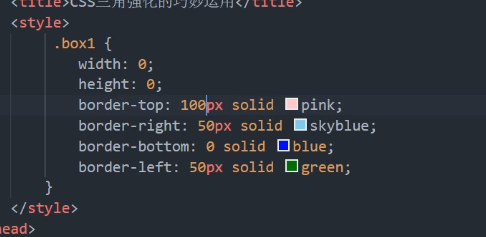
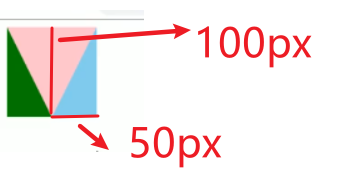
CSS三角形-三角形形心到底边的距离就是border的大小(粗细)
当一个盒子的宽和高都是0时,给4个边框分别加上颜色和粗细和线类型,就是下面图片的效果,于是制作三角形,只需要其他边的颜色是透明就好
透明-transparent

将所有边都改透明,然后通过层叠覆盖,得到我们需要的三角形

高级三角形!自定义三角形要自己设计!


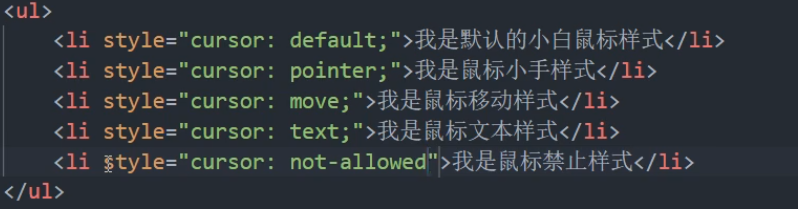
鼠标样式-当鼠标移动到盒子上时


取消表单轮廓

防止拖拽文本域(textarea)-resize
文本域默认右下角是可以拖拽大小的,这不好!我们要给它定死!
设置resize: none;

文本域尽量写在一行,不然获得焦点之后,光标不会在左上角

垂直对齐方式-vertical-align-只针对行内元素和行内块元素
img是行内元素哦,可以用于处理一个盒子中既有图片又有文字的时候,图片和文字的对齐方式

默认情况下,是对准基线的!

解决图片下面的小空隙,如下:是因为图片和文字是基线对齐

解决方法1:只要不是基线对齐即可,给图片设置vertical-align:top|bottom|middle都行(提倡使用)
解决方法2:给图片转化为块级元素:display:block;
单行文本溢出时,省略号代替
/*设置成不自动换行(强制一行显示)*/
white-space: nowrap; /*默认值normal,自动换行*/
/*超出部分隐藏,但保留位置*/
overflow: hidden;
/*超出部分的文字用省略号代替*/
text-overflow: ellipsis; /*默认值是clip,超出部分直接剪切掉*/
多行文本溢出时(最后一行的最后添加省略号),省略号代替
这种用法有较大的兼容性问题,适用于webKit浏览器或移动端(移动端大部分是webKit内核的)
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit-box;
/*限制在一个块级元素显示的文本的行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒子
-webkit-box-orient: vertical;
滤镜filter-(了解)-例如:filter: blur(5px); 数值越大越模糊
CSS3 calc计算函数-方便计算距离-用途广泛
函数内部支持+ - * /
运算符前后有空格
例如:width: calc(100% - 80px) 宽度数值为父元素宽度-80px
...
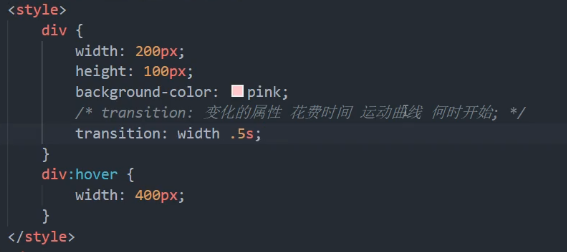
CSS3 过渡和hover一起使用(重点)
口诀:谁要过渡给谁加
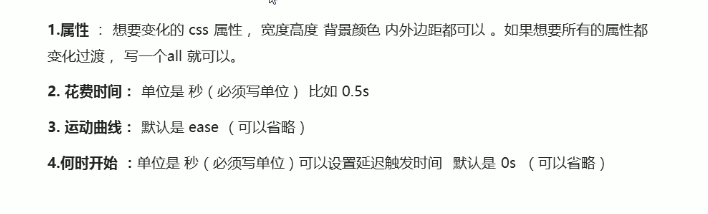
语法:transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果要过渡多个属性,则每个代码中间用 , 隔开
例如:transition: width .5s,height .5s;
如果要多个/所有属性都过渡,直接使用 transition: all .5s; -常用!!!

运动曲线:
| 属性值 | 代表运动过程 |
|---|---|
| linear | 匀速 |
| ease | 逐渐慢下来;默认值 |
| ease-in | 加速 |
| ease-out | 减速 |
| ease-in-out | 先加速后减速 |
| steps() | 指定了时间函数中的间隔数量(步长) |
花费0.5s使div宽度从200px->400px

transitioned事件/过渡结束事件
当过渡事件结束之后触发的事件
2D转换之移动translate-不脱标
语法:
transform: translate(x,y); //x和y必须写!!!,若不修改则,用零代替
相当于相对定位加绝对定位=直接位移,向右xpx 向左-xpx 向上-ypx 向下ypx
也可以分开写
transform: translateX(n); //n同上
transform: translateY(n); //n同上

2D转换之旋转 rotate
 2D转换中心点 transform-origin
2D转换中心点 transform-origin

2D转换之缩放scale
和transform-origin结合可以设置缩放点

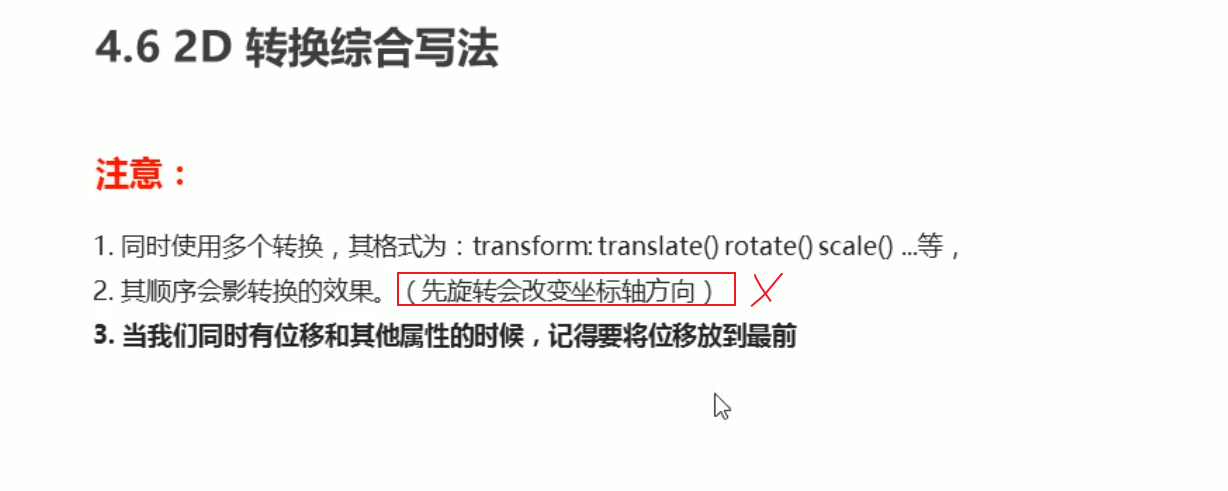
2D转换简写
格式为:transform:translate() rotate() scale()...
注意!书写的顺序会影响效果!!!
有位移的转换放最前!!!
 CSS3动画
CSS3动画
动画兼容:
先写通用写法:@keyframes
- @-moz-keyframes
- @-webkit-keyframes
- @-o-keyframes
先写通用写法:animation
再写带内核写法,同上
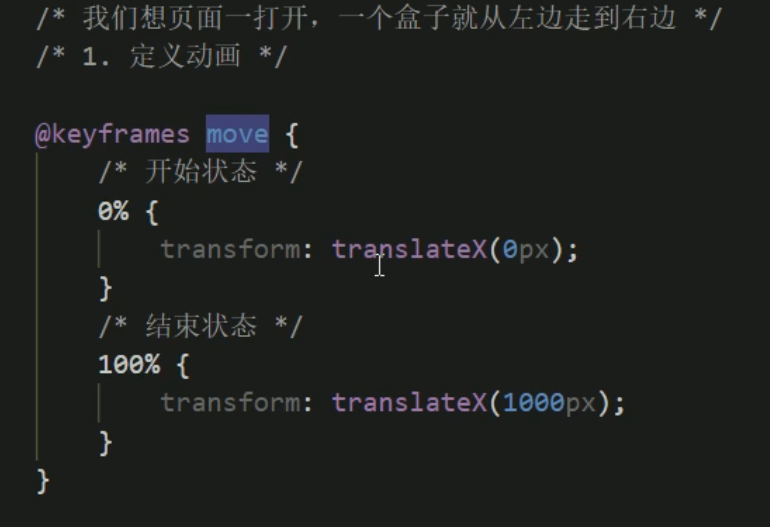
要点:
- 定义动画
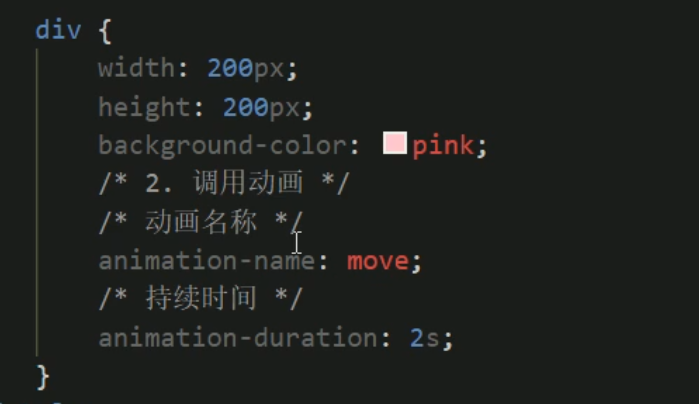
- 调用动画
- 设置动画持续时间
- 0%表示开始也可以用from
- 100%表示结束也可以用to
- 中间xx%可以自己定义


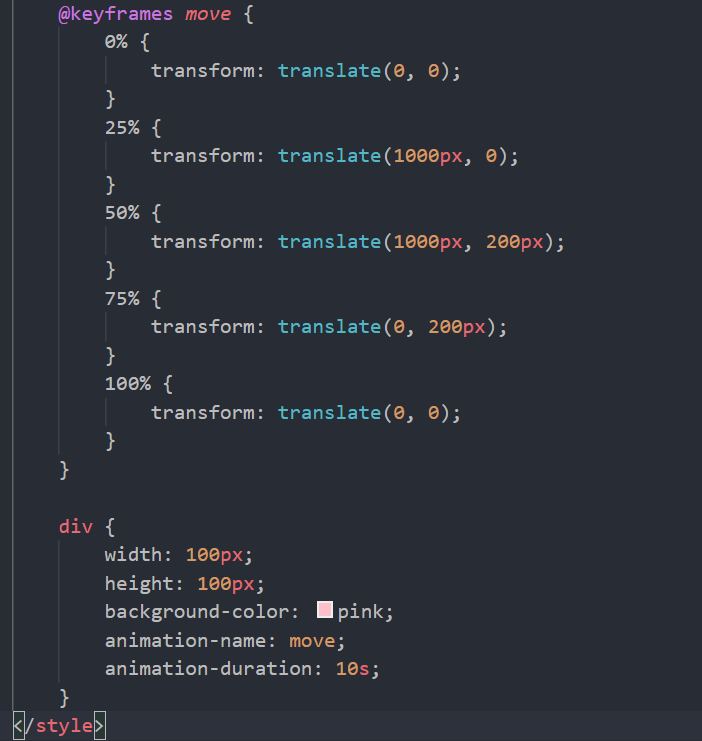
自定义动画,我练练

动画常见属性

动画简写-多个动画用逗号分开
animation:按以下顺序
-
<' animation-name '>:
检索或设置对象所应用的动画名称
-
<' animation-duration '>:
检索或设置对象动画的持续时间
-
<' animation-timing-function '>:
检索或设置对象动画的过渡类型
-
<' animation-delay '>:
检索或设置对象动画延迟的时间
-
<' animation-iteration-count '>:
检索或设置对象动画的循环次数
-
<' animation-direction '>:
检索或设置对象动画在循环中是否反向运动
【设置动画走回来,而不是直接跳回来】
-
<' animation-fill-mode '>:
检索或设置对象动画时间之外的状态 【设置结束时是否回到起点】
-
<' animation-play-state '>:这个属性已经被简写移除!!!
检索或设置对象动画的状态。【设置是否暂停】
3D转换之translate3d
transform:translate3d(x,y,z)
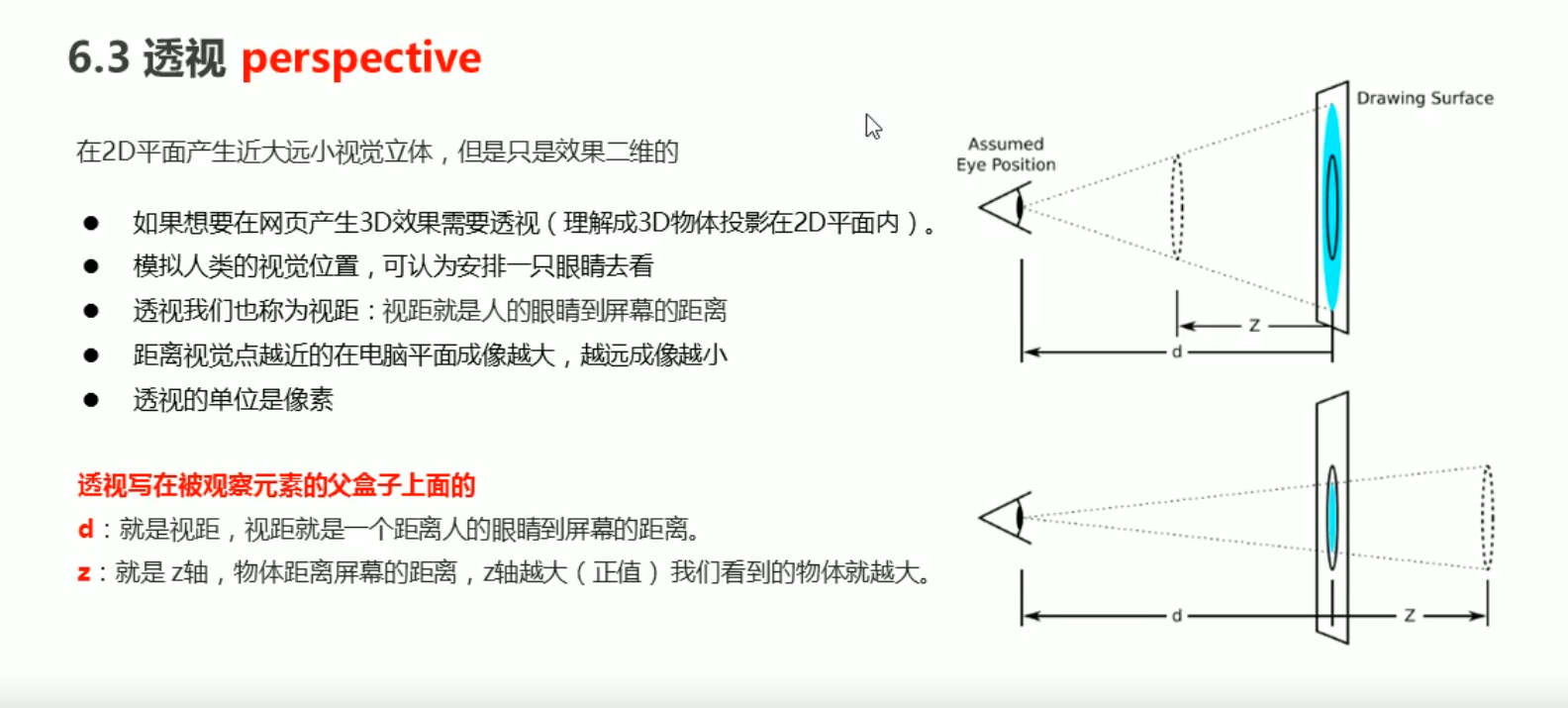
 *透视-perspective=视距【近大远小】
*透视-perspective=视距【近大远小】
Z轴越大,那么视距越小,物体越大
Z轴越小,那么视距就越大,物体越小
透视写在被观察盒子的父盒子中!!!
视距越大事物越小,视距越小事物越大
(近大远小)

3D转换之rotate3d
可以沿着X轴,Y轴,Z轴和自定义轴进行旋转
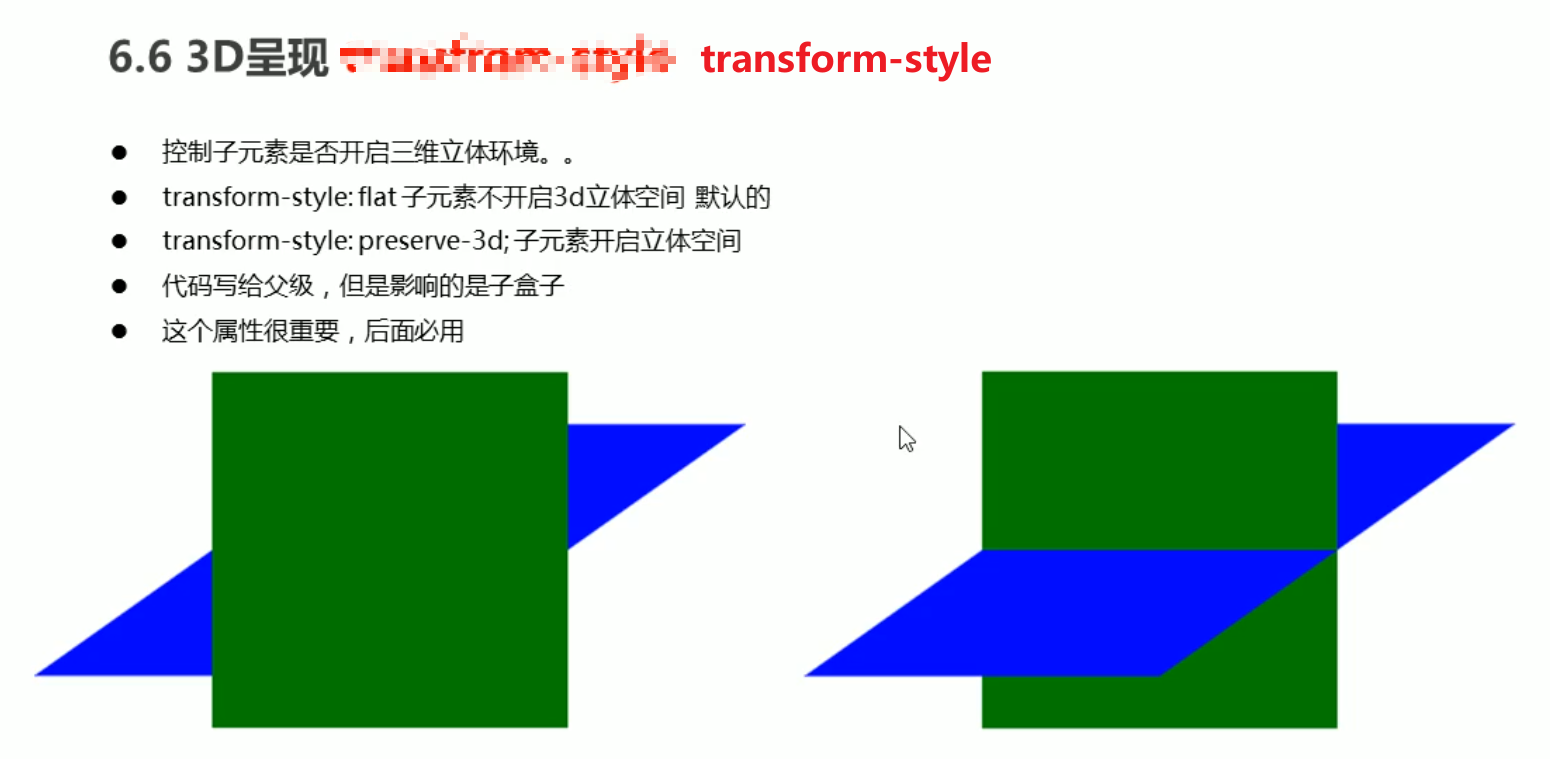
 *3D转换之transform-style
*3D转换之transform-style
给父盒子设置
影响所有子盒子的动画保持独立!

css3-skew-倾斜
transform: skew(15deg,30deg)
水平方向倾斜15度,垂直方向倾斜30度




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)