HTML笔记
颜色:https://www.runoob.com/html/html-colorvalues.html
ps:html5的
ps:HTML5只学到表单元素,后面再学
html5支持MathML,MathML 是数学标记语言
html5支持SVG图片格式
html5的任何元素都支持拖放,使用(Drag 和 Drop),draggable="true"
<!DOCTYPE html>文档类型声明标签,提示浏览器html5版本显示页面+
<html lang="en"></html>
<html lang="zh-CN"></html>//中文:提示浏览器用翻译成中文
前两种不影响
下一种也用不到
<html lang="..."></html>//别的文字,提示浏览器翻译成别的语言
//charset用于防止乱码
<meta charset="UTF-8" />
常用值:GB2312,BIG5,GBK,UTF-8。
UTF-8也成为万国码,包含了全世界所有国家的字符
1、关闭标签设置。禁用关闭标签。闭合的写法:。
。
2、
其中:alert('弹出信息的内容'); 为单击时弹出的信息,window.open('打开网页的地址') 为打开的网页。
HTML 标签简写及全称
下表列出了 HTML 标签简写及全称:
| 标签 |
英文全称 |
中文说明 |
| a |
Anchor |
锚 |
| abbr |
Abbreviation |
缩写词 |
| acronym |
Acronym |
取首字母的缩写词 |
| address |
Address |
地址 |
| alt |
alter |
替用(一般是图片显示不出的提示) |
| b |
Bold |
粗体(文本) |
| bdo |
Direction of Text Display |
文本显示方向 |
| big |
Big |
变大(文本) |
| blockquote |
Block Quotation |
区块引用语 |
| br |
Break |
换行 |
| cell |
cell |
巢 |
| cellpadding |
cellpadding |
巢补白 |
| cellspacing |
cellspacing |
巢空间 |
| center |
Centered |
居中(文本) |
| cite |
Citation |
引用 |
| code |
Code |
源代码(文本) |
| dd |
Definition Description |
定义描述 |
| del |
Deleted |
删除(的文本) |
| dfn |
Defines a Definition Term |
定义定义条目 |
| div |
Division |
分隔 |
| dl |
Definition List |
定义列表 |
| dt |
Definition Term |
定义术语 |
| em |
Emphasized |
加重(文本) |
| font |
Font |
字体 |
| h1~h6 |
Header 1 to Header 6 |
标题1到标题6 |
| hr |
Horizontal Rule |
水平尺 |
| href |
hypertext reference |
超文本引用 |
| i |
Italic |
斜体(文本) |
| iframe |
Inline frame |
定义内联框架 |
| ins |
Inserted |
插入(的文本) |
| kbd |
Keyboard |
键盘(文本) |
| li |
List Item |
列表项目 |
| nl |
navigation lists |
导航列表 |
| ol |
Ordered List |
排序列表 |
| optgroup |
Option group |
定义选项组 |
| p |
Paragraph |
段落 |
| pre |
Preformatted |
预定义格式(文本 ) |
| q |
Quotation |
引用语 |
| rel |
Reload |
加载 |
| s/ strike |
Strikethrough |
删除线 |
| samp |
Sample |
示例(文本 |
| small |
Small |
变小(文本) |
| span |
Span |
范围 |
| src |
Source |
源文件链接 |
| strong |
Strong |
加重(文本) |
| sub |
Subscripted |
下标(文本) |
| sup |
Superscripted |
上标(文本) |
| td |
table data cell |
表格中的一个单元格 |
| th |
table header cell |
表格中的表头 |
| tr |
table row |
表格中的一行 |
| tt |
Teletype |
打印机(文本) |
| u |
Underlined |
下划线(文本) |
| ul |
Unordered List |
不排序列表 |
| var |
Variable |
变量(文本) |

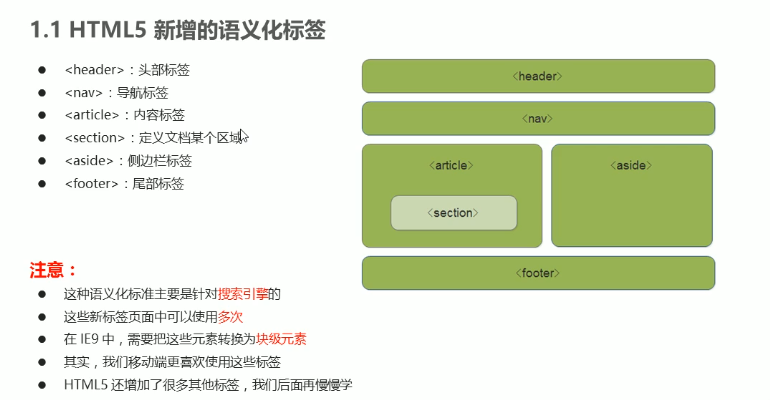
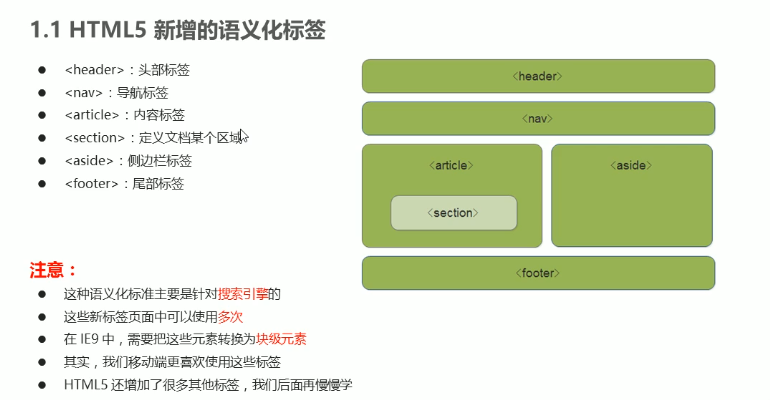
HTML5 添加了很多语义元素如下所示:
| 标签 |
描述 |
|
定义页面独立的内容区域。 |
|
定义页面的侧边栏内容。 |
|
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
|
定义命令按钮,比如单选按钮、复选框或按钮 |
|
用于描述文档或文档某个部分的细节 |
|
定义对话框,比如提示框 |
|
标签包含 details 元素的标题 |
|
规定独立的流内容(图像、图表、照片、代码等等)。 |
|
定义 元素的标题 |
|
定义 section 或 document 的页脚。 |
|
定义了文档的头部区域 |
|
定义带有记号的文本。 |
|
定义度量衡。仅用于已知最大和最小值的度量。 |
|
定义导航链接的部分。 |
|
定义任何类型的任务的进度。 |
|
定义 ruby 注释(中文注音或字符)。 |
|
定义字符(中文注音或字符)的解释或发音。 |
|
在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
|
定义文档中的节(section、区段) 等于div |
|
定义日期或时间。 |
|
规定在文本中的何处适合添加换行符。 |

HTML5 表单
新表单元素, 新属性,新输入类型,自动验证。
HTML5 拥有多个新的表单输入类型:(我只记了常用的)
- color
- date
- datetime
- datetime-local
- email
- month
- number 限制数字类型
- range
- **search ** 搜索框
- tel 手机号码
- time
- url
- week
使用下面的属性来规定对数字类型的限定:
| 属性 |
描述 |
| disabled |
规定输入字段是禁用的 |
| max |
规定允许的最大值 |
| maxlength |
规定输入字段的最大字符长度 |
| min |
规定允许的最小值 |
| pattern |
规定用于验证输入字段的模式 |
| readonly |
规定输入字段的值无法修改 |
| required |
规定输入字段的值是必需的 |
| size |
规定输入字段中的可见字符数 |
| step |
规定输入字段的合法数字间隔 |
| value |
规定输入字段的默认值 |
<input type="number" min="0" max="9" step="3" value="3">

email 类型用于应该包含 e-mail 地址的输入域。
实例
在提交表单时,会自动验证 email 域的值是否合法有效:
E-mail: <input type="email" name="email">
color 类型用在input字段主要用于选取颜色,如下所示:
实例
从拾色器中选择一个颜色:
选择你喜欢的颜色: <input type="color" name="favcolor">
date 类型允许你从一个日期选择器选择一个日期。
实例
定义一个时间控制器:
生日: <input type="date" name="bday">
datetime 类型允许你选择一个日期(UTC 时间)。
实例
定义一个日期和时间控制器(本地时间):
生日 (日期和时间): <input type="datetime" name="bdaytime">
datetime-local 类型允许你选择一个日期和时间 (无时区).
实例
定义一个日期和时间 (无时区):
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
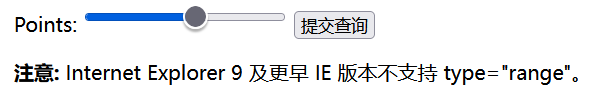
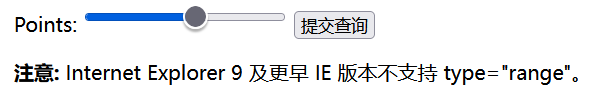
range 类型用于应该包含一定范围内数字值的输入域。
range 类型显示为滑动条。
实例
定义一个不需要非常精确的数值(类似于滑块控制):
<input type="range" name="points" min="1" max="10">

已移除元素
以下的 HTML 4.01 元素在HTML5中已经被删除:
-
-








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)