android – 多屏幕适配相关
android – 多屏幕适配相关
1、基本概念
屏幕大小(screen size) – 屏幕的实际大小,用屏幕对角线长度来衡量(比如3.4寸,3.8寸)。android把屏幕分为以下4种:small,normal,large,extra large。 怎么判断?
屏幕密度(Screen Density) - 一块实际的屏幕区域有多少个像素,一般用dpi衡量(每英寸有多少个点)。相比起medium、high屏幕密度的设备,在一块确定大小的屏幕区域l密度为low的屏幕拥有的像素更少。android把屏幕密度分为4种:low,medium,high,extra high。
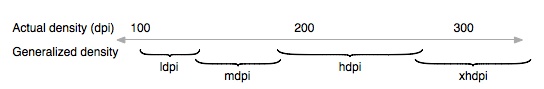
如何判断是ldpi,mdpi,hdpi?
方向(orientation) - 屏幕方向分为landscape(横屏)和portrait(竖屏)。
分辨率(Resolution) - 屏幕上的总实际像素数。对屏幕进行适配时,一般不关注它的分辨率,只关注它的屏幕大小和密度。
与密度无关的像素(Density-independent pixel,dp或dip) - 为了保证你的UI适合不同的屏幕密度,建议你采用dp来定义程序UI。 它的计算方法为:px = dp * (dpi / 160)
sp(scale-independent pixel)
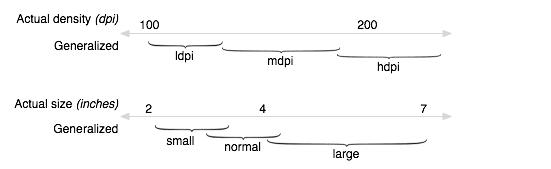
如何分辨一个屏幕是ldpi、mdpi、hdpi的方法,见下图
2、怎样适配多种屏幕
a.在manifest里定义你的程序支持的屏幕类型,相应代码如下: <supports-screens android:resizeable=["true"| "false"] android:smallScreens=["true" | "false"] //是否支持小屏 android:normalScreens=["true" | "false"] //是否支持中屏 android:largeScreens=["true" | "false"] //是否支持大屏 android:xlargeScreens=["true" | "false"] //是否支持超大屏 android:anyDensity=["true" | "false"] //是否支持多种不同密度的屏幕 android:requiresSmallestWidthDp=”integer” android:compatibleWidthLimitDp=”integer” android:largestWidthLimitDp=”integer”/>
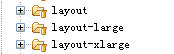
b.对不同大小的屏幕提供不同的layout。
比如,如果需要对大小为large的屏幕提供支持,需要在res目录下新建一个文件夹layout-large/并提供layout。当然,也可以在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。
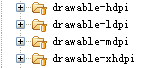
c.对不同密度的屏幕提供不同的图片。 应尽量使用点9格式的图片,如需对密度为low的屏幕提供合适的图片,需新建文件夹drawable-ldpi/,并放入合适大小的图片。相应的,medium对应drawable-mdpi /,high对应drawable-hdpi/,extra high对应drawable-xhdpi/。 图片大小的确定:low:medium:high:extra high比例为3:4:6:8。举例来说,对于中等密度(medium)的屏幕你的图片像素大小为48×48,那么低密度(low)屏幕的图片大小应为36×36,高(high)的为72×72,extra high为96×96。
3、多屏幕适配的4条黄金原则 a.在layout文件中设置控件尺寸时应采用wrap_content,fill_parent和dp。
具体来说,设置view的属性android:layout_width和android:layout_height的值时,wrap_content,fill_parent或dp比pix更好。相应地,为了使文字大小更好的适应屏幕应该使用sp来定义文字大小。
b.在程序的代码中不要出现具体的像素值。
为了使代码简单,android内部使用pix为单位表示控件的尺寸,但这是基于当前屏幕基础上的。为了适应多种屏幕,android建议开发者不要使用具体的像素来表示控件尺寸。
c.不要使用AbsoluteLayout(android1.5已废弃) 。相应地,应使用RelativeLayout。
d.对不同的屏幕提供合适大小的图片。见上面第2部分。
4、需要注意的地方 以上设置适用于android3.2以下的版本。(本人目前开发是在android2.2上,这部分以后再补充)
5、怎样测试你的程序是否支持多屏幕适配 一般使用AVD Manager创建多个不同大小的模拟器,如下图
6、参考文档:http://developer.android.com/guide/practices/screens_support.html
Android多屏幕适配
问题:
测试时,发现应用在不同的显示器上显示效果不同(部分文本不能显示完全),自然想到屏幕适配的问题。
按照思路整理如下:
(一) 几个概念
1, Screen size 屏幕的尺寸,即对角线长度(单位inch-英寸)
2, Screen density屏幕密度,即单位长度像素点数(pots/inches)
3, Resolution 分辨率,即屏幕的总像素点数(width * height)
4, Density-independent pixel (dp)独立像素密度。标准是160dip.即1dp对应1个pixel,计算公式如:px = dp * (dpi / 160),屏幕密度越大,1dp对应 的像素点越多。
(二) 屏幕的分类(size & density)
1, 以总像素数分,文本的size等都要改,如下图所示
每一个分类都有其最小分辨率,如下,可根据分辨率划分种类:
2, 以屏幕密度分,提供不同的图片如下图所示
Note1:匹配以上面两种为参考。
Note2:还有专为水平(landscape)和竖直(portrait)两种,使用的少,在此不赘述。
(三) Android寻找最佳资源原理
1, 排除与设备设置不符合的资源
2, 根据限定词(qualifier)的优先级,按照顺序查找
3, 在限定词下,是否存在资源路径
4, 排除不包含在限定词中的资源路径
5, 继续执行不同的限定词查找,直到找到相应的资源
如下图所示:
(四) 项目步骤:
1, manufest中配置
- <supports-screens
- android:anyDensity="true"
- android:largeScreens="true"
- android:normalScreens="true"
- android:smallScreens="true"
- android:xlargeScreens="true"/>
2, 新建对应的资源文件夹
A, Layout
例如,我现在有三个显示器分辨率:
分别为1280*720,1024*768,1200*690
根据以上最低分辨率的要求,分为xlarge和large两类,新建两个文件夹,如下:
如下图所示:
B, Drawable
如下图所示:
在drawable中,以mdpi为标准(即160dpi)。比例保持为3:4:5:6,如下图所示:
本文出自 “小新专栏” 博客,请务必保留此出处http://mikewang.blog.51cto.com/3826268/865304
Android 多屏幕支持
另外一篇
http://blog.csdn.net/zj_133/article/details/7281140
多国语言文件夹
http://guojianhui0906.iteye.com/blog/1271827
1.术语和概念
|
术语 |
说明 |
备注 |
|
Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸(对角线长度) |
摩托罗拉milestone手机是3.7英寸 |
|
Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
|
Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
|
DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 所以dpi = 分辨率的高宽的平方根(对角线)除以物理尺寸高宽的平方根(对角线). |
可以反映屏幕的清晰度,用于缩放UI的 |
|
Density(密度) |
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, (dpi/160) |
|
|
Density-independent pixel (dip) |
指的是逻辑密度计算单位,dip和具体像素值的对应公式是pixel/dip=dpi值/160,也就是pixel = dip * (dpi / 160) |
Px (Pixel像素: 不同设备显示效果相同。这里的“相同”是指像素数不会变,比如指定UI长度是100px,那不管分辨率是多少UI长度都是100px。也正是因为如此才造成了UI在小分辨率设备上被放大而失真,在大分辨率上被缩小。
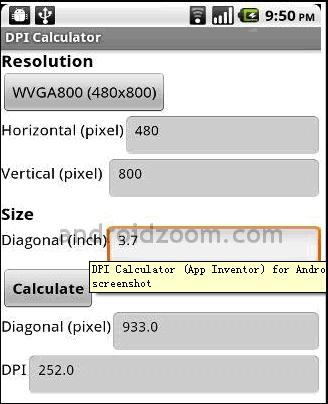
2. DPI值计算
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=![]() ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手机屏幕的分类
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
|
Low density (120), ldpi |
Medium density (160), mdpi |
High density (240), hdpi |
|
|
Small screen |
QVGA (240x320) |
||
|
Normal screen |
WQVGA400 (240x400)WQVGA432 (240x432) |
HVGA (320x480) |
WVGA800 (480x800)WVGA854 (480x854) |
|
Large screen |
WVGA800* (480x800)WVGA854* (480x854) |
表1
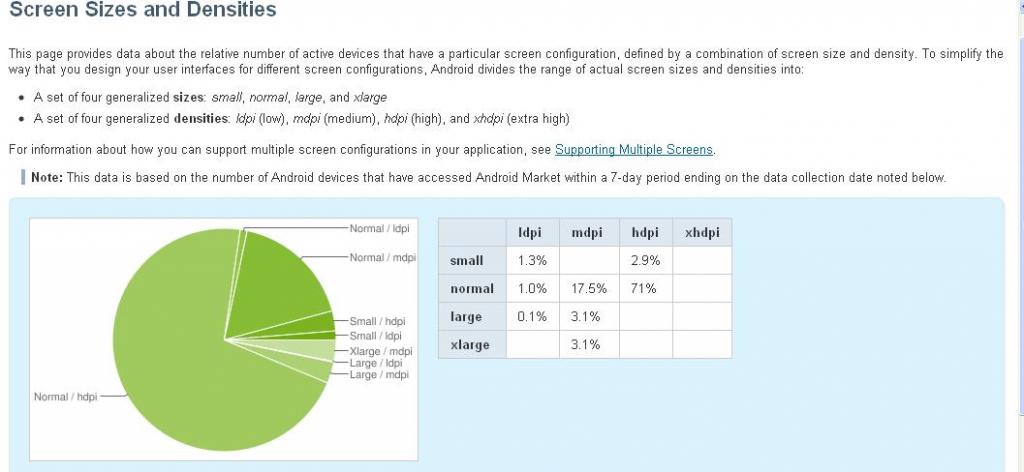
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
|
Icon Type |
Standard Asset Sizes (in Pixels), for Generalized Screen Densities |
||
|
Low density screen (ldpi) |
Medium density screen (mdpi) |
High density screen (hdpi) |
|
|
Launcher |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Menu |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Status Bar |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Tab |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Dialog |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
List View |
24 x 24 px |
32 x 32 px |
48 x 48 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
四种屏幕尺寸分类:: small, normal, large, and xlarge 四种密度分类: ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high) 需要注意的是: xhdpi是从 Android 2.2 (API Level 8)才开始增加的分类. xlarge是从Android 2.3 (API Level 9)才开始增加的分类. DPI是“dot per inch”的缩写,每英寸像素数。
一般情况下的普通屏幕:ldpi是120,mdpi是160,hdpi是240,xhdpi是320。
两种获取屏幕分辨率信息的方法:
DisplayMetrics metrics = new DisplayMetrics(); Display display = activity.getWindowManager().getDefaultDisplay(); display.getMetrics(metrics); //这里得到的像素值是设备独立像素dp
//DisplayMetrics metrics=activity.getResources().getDisplayMetrics(); 这样获得的参数信息不正确,不要使用这种方式。 不能使用android.content.res.Resources.getSystem().getDisplayMetrics()。这个得到的宽和高是空的。 如果需要为Android pad定制资源文件,则res目录下的目录可能为: drawable drawable-ldpi drawable-mdpi drawable-hdpi drawable-xhdpi drawable-nodpi drawable-nodpi-1024×600 drawable-nodpi-1280×800 drawable-nodpi-800×480 values values-ldpi values-mdpi values-hdpi values-xhdpi values-nodpi values-nodpi-1024×600 values-nodpi-1280×800 values-nodpi-800×480
源码库 » Android » res
路径:android-4.0.1/packages/SystemUI/res
上一级 目 录
- [anim]
- [drawable]
- [drawable-hdpi]
- [drawable-large-hdpi]
- [drawable-large-mdpi]
- [drawable-large-xhdpi]
- [drawable-mdpi]
- [drawable-nodpi]
- [drawable-sw600dp-hdpi]
- [drawable-sw600dp-mdpi]
- [drawable-sw600dp-xhdpi]
- [drawable-xhdpi]
- [layout]
- [layout-land]
- [layout-port]
- [layout-sw600dp]
- [menu]
- [values]
- [values-af]
- [values-af-land]
- [values-af-large]
- [values-am]
- [values-am-land]
- [values-am-large]
- [values-ar]
- [values-ar-land]
- [values-ar-large]
- [values-ar-port]
- [values-bg]
- [values-bg-land]
- [values-bg-large]
- [values-bg-port]
- [values-ca]
- [values-ca-land]
- [values-ca-large]
- [values-ca-port]
- [values-cs]
- [values-cs-land]
- [values-cs-large]
- [values-da]
- [values-da-land]
- [values-da-large]
- [values-de]
- [values-de-land]
- [values-de-large]
- [values-el]
- [values-el-land]
- [values-el-large]
- [values-en-rGB]
- [values-en-rGB-land]
- [values-en-rGB-large]
- [values-en-rGB-port]
- [values-es]
- [values-es-land]
- [values-es-large]
- [values-es-rUS]
- [values-es-rUS-land]
- [values-es-rUS-large]
- [values-fa]
- [values-fa-land]
- [values-fa-large]
- [values-fa-port]
- [values-fi]
- [values-fi-land]
- [values-fi-large]
- [values-fi-port]
- [values-fr]
- [values-fr-land]
- [values-fr-large]
- [values-hdpi]
- [values-hi]
- [values-hi-land]
- [values-hi-large]
- [values-hr]
- [values-hr-land]
- [values-hr-large]
- [values-hr-port]
- [values-hu]
- [values-hu-land]
- [values-hu-large]
- [values-hu-port]
- [values-in]
- [values-in-land]
- [values-in-large]
- [values-in-port]
- [values-it]
- [values-it-land]
- [values-it-large]
- [values-iw]
- [values-iw-land]
- [values-iw-large]
- [values-iw-port]
- [values-ja]
- [values-ja-land]
- [values-ja-large]
- [values-ko]
- [values-ko-land]
- [values-ko-large]
- [values-land]
- [values-large]
- [values-large-port]
- [values-lt]
- [values-lt-land]
- [values-lt-large]
- [values-lt-port]
- [values-lv]
- [values-lv-land]
- [values-lv-large]
- [values-lv-port]
- [values-ms]
- [values-ms-land]
- [values-ms-large]
- [values-nb]
- [values-nb-land]
- [values-nb-large]
- [values-nl]
- [values-nl-land]
- [values-nl-large]
- [values-pl]
- [values-pl-land]
- [values-pl-large]
- [values-port]
- [values-pt]
- [values-pt-land]
- [values-pt-large]
- [values-pt-rPT]
- [values-pt-rPT-land]
- [values-pt-rPT-large]
- [values-rm]
- [values-ro]
- [values-ro-land]
- [values-ro-large]
- [values-ro-port]
- [values-ru]
- [values-ru-land]
- [values-ru-large]
- [values-sk]
- [values-sk-land]
- [values-sk-large]
- [values-sk-port]
- [values-sl]
- [values-sl-land]
- [values-sl-large]
- [values-sl-port]
- [values-sr]
- [values-sr-land]
- [values-sr-large]
- [values-sr-port]
- [values-sv]
- [values-sv-land]
- [values-sv-large]
- [values-sw]
- [values-sw-land]
- [values-sw-large]
- [values-sw600dp]
- [values-sw600dp-port]
- [values-sw720dp]
- [values-sw720dp-port]
- [values-th]
- [values-th-land]
- [values-th-large]
- [values-th-port]
- [values-tl]
- [values-tl-land]
- [values-tl-large]
- [values-tl-port]
- [values-tr]
- [values-tr-land]
- [values-tr-large]
- [values-uk]
- [values-uk-land]
- [values-uk-large]
- [values-uk-port]
- [values-vi]
- [values-vi-land]
- [values-vi-large]
- [values-vi-port]
- [values-xhdpi]
- [values-zh-rCN]
- [values-zh-rCN-land]
- [values-zh-rCN-large]
- [values-zh-rTW]
- [values-zh-rTW-land]
- [values-zh-rTW-large]
- [values-zu]
- [values-zu-land]
- [values-zu-large]
android中获取屏幕的长于宽,参考了网上有很多代码,但结果与实际不符,如我的手机是i9000,屏幕大小是480*800px,得到的结果却为320*533
结果很不靠谱,于是自己写了几行代码,亲测一下
测试参数:
测试环境: i9000(三星)
物理屏幕:480*800px
density :1.5
测试代码:
- // 获取屏幕密度(方法1)
- int screenWidth = getWindowManager().getDefaultDisplay().getWidth(); // 屏幕宽(像素,如:480px)
- int screenHeight = getWindowManager().getDefaultDisplay().getHeight(); // 屏幕高(像素,如:800p)
- Log.e(TAG + " getDefaultDisplay", "screenWidth=" + screenWidth + "; screenHeight=" + screenHeight);
- // 获取屏幕密度(方法2)
- DisplayMetrics dm = new DisplayMetrics();
- dm = getResources().getDisplayMetrics();
- float density = dm.density; // 屏幕密度(像素比例:0.75/1.0/1.5/2.0)
- int densityDPI = dm.densityDpi; // 屏幕密度(每寸像素:120/160/240/320)
- float xdpi = dm.xdpi;
- float ydpi = dm.ydpi;
- Log.e(TAG + " DisplayMetrics", "xdpi=" + xdpi + "; ydpi=" + ydpi);
- Log.e(TAG + " DisplayMetrics", "density=" + density + "; densityDPI=" + densityDPI);
- screenWidth = dm.widthPixels; // 屏幕宽(像素,如:480px)
- screenHeight = dm.heightPixels; // 屏幕高(像素,如:800px)
- Log.e(TAG + " DisplayMetrics(111)", "screenWidth=" + screenWidth + "; screenHeight=" + screenHeight);
- // 获取屏幕密度(方法3)
- dm = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(dm);
- density = dm.density; // 屏幕密度(像素比例:0.75/1.0/1.5/2.0)
- densityDPI = dm.densityDpi; // 屏幕密度(每寸像素:120/160/240/320)
- xdpi = dm.xdpi;
- ydpi = dm.ydpi;
- Log.e(TAG + " DisplayMetrics", "xdpi=" + xdpi + "; ydpi=" + ydpi);
- Log.e(TAG + " DisplayMetrics", "density=" + density + "; densityDPI=" + densityDPI);
- int screenWidthDip = dm.widthPixels; // 屏幕宽(dip,如:320dip)
- int screenHeightDip = dm.heightPixels; // 屏幕宽(dip,如:533dip)
- Log.e(TAG + " DisplayMetrics(222)", "screenWidthDip=" + screenWidthDip + "; screenHeightDip=" + screenHeightDip);
- screenWidth = (int)(dm.widthPixels * density + 0.5f); // 屏幕宽(px,如:480px)
- screenHeight = (int)(dm.heightPixels * density + 0.5f); // 屏幕高(px,如:800px)
- Log.e(TAG + " DisplayMetrics(222)", "screenWidth=" + screenWidth + "; screenHeight=" + screenHeight);
结果如下:
- E/== MyScreenActivity =================================== getDefaultDisplay( 8509): screenWidth=320; screenHeight=533
- E/== MyScreenActivity =================================== DisplayMetrics( 8509): xdpi=156.3077; ydpi=157.51938
- E/== MyScreenActivity =================================== DisplayMetrics( 8509): density=1.0; densityDPI=160
- E/== MyScreenActivity =================================== DisplayMetrics(111)( 8509): screenWidth=320; screenHeight=533
- E/== MyScreenActivity =================================== DisplayMetrics( 8509): xdpi=234.46153; ydpi=236.27907
- E/== MyScreenActivity =================================== DisplayMetrics( 8509): density=1.5; densityDPI=240
- E/== MyScreenActivity =================================== DisplayMetrics(222)( 8509): screenWidthDip=320; screenHeightDip=533
- E/== MyScreenActivity =================================== DisplayMetrics(222)( 8509): screenWidth=480; screenHeight=800
分析结果:
在onDraw()方法中
方法1和2,得到的结果都一致,均为320*533,明显不是测试机i9000的屏幕大小
方法3,将方法1和2得到的结果,乘以density后,完美的480*800,perfect!
注:density 大于1的情况下,需要设置targetSdkVersion在4-9之间,例如
<uses-sdk android:minSdkVersion="3" android:targetSdkVersion="10" />
但是,这就说明方法3一定是通用的吗?
回答是否定的,因为我也在模拟器、HTC G14物理机,以及ViewSonic、Galaxy平板上测试过,方法3在density=1.5时,放大了实际屏幕值,例如:HTC G14
在HTC G14上,实际屏幕大小,直接通过dm.widthPixels、dm.heightPixels便得到了实际物理屏幕大小(540,960)
导致无法通过一种通用的方法获取真实物理屏幕大小的原因,可能就是因为Android系统开源,不同的手机生产厂商没有统一的制造标准,来规定手机屏幕。
仔细分析代码,发现问题出在代码:
getWindowManager().getDefaultDisplay().getMetrics(dm)
Initialize a DisplayMetrics object from this display's data.
dm = getResources().getDisplayMetrics()
Return the current display metrics that are in effect for this resource object. The returned object should be treated as read-only.

手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图所示,
 目前主要是以分辨率为800*480和854*480的手机用户居多 从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
目前主要是以分辨率为800*480和854*480的手机用户居多 从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
2、android多屏幕支持机制 Android的支持多屏幕机制即用为当前设备屏幕提供一种合适的方式来共同管理并解析应用资源。 Android平台中支持一系列你所提供的指定大小(size-specific),指定密度(density-specific)的合适资源。 指定大小(size-specific)的合适资源是指small, normal, large, and xlarge。 指定密度(density-specific)的合适资源,是指ldpi (low), mdpi (medium), hdpi(high), and xhdpi (extra high). Android有个自动匹配机制去选择对应的布局和图片资源 1)界面布局方面 根据物理尺寸的大小准备5套布局: layout(放一些通用布局xml文件,比如界面顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的titlebar), layout-small(屏幕尺寸小于3英寸左右的布局), layout-normal(屏幕尺寸小于4.5英寸左右), layout-large(4英寸-7英寸之间), layout-xlarge(7-10英寸之间) 2)图片资源方面 需要根据dpi值准备5套图片资源: drawable:主要放置xml配置文件或者对分辨率要求较低的图片 drawalbe-ldpi:低分辨率的图片,如QVGA (240x320) drawable-mdpi:中等分辨率的图片,如HVGA (320x480) drawable-hdpi:高分辨率的图片,如WVGA (480x800),FWVGA (480x854) drawable-xhdpi:至少960dp x 720dp
Android有个自动匹配机制去选择对应的布局和图片资源。 系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。 在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
3、AndroidManifest.xml 配置 ndroid从1.6和更高,Google为了方便开发者对于各种分辨率机型的移植而增加了自动适配的功能 android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:anyDensity="true"/> 3.1是否支持多种不同密度的屏幕 android:anyDensity=["true" | "false"] 如果android:anyDensity="true" 指应用程序支持不同密度,会根据屏幕的分辨率自动去匹配。 如果android:anyDensity="false" 应用程序支持不同密度,系统自动缩放图片尺寸和这个图片的坐标。具体解释一下系统是如何自动缩放资源的。 例如我们在hdpi,mdpi,ldpi文件夹下拥有同一种资源,那么应用也不会自动地去相应文件夹下寻找资源,这种情况都是出现在高密度,以及低密度的手机上,比如说一部240×320像素的手机, 如果设置android:anyDensity="false",Android系统会将240 x 320(低密度)转换为320×480(中密度),这样的话,应用就会在小密度手机上加载mdpi文件中的资源。 3.2是否支持大屏幕 android:largeScreens=["true" | "false"] 如果在声明不支持的大屏幕,而这个屏幕尺寸是larger的话,系统使用尺寸为("normal")和密度为("medium)显示, 不过会出现一层黑色的背景。 3.3是否支持小屏幕 android:smallScreens=["true" | "false"] 如果在声明不支持的小屏幕,而当前屏幕尺寸是smaller的话,系统也使用尺寸为("normal")和密度为("medium)显示 如果应用程序能在小屏幕上正确缩放(最低是small尺寸或最小宽度320dp),那就不需要用到本属性。否则,就应该为最小屏幕宽度标识符设置本属性 来匹配应用程序所需的最小尺寸。
4、Android提供3种方式处理屏幕自适应 4.1预缩放的资源(基于尺寸和密度去寻找图片) 1)如果找到相应的尺寸和密度,则利用这些图片进行无缩放显示。 2)如果没法找到相应的尺寸,而找到密度,则认为该图片尺寸为 "medium",利用缩放显示这个图片。 3)如果都无法匹配,则使用默认图片进行缩放显示。默认图片默认标配 "medium" (160)。 4.2自动缩放的像素尺寸和坐标(密度兼容) 1)如果应用程序不支持不同密度android:anyDensity="false",系统自动缩放图片尺寸和这个图片的坐标。 2)对于预缩放的资源,当android:anyDensity="false",也不生效。 3)android:anyDensity="false",只对密度兼容起作用,尺寸兼容没效果 4.3兼容更大的屏幕和尺寸(尺寸兼容) 1)对于你在声明不支持的大屏幕,而这个屏幕尺寸是normal的话,系统使用尺寸为 ("normal")和密度为("medium)显示。 2.)对于你在声明不支持的大屏幕,而这个屏幕尺寸是larger的话,系统同样使用尺寸为("normal")和密度为("medium)显示, 不过会出现一层黑色的背景。
5、Android系统自动适配技巧 Android系统采用下面两种方法来实现应用的自动适配: 1)布局文件中定义长度的时候,最好使用wrap_content,fill_parent, 或者dp进行描述,这样可以保证在屏幕上面展示的时候有合适的大小 2)为不同屏幕密度的手机,提供不同的位图资源,可以使得界面清晰无缩放。 对应bitmap资源来说,自动的缩放有时会造成放大缩小后的图像变得模糊不清,这是就需要应用为不同屏幕密度配置提供不同的资源:为高密度的屏幕提供高清晰度的图像等。 3)不要使用AbsoluteLayout 4)像素单位都使用DIP,文本单位使用SP
6、在代码中获取屏幕像素、屏幕密度 DisplayMetrics metric = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(metric); int width = metric.widthPixels; // 屏幕宽度(像素) int height = metric.heightPixels; //屏幕高度(像素) float density = metric.density; // 屏幕密度(0.75 /1.0 / 1.5) int densityDpi = metric.densityDpi; //屏幕密度DPI(120 / 160 / 240)
7、 一般多分辨率处理方法及其缺点 7.1 图片缩放 基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如HelloAndroid中drawable-hdpi中的位图资源),如果没有,平台会将中精度资源缩放至高精度,导致图片显示不清晰。 7.2 自动定义像素尺寸和位置 如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA 高精度屏幕和传统的HVGA屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×480,在(10,10)到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。 7.3 兼容更大尺寸的屏幕 当前屏幕超过程序所支持屏幕的上限时,定义supportsscreens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480 的,多余的显示区域会被填充成黑色。 7.4 采用OpenGL 动态绘制图片 Android 底层提供了OpenGL的接口和方法,可以动态绘制图片,但是这种方式对不熟悉计算机图形学的开发者来讲是一个很大的挑战。一般开发游戏,采用OpenGL方式。 7.5 多个apk 文件 Symbian 和传统的J2ME就是采用这种方式,为一款应用提供多个分辨率版本,用户根据自己的需求下载安装相应的可执行文件。针对每一种屏幕单独开发应用程序不失为一种好方法,但是目前GoogleMarket 对一个应用程序多个分辨率版本的支持还不完善,开发者还是需要尽可能使用一个apk 文件适应多个分辨率。
本文欢迎转载,但请注明作者与出处:
作者:流星
出处:http://blog.sina.com.cn/staratsky
Android的支持多屏幕的原理是一套内置的兼容性特征,即用为当前设备屏幕提供一种合适的方式来共同管理并解析应用资源。虽然android平台负责大部分解析应用的工作,但是也为开发者提供了如何控制应用呈现的两个关键方法,它们的使用方法如下:
Android平台中支持一系列你所提供的指定大小(size-specific),指定密度(density-specific)的合适资源。指定大小(size-specific)的合适资源是指small, normal, large, and xlarge。指定密度(density-specific)的合适资源,是指ldpi (low), mdpi (medium), hdpi (high), and xhdpi (extra high).
Android平台还提供 <supports-screens> manifest文件节点元素,它的属性包括:android:smallScreens,
android:normalScreens, android:largeScreens, and android:xlargeScreens.它可以用来指定应用程序支持哪些尺寸屏幕。<supports-screens>节点另外一个属性android:anyDensity可以用来指定应用程序是否支持内置支持多密度屏幕的机制。
在应用程序运行的时候,android平台将提供三种方式支持应用程序,以确保应用程序以尽可能好的效果呈现在当前设备屏幕上,这三种具体方式如下:
1、预前缩放(pro-scaling)资源(如图片)
基于当前屏幕的密度,android平台会从应用程序自动加载指定大小,与密度的资源(均未缩放),如果没有适配的资源可用,平台将加载默认文件夹下的资源(即drawable文件夹中的资源)并根据需要缩小或放大资源以适配当前屏幕的一般屏幕密度。除非资源被加载到指定密度目录下,一般情况平台加载的默认资源是展现效果最好的,展现在基于最基本密度为"medium" (160)的屏幕上。
例如:如果当前屏幕的密度为高密度(high),平台将加载drawable-hdpi文件夹下的资源,使用时并不缩放图片大小。如果drawable-hdpi中无资源可用,或无此文件夹,平台将加载默认资源即drawable文件里的资源,并且放大图片大小,从基本密度到最大密度。
2、自动缩放像素维值与坐标
如果应用程序不支持多屏幕,平台将自动缩放任何绝对像素坐标,像素维值,像素数学。平台如此做是为确保像素定义的屏幕元素更接近屏幕物理尺寸呈现,像它们在最基本密度160上表现的一样。平台对于应用程序的缩放很明显,并且会认为应用程序屏幕大小为缩放后的像素维值而不是物理像素维值
例如:假定用一个WVGA的高密度屏幕,480*800,相当于传统HVGA的屏幕大小,但是运行一个不支持多屏幕的应用程序。在这种情况下,系统在获取屏幕大小时,会误认为是320*533。然后,会使从坐标(10,10)到坐标(100,100)的长方形失效,系统将自动缩放坐标到合适大小,即从(15,15)到(150,150)。这种情况也会发生在其它地方,如果应用程序运行在低密度的屏幕上,坐标也会被缩小
3、在大屏幕上的兼容模式
1.Screen size 屏幕实际尺寸。 Android讲屏幕实际尺寸分为3个通用的尺寸。 2.Aspect ratio 长宽比
3.Resolution 分辨率
4.Density 密度
5.Density-independent pixel 密度无关的像素
介绍:Adnroid1.6或以上SDK,在AndroidManifest.xml中提供新的一个元素<supports-screens>用于支持多屏幕机制。 <supports-screens android:largeScreens="true" 是否支持大屏 android:normalScreens="true" 是否支持中屏 android:smallScreens="true" 是否支持小屏 android:anyDensity="true" 是否支持多种不同密度 />
Android提供3种方式处理屏幕自适应 一.预缩放的资源(基于尺寸和密度去寻找图片) 1.如果找到相应的尺寸和密度,则利用这些图片进行无缩放小时。 2.如果没法找到相应的尺寸,而找到密度,则认为该图片尺寸为 "medium",利用缩放这个图片显示。 3.如果都无法匹配,则使用默认图片进行缩放显示。默认图片默认标配 "medium" (160)。
二.自动缩放的像素尺寸和坐标(密度兼容) 1.如果应用程序不支持不同密度android:anyDensity="false",系统自动缩放图片尺寸和这个图片的坐标。 (代码中体现) 2.对于预缩放的资源,当android:anyDensity="false",也不生效。 3.android:anyDensity="false",只对密度兼容起作用,尺寸兼容没效果
三.兼容模式显示在大屏幕,尺寸(尺寸兼容) 1.对于你在<supports-screens>声明不支持的大屏幕,而这个屏幕尺寸是normal的话,系统使用尺寸为 ("normal")和密度为("medium)显示。 2.对于你在<supports-screens>声明不支持的大屏幕,而这个屏幕尺寸是larger的话,系统同样使用尺寸为 ("normal")和密度为("medium)显示,不过会出现一层黑色的背景。不是居中显示。
密度独立: 系统默认应用支持DIP单位的,三个使用DIP的地方: 1.加载资源时,使用DIP实现预缩放的资源。 2.在Layout使用DIP,系统自动完成缩放。 3.在应用程序中,自动缩放一些绝对像素。 (只有在android:anyDensity="false"生效)即屏幕自适应方式二 4.像素单位都使用DIP,文本单位使用SP
最佳屏幕独立实践: 1.使用wrap_content, fill_parent 和使用dip作为像素单位in XML layout files。 2.避免使用AbsoluteLayout 3.在代码中,不要使用像素数字硬编码,而是要通过dip转换为px。 例子: 你使用手势分析器分析一个scroll手势,假如,你滚动的距离是16px。 1.在一个160dip的屏幕中,你实际移动距离 16px / 160dpi = 1/10th of an inch (or 2.5 mm) 2.在一个240dip的屏幕中,你实际移动距离 16px / 240dpi = 1/15th of an inch (or 1.7 mm) // The gesture threshold expressed in dip private static final float GESTURE_THRESHOLD_DIP = 16.0f; // Convert the dips to pixels final float scale = getContext().getResources().getDisplayMetrics().density; mGestureThreshold = (int) (GESTURE_THRESHOLD_DIP * scale); 4.使用密度和/或尺寸特定资源(通过文件夹)
关于预缩放或者自动缩放图片或9格图1.系统是一定对会资源包下的图片进行合理的缩放。 例如:一张240x240高密度图片,显示在中密度的屏幕上,图片大小自动变为160x160。2.你在API中不会得到被缩放后的图片尺寸,得到还是你原来图片的尺寸。3.如果你不想系统自动帮你缩放图片,可以建立一个res/drawable-nodpi文件夹,存放你的图片。4.也可以通过BitmapFactory.Options 完成系统自动缩放图片或9格图(在画图时)。
5.自动缩放图片比预缩放花费更多CPU,但是用更少内存(RAM or ROM ?)
Android : dip/dp与px(pixel)之间的相互转换
Author : Aoyousatuo Zhao
http://blog.sina.com.cn/aoyousatuo
在Android应用的开发过程中,我们常常需要给组件布局定位。这就涉及到Android常用的两个计量单位dip/dp, px.下面笔者就这两个单位做一个简要的介绍。
dip或者dp是device independent pixels(设备独立像素)的缩写。这个单位提出的目的主要是为了让应用的UI布局适应各种分辨率的显示设备。Android会将dp最终转换成具体显示设备的像素数,这样就提高了程序的可移植性。
px是pixel的缩写,它表示一个实实在在的物理像素。这个单位使用起来比较方便,但是组件一旦定位就固定了,它不会随着设备的分辨率不同而改变,使用该单位的程序可移植性较差。
举个例子,在400像素宽的屏幕上从第0个像素到第399个像素画一条横线,我们可以看到这条线横向贯穿了整个屏幕,然后我们将相同的画线程序运行在800像素宽的屏幕上,则我们只能看到这条线只有屏幕的一半。如果换作dp为单位,则在这两种分辨率的屏幕上的线基本都横向贯通。
所以在开发中,为了提高程序对各种设备的适应性,我们最好使用dp或者dip为单位。知道了这两个单位的特点,问题就来了。我们发现虽然一些组件可以在布局文件中通过dip或者dp单位来定构。但是,组件类的相关方法却只能以像素为单位。例如,设置GridView组件类的列间距。这种情况下就涉及到了dip/dp与px之间的相互转换。笔者直接给出两个方法大家就清楚了,请看:
public int dip2px(Context context, floatdipValue)
{
floatm=context.getResources().getDisplayMetrics().density ;
return (int)(dipValue * m + 0.5f) ;
}
public int px2dip(Context context, floatpxValue)
{
float m=context.getResources().getDisplayMetrics().density;
return (int)(pxValue / m + 0.5f) ;
}
面对Android设备那混乱的硬件体系,最淡定的开发者也会不免蛋疼起来。在做Android UI的时候,考虑最多的就是这些不同设备的适配问题。在为不同分辨率设计不同UI的时候,我们首先要知道目标设备的分辨率到底是多少。如何计算出来?
水果手机经常喜欢用分辨率超过人眼极限来标榜自己的设备有多么牛B,据说iPhone 4S的分辨率达到了326 PPI(pixel per inch),这个数值的计算公式为:
开方(屏幕宽度平方+屏幕高度平方)÷对角线尺寸
iPhone 4S,960×640像素,对角线尺寸3.5英寸,用上面的公式计算结果如下:
sqrt(sqr(960) + sqr(640)) / 3.5 ≈ 329.65
看来水果公司并未说谎。只是3.5寸的屏搞这么高的分辨率,考视力么?
和水果比起来,Android就更加复杂了,它把屏幕分成small,normal,large,xlarge四种,其对应的屏幕尺寸如下:
- xlarge 至少960dp x 720dp
- large 至少640dp x 480dp
- normal 至少470dp x 320dp
- small 至少426dp x 320dp
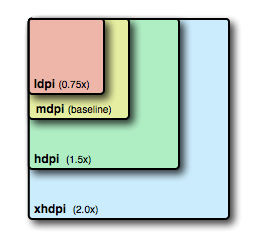
dp(Density-independent pixel)是一个密度无关的像素单位,是用来表示基于160 dpi的设备计算出来的虚拟像素。
屏幕分辨率被分成low dpi,medium dpi,high dpi,extra high dpi。详见下图:

最近的Android设备屏幕分布图: