vs2017通过snippet代码片断进行标准化注释
我们在进行团队开发时,类的注释已经可以做到自定义了,详细看上篇文章《vs2017通过模块文件添加自定义注释》,而对于方法的注释,我们也需要完善一下,这里我们用到了“代码片断”插件,VS里有很多命令的缩写,如for加两次tab,ctor加两次tab,事实上tab表示执行的意思,而前面的字母表示一个代码片断,我们可以把一些公用的代码进行抽像,做成一个代码片断!
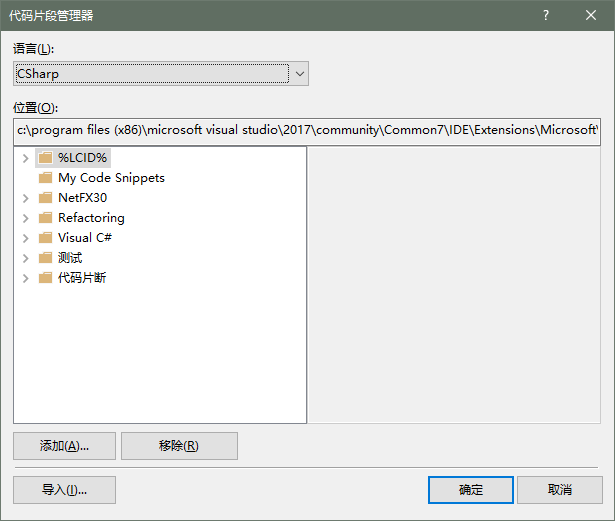
一 打开代码片断对话框架,ctrl+K,ctrl+B

二 把它自己封装的代码片断文件“导入”,然后重启VS,你的代码片断就可以使用了,下面看我的注释功能的片断
<?xml version="1.0" encoding="utf-8"?> <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> <CodeSnippet Format="1.0.0"> <Header> <Title>方法标准注释</Title> <Shortcut>rr</Shortcut> <Description>更新代码注释 的代码片段</Description> <Author>lind</Author> <SnippetTypes> <SnippetType>Expansion</SnippetType> </SnippetTypes> </Header> <Snippet> <Declarations> <Literal> <ID>Description</ID> <ToolTip>功能</ToolTip> <Default>更新描述</Default> </Literal> <Literal> <ID>UpdatedBy</ID> <ToolTip>更新人</ToolTip> <Default>zzl</Default> </Literal> <Literal> <ID>UpdatedDate</ID> <ToolTip>日期</ToolTip> <Default>@@Today</Default> </Literal> </Declarations> <Code Language="csharp"> <![CDATA[ ///<summary> /// 功能 :$Description$ /// 更新人 :$UpdatedBy$ /// 更新时间:$UpdatedDate$ ///</summary> $end$ ]]> </Code> </Snippet> </CodeSnippet> </CodeSnippets>
代码中,Title是在对话框里的说明信息,Shortcut是编辑器里输入的快捷命令,如rr,再按两次tab,就可以把自定义的注释添加了!
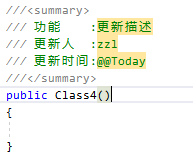
添加后的效果

感谢各位的阅读,有了这个功能,我们的代码注释就更加规范了!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示
2013-09-11 将不确定变为确定~感谢异或,是你让我彻底摆脱“否定式”