请求报文与回答报文参数
https://www.cnblogs.com/zhilu/p/13804889.html
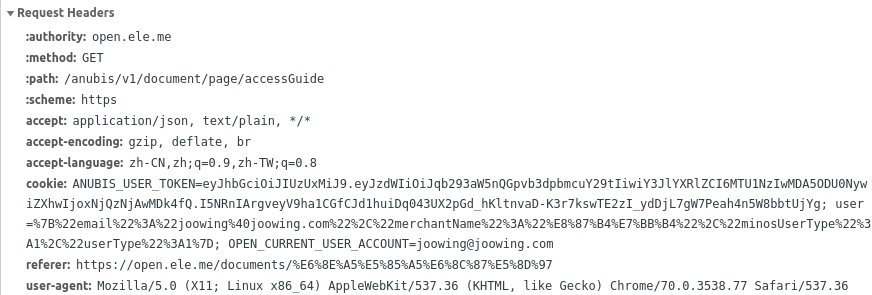
request headers属性
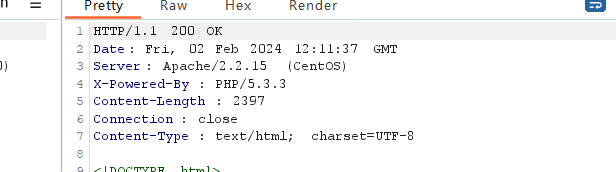
以下为response 属性
-
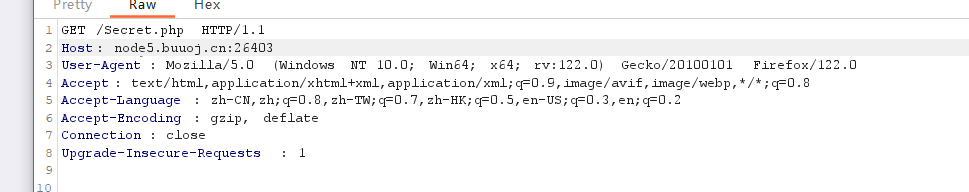
Accept: 指定客户端能够接收(支持)的数据类型
-
Accept-Encoding: 指定浏览器可以支持的web服务器返回内容压缩编码类型
-
Accept-Language: 浏览器所希望的语言种类
-
Cache-Control: 缓存机制,服务器通过控制浏览器要不要缓存数据
-
Connection: 表示是否需要持久连接。(HTTP 1.1默认进行持久连接)
-
Cookie: HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
-
Host: 指定请求的服务器的域名和端口号
-
Referer: 包含一个URL,用户从该URL代表的页面出发访问当前请求的页面(起始网址)
-
From: 请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。
-
User-Agent: 告诉服务器,客户机的软件环境
-
Pragma: 与 Cache-Control: no-cache 效果一致。强制要求缓存服务器在返回缓存的版本之前将请求提交到源头服务器进行验证。
Pragma: no-cache
-
Upgrade-Insecure-Requests: https://blog.csdn.net/qq_33019839/article/details/101513886
html Upgrade-Insecure-Requests:1 请求头:
在https页面中,如果调用了http资源,那么浏览器就会抛出一些错误。为了改变成这一状况,chrome(谷歌浏览器)会在http请求中加入 ‘Upgrade-Insecure-Requests: 1’ ,服务器收到请求后会返回 “Content-Security-Policy: upgrade-insecure-requests” 头,告诉浏览器,可以把所属本站的所有 http 连接升级为 https 连接。
例:
本使用https协议的链接:
分别升级https后的链接:
response 属性
-
Accept-Ranges : Web服务器表示自己是否接受获取某个实体的一部分(比如文件的一部分)的请求,
bytes:接受 ; none:不接受
-
Access-Control-Allow-Origin: 指定哪些网站可以跨域源资源共享
-
age: 响应对象在代理缓存中存在的时间,以秒为单位
-
Access-Control-Allow-Methods: 允许的http请求方法
比如: Access-Control-Allow-Methods: POST, GET, OPTIONS
-
Allow: Allow支持标题列出资源集合的方法。
Allow: GET, POST, HEAD
-
Connection:
-
告诉WEB服务器或者代理服务器,在完成本次请求的响应 后,该做什么
close:断开连接,不要等待本次连接的后续请求了
keep-alive:保持连接,等待本次连接的后续请求
-
Cache-Control: 通知从服务器到客户端内的所有缓存机制,表示它们是否可以缓存这个对象及缓存有效时间。其单位为秒
-
Content-Type: 服务器告诉浏览器它发送的数据属于什么文件类型,也就是响应数据的MIME类型
-
content-length: 响应数据的数据长度,单位是byte
-
Content-Encoding : 服务器采用哪种编码格式传输正文,其值有:gzip;x-gzip;compress等
-
Date: 响应消息发送的GMT格式日期
-
ETag: 就是一个对象(比如URL)的标志值,主要供 WEB 服务器 判断一个对象是否改变了
-
Expired: 告诉客户端该响应数据会在指定的时间过期,通常用于给客户端缓存作为参考。
-
via: 告诉客户端,该回应经历了那些代理。
Via: 1.0 example1.com, 1.1 example2.com (Apache/1.1)
-
status: 返回的状态码
Status:200
-
Server: 服务器名称(服务器通过这个头告诉浏览器服务器的类型)
一些不常见的Header
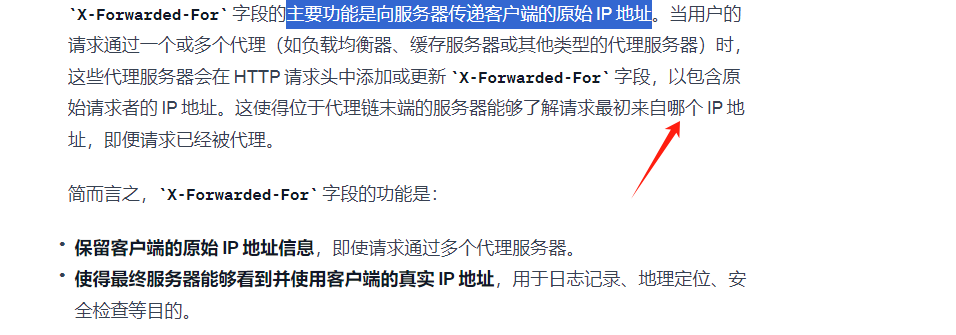
- X-Forwarded-For: 主要功能是向服务器传递客户端的原始 IP 地址
__EOF__

本文链接:https://www.cnblogs.com/lordtianqiyi/p/18005217.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现