WPF Popup带箭头,自适应箭头位置在target中间的实现方式
如题,在WPF项目中,有时会涉及使用Popup控件实现一些弹出式菜单:
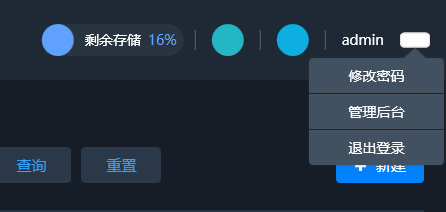
1.程序不靠屏幕边框时,箭头居于Popup中央,指向target中央

2.程序靠边框时,Popup自动偏移,箭头仍然指向target控件的中央,这样比较美观和谐

并且,当target控件比较靠下时,Popup控件会自动翻转到target的上方,箭头向下

这里使用了我自定义的一个Popup控件:CustomizePopup
<!--Popup-->
<local:CustomizePopup StaysOpen="False" AllowsTransparency="True" IsOpen="{Binding IsPopupMore, ElementName=header}" PlacementTarget="{Binding ElementName=btnMore}" Placement="Bottom">
<StackPanel Margin="2">
<StackPanel.Effect>
<DropShadowEffect Color="Gray" Opacity="0.4" ShadowDepth="0" Direction="270" />
</StackPanel.Effect>
<Path x:Name="arrowTop" StrokeThickness="0" Fill="{DynamicResource PopupBackgroundColor}" HorizontalAlignment="Left" Data="M11,0 0,10 22,10Z"/>
<Border Background="#FF242424" Width="135" CornerRadius="4">
<StackPanel Margin="0,0">
<local:ImageButton Content="修改密码" Height="35" Style="{StaticResource PopupMenuBtnStyle}" CornerRadius="4,4,0,0"/>
<local:ImageButton Content="管理后台" Height="35" Style="{StaticResource PopupMenuBtnStyle}" Margin="0,1,0,0"/>
<local:ImageButton Content="退出登录" Height="35" Style="{StaticResource PopupMenuBtnStyle}" Margin="0,1,0,0" CornerRadius="0,0,4,4"/>
</StackPanel>
</Border>
<Path x:Name="arrowBottom" StrokeThickness="0" Fill="{DynamicResource PopupBackgroundColor}" HorizontalAlignment="Left" Data="M0,0 22,0 11,10Z"/>
</StackPanel>
</local:CustomizePopup>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2019-07-25 asp.net mvc 设置文本框的宽高