NNU_从零开始了解一个WebGIS(ArcGISJsApi)_ArcGISJsApi的一些常见问题
(1)当采用:
<script src="https://js.arcgis.com/4.11/"></script>
来访问ArcGISJsApi时,如果你此时想用本地文件去进行一些 Layer 的绘制,如:
const geoJSONLayer = new GeoJSONLayer({
url: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson",
// url: "file://C:/Users/85413/Desktop/all_month.geojson", //绝对路径————报错
// url: "./all_month.geojson", //相对路径————报错
// url: "http://localhost:8123/all_month.json", //将文件发布到iis服务器上,再进行调用————报错,但实际上此方案是可行的。
copyright: "USGS Earthquakes",
});
错误原因:浏览器跨域访问问题:
根据百度百科 同源策略它是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。
所谓同源指的是:
协议、域名、端口号都相同,只要有一个不相同,那么都是非同源。

解决办法:
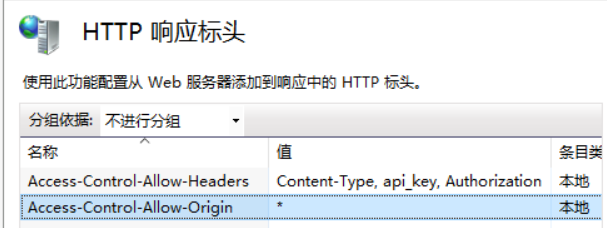
进入iis管理器,添加如下两个 HTTP 响应标头。

(2)用 GeoJson 进行渲染时:
由于 GeoJson 没有 field 字段,因此一直在想该怎么渲染GeoJsonLayer。
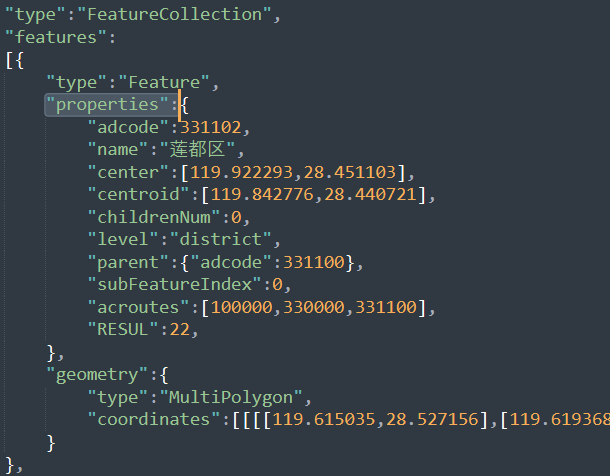
实际上,直接用 GeoJson 中 "properties" 下任意一个属性,都可以代替 field 直接使用。例如:
Json为:

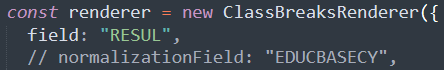
我想按照其中 RESUL 属性进行 ClassBreak 渲染,那么只需要:

将其直接当作 field 使用即可。
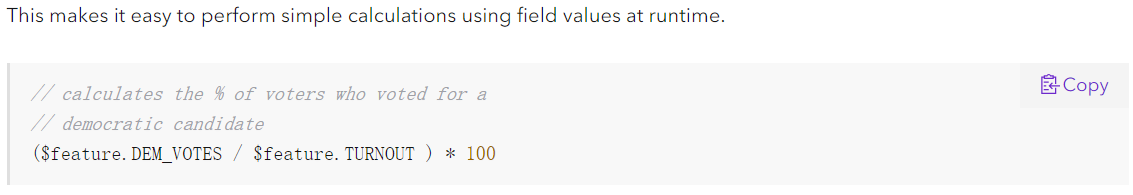
之前看见过 Arcade 可以作为 field 的替代,但他只是一种类似正则表达式类型的,方便多个 field 叠加计算结果而已,还是无法完全脱离 field 字段这个范畴。
如:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY