JQuery遮罩层登录界面实现(AJAX实现登录验证,源码下载)
操作系统:Windwos7 Ultimate
开发工具:Visual Studio 2010
数据库:Sql Server 2005
测试浏览器:IE8、FF3.6.8、Google Chrome (IE8中弹出登录层后会出现竖拉条,其他两种没有出现,那个竖拉条可以在JS中通过修改数值让其不出现,但是下面会出现白边,越来越觉得IE有点那个了......)
1、预览
1)登录前

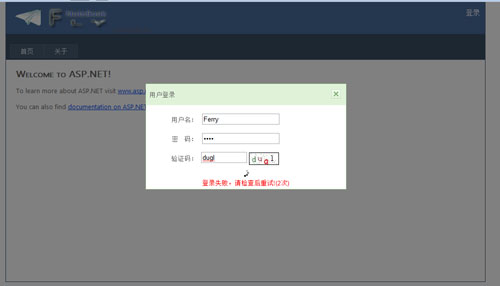
2)点击登录显示登录窗口(层) ,同时用一个灰色透明层遮罩主窗体内容,点击【登录】,隐藏【登录】,显示loading图,登录失败,显示【登录】,隐藏登录图,同时显示提示信息

3)登录成功后,去掉去掉遮罩层和登录层,显示“xxx,您好! ”

2、实现
使用VS2010创建一个Web Site,此功能是在母版页Site.master中实现的。VS2010会自动添加JQuery的js文件到Scripts文件夹,并创建一个母版页和基于此母版页的Default.aspx和About.aspx两个窗体。
1)登录层界面设计,看Site.master中的代码
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="SiteMaster" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head runat="server"> <title>FlyNoteBook</title> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script type="text/javascript" src="Scripts/common.js"></script> <link href="~/Styles/Site.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="Scripts/login.js"></script> <asp:ContentPlaceHolder ID="HeadContent" runat="server"> </asp:ContentPlaceHolder> </head> <body> <form runat="server"> <div class="page"> <div class="header"> <div class="title"> <img src="Images/Pictures/logo3.png" alt="FlyNoteBook Logo" /> FlyNoteBook </div> <div class="loginDisplay"> <span id="popup" runat="server">登录</span> <span id="loginSuccess" runat="server"></span> </div> <div class="clear hideSkiplink"> <asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false" IncludeStyleBlock="false" Orientation="Horizontal"> <Items> <asp:MenuItem NavigateUrl="~/Default.aspx" Text="首页" /> <asp:MenuItem NavigateUrl="~/About.aspx" Text="关于" /> </Items> </asp:Menu> </div> </div> <!--登录窗口:Begin--> <div id="divLoginWindow"> <table style="width: 100%;" border="0" cellpadding="2" cellspacing="0"> <tr style="background-color: #e0f3d9; border-bottom: #bfe5b3 solid 2px"> <td style="height: 38px; width: 100px;"> 用户登录 </td> <td> <img src="Images/Button/close.gif" id="closeBtn" align="absmiddle" alt="关闭" title="关闭" /> </td> </tr> <tr> <td colspan="2" style="height: 5px;"> </td> </tr> <tr> <td align="right"> 用户名: </td> <td> <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox> </td> </tr> <tr> <td align="right"> 密 码: </td> <td> <asp:TextBox ID="txtPassword" TextMode="Password" runat="server"></asp:TextBox> </td> </tr> <tr> <td align="right"> 验证码: </td> <td> <asp:TextBox ID="txtCode" Style="width: 88px;" runat="server"></asp:TextBox> <img src="Code.aspx" id="imgRndCode" style="vertical-align: middle;" onclick="ChangeCode(this);" alt="验证码" title="看不清,点击图片更换图片" /> </td> </tr> <tr> <td colspan="2" align="center"> <a onclick="CheckLogin()" id="alogin">登 录</a> <img id="loading" src="Images/Loading/loading04.gif" alt="正在登录" title="正在登录..." /> <br /> <span id="showMes"></span> </td> </tr> </table> </div> <!--登录窗口:End--> <div class="main"> <asp:ContentPlaceHolder ID="MainContent" runat="server" /> </div> <div class="clear"> </div> </div> <div class="footer"> <a href="http://www.cnblogs.com/Ferry/">By Ferry</a> </div> </form> </body> </html>
2)实现遮罩层和弹出登录界面的层的js文件Scripts/common.js的代码,注意,里面硬写了一些母版页Site.master中的元素的ID
$(function () {
var screenwidth, screenheight, mytop, getPosLeft, getPosTop
screenwidth = $(window).width();
screenheight = $(window).height();
//获取滚动条距顶部的偏移
mytop = $(document).scrollTop();
//计算弹出层的left
getPosLeft = screenwidth / 2 - 200;
//计算弹出层的top
getPosTop = screenheight / 2 - 150;
//css定位弹出层
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop });
//当浏览器窗口大小改变时
$(window).resize(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//当拉动滚动条时,弹出层跟着移动
$(window).scroll(function () {
screenwidth = $(window).width();
screenheight = $(window).height();
mytop = $(document).scrollTop();
getPosLeft = screenwidth / 2 - 200;
getPosTop = screenheight / 2 - 150;
$("#divLoginWindow").css({ "left": getPosLeft, "top": getPosTop + mytop });
});
//点击链接弹出登录窗口
$("#popup").click(function () {
$("#divLoginWindow").fadeIn("slow"); //toggle("slow");
$("#txtUserName").focus();
//获取页面文档的高度
var docheight = $(document).height();
//追加一个层,使背景变灰
$("body").append("<div id='greybackground'></div>");
$("#greybackground").css({ "opacity": "0.5", "height": docheight });
return false;
});
//点击关闭按钮
$("#closeBtn").click(function () {
$("#divLoginWindow").fadeOut("slow"); ////hide();
//删除变灰的层
$("#greybackground").remove();
return false;
});
});
//更换验证码图片
function ChangeCode(obj) {
obj.src = "Code.aspx?" + Math.random();
}
3)点击【登录】实现AJAX登录验证功能的js文件Scripts/login.js的代码
var count = 0;
$(document).ready(function () {
$("#loading").hide()
});
function CheckLogin() {
$("#alogin").hide();
$("#loading").show();
var txtCode = $("#txtCode");
var txtName = $("#txtUserName");
var txtPwd = $("#txtPassword");
$.ajax({
url: "CheckLogin.aspx?Code=" + txtCode.val() + "&Name=" + txtName.val() + "&Pwd=" + txtPwd.val(),
type: "post",
datatype: "text",
success: function (returnValue) {
if (returnValue != "false") {
$("#popup").hide();
$("#showMes").hide();
$("#loginSuccess").html(returnValue + ',您好!');
$("#divLoginWindow").remove();
$("#greybackground").remove();
$("#showMes").hide();
}
else {
count = count + 1;
$("#loading").hide();
$("#alogin").show();
$("#showMes").show();
$("#showMes").html("<font color=red>登录失败,请检查后重试!(" + count + "次)</font>");
}
}
})
}
4)请求的CheckLogin.aspx的后台代码,前台清除剩Page命令一行
using System; using System.Data; public partial class CheckLogin : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { try { String strCode = Request.QueryString["Code"]; String strName = Request.QueryString["Name"]; String strPassword = Request.QueryString["Pwd"]; if (strCode != Session["Code"].ToString()) { Response.Write("false"); } else { DAO.SqlHelper helper = new DAO.SqlHelper(); DataTable dt = helper.FillDataTable(String.Format("Select UserName,TrueName From Clients Where UserName='{0}' And Password='{1}'", strName, strPassword )); if (dt != null && dt.Rows.Count > 0) { Session["TrueName"] = dt.Rows[0]["TrueName"].ToString(); Response.Write(dt.Rows[0]["TrueName"].ToString()); } else { Response.Write("false"); } } } catch { Response.Write("false"); } } }


