
CSS产生之初,只能制作直角边框,虽然可以制作圆角的CSS3已经问世,但还不普及。曲线设计在网页中的广泛应用,使圆角成为了时髦的CSS技术之一。
创建圆角的方法有很多种,每种要根据实际情况应用。下面我介绍一个最简单的圆角边框制作方法——固定宽度的圆角框。
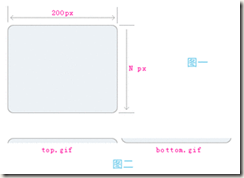
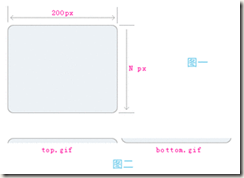
顾名思义,固定宽度的圆角框的宽度是固定的,而高度是可伸展的,如图一的效果,这样的圆角框只要两张图片即可制作完成。一张图片用于顶部、一张用于底部图片,如图二中所示。
如果要制作图一中的效果,它的Html代码如下:
<div class="box">
<div class="top">
<div class="body">内容</div>
</div>
</div>
两张背景图片则如图二中所示,名为top的div用top.gif作为背景置于顶部,名为box的div用bottom.gif作为背景置于底部,名为body的div使用背景和边框效果即可,无需使用背景图。
CSS代码如下:
.box {
width:200px;
background:url(bottom.gif) no-repeat left bottom;
padding-bottom:9px;
}
.top {
background:url(top.gif) no-repeat left top;
padding-top:9px;
}
.body {
background:#ecf1f5;
border-left:1px solid #a9a9a9;
border-right:1px solid #a9a9a9;
padding:0 10px;
}
这种圆角效果对可宽度固定、内容不固定的元素起到作用,如果遇到宽度和高度都不固定的元素,就需要用到其它方法了,在这里买个关子,请关注下篇文章。
第二种方法

上篇文章介绍了简单的CSS圆角框技术,但它只能纵向伸展而不能横向扩宽,本篇文章将在原有的基础上介绍一个可自由伸展的CSS圆角框制作技术。
可伸展的CSS圆角框制作方法要比固定宽度圆角框麻烦得多,由于它的可伸展性,需要多个Div和背景图片嵌套才能完成。
首先,准备圆角背景图片,将它分成四个部分,如图一所示。将四个圆角背景图分开保存成tl.gif、tr.gif、bl.gif和br.gif四个图片文件,应用于不同位置的四个Div。
相对应的Html代码如下:
<div class="box">
<div class="br">
<div class="tl">
<div class="tr">内容</div>
</div>
</div>
</div>
CSS代码如下:
.box {
width:202px;
background:#ecf1f5 url(bl.gif) no-repeat left bottom;
}
.br {
background:url(br.gif) no-repeat right bottom;
padding-bottom:9px;
}
.tl {
background:url(tl.gif) no-repeat left top;
}
.tr {
background:url(tr.gif) no-repeat right top;
padding:9px;
}
以上的Html代码结合CSS代码的解释:
1.名为box的Div在最外面,它的底图是tl.gif,而且背景颜色和底图颜色,这样可以很好的完成无限伸展,如果把box的CSS属性中宽度去掉,它照样是个完美的圆角框。
2.名为br的Div背景为br.gif,它的作用是使box可向右下方伸展,加上9像素的内补丁,是为了让圆角不被其它背景色和元素遮挡。
3.名为tl的Div背景为tl.gif,它的作用是使box左上方的圆角固定。
4.名为tr的Div背景为tr.gif,它的作用是使box右上方的圆角固定,并可向右伸展,加上9像素的内补丁,可以让圆角不被其它背景色和元素遮挡。
如果去掉box的宽度,这个圆角仍然可以正常显示,这就说明它是一个无懈可击的可延伸圆角框技术。不知道您试验成功了没有。