模板代码设计工具
模板代码设计工具
项目预览版演示地址:http://47.115.229.21:8800/tcdt/index.html#/welcome
项目后端
源代码地址:https://github.com/hkmadao/re_tcdt_rust.git
项目前端
前端源代码地址:https://github.com/hkmadao/re_tcdt_web.git
项目客户端
通过浏览器使用模板代码设计工具,生成代码后只能下载一个zip包,只能手动解压到本地开发目录。通过客户端,可以将代码下载解压到本地机器,免去手动解压的麻烦。
源代码地址:https://github.com/hkmadao/re_tcdt_electron.git
关于模板代码设计工具
目前流行低代码,无代码的开源项目,一定程度上可以帮组开发者减轻开发工作量,生成一些固定页面的功能,但是有较强的自定义需求时,使用起来还是有一定困难:
- 只能按照低代码项目的框架去实现我们的目标项目
- 代码模板比较固定,即使允许修改,也比较难以满足自己的项目(有些情况下,我们需要生成其他语言的代码模板,差别还是比较大的)
- 在模型构建页面没有ui页面,表现不出系统模型的关联关系(类似powerdesign设计数据模型的功能)
模板代码设计工具,将针对以上几个缺陷作为补充,从模型层面去设计我们的项目,然后编写自己的模板代码,通过模板生成我们的项目代码。
模板代码设计工具是一个BS架构的项目,后端采用rust语言开发,前端采用的是react框架开发。
设计上主要围绕系统的数据模型进行,提供图形化的页面;设计生成的目标代码由使用者自行控制,以适配使用者目标项目的代码,在预览版的项目你将可以看到以下几个项目,参考编写适合使用者需要开发项目的模板,生成模板代码:
- 一个rust项目,模板代码设计工具本身,也是通过模型设计,生成大部分模板代码
- 一个java项目,后端使用的是spring+jpa,前端使用react框架
- 一个java项目,后端使用的是spring+mybatis,前端使用vue框架(实现尚不完整)
使用说明
一个常见的功能页面
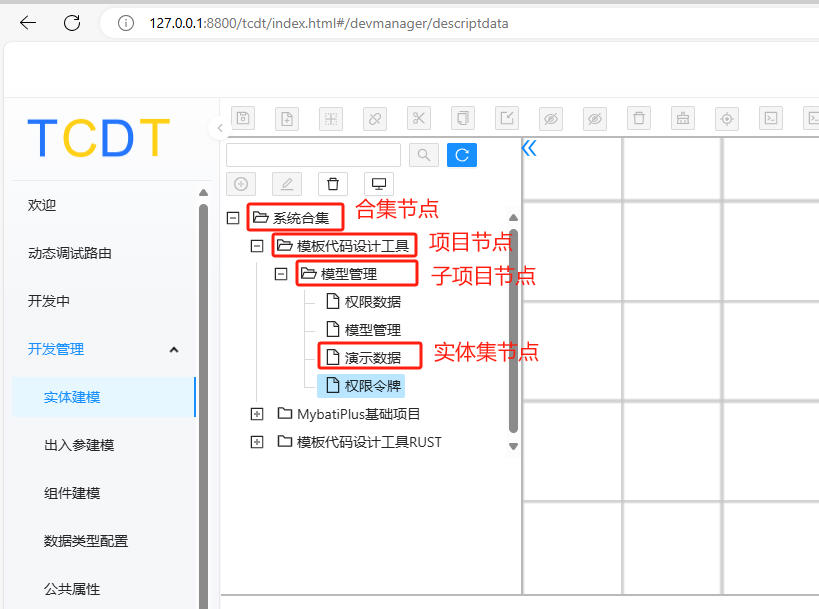
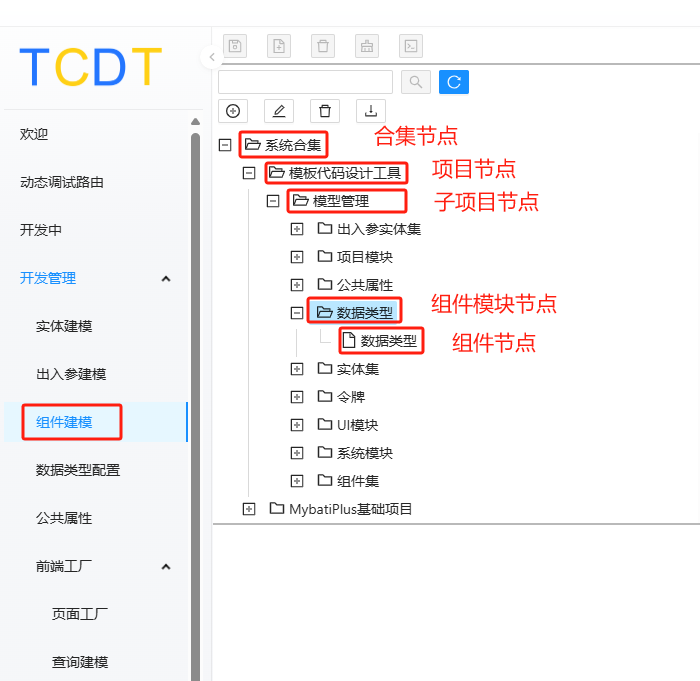
序章:项目树
后面内容都围绕项目树进行,先简单介绍下项目树。

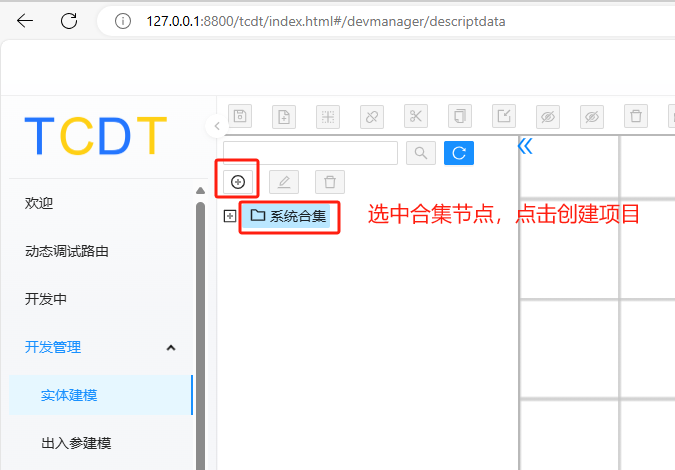
创建项目
打开《实体建模》


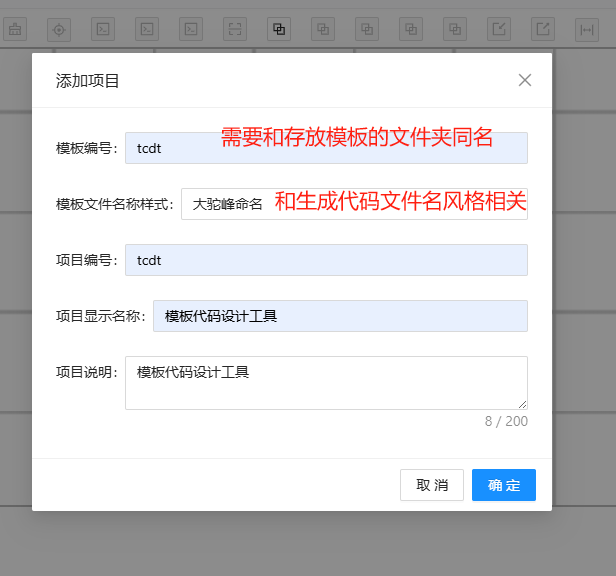
需要注意的两个字段:模板编号、模板文件名称样式。
模板编号:存放本项目模板的文件夹名称。
模板文件名称样式:生成代码时,源代码的文件名称风格样式(如:驼峰、下划线)。
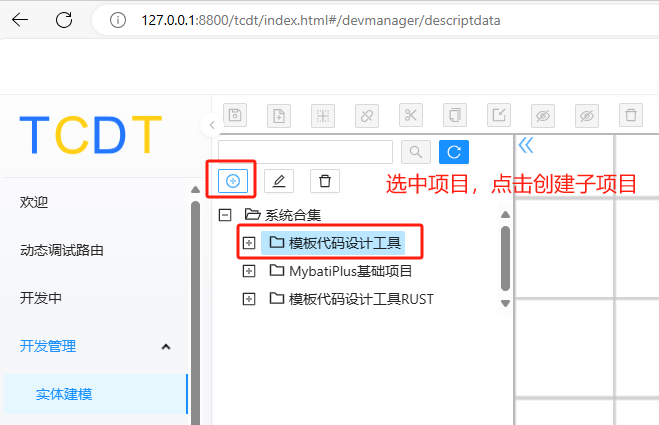
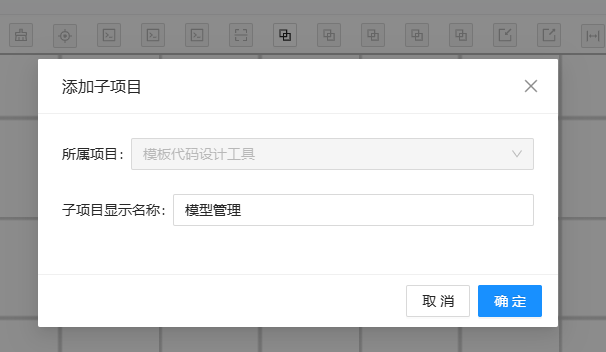
创建子项目


说明下创建项目后从预置数据生成数据类型、公共属性
程序的描述:数据模型
按简单来说,就是开始数据库建模,这里,让我们将它称为er实体设计(或实体建模)吧
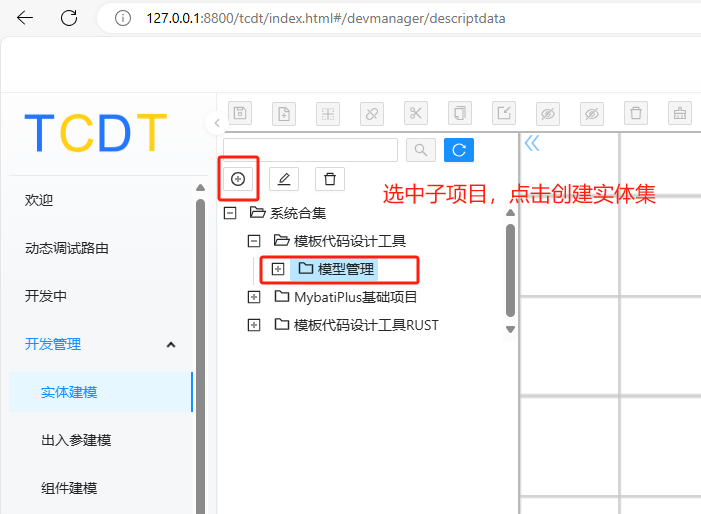
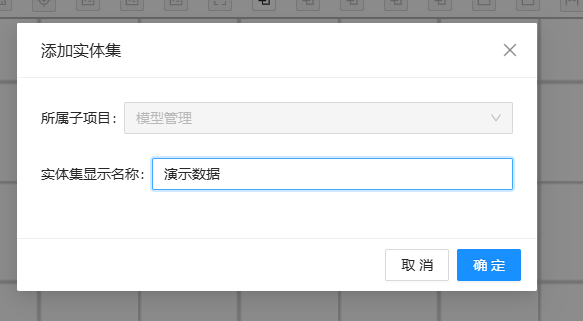
创建er实体集


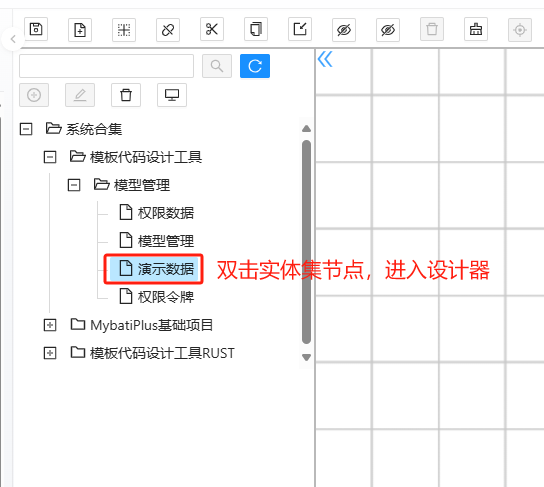
进入er实体设计器

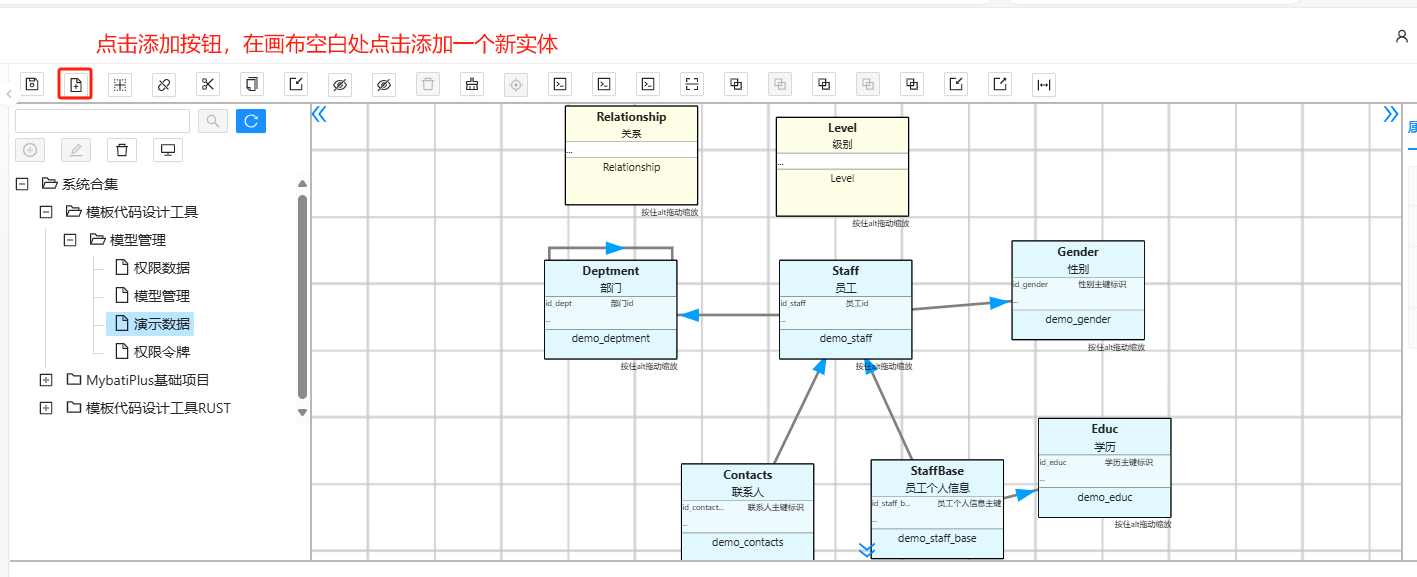
添加实体

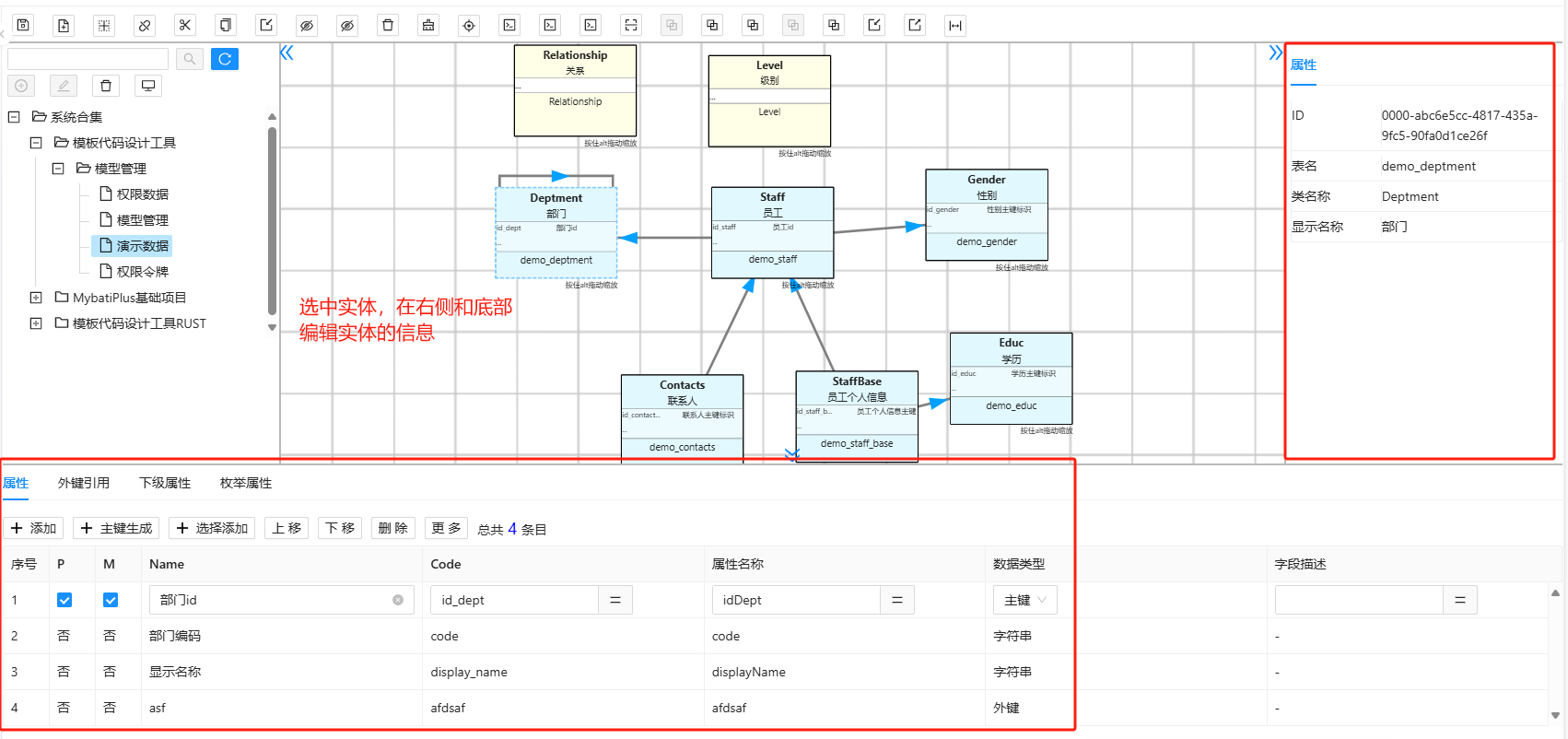
实体编辑

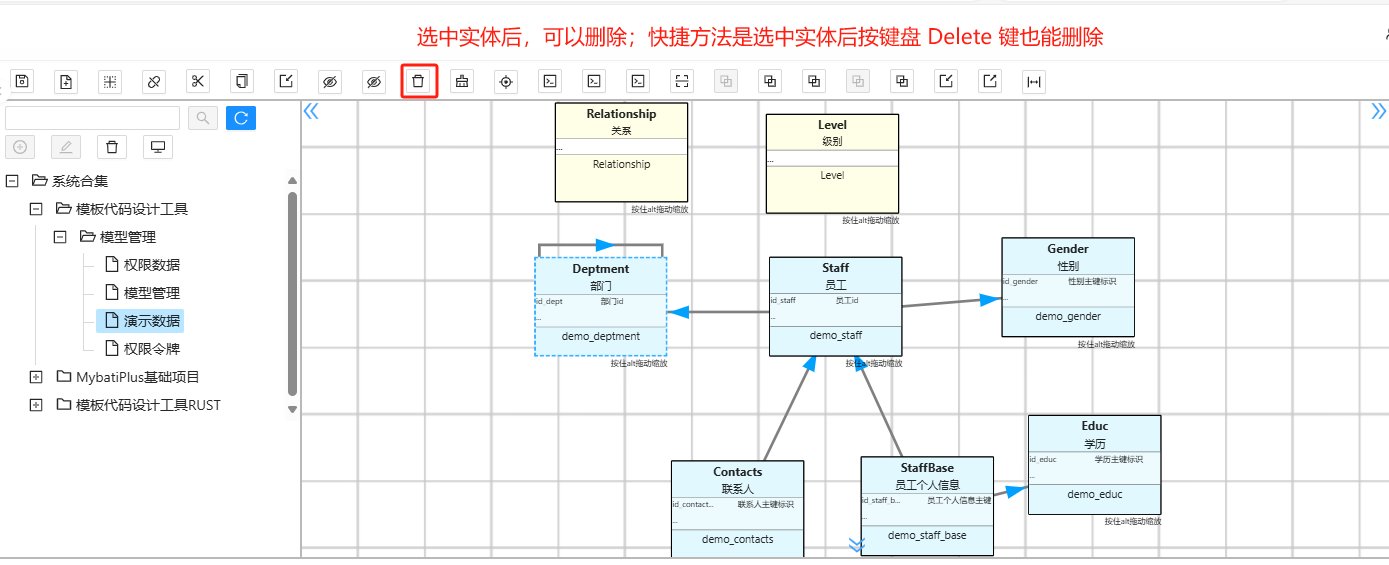
实体删除

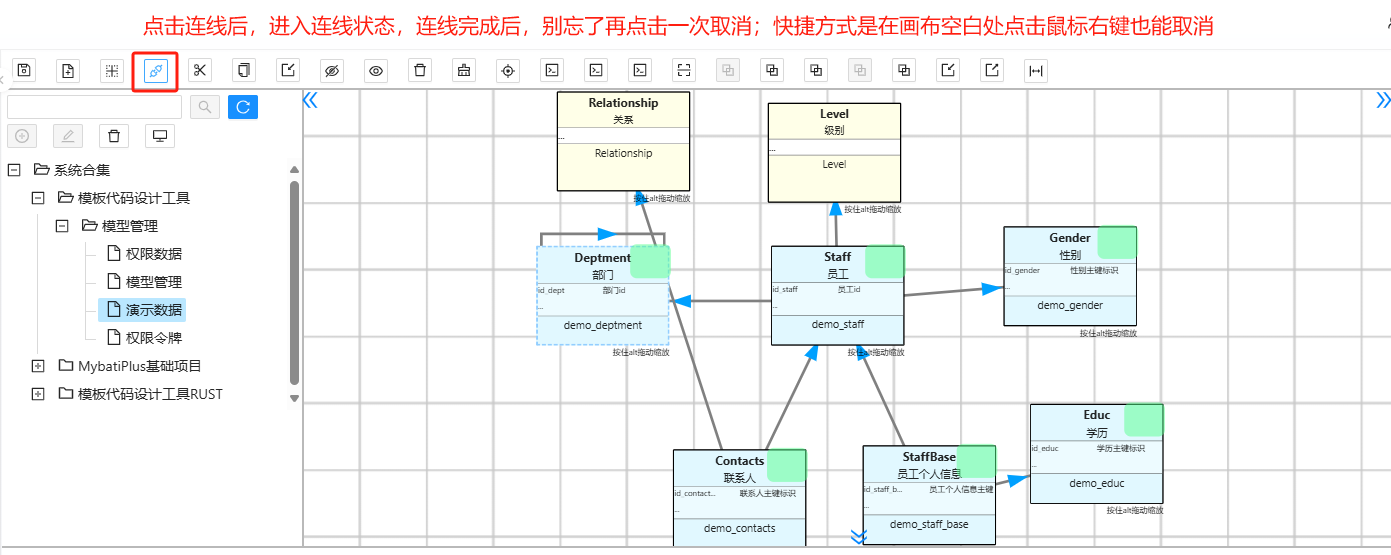
建立实体连线

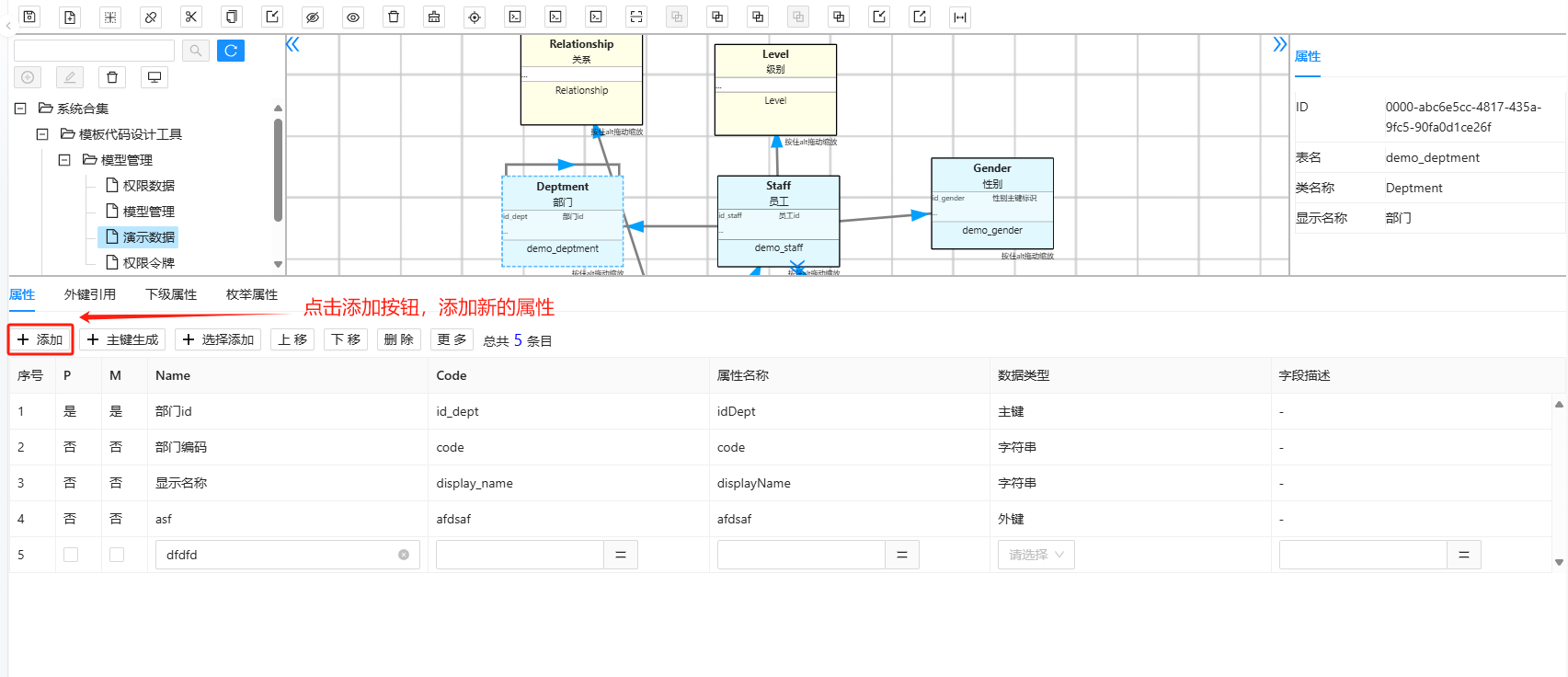
为实体添加属性

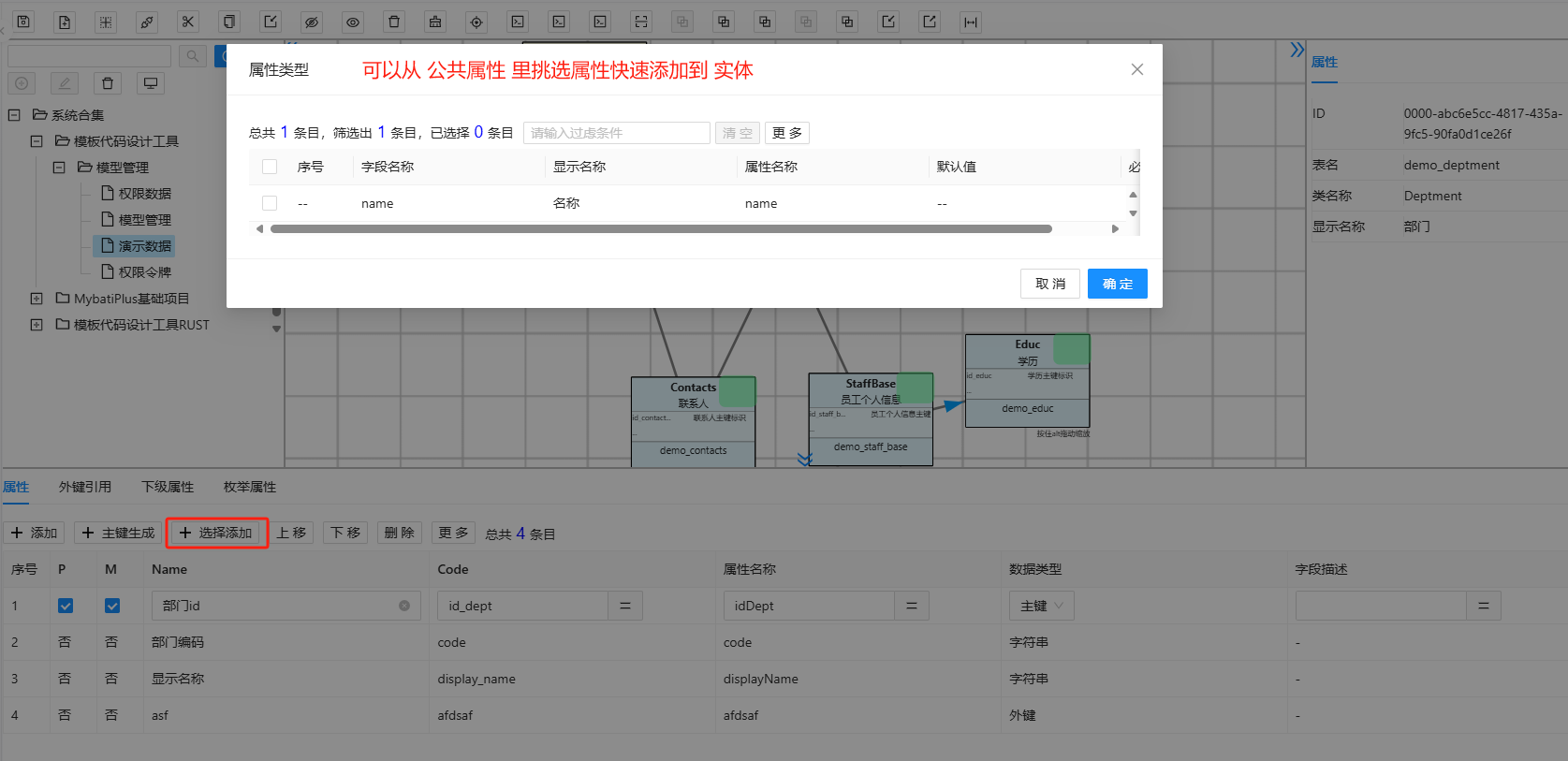
快速添加属性

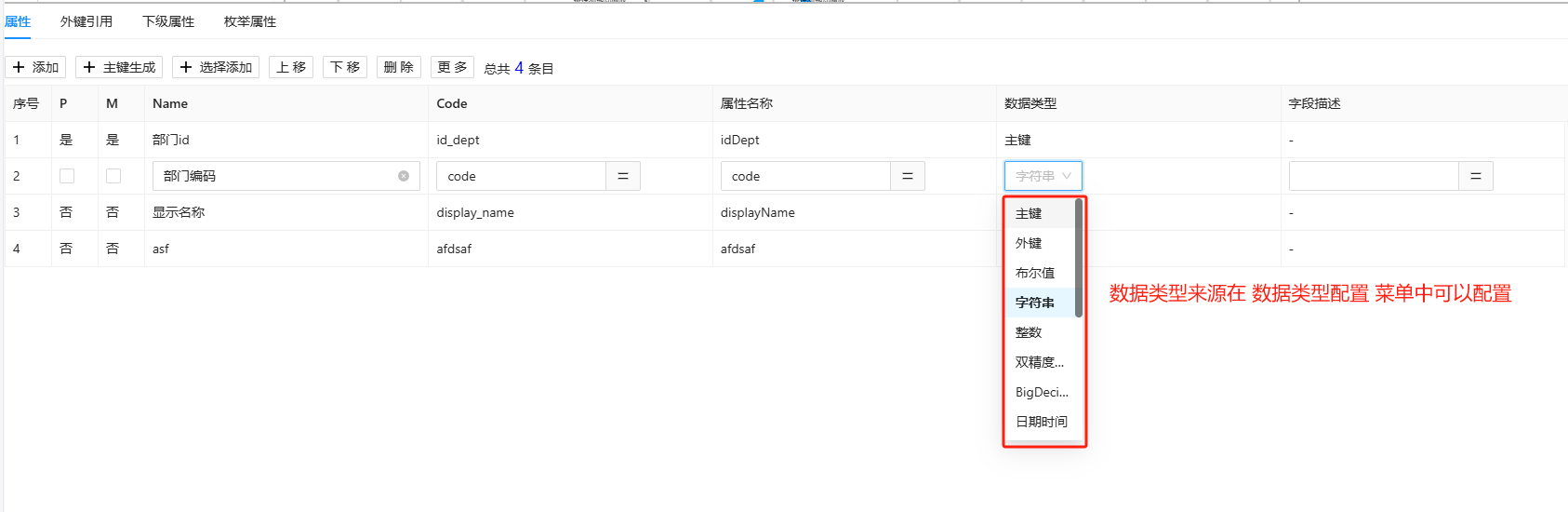
属性的数据类型

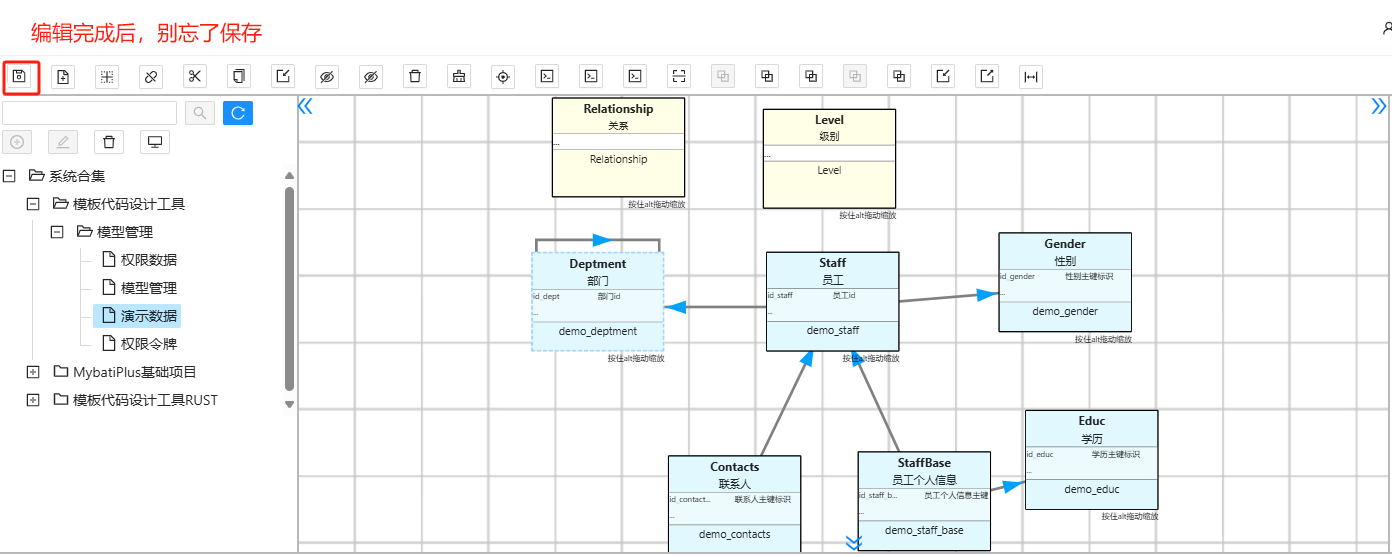
实体集保存

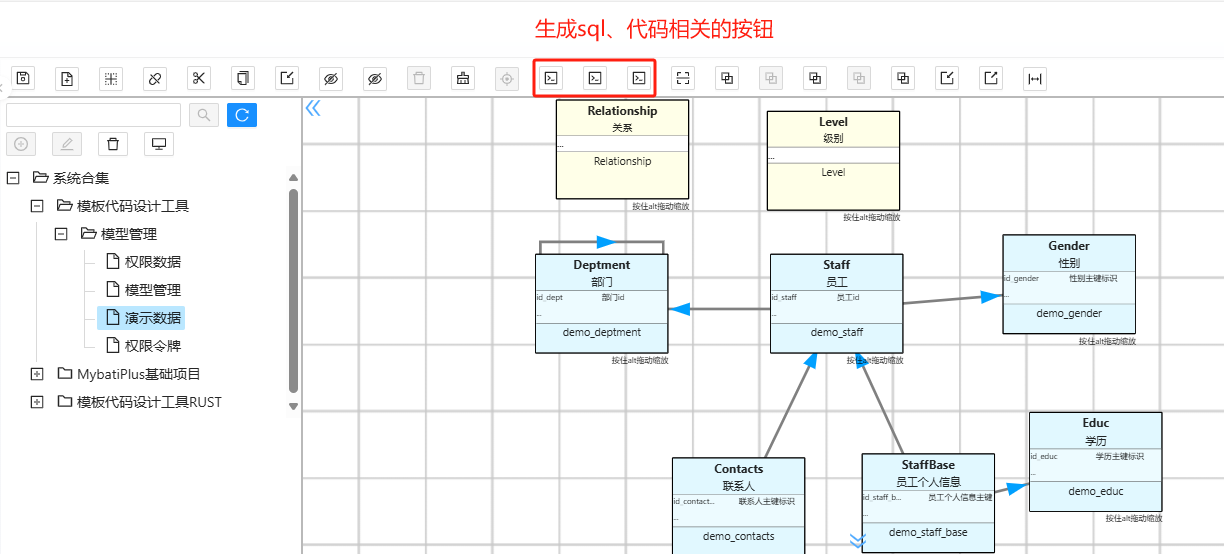
生成sql(或输出物)

程序的逻辑:组件
通常来说,组件作为后台代码的一个模块,生成增删查改代码。组件是在实体模型基础上,挑选实体来形成的。
组件树

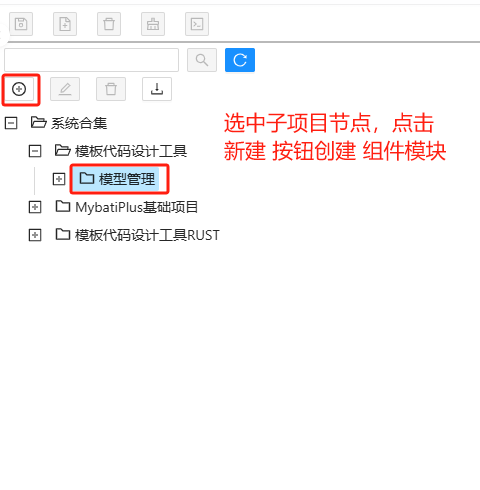
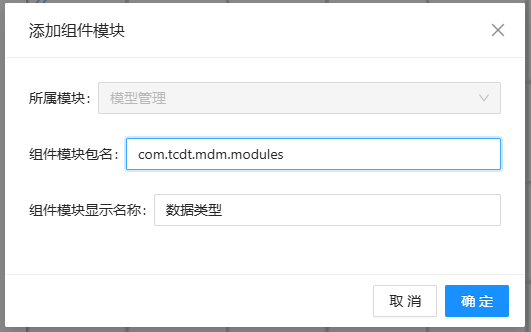
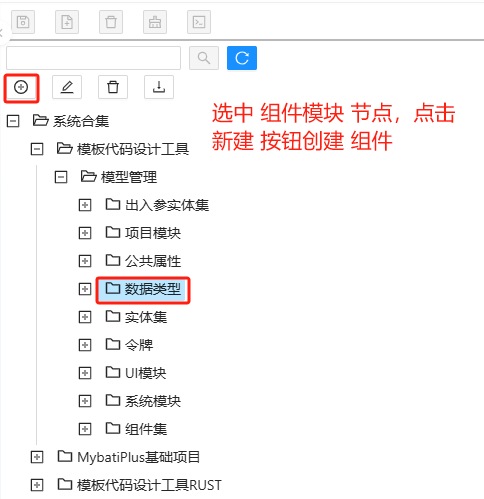
添加组件模块


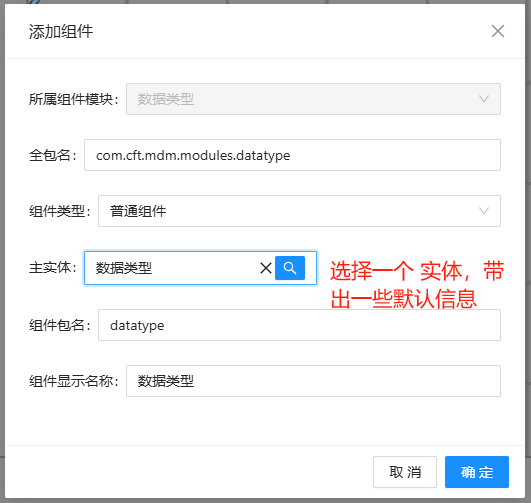
添加组件


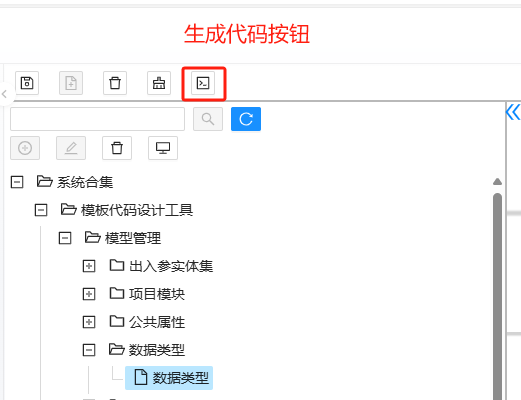
后台模块代码下载

具体的呈现:页面
这里,将一个页面拆分为几个模块进行设计,形成相关的控件,最后按需整将这些控件整合成一个页面,优点在于可以拥有更高的自由度,职责也更加明确,更适合自定义功能插入。
进入设计器
页面的几个设计器进入方式相似,这里用《查询模板》做个说明
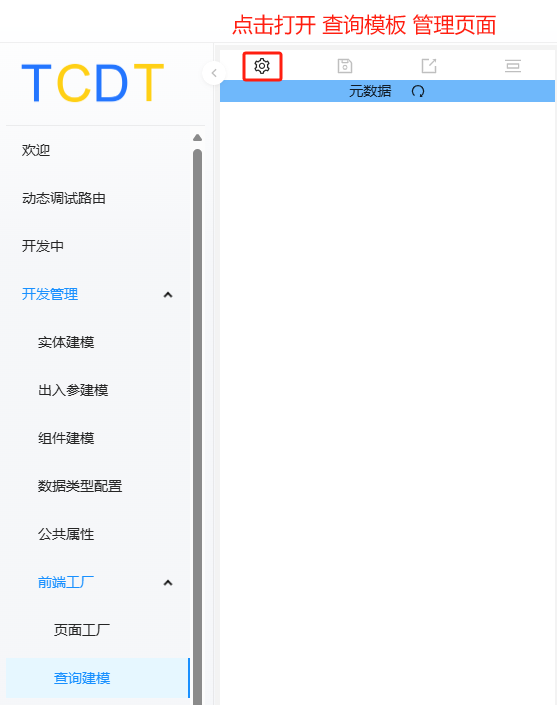
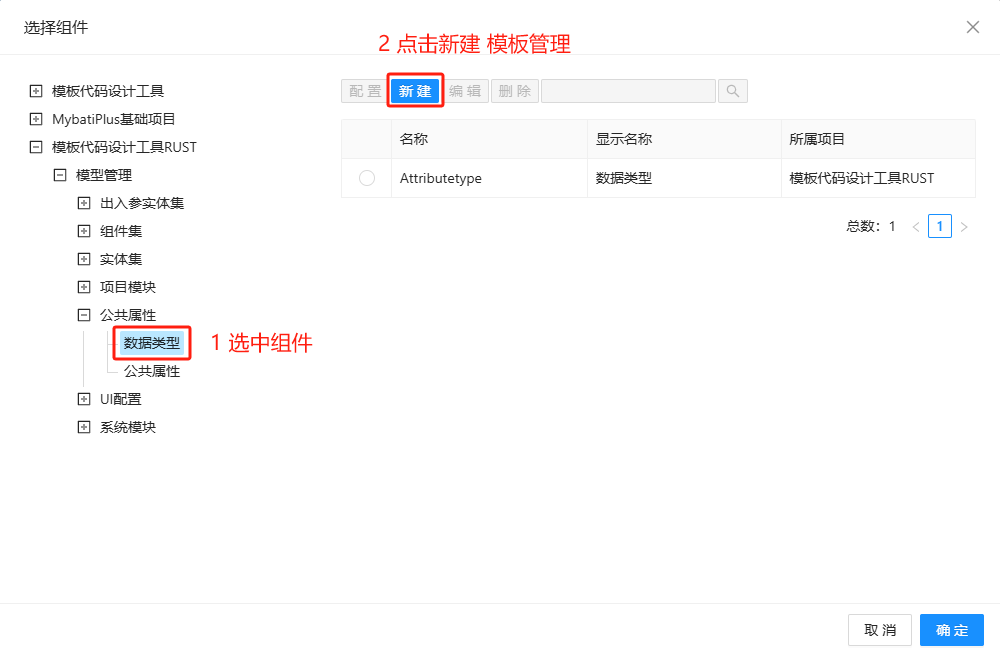
进入《查询模板》菜单,点击打开《查询模板》管理页面

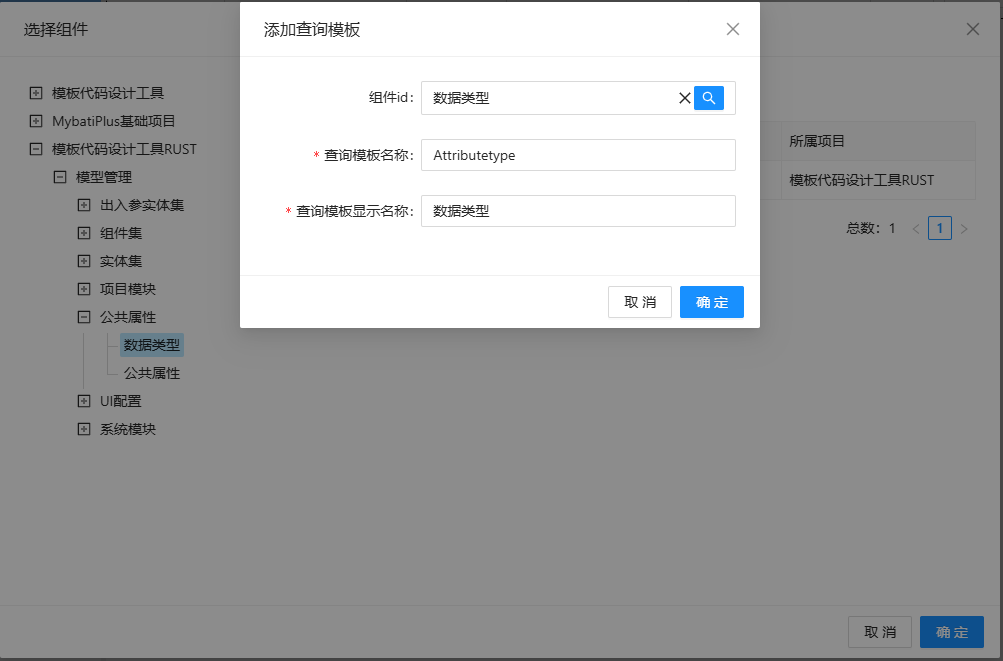
点击"新建",打开新建"查询模板"页面

填写信息,保存

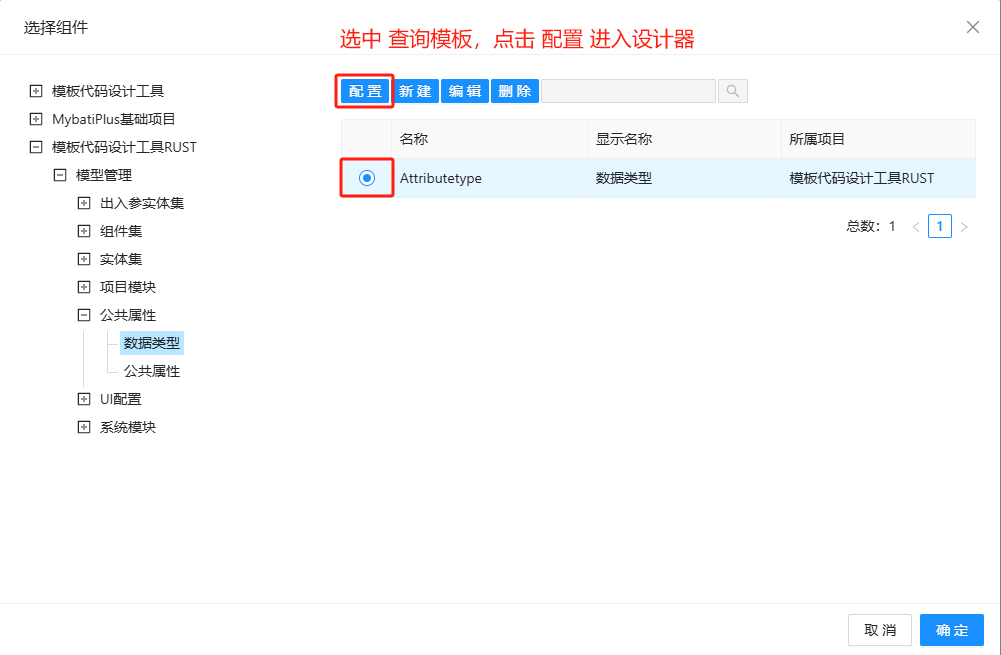
选中"查询模板",点击"配置"进入设计器

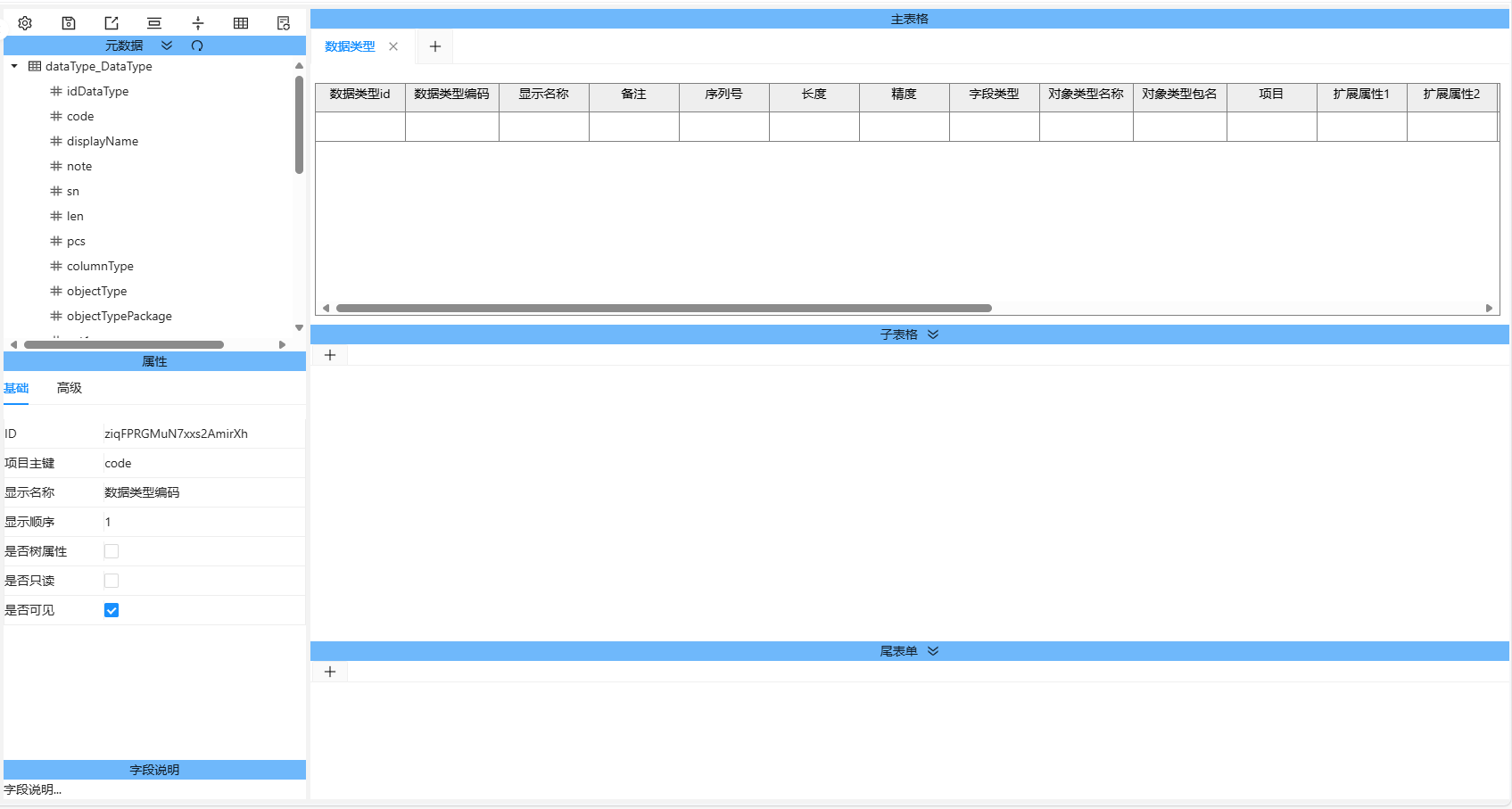
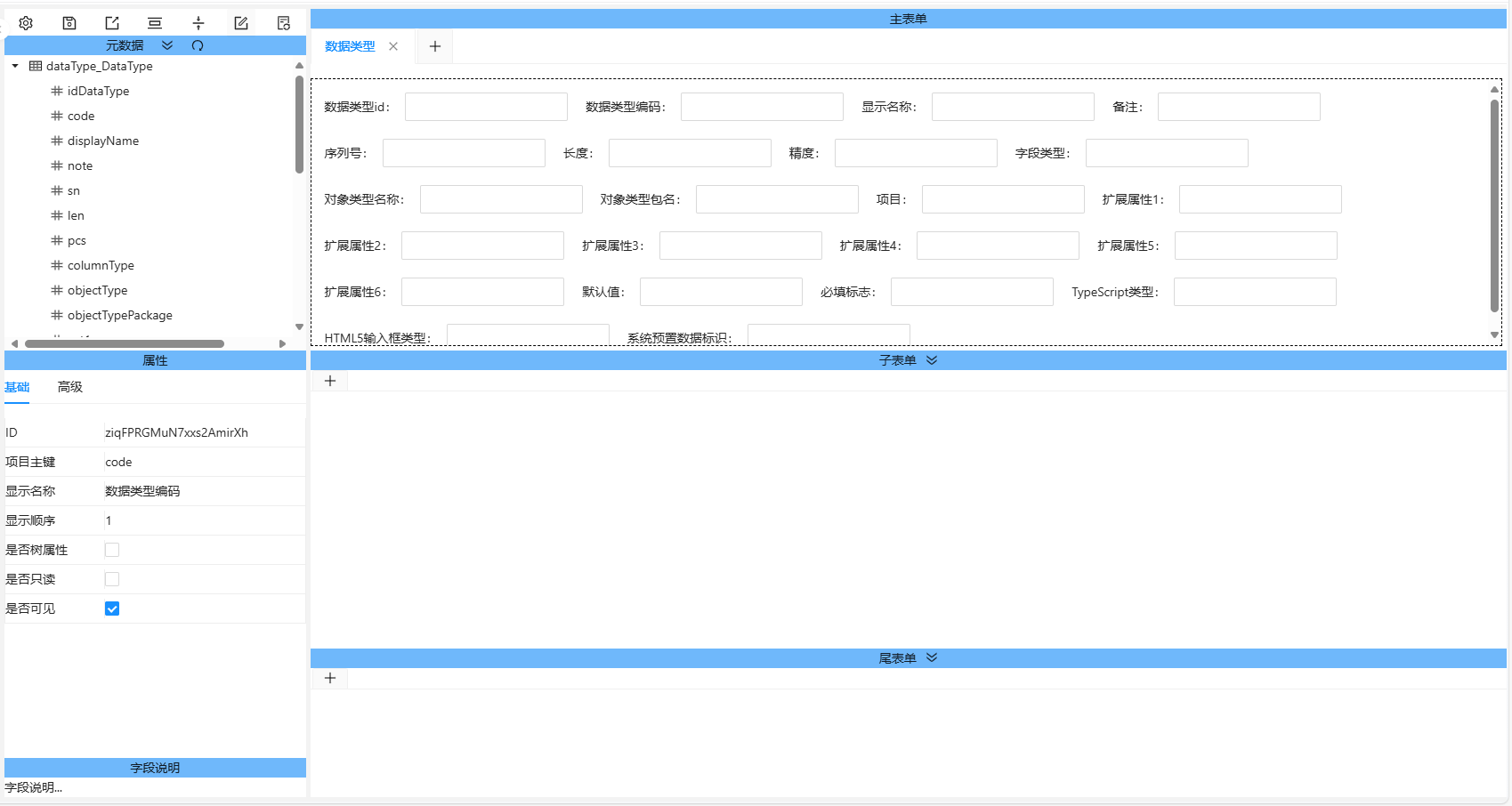
列表、编辑表单设计演
表格、表单需要几个展示、维护几个字段,在这里进行设计。将列表、编辑表单放在一个设计器进行设计的理由在于,它们依赖配置项重合度比较高
表格设计

表单设计

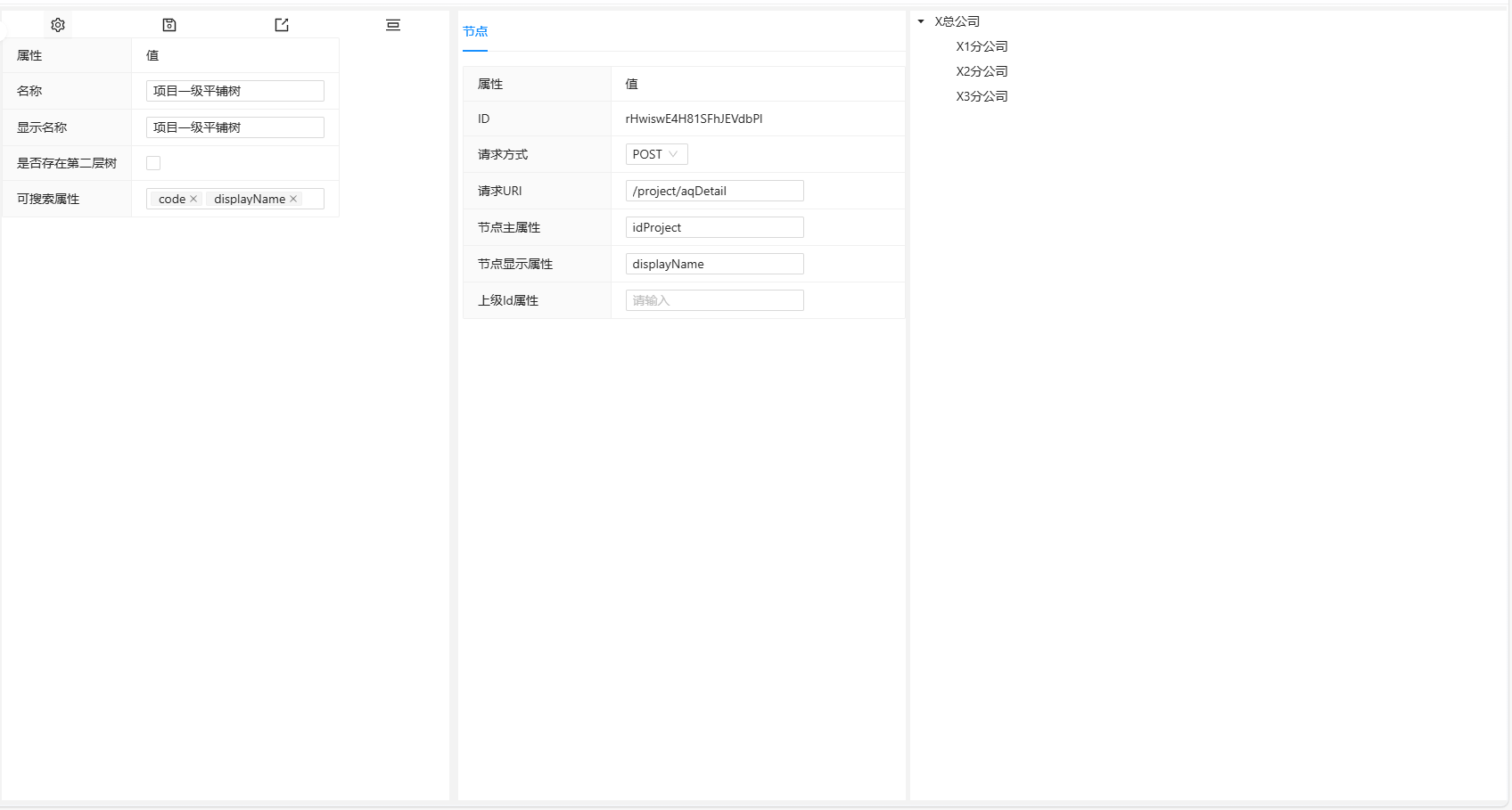
树设计

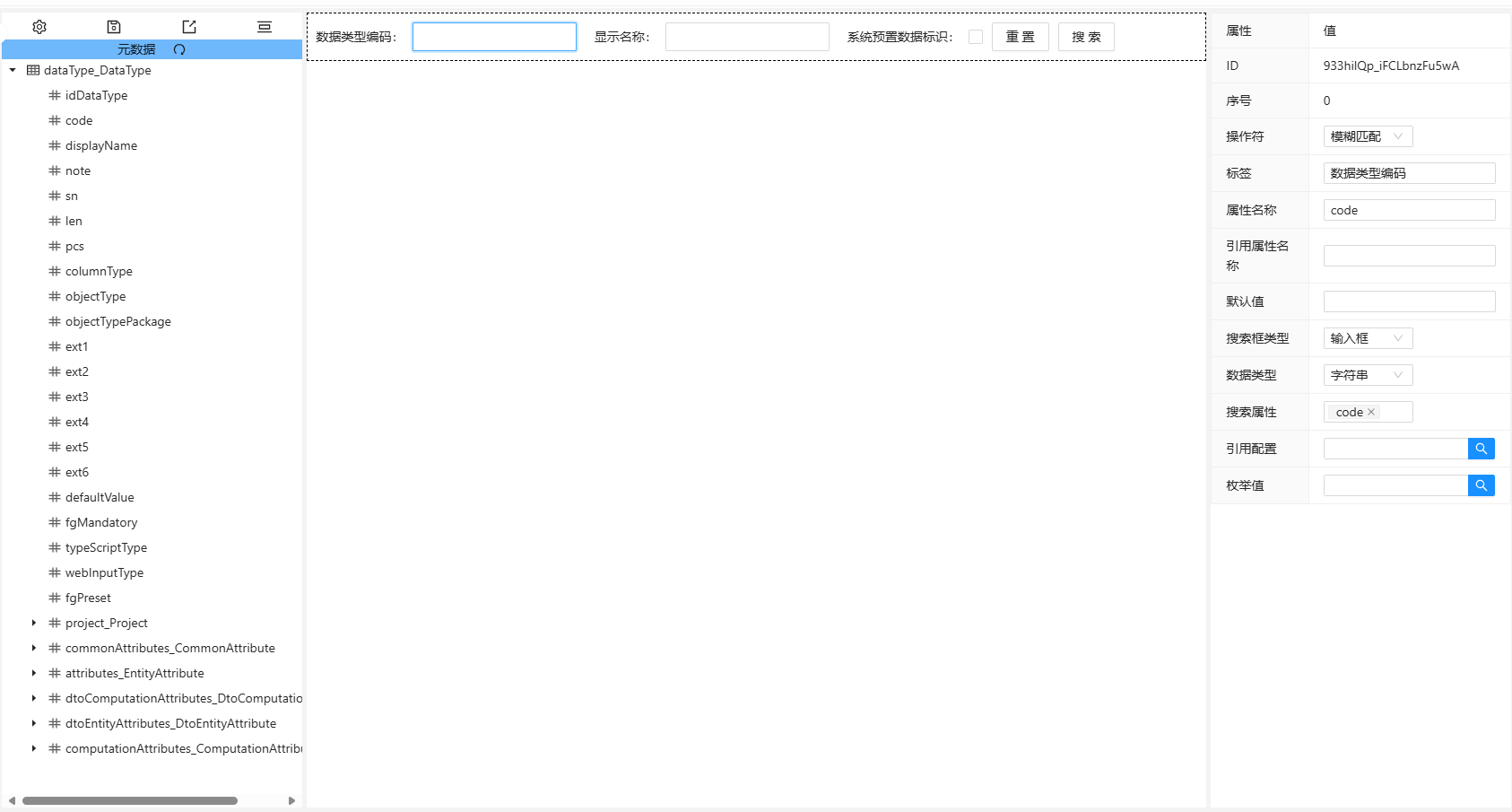
查询控件设计
需要几个查询条件,按何种匹配模式进行查询,在这里进行设计

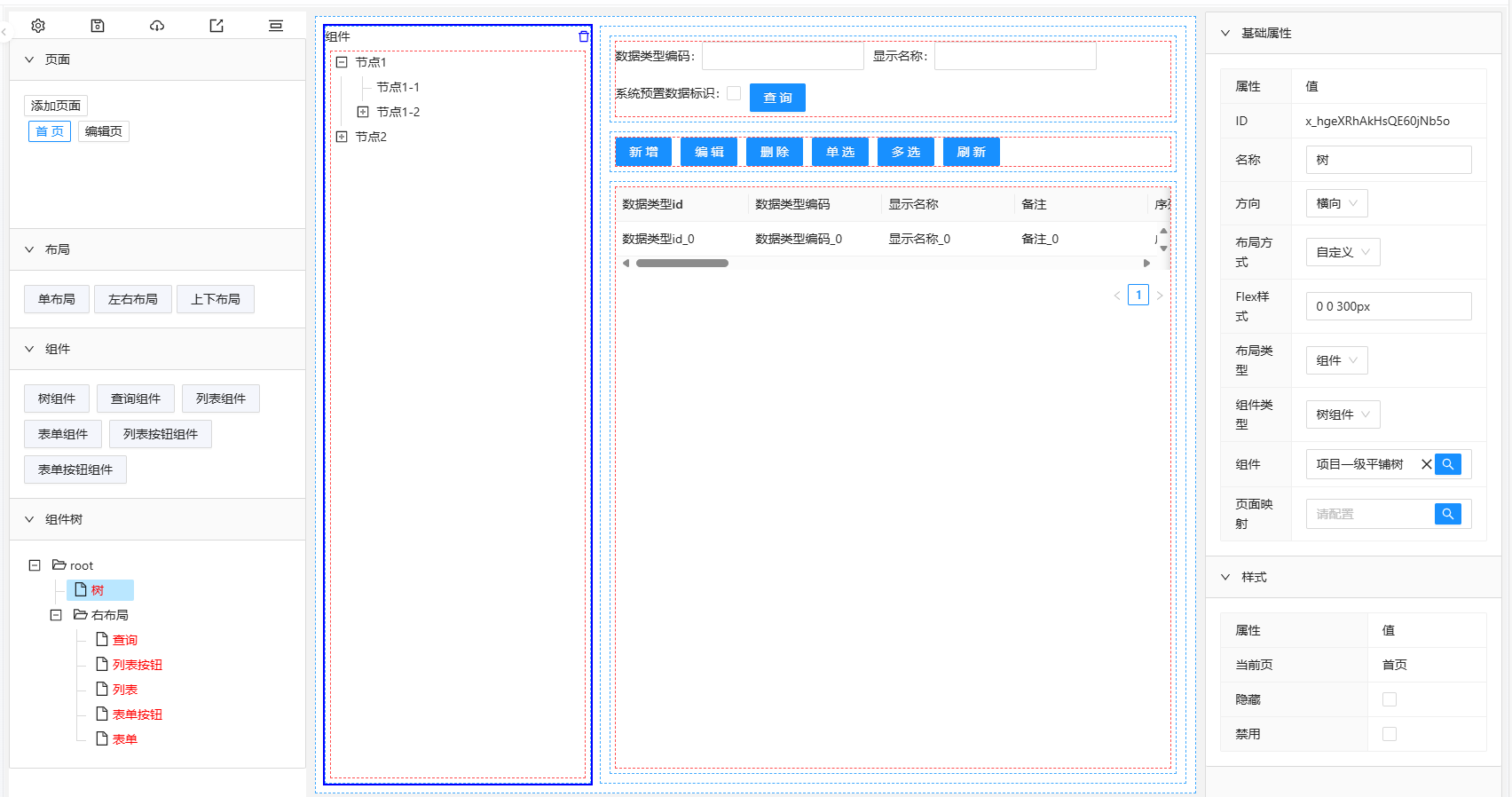
ui控件整合设计
将各个控件整合,形成页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?