Asp.net Core CORS(跨域资源共享)实验
环境:Asp.Net Core 2
1、问题
最近项目在调用远程UI时遇到点麻,在调用远程CSS文件时无法加载其中的字体文件。远程CSS文件对字体的定义:
@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.7.0'); … }
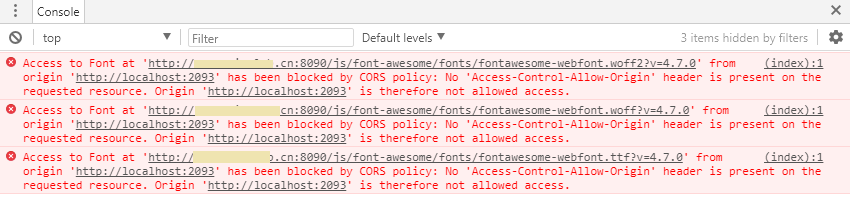
浏览器没有按照预想的那样访问到远程字体资源并抛出了异常:

大意是CORS策略阻止了从http://localhost:2093访问http://www.*/js/font-awesome/fonts/fontawesome-webfont.woff2?v=4.7.0中字体,请求资源没有“Access-Control-Allow-Origin”报头。
根据浏览器抛出的异常信息判断,显然是和CORS策略有关,第一时间想到的是Cors中间件。修改Startup.cs 将CORS策略设定为允许所有报头,允许所有源地址,允许所有方法。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseCors(builder => builder.AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod()); … }
不幸的是上面策略并没有影响结果,访问远程字体依然报错。看来问题没这么简单。问题是由CORS策略引起,也想趁此机会也补习一下CORS相关知识,为此设计了一个小实验来加深对CORS的理解。
2、回顾CORS
网上已有很多文章专题介绍CORS,这里不再赘述,可以参考:
http://www.cnblogs.com/artech/p/cors-4-asp-net-web-api-02.html
http://hbin.me/blog/2015/08/17/cross-origin-resource-sharing/
CORS基本规则是:
- 请求报头需要有Origin: http://www.foo.com,
- 响应报头需要有Access-Control-Allow-Origin: http://www.foo.com。
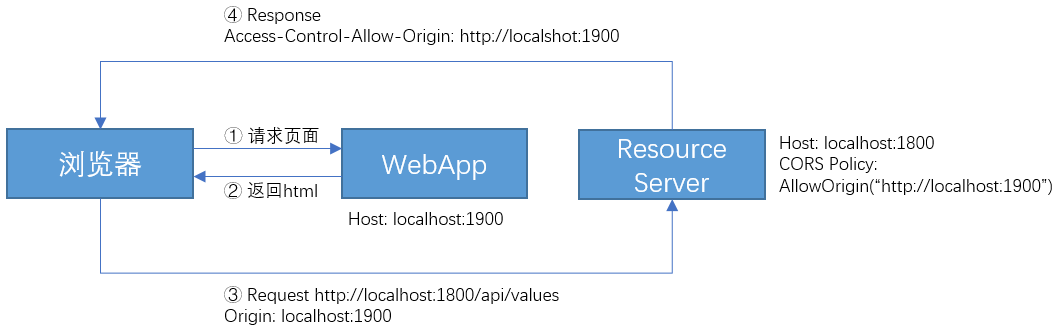
来看一下CORS完整工作流程图:

第1步:浏览器向地址为http://localhost:1900的WebApp请求页面;
第2步:WebApp返回Html页面给浏览器;
第3步:浏览器解析页面,确定跨域资源访,浏览器按照CORS规则对跨域资源访问请求进行封装,在报头添加Origin: http://localhost:1900等;
第4步:资源服务器localhost:1800接收到请求,将收到的报头与CORS策略进行比对。符合策略则返回响应,响应报头带有Access-Control-Allow-Origin: http://localhost:1900,
最后浏览器收到响应,判断报头是否符合CORS策略,符合则显示,不符合则阻止。
通过上面流程可以看出CORS依赖于浏览器,因为是浏览器负责判断是否是跨域请求并进请求的行封装,收到响应后也是浏览器判断是否符合CORS规则并进行显示。接下来通过一个实验来看看浏览器在CORS中的作用。
3、实验
环境

服务端使用WebApi http://localhost:1800/api/values暴露一个服务,作为被访问的资源。CORS策略为:
app.UseCors(builder => builder.WithOrigins("http://localhost:1900"));
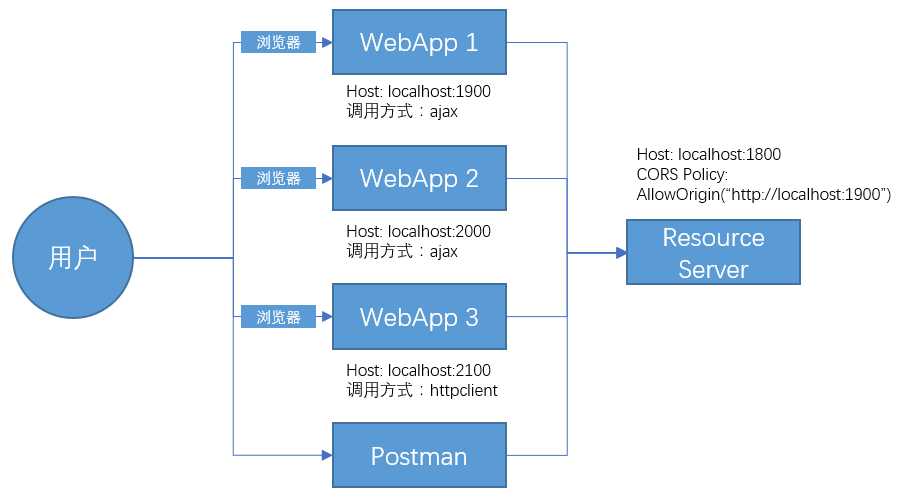
准备四个不同的客户端环境:
- WebApp1 http://localhost:1900/ 上使用ajax调用http://localhost:1800/api/values
- WebApp2 http://localhost:2000/ 上使用ajax调用http://localhost:1800/api/values
- WebApp3 http://localhost:2100/ 上使用HttpClient发起一个简单请求调用http://localhost:1800/api/values
- 任意主机上安装Postman
过程
首先我们在浏览器中分别访问端口号为1900、2000、2100的三个Web地址,最后使用Postman直接调用远程地址。
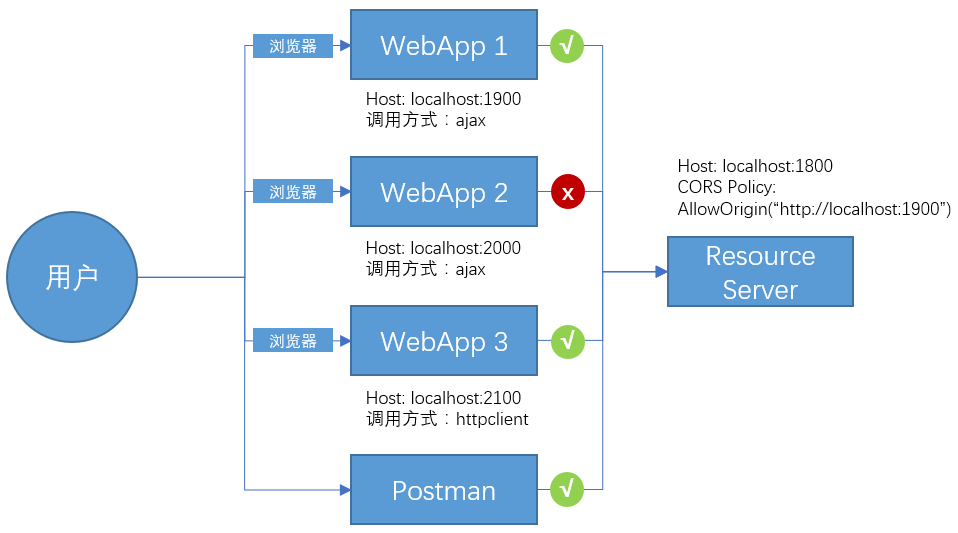
结果

WebApp1情况完全符合CORS策略,也得到了预计中的结果。
WebApp2由浏览器发起一个xhr,不符合策略因而被阻止。
WebApp3请求的发起是背后的HttpClient,并没有通过浏览器。HttpClient发起请求时并有封装CORS所需的信息,仅仅是一个简单请求到http://localhost:1800/api/values,服务器“如实”的返回了结果,需要注意的是此时服务器CORS策略并没有生效,HttpClient收到响应并把结果呈现在页面上,整个过程都没有CORS的影子。
最后使用Postman调用远程地址,其原理与HttpClient访问完全一样。
4、小结
CORS策略只在浏览器+XHR的条件下才有效,它是浏览器与服务器之间协调机制,不能当作安全机制使用。



