宽度 width:
作用:设置可以添加元素内容的区域的宽度。
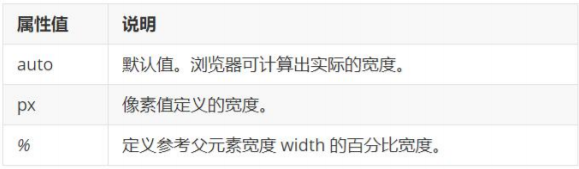
属性值:

特殊应用:
• 如果一个元素不添加width 属性,默认属性值为auto,不同的元素浏览器会根据其 特点自动计算出实际宽度,例如

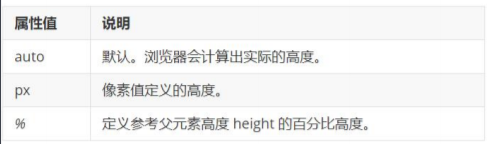
特殊应用:
如果一个元素不添加 height 属性,默认属性值为auto,浏览器会自动计算出实际 高度,也就是是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。
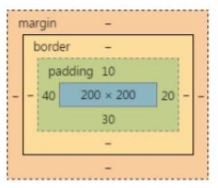
内边距 padding:
作用:设置的是元素的边框内部到宽高区域之间的距离。
特点:可以去加载背景,不能书写嵌套的内容。
属性值:常用px为单位的数值。
padding 是一个复合属性,可以根据内边距的方向不同划分为四个方向的单一属性。
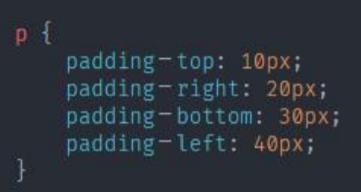
单一属性:
书写四个方向单一属性时,一般是按照顺时针规律书写:上、右、下、左。


简写:
有时为了化简书写,一般习惯将四个方向的单一属性进行合写成 padding 属性。 padding 属性值:可以有 1-4 个值,值之间用空格进行分隔。 根据四个方向属性值不同,padding 有多种值的书写表示方法。 根据 padding 的属性值的个数不同,区分了四种表示法:
四值法:设置四个属性值,分配方向上、右、下、左。
三值法:设置三个值分配给上、左右、下。
二值法:设置两个值,分配给上下、左右。
单值法:设置属性值只有一个,分配方向上右下左,四边的值相同。
案例:
制作三边内边距相同,一边不同。
方法①:使用四值法、三值法,进行属性值设置。
方法②:利用综合属性和单一属性之间的层叠,对综合属性设置单值法,将四边内 边距设置相同,在后面使用单一属性写法,再次定义某个方向的属性值不同,可以 实现单一属性层叠综合属性的一部分。
其中第二种用法更加灵活,推荐使用,使用过程中注意书写顺序,单一属性必须书 写在后,才能层叠掉综合属性中重复的部分。
边框 border:
作用:设置的是内边距外面的边界区域,作为盒子的实体化的最外层。
属性值:由三个值组成,分为线的宽度、线的形状、线的颜色 。
border 属性是一个复合属性,根据划分依据不同可以有两种单一属性的划分方式。

按照属性值的类型划分:
线宽:border-width
线型:border-style
颜色:border-color
线宽 border-width:
作用:设置边框线的宽度。
属性值:常用px形式的数值,四个方向都有边框,属性值类似于 padding,也有四种值的写法。

线型 border-style:
作用:设置边框的线条形状。
属性值:形状的单词,总体也是类似 padding 的综合属性写法。
属性值的单词可能性:

边框颜色 border-color:
作用:设置边框的颜色。
属性值:颜色名或颜色值,整体类似 padding 综合属性写法。

根据边框的方向划分:
上边框:border-top
右边框:border-right
下边框:border-bottom
左边框:border-left
每个单一属性都必须与复合属性 border 一致,设置三个属性值。

根据方向和类型,进一步细分:
类似 border-top 的单一方向属性,也可以根据属性值类型继续进行单一属性划分。
单一属性写法:border-方向-类型。
注意:细分时必须先写方向划分再写类型划分,否则属性名错误。

外边距 margin:
作用:设置的是盒子与盒子之间的距离。
特点:不能渲染背景。
属性值:常用 px 为单位的数值。
外边距的设置方式与内边距 padding 一模一样的。
单一属性:
margin‐top: 20px;
margin‐right: 20px;
margin‐left: 20px;
margin‐bottom: 10px;
复合属性的四种值的写法:
margin: 10px 20px 30px 40px;
margin: 10px 20px 30px;
margin: 10px 20px;
margin: 10px;




