颜色 color:
作用:给文字设置颜色。
属性名 k :color
属性值 v :颜色名、颜色值。
颜色名:
颜色名就是使用颜色的英文单词进行表示。
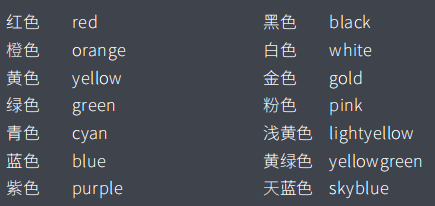
需要记忆一些最常用的颜色名:

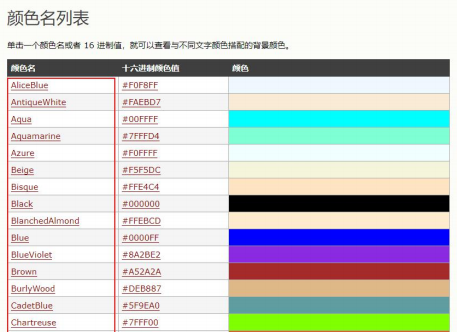
更多的颜色名可以通过查询手册得到:

颜色值:
颜色值指使用具体颜色的数值表示。
包括: rgb 模式和十六进制模式写法。
rgb 模式:
rgb 模式:是根据红绿蓝三原色进行混合而成的颜色模式。
每个原色的取值范围是0-255,一共256个数值。三个原色共能混合成1677多万种颜色。
书写方法:rgb(红,绿,蓝)
常用颜色的 rgb 色值:
红色 rgb(255,0,0)
绿色 rgb(0,255,0)
蓝色 rgb(0,0,255)
黑色 rgb(0,0,0)
白色 rgb(255,255,255)
灰色 rgb(128,128,128)
十六进制模式:
十六进制模式:是 rgb 模式的一种简化写法,使用十六进制的数字字符去替换十进制的 0--255 的数字。
十六进制:逢十六进一,每个数位上只能出现 0-9,a-f 之间的字符。
书写为颜色值时,红、绿、蓝每个色值都要使用两位数的十六进制进行替换。
0→00
255→ff
书写方式:使用 # 开头,后面连续书写红、绿、蓝三个颜色的十六进制的两位数值。
常用颜色的十六进制色值:
红色 #ff0000
绿色 #00ff00
蓝色 #0000ff
黑色 #000000
白色 #ffffff
灰色 #808080
十六进制颜色值简写模式:如果红、绿、蓝三个原色的色值每一个都是由重叠的数字组成,可以将重叠的数字简化成一个进行书写。
红色 #f00
绿色 #0f0
蓝色 #00f
类似 #808080 是不能进行简化的。
字体 font-family:
作用:定义元素内文字的字体。
属性名k: font-family,字体属于font综合属性的一个单一属性。
属性值v :字体名称,必须包裹在一对引号中,属性值可以有多个,值之间用逗号分隔。
常用的中文字体:
宋体--Simsun
微软雅黑--Microsoft Yahei
常用的英文字体:
Arial
consolas
如果不设置字体属性,不同的浏览器有自己的默认字体。
注意事项:
1 、font-family 可以设置多个字体名称,在实际加载时只会选择一种加载,选择的依据是按书写顺序进行,如果浏览器不支持第一个字体,则会尝试下一个,直到找到第一个支持的字体。
2、 浏览器中加载的字体是用户机器中自带的,如果用户的电脑中没有设置的字体则加载失败,需要查找下一个,因此,必须在最后设置一个所有机器都具备的通用字体作为后路。
3、中文字体中一般带有英文可以加载的字体效果,为了避免对英文字的字体影响,建议将英文字体写在属性值最前面。
实际应用:
首选字体需要根据设计图确定,最后需要设置备用字体。

字号 font-size:
作用:设置文字的大小。
属性名k : font-size, 字号属于font综合属性的一个单一属性。
属性值v :可以使用相对长度单位,也可以使用绝对长度单位。推荐使用相对长度单位。
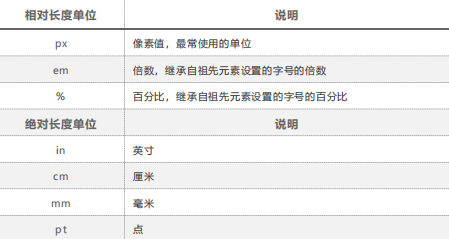
单位:

注意事项:
1 、如果 HTML 中不设置字号,不同的浏览器有自己默认的加载字号,比如 chrome、IE,默认显示字号为 16px。
2、 不同的浏览器也有自己最小加载显示字号,如果设置的字号低于最小字号,都以最小字号加载,0除外。chrome 浏览器最小加载显示字号为8px,IE 浏览器最小可以支持1px的字号。
实际应用:
网页中最小设置字号必须是12px,如果低于12px会出现兼容问题。现在网页中普遍使用14px+。
尽量使用12px、14px、16px等偶数的数字字号,ie6 等老式浏览器支持奇数会有bug。
实际工作中的字号,需要以设计图为准。