表单是用来收集用户输入信息的。
表单的组成:
HTML 表单用于搜集不同类型的用户输入,表单元素就是网页中提供用户进行输入或点击的小控件。
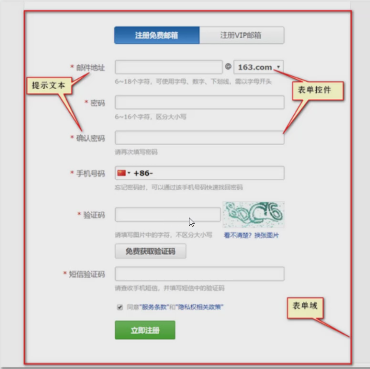
在HTML中,一个完整的表单通常由表单域、提示信息和表单控件(也称为表单元素)3个部分构成。

功能:
表单域:相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
表单域标签:
HTML表单域使用<form>标签进行定义。
<form>标签是一个功能性标签,填写的表单信息要想正确的提交到后台服务器,必须放在一个<form>标签之内。
<form>标签为双标签,容器级标签。
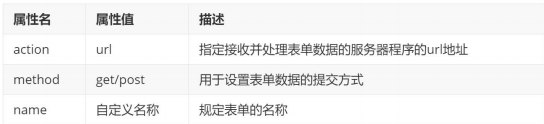
表单域标签属性:
<form>标签通过对应属性规定提交数据的方法和提交位置。

示例:

表单元素:
<input>标签:
<input>标签是最重要的一个表单元素。
<input>标签为单标签,本身相当于一个特殊的文本。
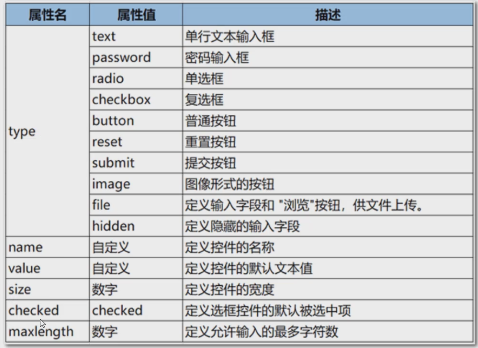
<input>标签需要通过标签属性实现各种功能。

其中type属性的值不同,决定了<input>标签形态的不同。
单行文本输入框:text
<input>标签的type属性值为text。
定义提供用户输入的单行文本的输入框,不能输入多行文字。
常用value属性定义默认的输入文字。

密码输入框:password
<input>标签的type属性值为password。
定义提供用户输入的密码框。
password 字段中的字符会被做掩码处理(显示为星号或实心圆)。

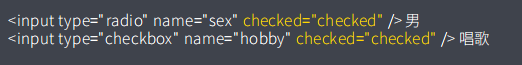
单选框:radio
<input>标签的type属性值为radio。
定义提供用户点击选择的单选框。
单选框一般都是成组出现,多个单选框组成一组选择的情况。
同一组单选框之间必须是互斥的关系,通过给同一组单选框都设置相同的name属性值实现。

复选框:checkbox
<input>标签的type属性值为checkbox。
定义提供用户点击选择的多选框。
复选框允许用户在有限数量的选项中选择零个或多个选项。
同一组复选框最好也设置相同的name属性。

默认选中设置:
单选框和复选框都可以提前设置默认选中项。
<input>标签有一个checked属性,如果不设置表示默认没有选中。
属性值如果设置为"checked",表示该项默认被选中。

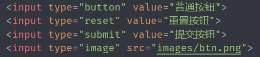
按钮:
<input>标签有四种形式的按钮:

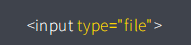
文件上传:file
<input>标签的type属性值为file。
定义文件上传按钮,可以提供用户选择本地文件进行上传服务器。

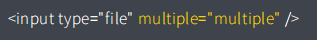
使用input的multiple属性,可以决定是否可以选择多个文件。

示例:

文件上传:file
<input>标签的type属性值为file。
定义文件上传按钮,可以提供用户选择本地文件进行上传服务器。

使用input的multiple属性,可以决定是否可以选择多个文件。

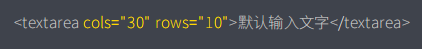
文本域<textarea>:
文本域使用<textarea>标签定义,制作可以输入多行文本的区域。
<textarea>标签为双标签,本身相当于一个特殊的文字。
文本域可以设置默认输入的文字,在双标签之间书写默认文字。
<textarea>属性:
<textarea>有两个标签属性,可以设置显示区域大小。
rows:行,属性值是数字,数字是几表示文本框显示的最大行数,如果超过了行数,会被隐藏并且出现滚动条。
cols:列,属性值是数字,数字是几,表示在出现滚动条之后,每一行显示的最大字节数(一个汉字按2字节计算)。

下拉菜单:
HTML中的下拉菜单提前设置一些选项,然后可以通过点击选择其中一项。

标签:
下拉菜单需要至少两个标签完成结构:
<select>:选择,表示定义下拉菜单整体结构。
<option>:选项,表示定义下拉菜单的每一项。
两个标签都是双标签,文本级标签。
关系:select>option,option可以有任意多项。

默认选中项:
默认情况下,选中的是第一项。
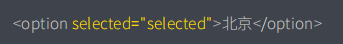
下拉菜单可以通过给<option>标签设置selected属性,属性值为selected,更改默认
选中项。

分组管理:
下拉菜
单中
如果
选项变得复杂,可以将<option>进行分组管理。
可以使用<optgroup>标签对选项进行分组,<optgroup>是一个双标签。
关系:select>optgroup>option
<optgroup>可以设置一个label属性,表示给这一组选项添加一个分组标签名,分组标签<optgroup>是不能被点击选择的。

label标签:
所有的表单元素都可以通过绑定其他内容去扩大触发点击范围,这是需要使用一个<labe>标签。
<label>标签的作用是帮表单元素定义标注(标记)。
如果将表单控件与提示内容使用<label>进行绑定后,当用户鼠标点击<label>内的提示内容时,浏览器就会自动将焦点转到和标签相关的表单控件上。
绑定方法一:
1.给表单元素设置id属性。
2.然后将需要绑定的其他内容用<label>标签包裹。
3.给<label>标签设置for属性,属性值为绑定的表单元素的id属性值。

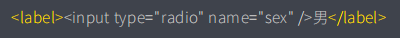
绑定方法二:
如果绑定内容和表单元素写在一起,可以化简绑定写法。
直接使用<label>标签将绑定内容与表单元素一起进行嵌套。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号