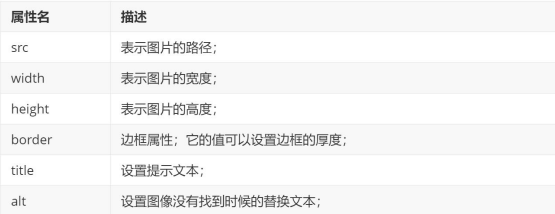
<img>标签属性:
由于<img>为单标签,所以它只能通过属性进行相关的图像设置。
<img>常用属性展示:

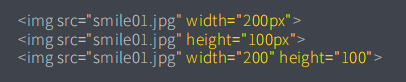
宽度和高度:
width:图片的宽度
height:图片的高度
属性值:以px为单位的数值,或者省略px不写。
如果不设置两个属性,会以图片的原始尺寸加载。
如果设置属性:只设置了其中一个,另一个会等比例变换;如果两个都设置,按照设置值加载。

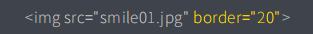
边框border:
border:设置图片的边框。
属性值:数值,数值是几表示边框宽度为几像素。

注意:border属性可以使用css进行设置,css中的边框有更多的设置效果。
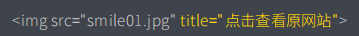
提示文本title:
title:设置的是鼠标悬停时的提示文本。
属性值:自定义的提示文字内容。

替换文本alt:
alt:设置的是图片查找错误时,出现的替换文本。
如果能正常找到图片,替换文本是不显示的。
属性值:自定义的替换内容。

总结:
<img>标签最为重要的属性为src,尽量使用alt属性对图片进行说明,添加相对关键词可以有利
于SEO搜索引擎优化。其他属性可以根据需求进行设置。




