CSS 浮动 (二)
CSS 浮动
本人是一名大二学生,欢迎大家进行交流
V15774135883推荐一个是自学的网站 里面有超多培训机构的大课,地址
有需要可以加我免费拿!
传统网页布局的三种方式
网页布局的本质——用
CSS来摆放盒子。 把盒子摆放到相应位置.CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
浮动(float)
1 标准流(普通流/文档流)
所谓的
标准流:就是标签按照规定好默认方式排列.
块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2 为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
如何让多个块级盒子(div)水平排列成一行?
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。\
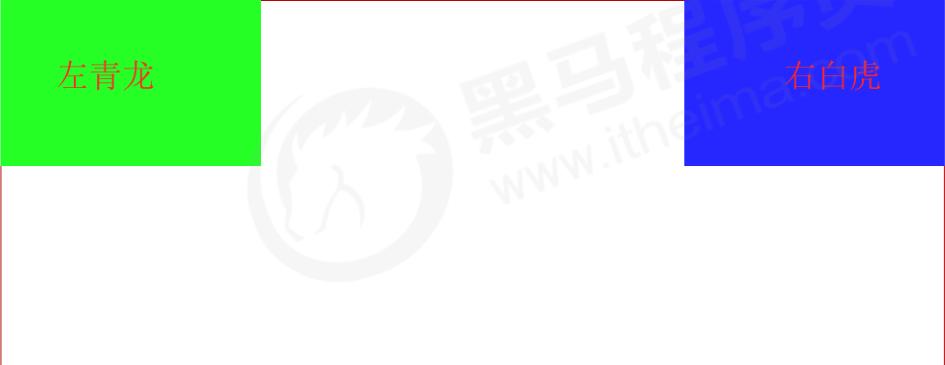
如何实现两个盒子的左右对齐?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标 签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
3 什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
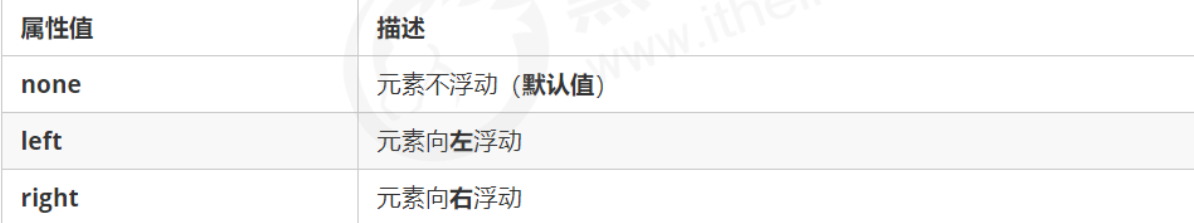
选择器 {
float: 属性值;
}

4 浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
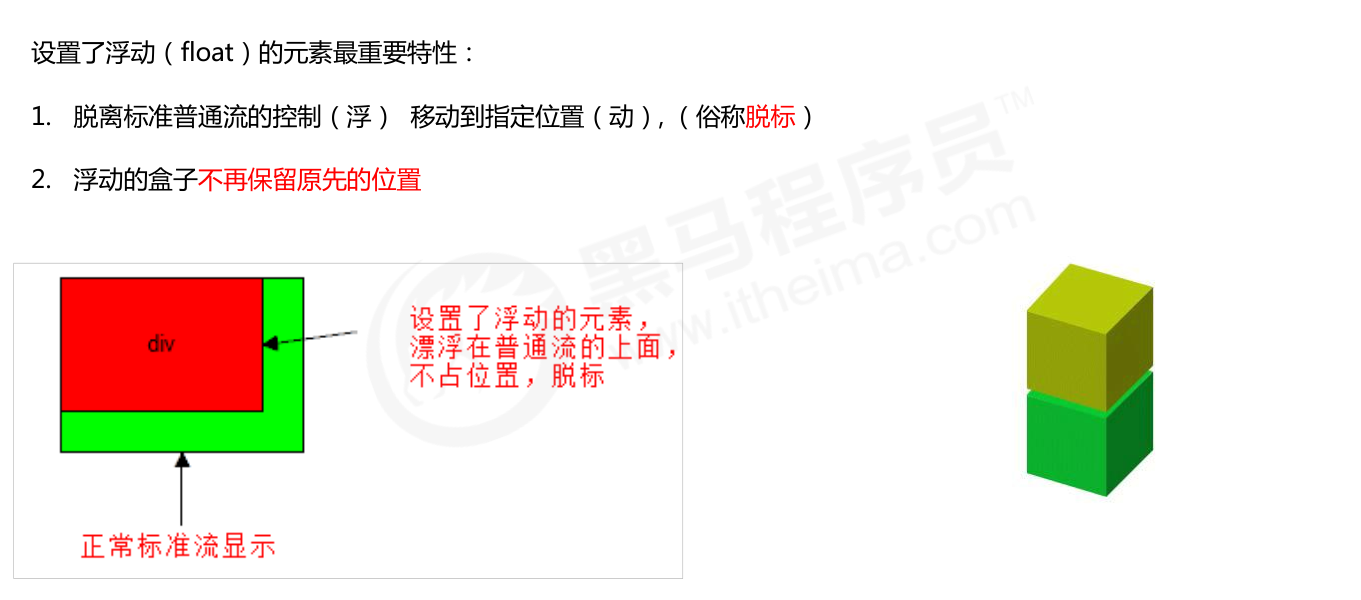
-
浮动元素会脱离标准流(脱标)

-
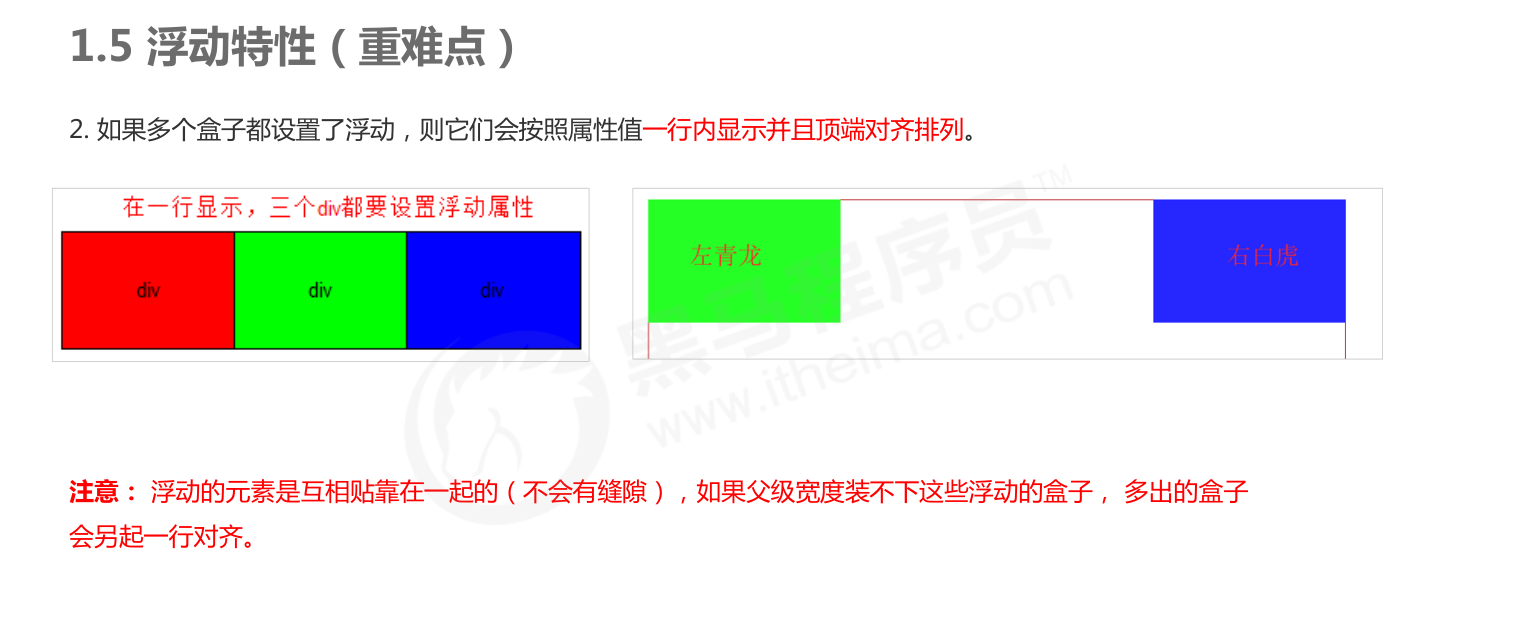
浮动的元素会一行内显示并且元素顶部对齐

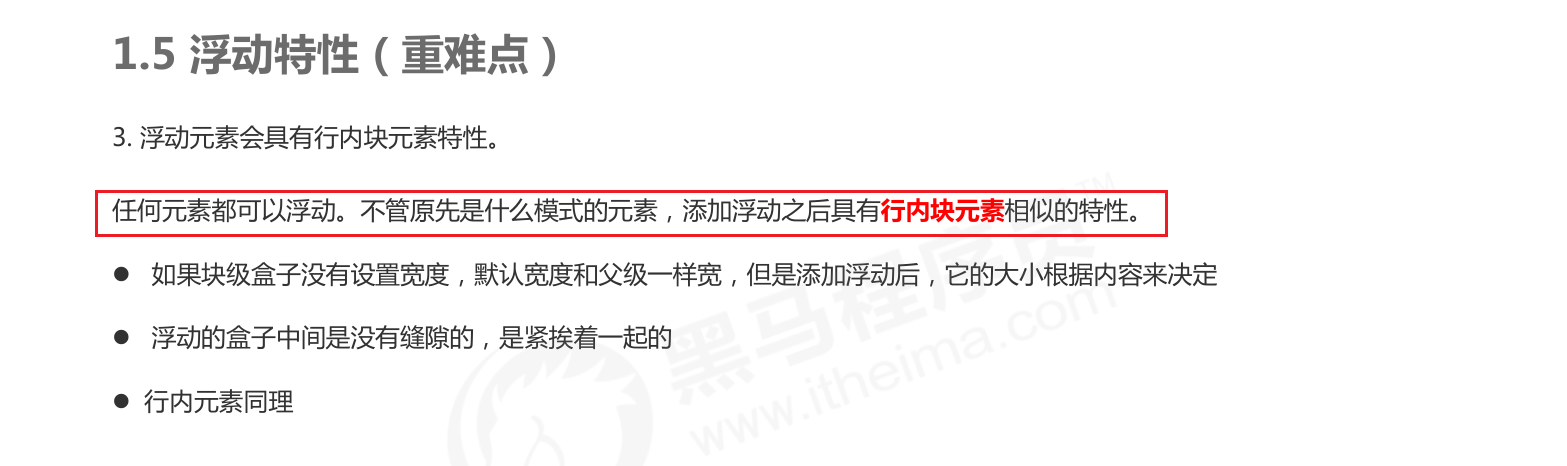
- 浮动的元素会具有行内块元素的特性.

5 浮动的使用
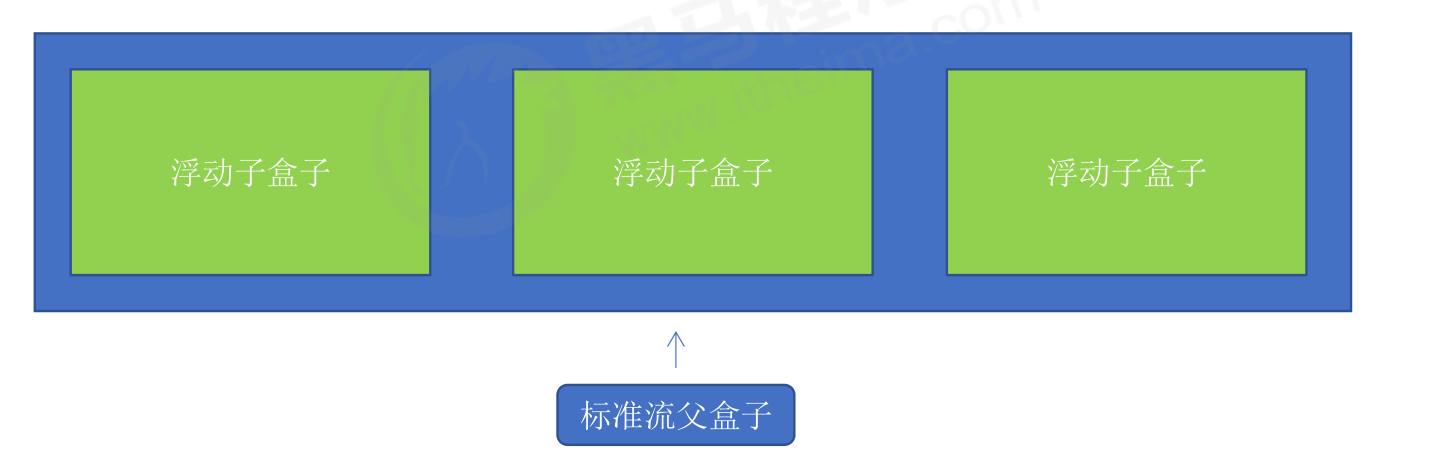
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧.>
6 浮动经典案例
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会 影响下面的标准流盒子。
- 因为
子盒子是浮动的,我们没有为其父盒子设置高度,浮动的盒子和标准流盒子不是一个级别,所以标准流盒子会上来,而浮动的盒子会覆盖标准流盒子- 底下
footer 是标准流盒子,因为子盒子是浮动的,会上来,从而引发了脱标- 所以在有些场景,我们得清除浮动

清除浮动本质:
清除浮动的本质是清除浮动元素造成的影响- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
解决办法:
有四种 简单介绍前两种
第一种:
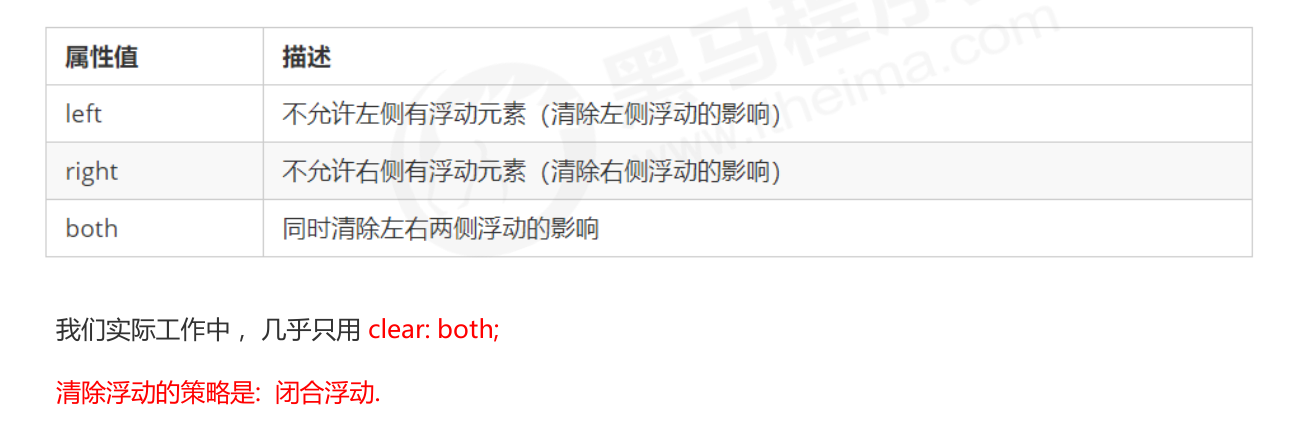
语法:
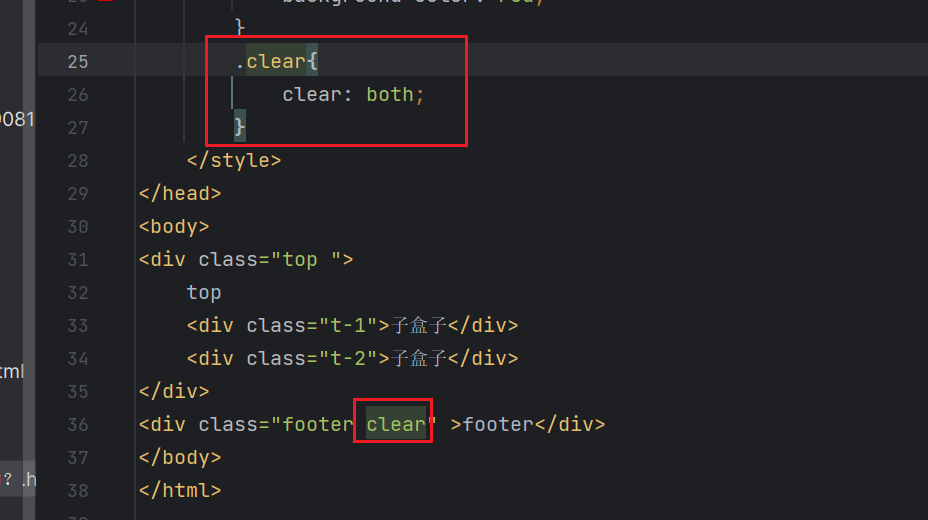
选择器{clear:属性值;}
- 添加到 会上移的标准流盒子位置

代码

额外标签法(隔墙法)****
,或者其他标签如
额外标签法会在浮动元素末尾添加一个空的标签。例如
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素
代码 > 
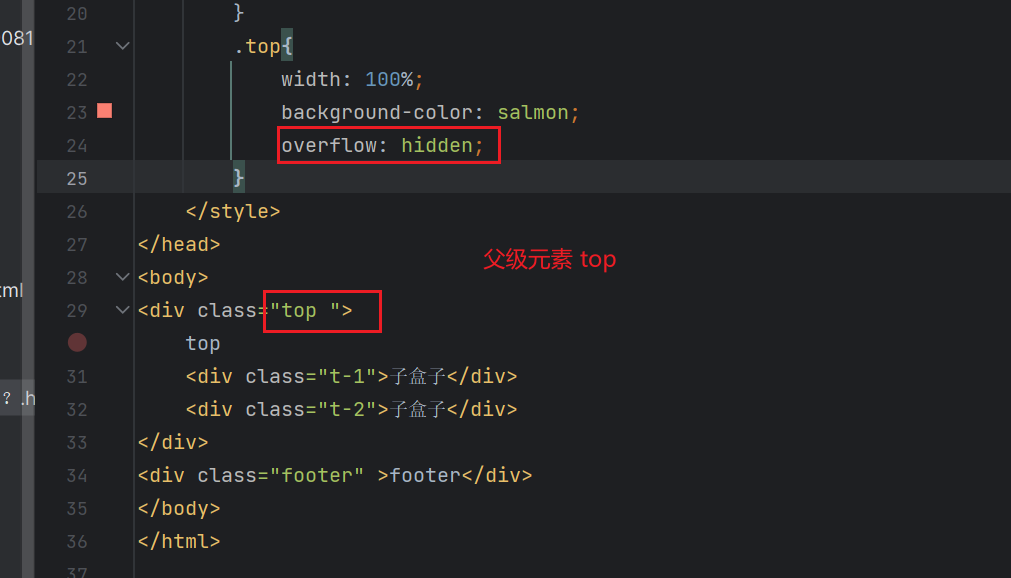
父级添加 overflow
可以给父级添加
overflow属性,将其属性值设置为 hidden、 auto 或 scroll 。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
代码