CSS 盒子模型(一)
CSS 盒子模型(一)
本人
在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流。
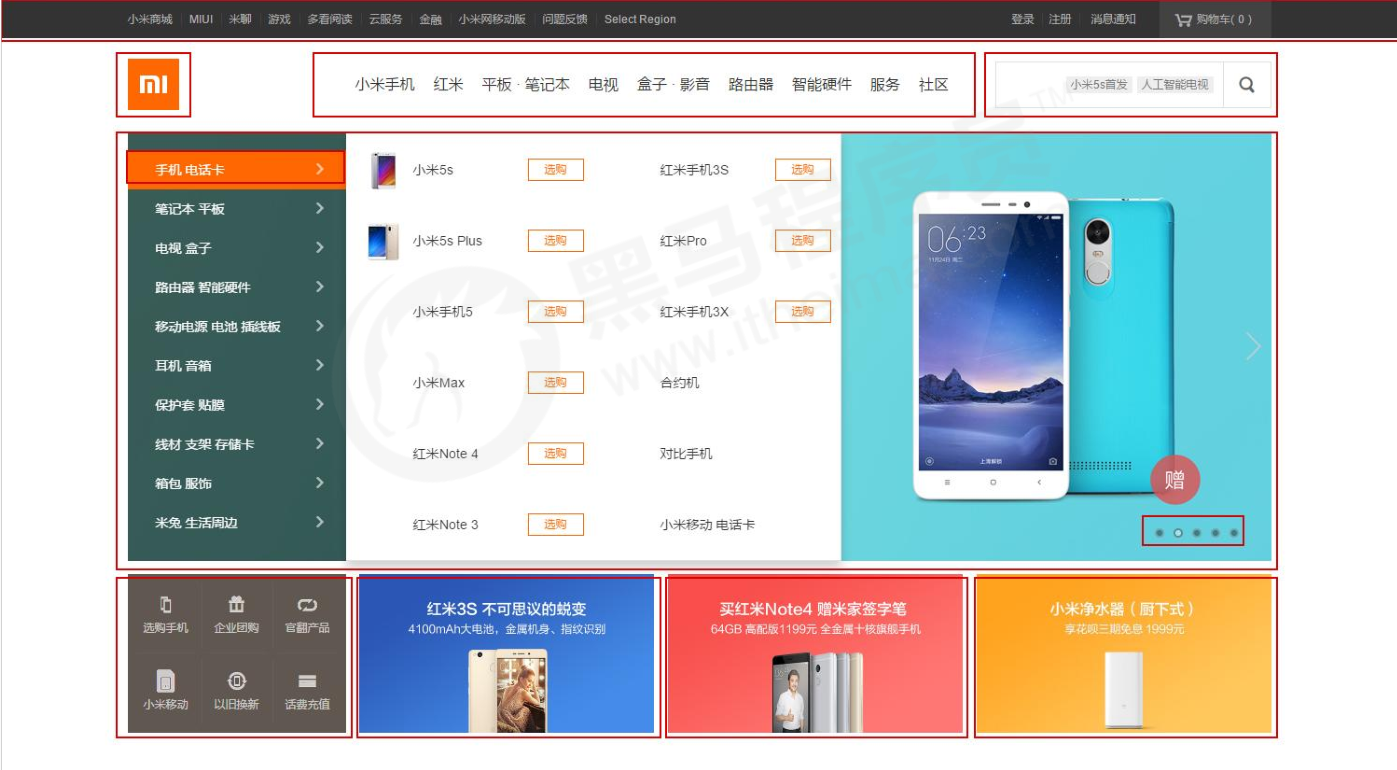
什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HTML 元素。

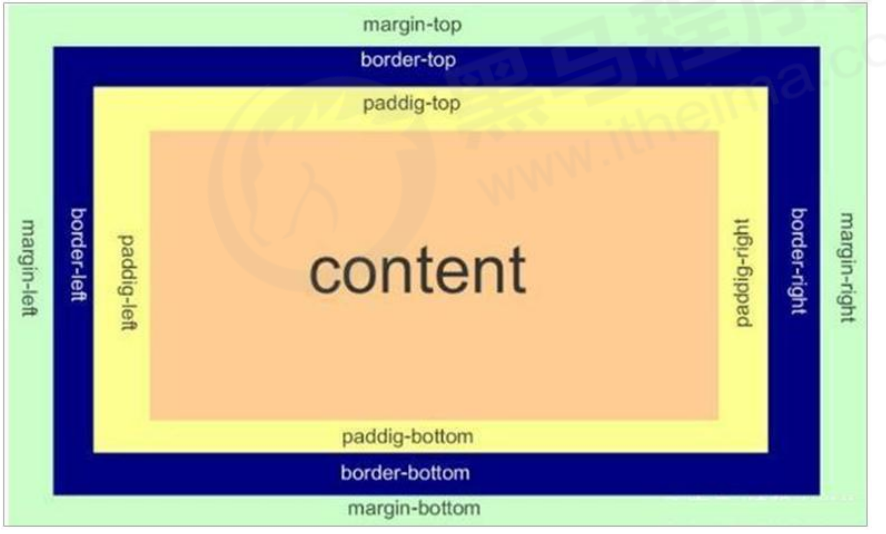
盒子模型
所谓
盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容。
边框 (border)
边框有三部分
组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border: border-width || border-style || border-color;
简写方式:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
| 属性 | 作用 | 常用值 |
|---|---|---|
| border-width | 边框宽度(粗细) | 单位 px |
| border-style | 边框的样式 | solid |
| border-color | 边框颜色 | 普通颜色 |

表格的细线边框(border-collapse)
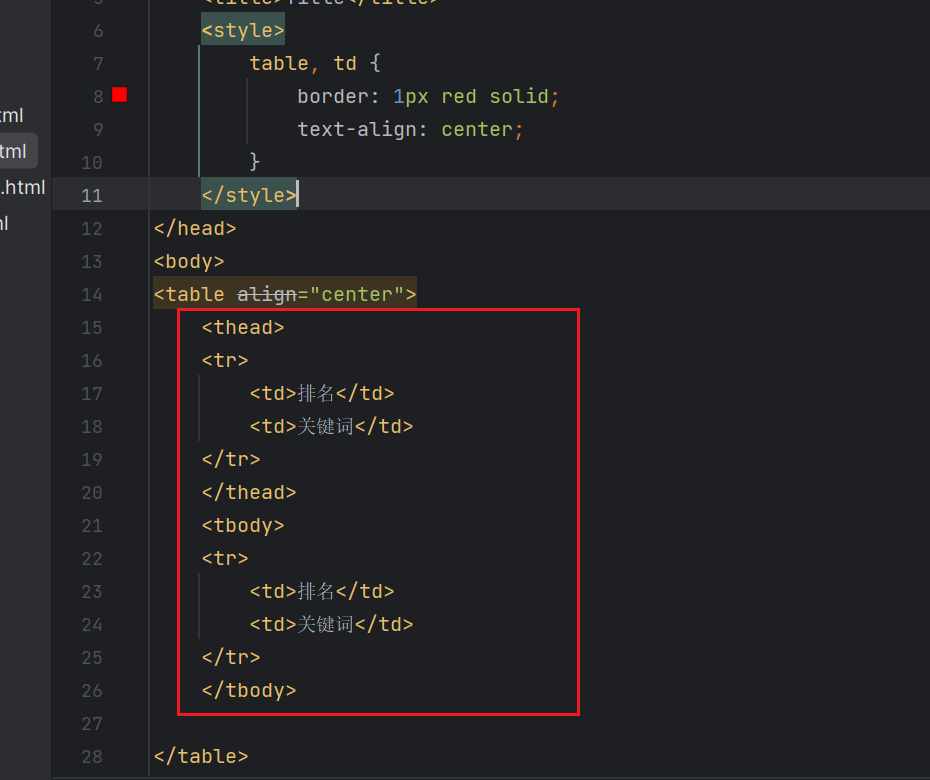
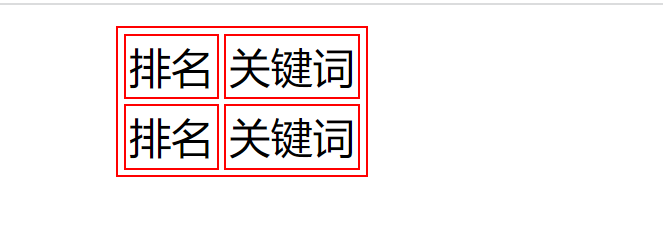
为什么要单独说这个呢?可以看到,这是一个
二行二列的表格,我们设置了他的边框是 1px 的红色实线。没有发现这样的表格很丑吗? 因为他的边框让人感到杂乱无章,因为每个td都有 4 个边。那我们可不可以让它相邻的两条边共用同一条边呢 ? 当然可以,让它合并就好。


border-collapse:
属性控制浏览器绘制表格边框的方式。它
控制相邻单元格的边框。
语法:
border-collapse: collapse;
- collapse 单词是
合并的意思 - border-collapse: collapse; 表示相邻边框合并在一起
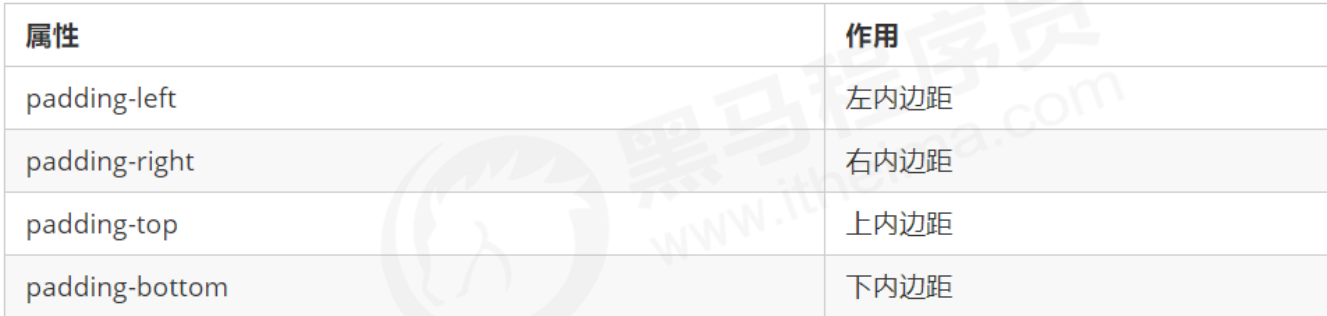
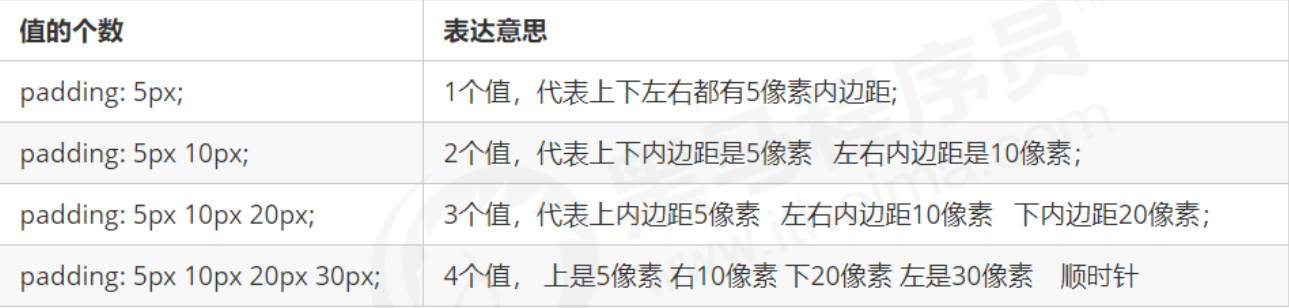
内边距(padding)
padding 属性用于设置
内边距,即边框与内容之间的距离。

简写形式:

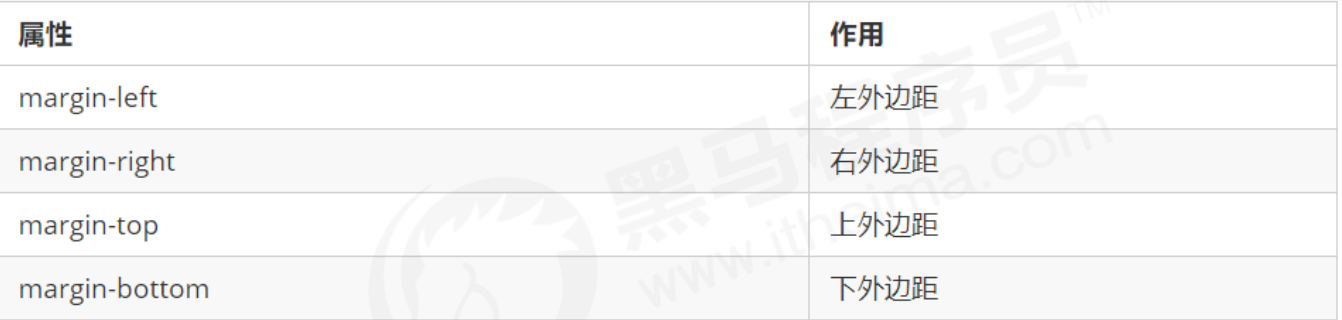
外边距(margin)
margin 属性用于设置
外边距,即控制盒子和盒子之间的距离

margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为 auto 。、
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距合并
使用
margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
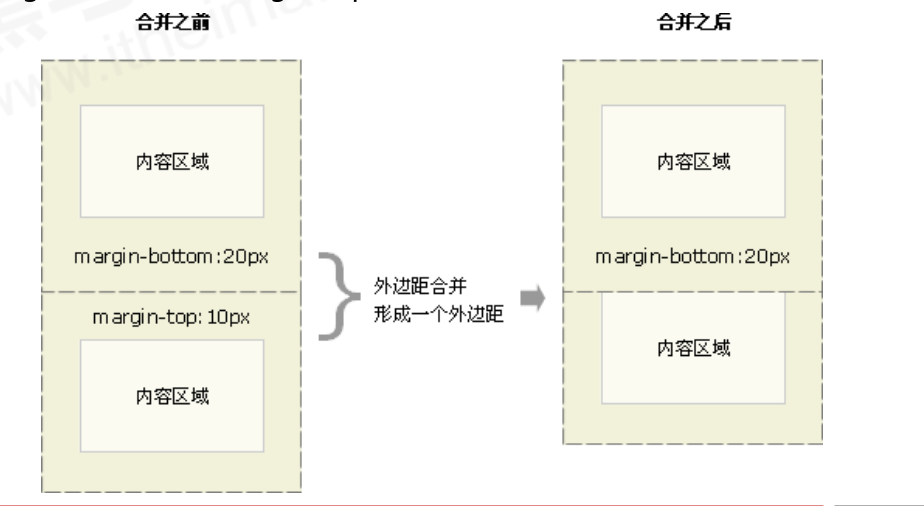
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的
较大者这种现象被称为相邻块元素垂直外边距的合并。
- 解决方案: 尽量只给一个盒子添加 margin 值

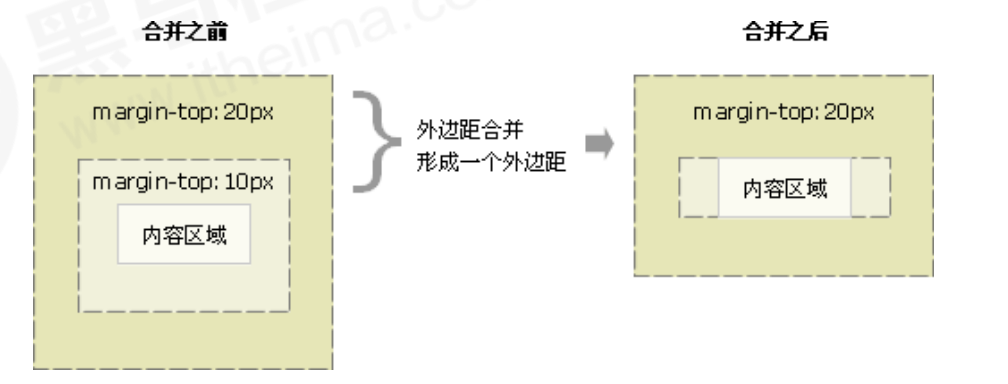
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。

清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内
块元素就可以了
圆角边框(border-radius)
border-radius 属性用于设置元素的外边框圆角
语法:
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个
简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角 - 分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
border-bottom-left-radius - 兼容性
ie9+浏览器支持, 但是不会影响页面布局,可以放心使用.
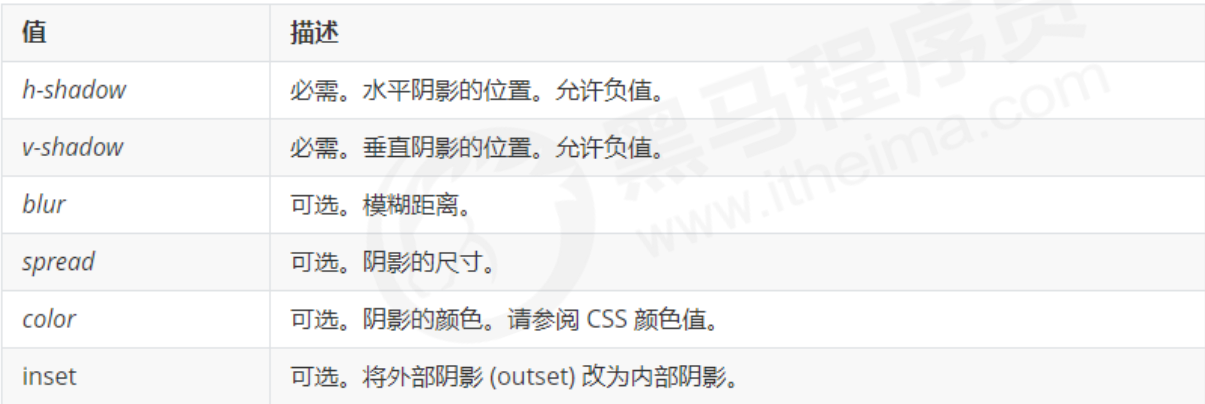
盒子阴影(box-shadow)
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

注意
- 默认的是
外阴影(outset), 但是不可以写这个单词,否则造成阴影无效 - 盒子阴影不占用空间,不会影响其他盒子排列
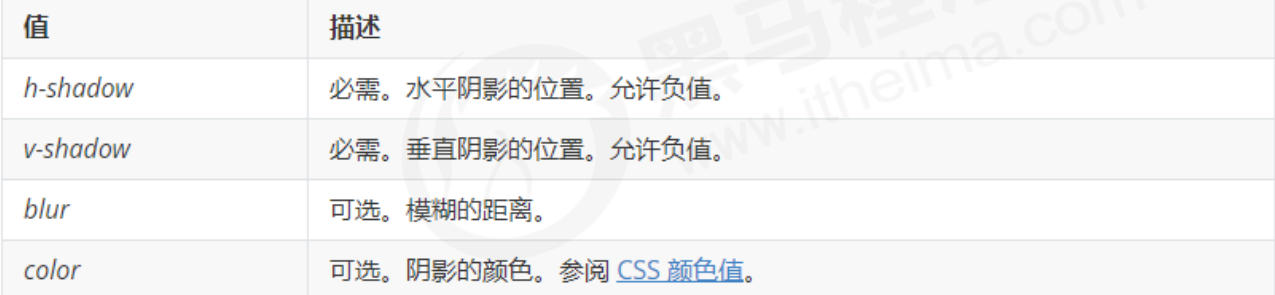
文字阴影 (text-shadow)
语法:
text-shadow: h-shadow v-shadow blur color;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix