03 转换css元素的类别
03 转换css元素的类别
通过设置
display属性
属性 作用 block 块级 inline 行内 inline-block 行内块级
接来下 就跟着小demo来学习吧!
不懂可以看看!!!什么时候块级元素和行内元素
块级元素转行内元素
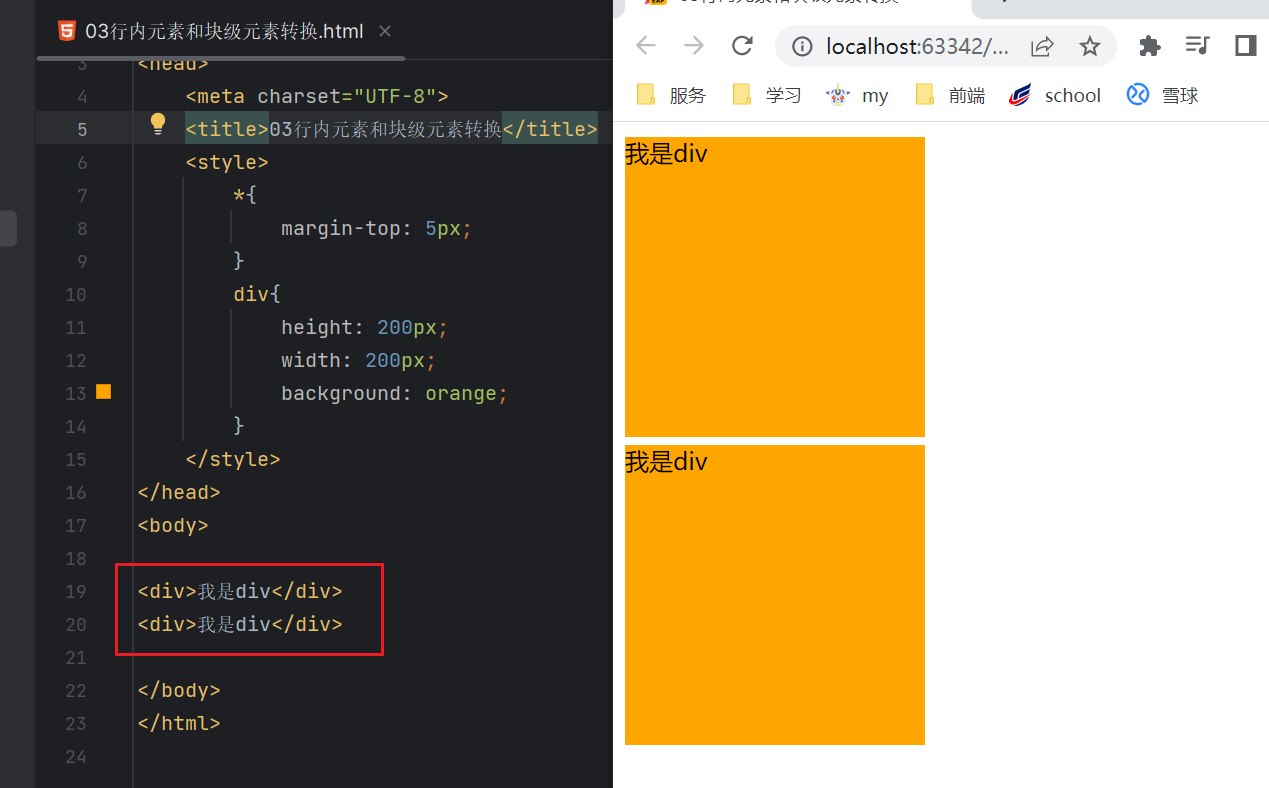
我们都知道 div是块级元素 是独占一行 可以设置
宽高的 并且是独占一行的那么我们看看 给它转换成行内元素的效果吧!

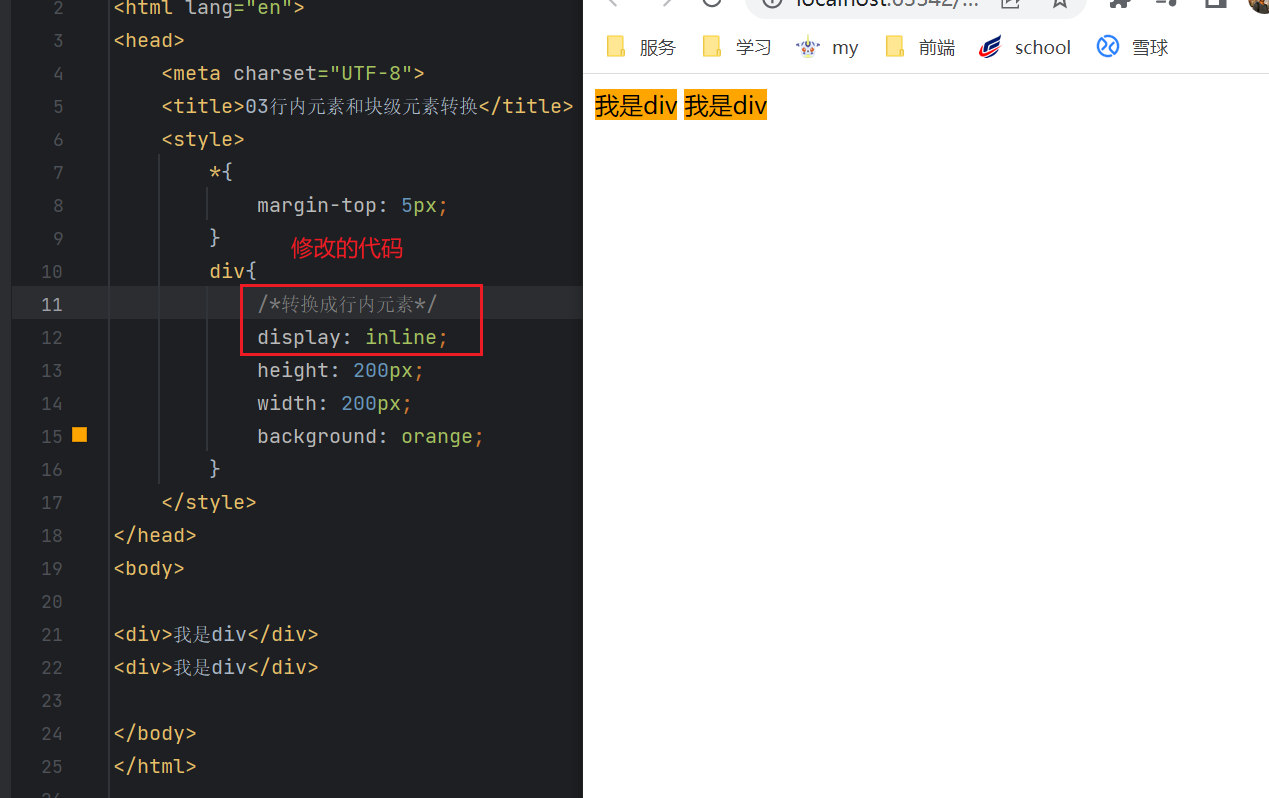
转换成行内元素
可以清楚的看到 他们俩成为相亲相爱的好兄弟 在
同一条线上了!接下来就看看 行内元素转块级元素吧!

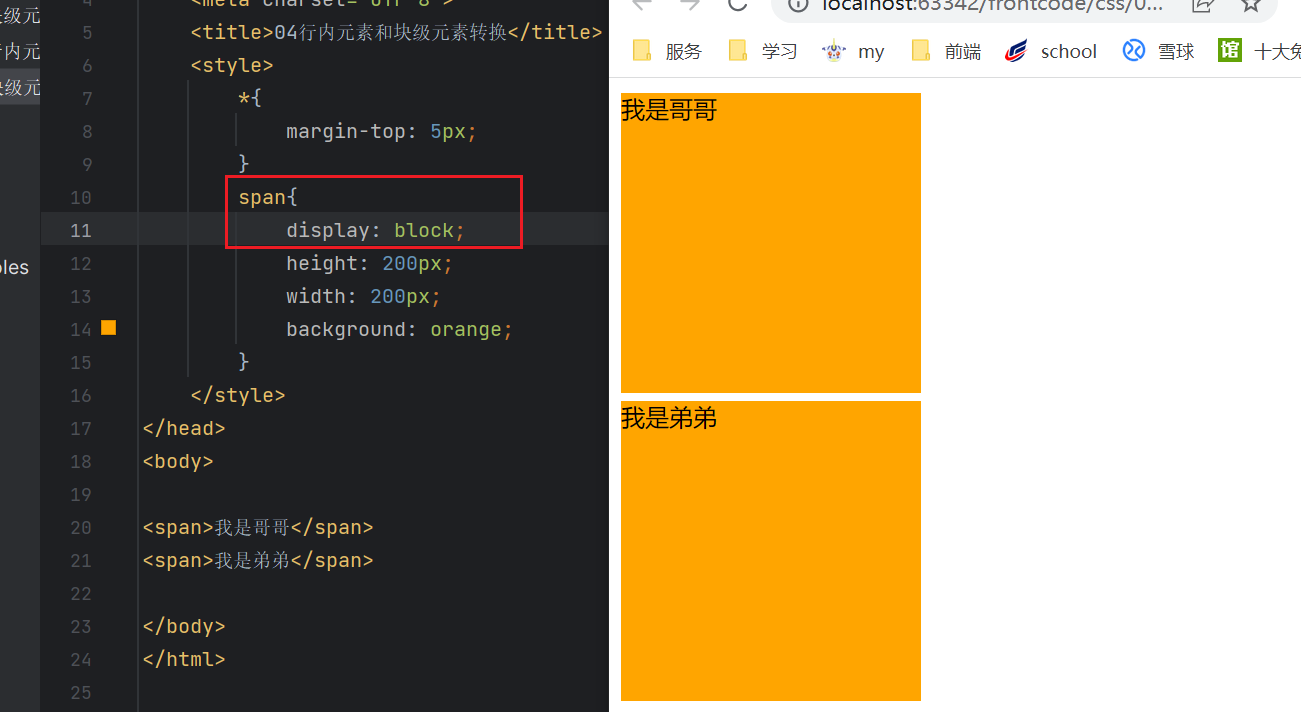
行内元素转块级元素
众所周知
行内元素是好兄弟 他们都是在一条线上的可以看到 我们设置了宽高 他们还是不离不弃 生死相依!
那么 接下来 我们就让他 兄弟反目吧 !

兄弟反目
- 可以看到 当我们设置为块级元素之后 他俩翻脸速度比翻书还快
- 直接另起一行 各奔东西的

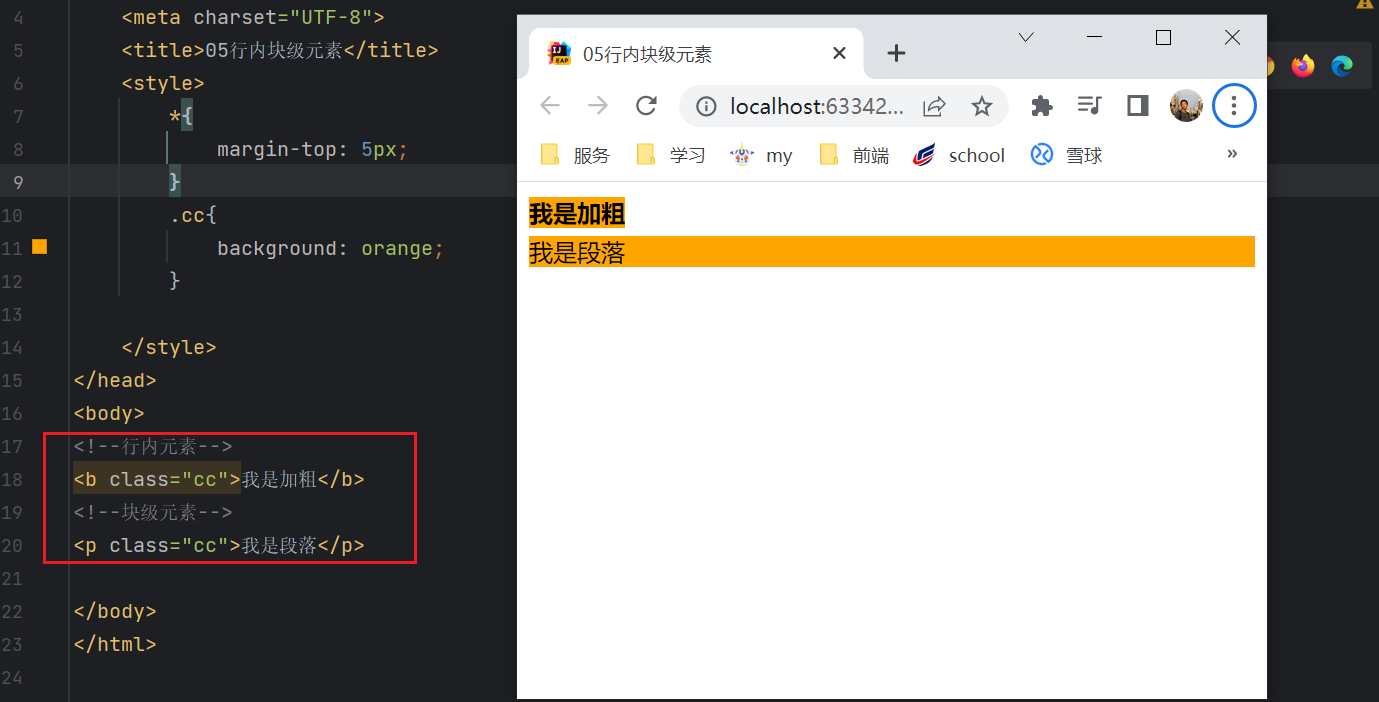
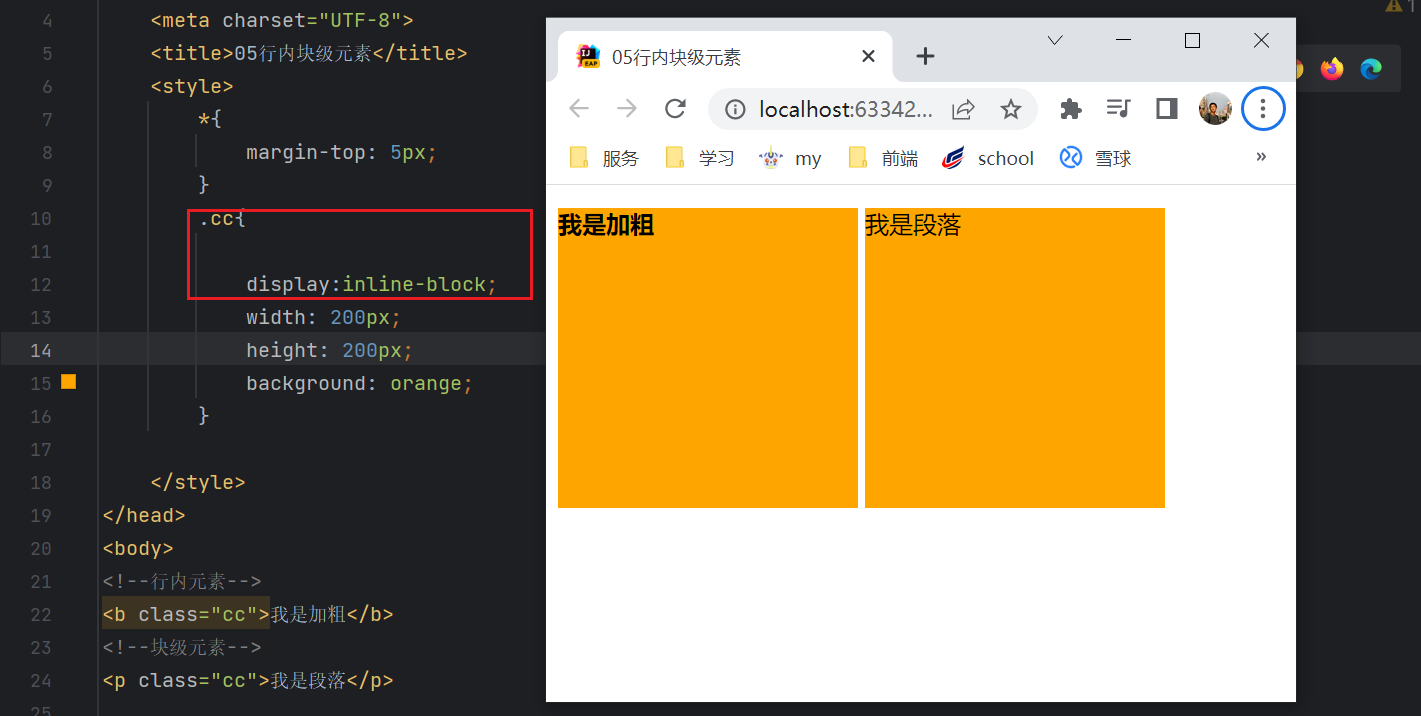
转换成行内块级元素
可以看到 图中 b标签是行内元素 而p标签则是块级元素
我想给俩弄成相亲相爱的俩兄弟 该如何设置呢 下面就得用到我们的行内块级元素了!

结果
可以看到 当我们给这俩个
标签设置成行内块级元素的时候变成了 可设置宽高 不是独占一行的行内块级元素




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix