Vue 多环境的配置
Vue 多环境的配置
首先 我们得了解 什么是多环境变量,以及多环境变量的作用,下面用一句简短的话来描述
我们在vue项目开发中,项目在运行时会根据启动的指令来运行不同的环境,在不同的环境中,我们配置对应所需的变量来满足我们的开发需求,称为多环境变量。
环境一般分为开发环境,测试环境,生产环境
作用:
一个项目的完整流程,包含开发阶段、打包阶段、测试阶段,与之对应的则是不同的环境,因为每个环境的接口域名、webpack 配置都是不同的,所以在打包构建时,我们需要区分这些环境,这时就用到了环境变量。
配置流程:
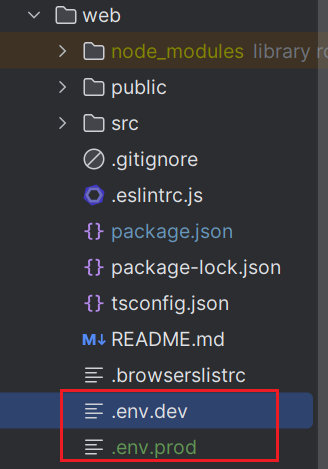
1.创建文件
下面我们就创建 开发环境 和生产环境
文件创建的位置 根目录下

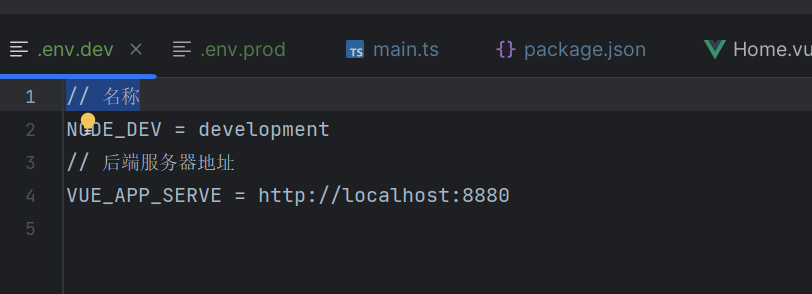
开发环境 配置
.env.dev

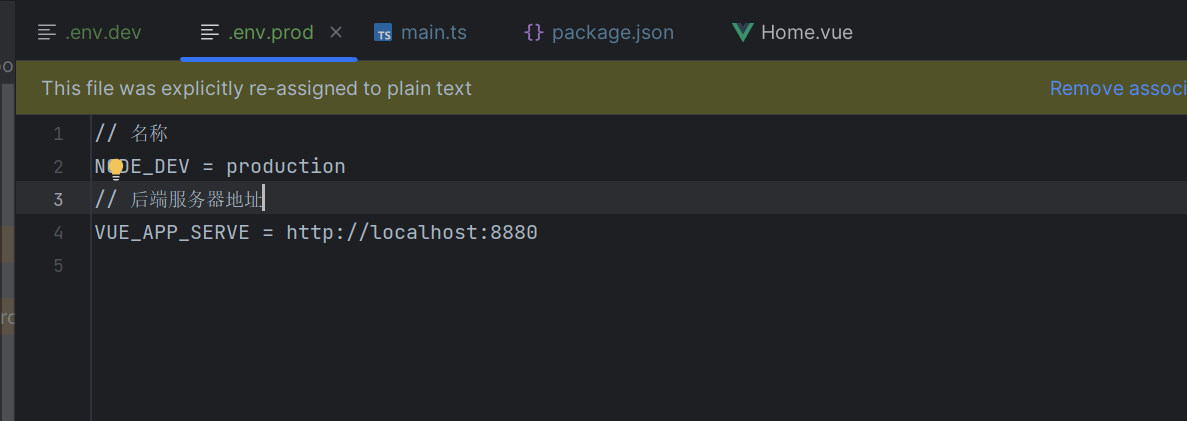
生产环境
.env.prod

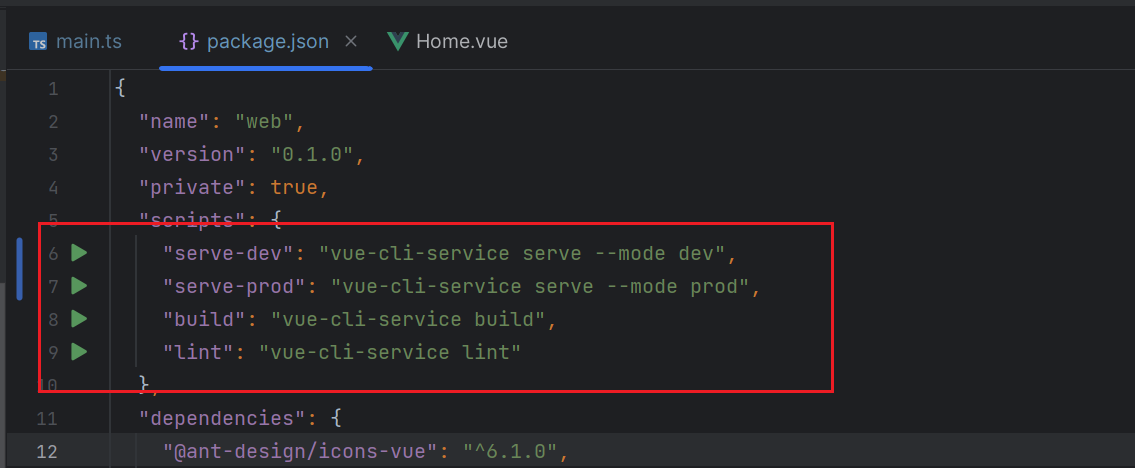
2.修改启动命令
找到 package.json文件
可以看到 我们修改了serve-dev 和serve-prod

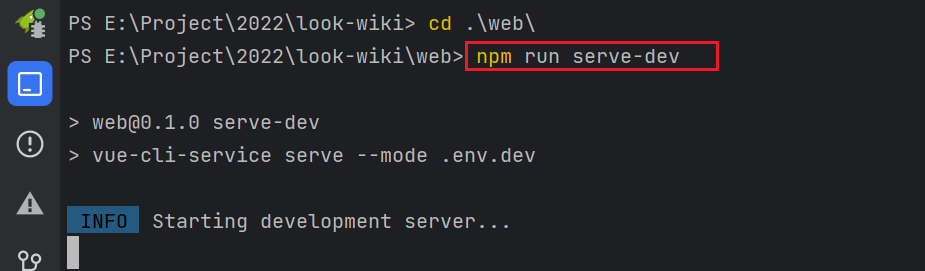
来到控制台 启动命令吧 下面我将演示 启动开发环境的指令 其他环境类似

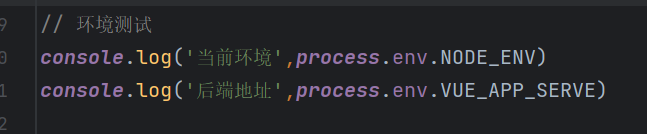
为了方便测试 我们来到 main.ts 文件中 输出当前的环境 你们的可能是js 不影响大局
process.env的意思是 当前系统的环境变量 可以获取到一些信息

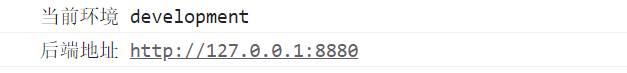
3.测试结果
我们来到 控制台 查看结果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix