CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来。
通过CSS3中属性的定义,我们可以对元素进行移动、缩放、拉伸、旋转等等,可以通过定义transform属性来实现转换效果。
浏览器支持
| 属性 | 浏览器支持 | ||||
|---|---|---|---|---|---|
| 2D transform | IE | Firefox | Chrome(-webkit-) | Safari(-webkit-) | Opera |
| 3D transform | IE | Firefox | Chrome(-webkit-) | Safari(-webkit-) | |
目前的主浏览器都已经支持2D效果的transform属性,3D效果的transform只有Opera不支持。同时要注意到时,在定义transform属性时,在Chrome和Safari浏览器中需要加(-webkit-)前缀。
transform属性的部分方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translate(x,y) | 定义 2D 转换。 |
| translateX(x) | 定义 2D/3D 转换,沿着 X 轴移动元素。 |
| translateY(y) | 定义 2D/3D 转换,沿着 Y 轴移动元素。 |
| translateZ(z) | 定义 3D 转换,沿着 Z 轴移动元素。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scale(x,y) | 定义 2D 缩放转换。 |
| scaleX(x) | 定义 2D/3D 缩放转换,通过给定一个 X 轴的值(宽度)。 |
| scaleY(y) | 定义 2D/3D 缩放转换,通过给定一个 Y 轴的值(高度)。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个Z轴的值。 |
| rotate(angle) | 定义 2D 旋转。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义 3D 旋转,通过给定的值沿着 X 轴旋转。 |
| rotateY(angle) | 定义 3D 旋转,通过给定的值沿着 Y 轴旋转。 |
| rotateZ(angle) | 定义 3D 旋转,通过给定的值沿着 Z 轴旋转。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,通过给定的值沿着 X 轴倾斜。 |
| skewY(angle) | 定义 2D 倾斜转换,通过给定的值沿着 Y 轴倾斜。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
注:angle为度数值
在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。
transform属性的语法结构:
transform:none | <transform-function> [ <transform-function> ]* 也就是: transform:rotate|scale|skew| translate|matrix;
通过rotate(angle),可以对元素进行旋转操作,如果给定值为负值,元素会逆时针旋转。
*{
transform: rotatey(130deg); transform: rotate(20deg);
}
无转换
(3D转换)transform:rotateY(130deg)
(2D转换)transform: rotate(20deg);
通过scale()方法,可以通过给定倍数对元素的尺寸进行放大或者缩小。
*{
transform: scale(4,2);
}
无转换元素
transform: scale(4,2);
通过skew()方法,可以通过给定的角度值,对元素的X轴和Y轴进行翻转。
*{
transform: skew(20deg,20deg);
}
无转换元素
transform: skew(20deg, 20deg);
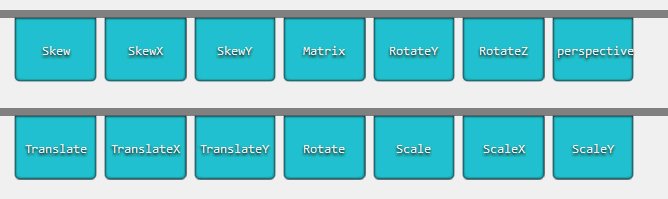
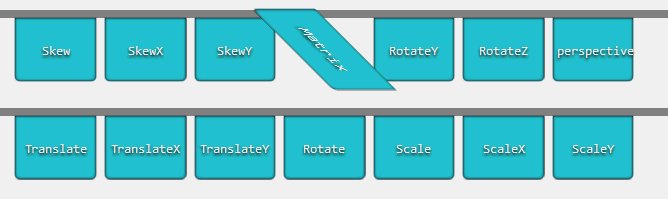
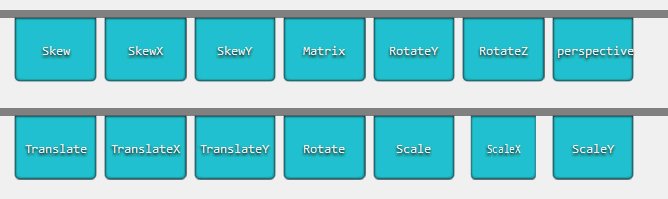
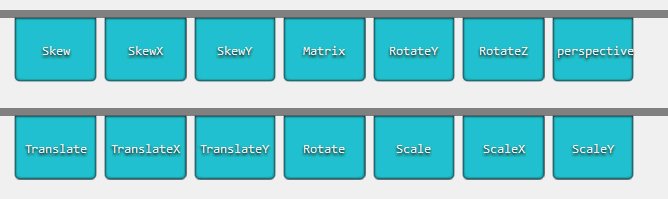
我们通过一个就简单的导航栏看看transform属性各个方法的效果:
关键部分的CSS代码:
.menu ul { list-style-type: none; border-top: 10px solid gray; } .menu ul li a { color: #fff; float: left; margin: 0 5px; font-size: 15px; height: 50px; line-height: 50px; text-align: center; width: 80px; padding: 10px 5px; border-radius: 0 0 5px 5px; box-shadow: 0 0 1px #000, inset 0 0 2px #000; text-shadow: 0 2px 2px #000; text-decoration: none; } .menu ul li a { background: #2EC7D2; } .menu ul li.translate a:hover { transform: translate(-10px, -10px); } .menu ul li.translate-x a:hover { transform: translateX(-10px); } .menu ul li.translate-y a:hover { transform: translateY(-10px); } .menu ul li.rotate a:hover { transform: rotate(30deg); } .menu ul li.scale a:hover { transform: scale(0.8, 0.8); } .menu ul li.scale-x a:hover { transform: scaleX(0.8); } .menu ul li.scale-y a:hover { transform: scaleY(1.2); } .menu ul li.skew a:hover { transform: skew(30deg, 30deg); } .menu ul li.skew-x a:hover { transform: skewX(-30deg); } .menu ul li.skew-y a:hover { transform: skewY(30deg); } .menu ul li.matrix a:hover { transform: matrix(1, 1, -1, 0, 0, 0); } .menu ul li.rotate-y a:hover { transform:rotateY(120deg); } .menu ul li.rotate-z a:hover { transform:rotateZ(120deg); } .menu ul li.perspective a:hover { transform:perspective(50px) rotateY(30deg); } .menu ul li.transform-origin a { transform-origin: left; }
部分html代码:
<div class="menu"> <ul class="clearfix"> <li class="item translate"><a href="#">Translate</a></li> <li class="item translate-x"><a href="#">TranslateX</a></li> <li class="item translate-y"><a href="#">TranslateY</a></li> <li class="item rotate"><a href="#">Rotate</a></li> <li class="item scale"><a href="#">Scale</a></li> <li class="item scale-x"><a href="#">ScaleX</a></li> <li class="item scale-y"><a href="#">ScaleY</a></li> <li class="item skew"><a href="#">Skew</a></li> <li class="item skew-x"><a href="#">SkewX</a></li> <li class="item skew-y"><a href="#">SkewY</a></li> <li class="item matrix"><a href="#">Matrix</a></li> <li class="item rotate-y"><a href="#">RotateY</a></li> <li class="item rotate-z"><a href="#">RotateZ</a></li> <li class="item perspective"><a href="#">perspective</a></li> </ul> </div>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步